 Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.Однако, в зависимости от вида, каждые 7, 11, 13 или 17 лет периодические цикады одновременно массово вылезают на свет и превращаются в шумных летающих тварей, спариваются и вскоре умирают.
Хотя наши странные цикады весело уходят в иной мир, возникает очевидный вопрос: это просто случайность, или числа 7, 11, 13 и 17 какие-то особенные?
Оказывается, у этих чисел есть кое-что общее. Все они простые числа, которые делятся только на себя и на единицу (это
Почему это так важно?
Исследования показали, что численность животных, которые питаются цикадами — обычно птицы, пауки, осы, рыбы и змеи — часто демонстрируют более короткий цикл 2–6 лет между пиком и спадом популяции. Таким образом, если бы наши цикады появлялись, например, каждые 12 лет, то каждый хищник с жизненным циклом 2, 3, 4 или 6 лет мог бы синхронизировать циклы подъёма своей численности с регулярным появлением цикад. На самом деле, они наверное объявили бы всеобщий праздник обжорства под названием День Цикады.
Это не очень весело, если вы — цикада.
С другой стороны, если выводок цикад был настолько неудачлив, чтобы появиться во время трёхлетнего пика численности ос, то следующий раз это случится только через 51 год. В промежуточные поколения цикады могут спокойно восстановить своё население и намного превысить число хищников.
Находчивые малые, правда?
Замечательно. Но как это относится к веб-дизайну?
Пару недель назад мы рассматривали, как делать бесшовную заливку (тайлинг). Это суперполезная вещь, но бывает трудно соблюсти правильный баланс.
С одной стороны, вы хотите использовать файлы как можно меньшего размера, чтобы получить максимальную пользу от эффекта тайлинга. Однако, как только вы заметите какую-то особую черту в фоне — например, маленький сучок на фоне древесного волокна — который повторяется через одинаковые интервалы, то сразу теряется вся иллюзия натуральной случайности.
Может быть, можно позаимствовать какие-то идеи у цикад, чтобы сломать этот паттерн?
Генерация натуральной случайности средствами CSS
Пример 1
Хватит болтовни. Вот маленькая проверка концепции. Тест не должен выглядеть идеально красиво, но он хорошо демонстрирует суть. Помня о «принципе цикады», я сделал три квадратных полупрозрачных PNG размером 29, 37 и 53 пикселя, соответственно, и установил их как фоновые изображения в элементе HTML на тестовой странице.
 29-a.png (2.0kb)
29-a.png (2.0kb)  37-a.png (1.7kb)
37-a.png (1.7kb)  53-a.png (2.5kb)
53-a.png (2.5kb)html {
background-image: url(29-a.png),url(37-a.png), url(53-a.png);
padding:0;
margin:0;
height: 100%;
}И вот результат.
Результат
 Как видите, эти квадратики перекрывают друг друга и взаимодействуют, генерируя новые паттерны и цвета. И поскольку мы используем волшебные простые числа, паттерн не будет повторяться очень долго.
Как видите, эти квадратики перекрывают друг друга и взаимодействуют, генерируя новые паттерны и цвета. И поскольку мы используем волшебные простые числа, паттерн не будет повторяться очень долго.Насколько именно долго? 29 × 37 × 53… или 56 869 пикселей!
Это для меня была какая-то революция. Я проверил свои вычисления трижды, но математика полностью надёжная. Помните, ведь это крошечные графические файлы, менее 7 килобайт вместе, при этом генерируют текстуру почти 57 000 пикселей в ширину.
Вы можете представить, что произойдёт, если добавить ещё четвёртый квадратик, например, 43 пикселя? Или не можете представить, потому что числа становятся слегка зверскими и могут загипнотизировать, если смотреть на них слишком долго. Достаточно сказать, что вы получите цифру, более подходящую для терраформирования планет, чем для веб-дизайна.
Ok. Теоретически, геометрические фигуры хорошо работают, но как ещё можно использовать эту идею?
Пример 2
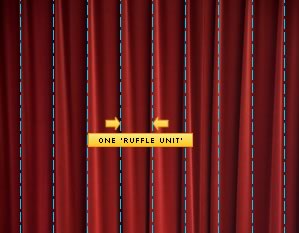
 Возьмём более фотореалистичный пример, который каждый из нас мог видеть в том или ином виде: театральная завеса. Для начала я нашёл неплохую графику здесь. Если посмотреть на нашу штору, то можно заметить равномерные вертикальные блоки.
Возьмём более фотореалистичный пример, который каждый из нас мог видеть в том или ином виде: театральная завеса. Для начала я нашёл неплохую графику здесь. Если посмотреть на нашу штору, то можно заметить равномерные вертикальные блоки.Для этого примера я буду называть этот промежуток «блоком сборки (ruffle unit), и в отличие от первого примера, он будет более важным, чем строгие размеры в пикселях тех изображений, с которыми мы работали.
Во-первых, я собираюсь выбрать один из таких блоков и превратить его в элемент для бесшовного фона. Это JPEG размером всего 8kb.
 При рендере одного блока, эта графика олицетворяет собой всё то, что мы ненавидим в бесшовном фоне. Кроме явно заметных стыков, она выглядит очень механической и абсолютно неубедительно.
При рендере одного блока, эта графика олицетворяет собой всё то, что мы ненавидим в бесшовном фоне. Кроме явно заметных стыков, она выглядит очень механической и абсолютно неубедительно. Для второго уровня используем простое число три. Я собираюсь выбрать новую секцию занавески и разместить её внутри прозрачного PNG, который будет шириной в три блока сборки. Я размыл левый и правый края, так что он плавно сливается с фоном. Результирующий файл вместился в 15kb.
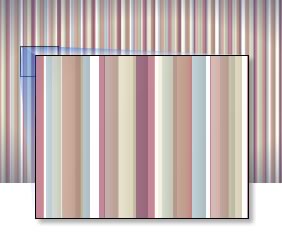
Для второго уровня используем простое число три. Я собираюсь выбрать новую секцию занавески и разместить её внутри прозрачного PNG, который будет шириной в три блока сборки. Я размыл левый и правый края, так что он плавно сливается с фоном. Результирующий файл вместился в 15kb. Когда мы смешиваем этот новый элемент с прежним слоем, то получаем явно лучший результат. Всё ещё заметен неестественный периодический паттерн, но он начинает немножко разбиваться.
Когда мы смешиваем этот новый элемент с прежним слоем, то получаем явно лучший результат. Всё ещё заметен неестественный периодический паттерн, но он начинает немножко разбиваться.Волшебное число нашего третьего слоя — семь.
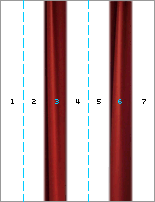
 Мы делаем новый прозрачный PNG шириной в семь блоков, и я собираюсь поместить две новые секции оригинального изображения на позициях 3 и 6. Если это звучит непонятно, диаграмма слева должна слегка прояснить ситуацию. Опять же, я размыл края изображения, чтобы облегчить стыковку с предыдущими слоями.
Мы делаем новый прозрачный PNG шириной в семь блоков, и я собираюсь поместить две новые секции оригинального изображения на позициях 3 и 6. Если это звучит непонятно, диаграмма слева должна слегка прояснить ситуацию. Опять же, я размыл края изображения, чтобы облегчить стыковку с предыдущими слоями.Очевидно, это изображение будет больше и в пикселях и по размеру файла, но оно всё ещё имеет размер около 32kb — не слишком жестоко по любым меркам.
 Вот что получилось, когда мы накрываем этой графикой два предыдущих слоя. Я вполне доволен результатом. Конечно, ваш глаз может заметить небольшие фрагменты изображения, которое якобы повторяется (потому что оно на самом деле повторяется), но нижние слои настолько случайны, что вскоре глаз перестаёт искать паттерн.
Вот что получилось, когда мы накрываем этой графикой два предыдущих слоя. Я вполне доволен результатом. Конечно, ваш глаз может заметить небольшие фрагменты изображения, которое якобы повторяется (потому что оно на самом деле повторяется), но нижние слои настолько случайны, что вскоре глаз перестаёт искать паттерн.Если посмотреть на этот фон с численной стороны и представить каждый каждый блок в виде числа, то получится следующее: 1, 2, 3, 1, 2, 6, 1, 2, 1, 3, 2, 1, 6, 2, 1, 1, 3, 1, 1, 6, 1, 1, 2, 3…
Паттерн там есть, но его очень сложно распознать.
В этом примере практически бесконечный фон в виде театральной завесы стоил нам всего лишь 53kb. И конечно, можно без труда добавить четвёртый слой — возможно, размером в 11 блоков — если нужно. Однако, я не думаю, что здесь это требуется.
Также имейте в виду: в этом примере используются самые минимальные простые числа — 1, 3 и 7. Если бы мы взяли, скажем, 11, 13 и 17, то могли бы сделать гораздо более сложную вариацию на заданном размере. В реальности всё сводится к масштабу текстуры относительно ширины экрана.
Пример 3
Мой последний пример не столько практического плана, сколько ради развлечения с простыми числами. Я не собираюсь снова разбирать теорию, потому что базовая концепция такая же, как и в предыдущих двух примерах, но я буду рад, если вы попробуете отредактировать его в FireBug.
2 200 лет назад китайский император Цинь Шихуанди создал терракотовую армию численностью 8000 человек для охраны своей могилы. Полноразмерная статуя каждого воина, лошади и оружия представляет собой уникальное изделие ручной работы.
Используя простой CSS, простые числа и набор изображений, мы собираемся собрать нашу собственную могучую армию. Может ей и не хватает роста, но зато она берёт своей многочисленностью.
Я покажу вам… Мой Могучий легион Лего!
 Легион составлен всего из восьми изображений, которые соединяются вместе для создания тысяч комбинаций. В нём используются:
Легион составлен всего из восьми изображений, которые соединяются вместе для создания тысяч комбинаций. В нём используются:- 2 картинки для бэкграунда
- 2 изображения ног
- 2 изображения торса
- 2 изображения головы
Резюме
Экспериментируя с этой идеей, я обнаружил несколько принципов, которые вроде работают. Во-первых, порядок наложения текстур лучше, если организован в виде перевёрнутой пирамиды
 Вполне можно сделать нижний слой довольно маленьким и повторяющимся, поскольку он перекрывается всеми слоями сверху. В реальности, он будет виден всего на 20–40%.
Вполне можно сделать нижний слой довольно маленьким и повторяющимся, поскольку он перекрывается всеми слоями сверху. В реальности, он будет виден всего на 20–40%.С другой стороны, самый верхний слой обязательно должен быть самого большого размера, но при этом наименее насыщенным, поскольку этот слой никогда не будет перекрываться другими. Также, вероятно, лучше не включать хорошо различимые, привлекающие взгляд детали на самом верхнем слое. Оставьте его скудным и обобщённым.
В любом случае, почти всегда нужно использовать метод проб и ошибок.
Поддержка браузеров
Я оставил разметку простой, используя множественные бэкграунды в элементе HTML. Такой вариант поддерживается всеми современными браузерами (Firefox 4, Chrome 10, IE9, Opera 11, Safari 5), но, очевидно, не всеми старыми версиями.
Однако если ставить условием обратную совместимость, то подходящим вариантом может быть тайлинг в
html, body и контейнер div. Возможно, контейнер может быть не семантическим, но эта маленькая поблажка потенциально может сильно отразиться на всём сайте. Решать вам.Эти три примера первыми пришли мне в голову, но я уверен, что есть много более грамотных способов использовать идею. Например:
- Бесконечный городской пейзаж
- Неповторяющаяся текстура дерева
- Звёздное небо
- Плотные джунгли
- Облачное небо