
Есть много разных сервисов, облегчающих жизнь веб-разработчику или дизайнеру, в том числе создающих разные графики, диаграммы, блок-схемы и т.д. Ниже представлена небольшая подборка.
(Осторожно, много изображений)
Все картинки кликабельны и ведут на соответствующий ресурс.
Сервисы
Amcharts

Amcharts — это набор flash-based диаграмм для сайтов. Может извлекать данные из CSV или XML файлов, также может получать данные, сгенерированные динамически при помощи PHP, .NET, Java, Ruby on Rails, Perl и т.д.
AnyChart

Flash based решение для визуализации. Есть не только веб, но и десктопные приложения.
Autodesk

Предлагает инструменты для рисования схем электронных плат, диаграмм, различного рода UI. Не требует никаких дополнительных плагинов — требуется только браузер, работающий с JavaScript, является кросс-браузерным. Поддерживает экспорт в PDF, JPG, PNG, и SVG.
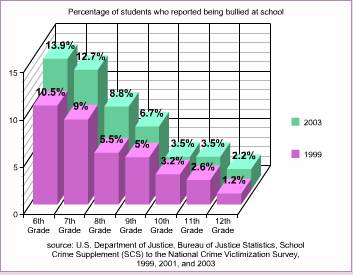
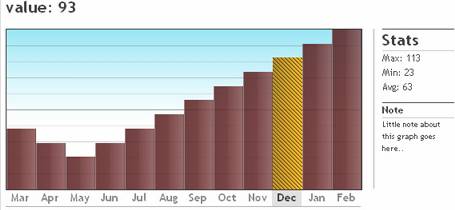
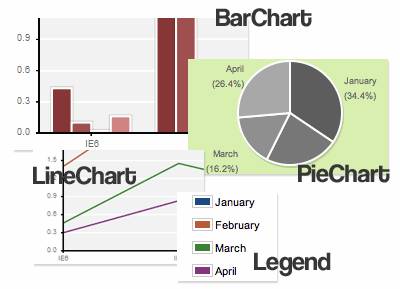
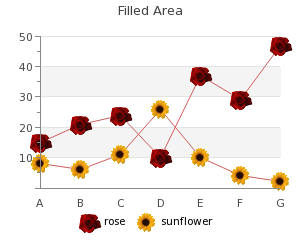
Barchart

Используется для построения столбчатых диаграмм, иными словами гистограмм.
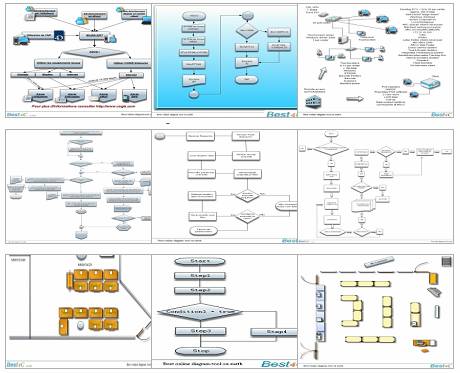
Best4c

Best for Charts. Используется для построения различного рода диаграмм и схем.
Bubbl

Создает разноцветные схемы.
ChartDemo

Онлайн тулза для создания различных графиков, поддерживает метки и легенду.
ChartGizmo

Позволяет создавать различные графики для сайтов, блогов, профилей и т.д. Может быть полезен для визуализации научной, финансовой или какой-либо другой информации.
CreateAGraph

Онлайн-сервис, поддерживающий 5 разных графиков и диаграмм на ваш выбор.
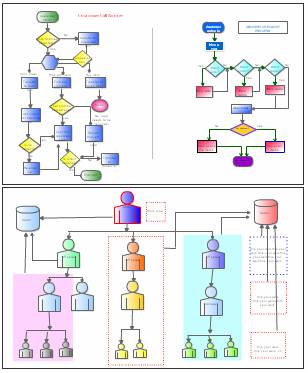
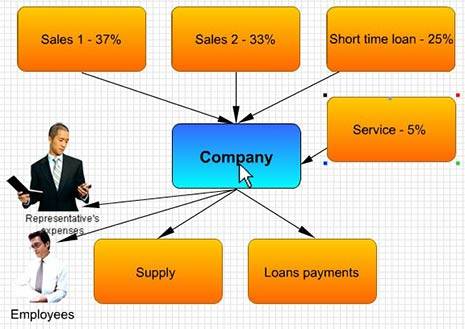
DrawAnywhere

Блок-схемы, различные организационные, иерархические графики. Поддерживает экспорт в PDF.
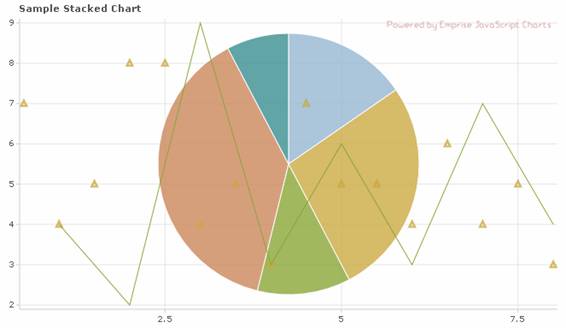
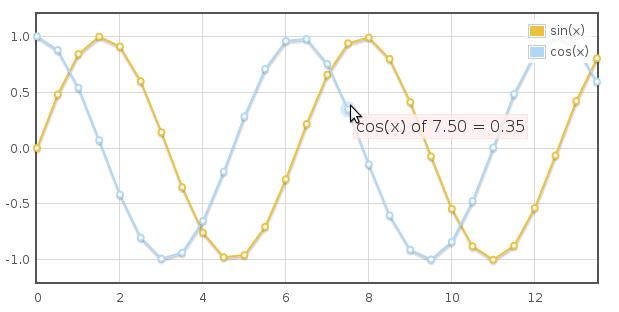
Emprise

Поддерживает различные типы графиков, масштабирование по осям, авто-зум и т.д. Отличается высокой интерактивностью.
FlowingData

Работает прямо из браузера, рекомендуется для визуализации различной статистики.
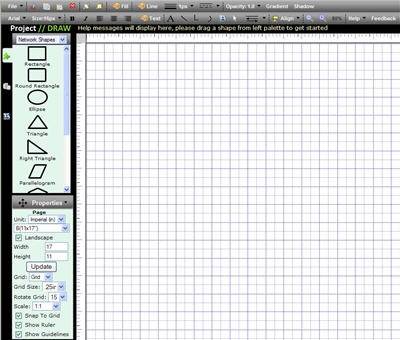
Flowchart

Поддерживает рисование множества объектов (от линий и треугольников, до кривых Безье), экспортирует в PDF или PNG.
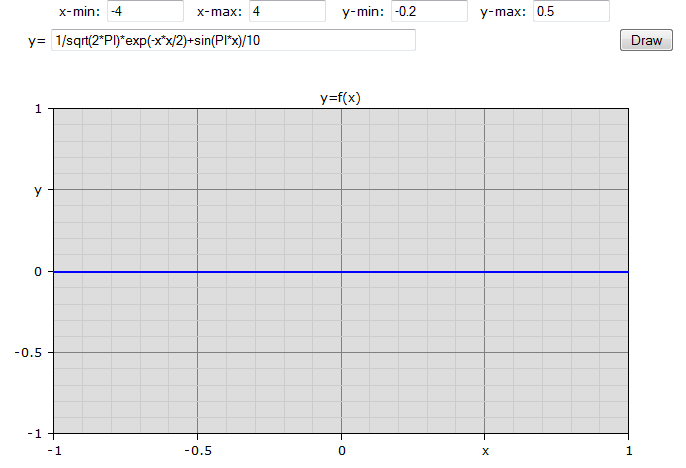
Fooplot

Простенький сервис, поддерживающий построение графиков и диаграмм.
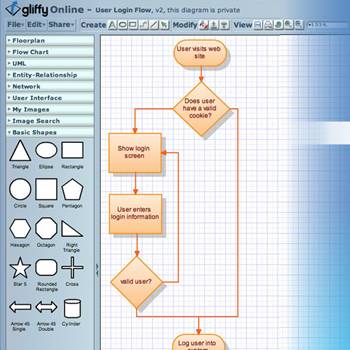
Gliffy

Отличный сервис для создания различных диаграмм, очень приятный на вид интерфейс и множество возможностей.
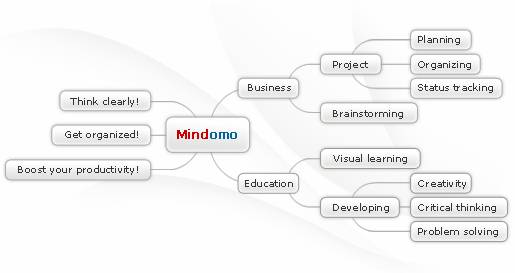
Mindomo

Позволяет создавать и редактировать диаграммы связей.
Mindmeister

Очень гибкий инструмент для создания различных диаграмм связей.
MGraph

Простенькая тулза для создания диаграмм.
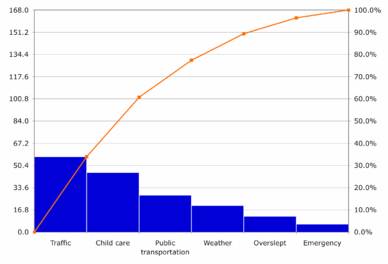
Pareto-Chart

Онлайн генератор графиков, поддерживает семь начальных инструментов бесплатно.
Rich Chart Live

Бесплатный сервис, поддерживает различные диаграммы, графики и т.д. Работает на Flash.
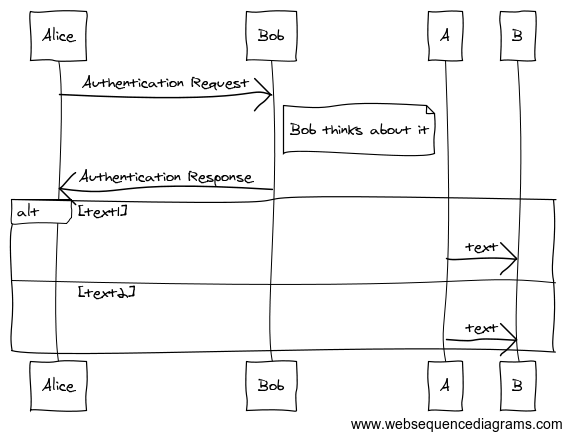
WebSequenceDiagrams

Сервис для создания схем. Ключевая особенность — описание схем на неком подобии языка программирования.
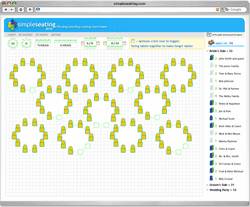
SimpleSeating

Отличный сервис для анализа различной информации.
Smartchart

Сервис для различного рода планирования, также поддерживает диаграммы, бесплатен.
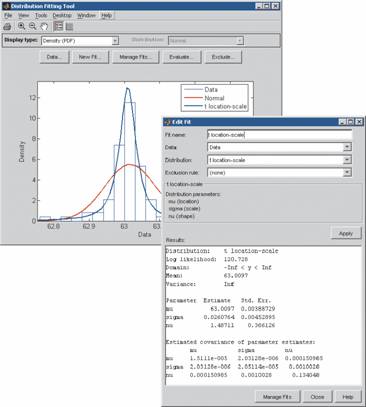
Statistics Toolbox

Мощный инструмент для статистического моделирования и анализа. Позиционируется для изучения статистики на практике.
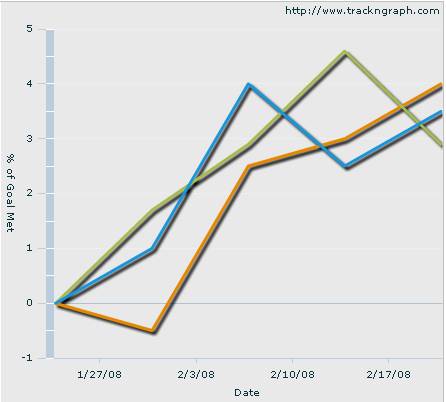
Track-n-graph

Простенький, но приятный на вид сервис для построения графиков.
Библиотеки, плагины, инструментарии для разработчика
Plotr

Легкий фреймворк для рисования простых графиков и диаграмм. Не использует Flash, и не поддерживает интерактивных элементов.
PlotKit

Библиотека для построения графиков на JavaScript, поддерживает HTML Canvas.
jqPlot

Open Source плагин для библиотеки jQuery. Поддерживает всевозможные линии и типы графиков.
Google Charts

Разнообразный набор инструментов для создания диаграмм и графиков, включая библиотеку на JavaScript.
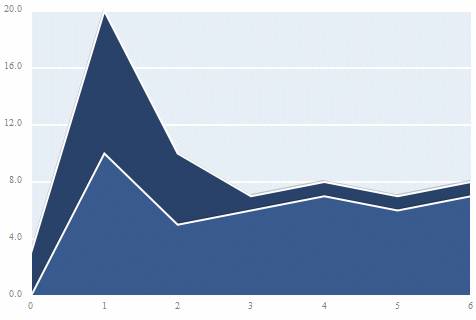
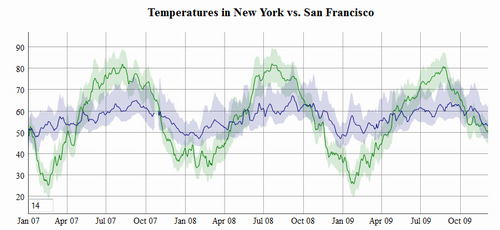
Highcharts

Библиотека на JavaScript, предназначенная для создания интерактивных графиков и диаграмм.
Dygraphs

Еще одна библиотека на JavaScript, Open Source.
Protovis

Использует JavaScript и SVG для нативной визуализации.
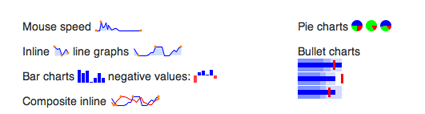
jQuery Sparklines

Плагин для jQuery, генерирующий inline-схемы и графики.
jpGraph

Мощная библиотека, которая использует для отображения PHP.
Flot

jQuery плагин для построения графиков. На лету формирует графики по наборам данных.
JavaScript Diagram Builder

Простая библиотека для JavaScript, позволяет рисовать графики на веб-страницах.
gRaphael

JavaScript библиотека для внедрения графиков и схем на веб-страницу.
pChart

Полностью бесплатный php-фреймворк.
FusionCharts

Доступен для множества платформ. Возможна интеграция с ASP, ASP.NET, PHP, JSP, ColdFusion, Ruby on Rails и т.д. Есть flash и HTML5 продукты.
Кому интересно, большая часть подборки взята отсюда.
Если кто-то считает, что в посте чего-то не хватает — пишите, добавим.