В предыдущих своих топиках я давал лишь сухую теорию о верстке рассылок, и считаю, что подошло время практики. Кардинально новой информации относительно предыдущих статей читатель не почерпнет, но увидит как применяются на практике описанные ранее мною советы. В качестве примера будем использовать макет рассылки выдуманной компании(рисовал сам). С макетом, а затем и разбором верстки можете ознакомиться по катом.


Верстка почтовых рассылок
Юзабилити почтовых рассылок
Верстка почтовых рассылок: взгляд изнутри
В качестве основы берем таблицу в 710px с обнуленными отступами и коллапсом. Как писалось в ранних топиках, коллапс необходим для того, чтобы избежать однопиксельных отступов между ячейками в MS Outlook. Так же зададим серую рамку для обрамления основы.
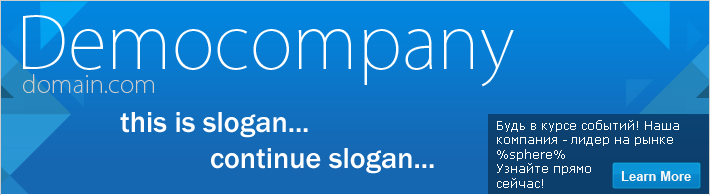
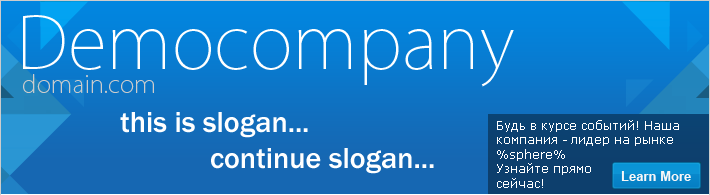
В данном примере шапка вполне проста, а текст, применяемый в ней не критичен для выделения и копипаста, поэтому всю шапку целиком можно оформлять картинкой. Чувствительные для клика области(например кнопка Learn More в шапке) устанавливаются на основе тега map.
В теле письма будут находиться более сложные конструкции, по той простой причине, что все отступы будут выполняться при помощи распорок. Напомню что в роли распорки выступает blank.gif(однопиксельный прозрачный .gif файл — 1450821408255127738039), который гарантирует железное отображение верстки везде.
Код тела письма вышел немного крупным, поэтому он лежит а пэйстбине, но пугаться не стоит, он вполне читабелен. Объем коду придает обилие вложенных друг в друга таблиц.
Внимание! Еще одно важное замечание, качающееся имитации отступов. Gif распорка не может быть по высоте меньше стандартного line-height. Поэтому в примере кода тела письма(в случае со списками) вы можете наблюдать способ уменьшения распорки по высоте. Выполняется это так:
Для особо придирчивых. Я не подобрал сущность для значка квадрата списку, поэтому вставил сущность «бубны». Если хотите именно квадратик, ищите сущность или замените картинкой. Так же местами могут быть несоответствия в значениях colspan ячеек. Иногда их можно вообще не указывать, но я указываю по привычке. Несовпадения к краху тоже не всегда приводят. Но так или иначе всегда проводите тестовые рассылки перед отправкой писем, даже если шаблон подверся незначительному изменению.
Синий бордер для футера, ка вы могли заметить был указан еще в основе верстки. Для контактной информации мы построим двухколоночную таблицу с отступами-распорками.
Прошу обратить внимание на то, что в коде футера после строчки domain.com 2011, а так же после телефонного номера Питера ставится тег br(хабрапарсер его почему-то съедает). Так же хочу заострить внимание на ссылке на отписку от рассылки. Мы умышленно сделали ее цветом текста и убрали декорирование в виде подчеркивания, что делает ссылку минимально примечатеьной, но в тоже время мы — хорошие — мы вставили ссылку на отписку в тело письма.
P.S. Не знаю на сколько сильно я взорвал ваш мозг своими примерами, но если разбор более сложных макетов вам интересен, пишите, сделаем! :)
UPD: а вот тут меня по делу поправляют.


Для пропустивших
Верстка почтовых рассылок
Юзабилити почтовых рассылок
Верстка почтовых рассылок: взгляд изнутри
Основа
В качестве основы берем таблицу в 710px с обнуленными отступами и коллапсом. Как писалось в ранних топиках, коллапс необходим для того, чтобы избежать однопиксельных отступов между ячейками в MS Outlook. Так же зададим серую рамку для обрамления основы.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
<table width="710" align="center" cellpadding="0" cellspacing="0" style="border-collapse:collapse; border:#cccccc 1px solid;">
<tr><td border="0" style="border:none;">шапка</td></tr>
<tr><td border="0" style="border:none;">тело письма</td></tr>
<tr><td border="0" style="border:none; border-top:#1667b2 5px solid;">футер</td></tr>
</table>
</body>
</html>
Шапка
В данном примере шапка вполне проста, а текст, применяемый в ней не критичен для выделения и копипаста, поэтому всю шапку целиком можно оформлять картинкой. Чувствительные для клика области(например кнопка Learn More в шапке) устанавливаются на основе тега map.
<map id="map" name="map"><area shape="rectangle" coords="700,200,602,162" href="http://domain.com" alt="learn more" /></map>
<img width="710" height="195" src="http://habrastorage.org/storage/2eaa88b4/0e1af19d/85f2e20d/e389e5e2.png" usemap="#map"/>Тело письма
В теле письма будут находиться более сложные конструкции, по той простой причине, что все отступы будут выполняться при помощи распорок. Напомню что в роли распорки выступает blank.gif(однопиксельный прозрачный .gif файл — 1450821408255127738039), который гарантирует железное отображение верстки везде.
Код тела письма вышел немного крупным, поэтому он лежит а пэйстбине, но пугаться не стоит, он вполне читабелен. Объем коду придает обилие вложенных друг в друга таблиц.
Внимание! Еще одно важное замечание, качающееся имитации отступов. Gif распорка не может быть по высоте меньше стандартного line-height. Поэтому в примере кода тела письма(в случае со списками) вы можете наблюдать способ уменьшения распорки по высоте. Выполняется это так:
<tr><td height="5"><div style="line-height:0;"><img src="1450821408255127738039" width="5" height="5" /></div></td></tr>Для особо придирчивых. Я не подобрал сущность для значка квадрата списку, поэтому вставил сущность «бубны». Если хотите именно квадратик, ищите сущность или замените картинкой. Так же местами могут быть несоответствия в значениях colspan ячеек. Иногда их можно вообще не указывать, но я указываю по привычке. Несовпадения к краху тоже не всегда приводят. Но так или иначе всегда проводите тестовые рассылки перед отправкой писем, даже если шаблон подверся незначительному изменению.
Футер
Синий бордер для футера, ка вы могли заметить был указан еще в основе верстки. Для контактной информации мы построим двухколоночную таблицу с отступами-распорками.
<table width="100%" cellpadding="0" cellspacing="0" style="border-collapse:collapse; border:none;" border="0">
<tr>
<td width="20" height="20"><img src="1450821408255127738039" width="20" height="20" /></td>
<td/>
<td/>
<td width="20" height="20"><img src="1450821408255127738039" width="20" height="20" /></td>
</tr>
<tr>
<td/>
<td align="left">
<span style="font-family:Tahoma; font-size:12px; color:#404040;">domain.com (c) 2011<br/><a href="%unsucscribe_link%" target="_blank" style="font-family:Tahoma; font-size:12px; color:#404040; text-decoration:none;">unsucsribe</a> from all lists</span>
</td>
<td align="right"><span style="font-family:Tahoma; font-size:12px; color:#404040;">St.Petersburg +7(812)123 45 67 <br/> Moscow +7(495)123 45 67</span></td>
<td/>
</tr>
<tr>
<td width="20" height="20"><img src="1450821408255127738039" width="20" height="20" /></td>
<td/>
<td/>
<td width="20" height="20"><img src="1450821408255127738039" width="20" height="20" /></td>
</tr>
</table>
Прошу обратить внимание на то, что в коде футера после строчки domain.com 2011, а так же после телефонного номера Питера ставится тег br(хабрапарсер его почему-то съедает). Так же хочу заострить внимание на ссылке на отписку от рассылки. Мы умышленно сделали ее цветом текста и убрали декорирование в виде подчеркивания, что делает ссылку минимально примечатеьной, но в тоже время мы — хорошие — мы вставили ссылку на отписку в тело письма.
P.S. Не знаю на сколько сильно я взорвал ваш мозг своими примерами, но если разбор более сложных макетов вам интересен, пишите, сделаем! :)
UPD: а вот тут меня по делу поправляют.