Видя, когда новички верстая страницу за страницей, допускают кучу ошибок, делая отступы маргин и до конца не понимая, как этот самый маргин на самом деле работает, я решил написать данную статью.
Начинающим верстальщикам она точно будет полезна, а вот профессионалам — сомневаюсь, так как человек занимающийся не первый год версткой уже обязан «вызубрить» наизусть все особенности данного свойства.
В этой части статьи я напишу о вертикальном маргине. О горизонтальном поговорим в следующей части.
Для начала, разберем вкратце, какие есть единицы измерения, что они означают и какие использовать для отступов маргин.
Cm, mm, inch, pc, pt – абсолютные единицы измерения. Рекомендуется использовать при печати документов.
Px, em, ex, % — относительные единицы, используются для мониторов.
Для маргина, я использую px и %, а em – для указания размеров шрифта. Ex( в IE ex = em / 2 ) – использовать не рекомендую, т.к в каждом броузере интерпретируется по-разному.
И вообще, в какой единице вы бы не указали отступ или размер шрифта: броузер все преобразовывает в пиксели, не учитывая при этом область просмотра.
Область просмотра – то, на чем пользователь видит содержимое сайта, не прокручивая при этом экран. У каждого пользователя она разная.
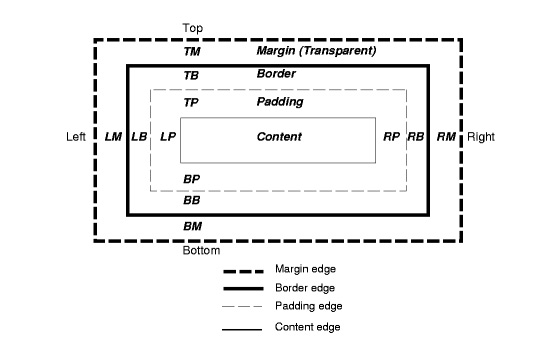
Каждый верстальщик знает, что любой элемент можно представить в виде 4 областей( маргин, бордер, паддинг и контент ).

Маргин – внешний отступ. По вертикали и горизонтали построение маргин разные.
Как я уже писал выше, размеры для маргина могут проставляться в em, ex, px – жесткое задавание и в % — считаются относительно какой-то области.
Приведу пример одной из частых допускаемых ошибок начинающих верстальщиков.
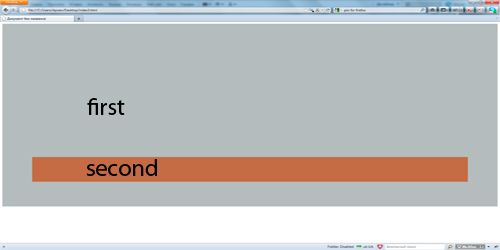
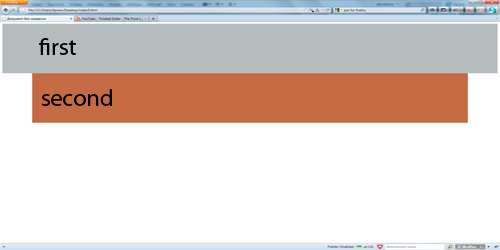
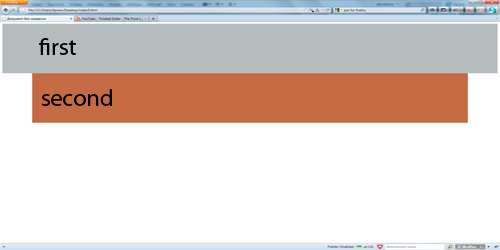
Есть 2 дива: first и внем див second.

Прошу обратить внимание что свойство width я не задал ни одному диву(об этом поговорим позже). Сейчас нас интересует только маргин, который равен margin: 30% 0 0;
Я надеюсь, что все знают, как считается маргин в данном случае, на всякий случай напомню, что считается по часовой стрелке, тоесть: сверху отступ будет 30%, справа — 0, снизу — 0 и слева, — так как я ничего не указал, то маргин принимает значение противоположной стороны, тоесть в данном случает, если маргин справа равен 0, то маргин слева, если не указан, тоже равен 0.
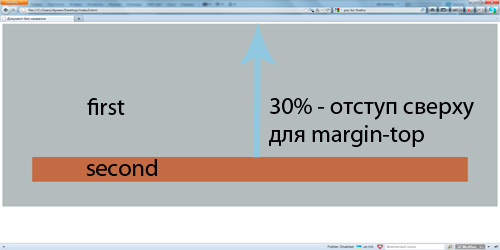
Но сейчас нас интересует маргин, который равен 30%, он же отступ сверху. Откуда же берутся эти 30%?
Многие считают и считают неверно, что 30% берутся от верхней части всей страницы.

Но это неверно!
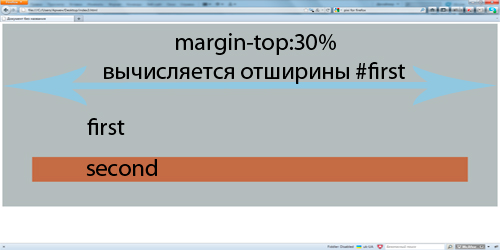
Так как в данном случае, див second вложен в див first, то margin-top:30% будет считаться относительно ширины родительского дива second, тоесть относительно ширины дива first!

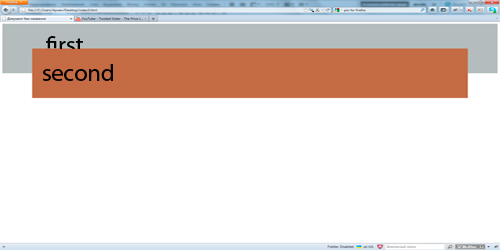
В данном случае ширина дива first по умолчанию авто, поэтому див принимает все свободное пространство по ширине, а из этой ширины будут высчитываться 30% маргин-топ для дива second.
При уменьшении родительского дива, будет и уменьшаться отступ сверху у дива second.
Маргин также может быть и отрицательный. В этом случае элемент по вертикали позволяет «заехать» на себя другому элементу или «выехать низу» за пределы своего контейнера.
Например: два дива, лежащие один под другим.

если мы добавим первому диву
то произойдет следующее.

Но… тут и наступает большая ошибка новичков.
Многие думают, что так как верхний див имеет маргин-боттом -100px, а нижний див, маргин-топ -50px, то нижний див «заедет» на верхний на -150px.
Ошибка!
Если маргины одноименные( оба маргина или отрицательное или положительное число ), то в таком случае берется большое число по модулю, а меньшее не учитывается.
В данном случае нижний див «заедет» на верхний див на 100px, а 50px учитываться не будут.
Тоже самое верно и для положительных маргинов, нижний див «уедет» от верхнего на 100px, а 50px учитываться не будут.
Рассмотрим следующий пример.
Есть 2 дива, один под другим.

Как видите маргин-боттом первого — отрицательный, а маргин-топ второго — положительный, что произойдет в данной ситуации?
Для разноименных маргинов произойдет сложение, тоесть: -100 + 50 = -50. Соответственно нижний див поднимиться на 50px вверх.
Едем далее.
Два дива, один вложен в другой.

Если в цсс добавить внутреннему диву маргин-топ 200px,
То, вот тут то и очередная ошибка! Некоторые считают, что внутренний маргин, должен «отодвинуться» от своего родителя на 200px вниз а его родитель останется на месте, и тем самым растянется.

Но, как бы не так!
Если у родительского эл-та нет ограничивающих факторов ( об этих факторах напишу чуть ниже ), то маргин переходит от внутреннего элемента к внешнему. Потом по старой схеме выбирается маргин: если они одноименные, то выбирается больший, если разноименные, то происходит сложение.
И результат

Но, как быть, если нам это не нужно и мы хотим, чтобы див-родитель остался на своем месте, а див-ребенок отодвинулся на 200px вниз?
Можно отменить это действие по отношению к родителю, есть несколько способов.
1. задавание padding родительскому блоку
2. задавание border родительскому блоку
3. задавание overflow родительскому блоку, любое значение кроме visible( работает везде, кроме старых ИЕ )
И вуаля

Спасибо за внимание, надеюсь мне удалось прояснить новичкам, что такое маргин и как правильно и откуда его считать.
Если статья оказалась полезна и есть желание читать продолжение, то в следующей части я опишу о горизонтальных маргинах. Там дела обстоят не так просто, как кажется на первый взгляд ;)
Начинающим верстальщикам она точно будет полезна, а вот профессионалам — сомневаюсь, так как человек занимающийся не первый год версткой уже обязан «вызубрить» наизусть все особенности данного свойства.
В этой части статьи я напишу о вертикальном маргине. О горизонтальном поговорим в следующей части.
Для начала, разберем вкратце, какие есть единицы измерения, что они означают и какие использовать для отступов маргин.
Cm, mm, inch, pc, pt – абсолютные единицы измерения. Рекомендуется использовать при печати документов.
Px, em, ex, % — относительные единицы, используются для мониторов.
Для маргина, я использую px и %, а em – для указания размеров шрифта. Ex( в IE ex = em / 2 ) – использовать не рекомендую, т.к в каждом броузере интерпретируется по-разному.
И вообще, в какой единице вы бы не указали отступ или размер шрифта: броузер все преобразовывает в пиксели, не учитывая при этом область просмотра.
Область просмотра – то, на чем пользователь видит содержимое сайта, не прокручивая при этом экран. У каждого пользователя она разная.
Каждый верстальщик знает, что любой элемент можно представить в виде 4 областей( маргин, бордер, паддинг и контент ).

Маргин – внешний отступ. По вертикали и горизонтали построение маргин разные.
Как я уже писал выше, размеры для маргина могут проставляться в em, ex, px – жесткое задавание и в % — считаются относительно какой-то области.
Приведу пример одной из частых допускаемых ошибок начинающих верстальщиков.
Есть 2 дива: first и внем див second.

#first{
padding: 100px;
background: #b5bcbc;
}
#second{
height: 100px;
background: #b06b48;
margin: 30% 0 0;
}
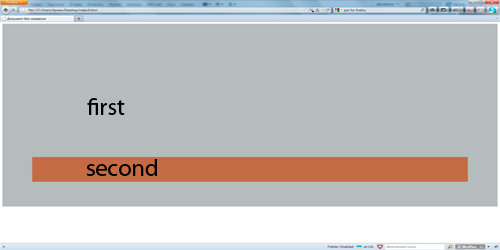
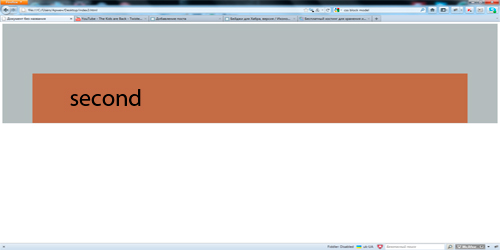
Прошу обратить внимание что свойство width я не задал ни одному диву(об этом поговорим позже). Сейчас нас интересует только маргин, который равен margin: 30% 0 0;
Я надеюсь, что все знают, как считается маргин в данном случае, на всякий случай напомню, что считается по часовой стрелке, тоесть: сверху отступ будет 30%, справа — 0, снизу — 0 и слева, — так как я ничего не указал, то маргин принимает значение противоположной стороны, тоесть в данном случает, если маргин справа равен 0, то маргин слева, если не указан, тоже равен 0.
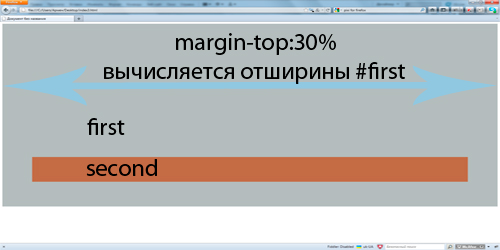
Но сейчас нас интересует маргин, который равен 30%, он же отступ сверху. Откуда же берутся эти 30%?
Многие считают и считают неверно, что 30% берутся от верхней части всей страницы.

Но это неверно!
Так как в данном случае, див second вложен в див first, то margin-top:30% будет считаться относительно ширины родительского дива second, тоесть относительно ширины дива first!

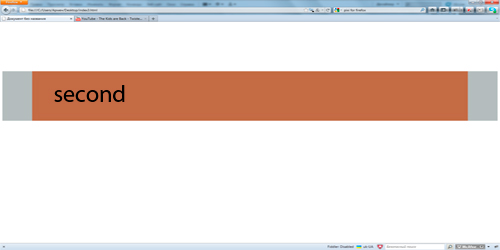
В данном случае ширина дива first по умолчанию авто, поэтому див принимает все свободное пространство по ширине, а из этой ширины будут высчитываться 30% маргин-топ для дива second.
При уменьшении родительского дива, будет и уменьшаться отступ сверху у дива second.
Маргин также может быть и отрицательный. В этом случае элемент по вертикали позволяет «заехать» на себя другому элементу или «выехать низу» за пределы своего контейнера.
Например: два дива, лежащие один под другим.

если мы добавим первому диву
margin-bottom: -100px, а второму margin-top: -50px#first{
height: 200px;
background: #69c;
margin: 0 0 -100px;
}
#second{
height: 200px;
background: #f60;
margin: -50px 100px 0;
}
то произойдет следующее.

Но… тут и наступает большая ошибка новичков.
Многие думают, что так как верхний див имеет маргин-боттом -100px, а нижний див, маргин-топ -50px, то нижний див «заедет» на верхний на -150px.
Ошибка!
Если маргины одноименные( оба маргина или отрицательное или положительное число ), то в таком случае берется большое число по модулю, а меньшее не учитывается.
В данном случае нижний див «заедет» на верхний див на 100px, а 50px учитываться не будут.
Тоже самое верно и для положительных маргинов, нижний див «уедет» от верхнего на 100px, а 50px учитываться не будут.
Рассмотрим следующий пример.
Есть 2 дива, один под другим.

#first{
height: 200px;
background: #69c;
margin: 0 0 -100px;
}
#second{
height: 200px;
background: #f60;
margin: 50px 100px 0;
}
first
second
Как видите маргин-боттом первого — отрицательный, а маргин-топ второго — положительный, что произойдет в данной ситуации?
Для разноименных маргинов произойдет сложение, тоесть: -100 + 50 = -50. Соответственно нижний див поднимиться на 50px вверх.
Едем далее.
Два дива, один вложен в другой.

#first{
background: #b5bcbc;
}
#second{
height: 200px;
background: #b06b48;
}
Если в цсс добавить внутреннему диву маргин-топ 200px,
#second{
height: 200px;
background: #b06b48;
margin-top: 200px;
}
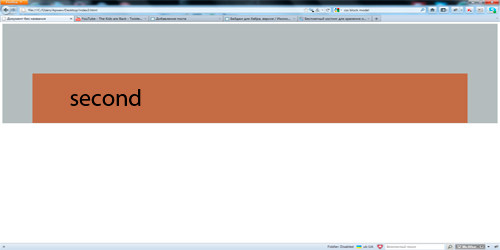
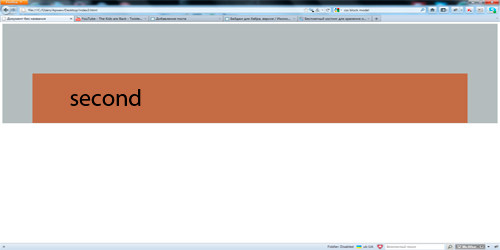
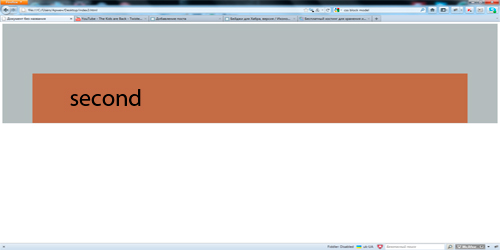
То, вот тут то и очередная ошибка! Некоторые считают, что внутренний маргин, должен «отодвинуться» от своего родителя на 200px вниз а его родитель останется на месте, и тем самым растянется.

Но, как бы не так!
Если у родительского эл-та нет ограничивающих факторов ( об этих факторах напишу чуть ниже ), то маргин переходит от внутреннего элемента к внешнему. Потом по старой схеме выбирается маргин: если они одноименные, то выбирается больший, если разноименные, то происходит сложение.
И результат

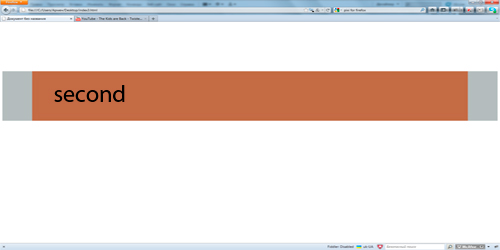
Но, как быть, если нам это не нужно и мы хотим, чтобы див-родитель остался на своем месте, а див-ребенок отодвинулся на 200px вниз?
Можно отменить это действие по отношению к родителю, есть несколько способов.
1. задавание padding родительскому блоку
2. задавание border родительскому блоку
3. задавание overflow родительскому блоку, любое значение кроме visible( работает везде, кроме старых ИЕ )
И вуаля

Спасибо за внимание, надеюсь мне удалось прояснить новичкам, что такое маргин и как правильно и откуда его считать.
Если статья оказалась полезна и есть желание читать продолжение, то в следующей части я опишу о горизонтальных маргинах. Там дела обстоят не так просто, как кажется на первый взгляд ;)