Здравствуй Хабр!
Вот и настало время второй, и, надеюсь, долгожданной части. Настоятель рекомендую ознакомится с первой частью, ибо без этого будет тяжело понять, о чем я буду писать. В этой части я отойду от теории к практике, а именно покажу небольшое проект для комплексной оптимизации изображений.

Image Catalyst — сборник программ для комплексной оптимизации/сжатии изображений формата PNG и JPEG без потери качества в рамках того же формата. Имеет смысл применять для ускорения загрузки элементов графики (в частности, спрайтов) веб-страничек.
Хочу сразу предупредить, я не несу ответственность за работу данного приложения. Вы используете данное приложение на свой страх и риск. Настоятельно рекомендуется перед оптимизацией сделать резервную копию изображений во избежание нежелательных последствий и внимательно изучить данную статью.
Загрузить Image Catalyst 2.0 можно отсюда (только для windows).
Для комплексной оптимизации изображений формата PNG используются следующие приложения:
Для комплексной оптимизации изображений формата JPEG используются следующие приложения:
Подробно об этих приложениях я также рассказывал в первой части.
На сегодняшний день используется также приложение — iniTool 1.20 от 07.02.2010.

Поддерживаются оба метода отображения изображений в браузере при загрузке:
Исходя из параметров оптимизации PNG были созданы следующие алгоритмы оптимизации:
В прошлой части, мы говорили, чем больше времени затрачивается на оптимизацию PNG, тем степень оптимизации выше, именно поэтому были разработаны несколько режимов оптимизации:

Поддерживаются два метода отображения изображений в браузере при загрузке:
Исходя из параметров оптимизации JPEG были созданы следующие алгоритмы оптимизации:
Хотел отдельно поблагодарить x128 и res2001 (если статья наберет +100, то я отправлю инвайт), без этих людей мой проект вряд ли мог быть реализован. Также хотел поблагодарить всех автор приложений, которые используются в Image Catalyst.
Здесь я расскажу пару слов о конкурентах, а точнее об одном из них, т.к. считаю его достойным конкурентом. ScriptPNG и ScriptJPG довольно интересные проекты, в отличии от Image Catalyst оптимизация изображений форматов PNG и JPEG разделена на два отдельных проекта и нет поддержки параллельной оптимизации PNG. Так же рекомендую посетить и сам сайт проекта, т.к. недавно там появились статьи об оптимизации PNG.
Существует один довольно интересный проект — JPGCrush — созданный специально для оптимизации JPEG без потери качества, являясь в свою очередь надстройкой над JPEGTran. Создает JPEG исключительно в формате Progressive. Единственный недостаток — работает только в *nix-системах. Если кто может помочь мне с этой проблемой, прошу обращайтесь в личку.
Было бы неплохо сделать GUI для моего проекта, но у меня таких знаний нет, если у кого есть время и желание в реализации GUI, то пишите в личку.
Вот и настало время второй, и, надеюсь, долгожданной части. Настоятель рекомендую ознакомится с первой частью, ибо без этого будет тяжело понять, о чем я буду писать. В этой части я отойду от теории к практике, а именно покажу небольшое проект для комплексной оптимизации изображений.

Image Catalyst — сборник программ для комплексной оптимизации/сжатии изображений формата PNG и JPEG без потери качества в рамках того же формата. Имеет смысл применять для ускорения загрузки элементов графики (в частности, спрайтов) веб-страничек.
Хочу сразу предупредить, я не несу ответственность за работу данного приложения. Вы используете данное приложение на свой страх и риск. Настоятельно рекомендуется перед оптимизацией сделать резервную копию изображений во избежание нежелательных последствий и внимательно изучить данную статью.
Загрузить Image Catalyst 2.0 можно отсюда (только для windows).
Инструменты оптимизации PNG
Для комплексной оптимизации изображений формата PNG используются следующие приложения:
- AdvDef (входит в состав AdvanceComp 1.15 от 01.11.2005);
- CryoPNG от 23.10.2010;
- DeflOpt 2.07 от 05.09.2007;
- Defluff 0.3.2 от 07.04.2011;
- TruePNG 0.3.2.5 от 07.06.2011;
- PNGOut от 02.07.2011;
- PNGWolf от 01.04.2011;
- Zlib 1.2.5 от 19.04.2010.
Инструменты оптимизации JPEG
Для комплексной оптимизации изображений формата JPEG используются следующие приложения:
Подробно об этих приложениях я также рассказывал в первой части.
Дополнительное ПО
На сегодняшний день используется также приложение — iniTool 1.20 от 07.02.2010.
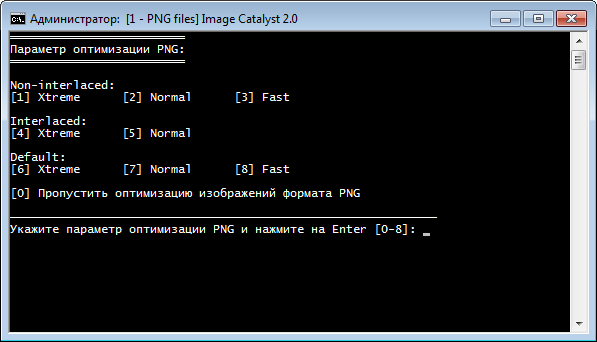
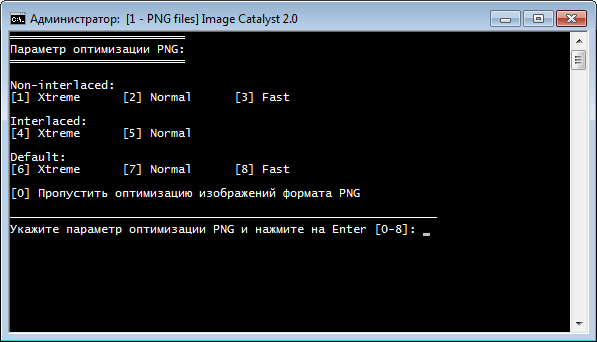
Оптимизация PNG

Параметры оптимизации PNG
Поддерживаются оба метода отображения изображений в браузере при загрузке:
- Non-interlaced — браузеры загружают их последовательно, сверху вниз, по мере поступления информации из сети.
- Interlaced — до полной загрузки файла изображение в браузере отображается в низком разрешении. Чересстрочное отображение позволяет уменьшить субъективное время загрузки и показать пользователям, что изображение загружается, однако чересстрочное отображение также увеличивает размер файла.
Алгоритмы оптимизации PNG
Исходя из параметров оптимизации PNG были созданы следующие алгоритмы оптимизации:
- Non-interlaced — использует Non-interlaced параметры оптимизации;
- Interlaced — использует Interlaced параметры оптимизации;
- Default — оптимизирует изображение, но при этом не изменяет параметр оптимизации.
Режимы оптимизации PNG:
В прошлой части, мы говорили, чем больше времени затрачивается на оптимизацию PNG, тем степень оптимизации выше, именно поэтому были разработаны несколько режимов оптимизации:
- Fast — степень сжатия и скорость оптимизации достаточно высокая;
- Normal — по сравнению с режимом Fast скорость оптимизации ниже в среднем в 3 раза, степень сжатия выше в среднем на 1,5%;
- Xtreme — по сравнению с режимом Normal скорость оптимизации ниже в среднем в 4 раза, степень сжатия выше в среднем на 1%.
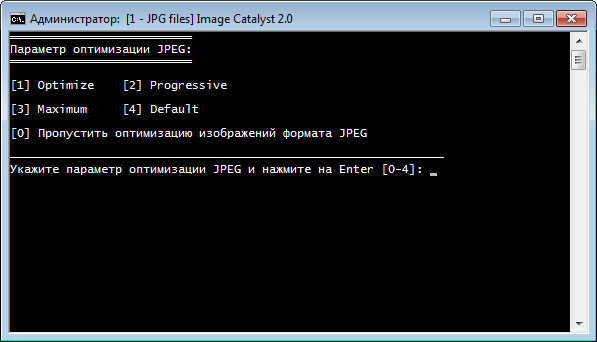
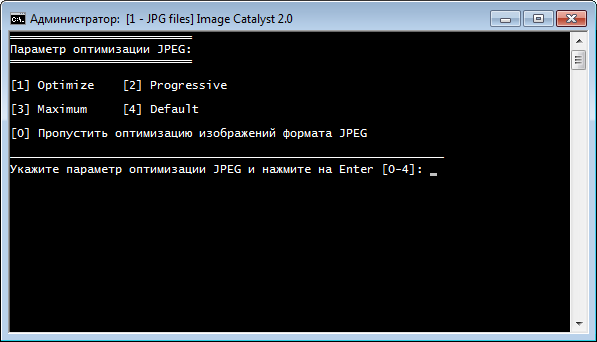
Оптимизация JPEG

Параметры оптимизации JPEG
Поддерживаются два метода отображения изображений в браузере при загрузке:
- Optimize — создается улучшенный файл JPEG с незначительно меньшим размером файла. Браузеры загружают их последовательно, сверху вниз, по мере поступления информации из сети.
- Progressive — изображение выводится как последовательность наложений, что позволяет отобразить изображение с низким разрешением до полной его загрузки, т.е. сначала Вы увидите изображение низкого качества, затем, по мере поступления графической информации, качество изображения будет постепенно улучшаться. Internet Explorer, включая восьмую версию, не поддерживает прогрессивную загрузку JPEG, он его показывает только после полной загрузки файла, что сильно отличается от поведения «традиционного» JPEG, когда изображение отображается сверху вниз, по мере загрузки.
Алгоритмы оптимизации JPEG
Исходя из параметров оптимизации JPEG были созданы следующие алгоритмы оптимизации:
- Optimize — использует Optimize параметр оптимизации;
- Progressive — использует Progressive параметр оптимизации;
- Maximum — сравниваются по размеру изображения, полученные Optimize и Progressive методами оптимизации, и выбирается файл с наименьшим размером, имеет смысл использовать, если размер изображений меньше 10 кбайт, в остальных случаях метод оптимизации Progressive практически всегда превосходит метод Optimize;
- Default — оптимизирует изображение, но при этом не изменяет параметр оптимизации.
Инструменты оптимизации
- По умолчанию количество одновременных потоков обработки изображений PNG равно количеству ядер в процессоре, если Вы хотите изменить количество одновременных потоков, то откройте файл Tools\config.ini любым тестовым редактором, и следуйте инструкции. Не рекомендуется устанавливать количество одновременных потоков больше количества ядер в процессоре;
- По умолчанию оптимизируются изображения PNG и JPEG в подпапках указанной папки, если Вы хотите отключить данную функцию, то откройте файл Tools\config.ini любым тестовым редактором, и следуйте инструкции.
- По умолчанию создается файл Images.cvs, если Вы не хотите создавать данный файл, то откройте файл Tools\config.ini любым тестовым редактором, и следуйте инструкции.
- По умолчанию при оптимизации JPEG-файлов удаляются все Metadata, если Вы не хотите удалять определенные Metadata, то откройте файл Tools\config.ini любым тестовым редактором, и следуйте инструкции.
- По умолчанию при оптимизации PNG-файлов удаляются все Chunks, если Вы не хотите удалять определенные Chunks, то откройте файл Tools\config.ini любым тестовым редактором, и следуйте инструкции.
- По умолчанию при оптимизации PNG-файлов применяется оптимизация параметров ColorType и BitDepth, если Вы не хотите изменять эти параметры, то откройте файл Tools\config.ini любым тестовым редактором, и следуйте инструкции.
- По умолчанию при оптимизации PNG-файлов с альфа-каналом применяется функция «Dirty Transparency», если Вы не хотите применять эту систему, то откройте файл Tools\config.ini любым тестовым редактором, и следуйте инструкции.
- Не рекомендуется запускать больше одной копии Image Catalyst за один сеанс оптимизации изображений.
- В названии и/или в адресе изображений не должны быть символы, такие как & ^ % !
Благодарю за помощь
Хотел отдельно поблагодарить x128 и res2001 (если статья наберет +100, то я отправлю инвайт), без этих людей мой проект вряд ли мог быть реализован. Также хотел поблагодарить всех автор приложений, которые используются в Image Catalyst.
Пару слов о конкурентах
Здесь я расскажу пару слов о конкурентах, а точнее об одном из них, т.к. считаю его достойным конкурентом. ScriptPNG и ScriptJPG довольно интересные проекты, в отличии от Image Catalyst оптимизация изображений форматов PNG и JPEG разделена на два отдельных проекта и нет поддержки параллельной оптимизации PNG. Так же рекомендую посетить и сам сайт проекта, т.к. недавно там появились статьи об оптимизации PNG.
И еще не много...
Существует один довольно интересный проект — JPGCrush — созданный специально для оптимизации JPEG без потери качества, являясь в свою очередь надстройкой над JPEGTran. Создает JPEG исключительно в формате Progressive. Единственный недостаток — работает только в *nix-системах. Если кто может помочь мне с этой проблемой, прошу обращайтесь в личку.
Было бы неплохо сделать GUI для моего проекта, но у меня таких знаний нет, если у кого есть время и желание в реализации GUI, то пишите в личку.