Типографика на Вебе прошла длинный путь с тех пор как Тим Бёрнерс-Ли нажал на рубильник в 1991-ом году. Давным-давно, во времена IE 1.0, выражение «хорошая типографика на Вебе» было, скорее, оксюмороном (сочетанием противоположных по значению слов). Многое успело измениться. У нас есть не только браузеры, которые умеют показывать картинки (ах!); у нас есть возможность оживлять наши веб-страницы, используя великолепную типографику.

Во-первых, следует заметить, что Типографика — это не только умение выбрать шрифт или отличить одну гарнитуру от другой. Как показали последние эксперименты, дресированные мартышки безошибочно распознают Гельветику в 90% случаев.

Попробуем поговорить о типографике как о рецепте из четырёх важнейших ингредиентов. Если вы хоть раз пробовали приготовить суфле, вы знаете, насколько важен рецепт. Следуйте этому рецепту и ваша типографика будет расти как на… впрочем, хватит кулинарных метафор, давайте готовить.
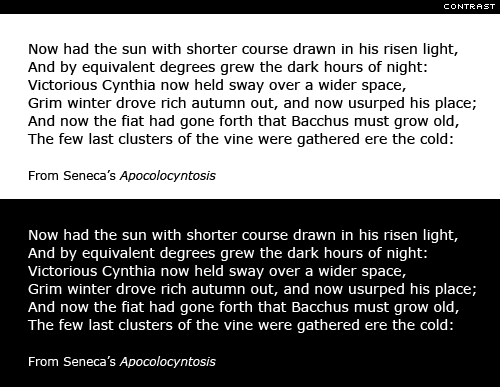
Бледно-розовый текст на бледно-синем фоне может удачно смотреться на вашей футболке, но читается он плохо. Текст существует, чтобы его читали, так что убедитесь, что он достаточно хорошо контрастирует с фоном. Если вы сомневаетесь насчёт контраста, сделайте скриншот страницы и в любом графическом редакторе превратите его в изображение с градациями серого (grayscale). Вы легко увидите, хватает ли контраста. Как пишет Роберт Брингхёст, виртуозный типограф, типографика существует, чтобы проявлять уважение к содержимому. Следуем ли мы этому совету, проектируя веб-страницы так, что текст — само содержимое — трудно прочитать?

Лично мне не нравится читать длинные фрагменты инверсированного текста (например, светлый текст на тёмном фоне); часто ли мы видим, чтобы так оформлялись книги? Такой подход может быть очень уместен для коротких отрывков текста, но мне кажется, что читать подобный текст очень тяжело даже менее минуты.
С рождением Веб 2.0 я заметил довольно раздражающий тренд: мелкий шрифт. Я даже писал создателям сайтов и доброжелательно предлагал им увеличить размер шрифта по умолчанию. Я получал разные ответы — от «мужик, купи очки» до благодарных «спасибо, я даже никогда не задумывался, что шрифт у меня на сайте может быть слишком мелким для читателей». Я даже слышал следующий аргумент в защиту крошечного текста: «он соответствует моему минималистичному дизайну». Куда вероятнее, что он отражает маленькое кое-что другое. Если Супермен и Зоркий сокол — не единственные ваши читатели, то маленький шрифт просто не подходит.

Не делайте основной текст меньше, чем 12 px; если возможно — увеличивайте его. Помните: то, что выглядит разборчиво на 65’’ HD плазме, может выглядеть не так хорошо на ноутбуке с экраном в 13’’. Если у вас есть сомнения — увеличивайте текст. На ILT размер основного текста равен 16 px.
Менять размер шрифта — один из лучших способов показывать различие между содержимым разных типов. Цвета и симпатичные плашки могут помочь, но различный размер шрифта, систематически используемый на всех страницах, будет чётко и ясно сообщать читателям значимость элементов страницы относительно друг друга. Спешащие читатели смогут быстро уловить важные фрагменты и, может быть, они останутся и продолжат читать далее.

Иерархия может быть достигнута и другими способами. Мы только что упомянули, как можно использовать шрифты разного размера; мы также можем использовать разные стили: например, заглавные буквы для заголовков и курсив для подзаголовков. Можно добиться хорошего эффекта, сочетая шрифты с засечками и без (serif и sans serif).
Дайте шрифту дышать. Не бойтесь оставлять пустое пространство на страницах. Это свободное место (white space) поможет сосредоточиться на тексте — именно текст говорит громче всего, так что пусть его услышат. Далее, помните о CSS свойстве line-height; хорошее и проверенное правило — ставить интервал между строками как минимум в 140% от размера текста (помните, что я пишу о типографии на Вебе). Хорошие дизайнеры шрифта вкладывают неимоверные усилия в создание мелкого (микро) свободного места, которое живёт в самом шрифте. Они проводят бесчисленные часы, пытаясь достичь баланса между чёрнотой шрифта и пустым пространством, которое его окружает. Точно так же и мы должны потратить время и обдумать крупное (макро) пустое пространство — «пустоты», которые придают форму блокам текста.

Помните: это не правила, а рекомендации. Тем не менее, следуйте им — контраст, размер, иерархия, и пространство — и качество вашей типографики поднимется, как суфле Гордона Рэмзи. Кстати, я пошутил насчёт мартышек.
Слово переводчика
Статье уже три года, и она покрывает лишь самые базовые аспекты типографики на Вебе. Однако эти простые правила не соблюдаются многими, и я не считаю лишним напомнить их тем, кто сегодня делает Веб.
Советую посмотреть и оригинал: в комментариях развернулась интересная дискуссия.

Во-первых, следует заметить, что Типографика — это не только умение выбрать шрифт или отличить одну гарнитуру от другой. Как показали последние эксперименты, дресированные мартышки безошибочно распознают Гельветику в 90% случаев.

Попробуем поговорить о типографике как о рецепте из четырёх важнейших ингредиентов. Если вы хоть раз пробовали приготовить суфле, вы знаете, насколько важен рецепт. Следуйте этому рецепту и ваша типографика будет расти как на… впрочем, хватит кулинарных метафор, давайте готовить.
Контраст
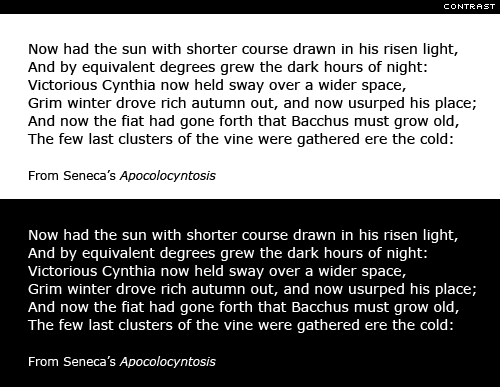
Бледно-розовый текст на бледно-синем фоне может удачно смотреться на вашей футболке, но читается он плохо. Текст существует, чтобы его читали, так что убедитесь, что он достаточно хорошо контрастирует с фоном. Если вы сомневаетесь насчёт контраста, сделайте скриншот страницы и в любом графическом редакторе превратите его в изображение с градациями серого (grayscale). Вы легко увидите, хватает ли контраста. Как пишет Роберт Брингхёст, виртуозный типограф, типографика существует, чтобы проявлять уважение к содержимому. Следуем ли мы этому совету, проектируя веб-страницы так, что текст — само содержимое — трудно прочитать?

Лично мне не нравится читать длинные фрагменты инверсированного текста (например, светлый текст на тёмном фоне); часто ли мы видим, чтобы так оформлялись книги? Такой подход может быть очень уместен для коротких отрывков текста, но мне кажется, что читать подобный текст очень тяжело даже менее минуты.
Размер
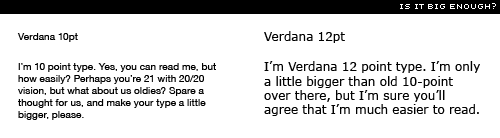
С рождением Веб 2.0 я заметил довольно раздражающий тренд: мелкий шрифт. Я даже писал создателям сайтов и доброжелательно предлагал им увеличить размер шрифта по умолчанию. Я получал разные ответы — от «мужик, купи очки» до благодарных «спасибо, я даже никогда не задумывался, что шрифт у меня на сайте может быть слишком мелким для читателей». Я даже слышал следующий аргумент в защиту крошечного текста: «он соответствует моему минималистичному дизайну». Куда вероятнее, что он отражает маленькое кое-что другое. Если Супермен и Зоркий сокол — не единственные ваши читатели, то маленький шрифт просто не подходит.

Не делайте основной текст меньше, чем 12 px; если возможно — увеличивайте его. Помните: то, что выглядит разборчиво на 65’’ HD плазме, может выглядеть не так хорошо на ноутбуке с экраном в 13’’. Если у вас есть сомнения — увеличивайте текст. На ILT размер основного текста равен 16 px.
Иерархия
Менять размер шрифта — один из лучших способов показывать различие между содержимым разных типов. Цвета и симпатичные плашки могут помочь, но различный размер шрифта, систематически используемый на всех страницах, будет чётко и ясно сообщать читателям значимость элементов страницы относительно друг друга. Спешащие читатели смогут быстро уловить важные фрагменты и, может быть, они останутся и продолжат читать далее.

Иерархия может быть достигнута и другими способами. Мы только что упомянули, как можно использовать шрифты разного размера; мы также можем использовать разные стили: например, заглавные буквы для заголовков и курсив для подзаголовков. Можно добиться хорошего эффекта, сочетая шрифты с засечками и без (serif и sans serif).
Пространство
Дайте шрифту дышать. Не бойтесь оставлять пустое пространство на страницах. Это свободное место (white space) поможет сосредоточиться на тексте — именно текст говорит громче всего, так что пусть его услышат. Далее, помните о CSS свойстве line-height; хорошее и проверенное правило — ставить интервал между строками как минимум в 140% от размера текста (помните, что я пишу о типографии на Вебе). Хорошие дизайнеры шрифта вкладывают неимоверные усилия в создание мелкого (микро) свободного места, которое живёт в самом шрифте. Они проводят бесчисленные часы, пытаясь достичь баланса между чёрнотой шрифта и пустым пространством, которое его окружает. Точно так же и мы должны потратить время и обдумать крупное (макро) пустое пространство — «пустоты», которые придают форму блокам текста.

Заключение
Помните: это не правила, а рекомендации. Тем не менее, следуйте им — контраст, размер, иерархия, и пространство — и качество вашей типографики поднимется, как суфле Гордона Рэмзи. Кстати, я пошутил насчёт мартышек.
Слово переводчика
Статье уже три года, и она покрывает лишь самые базовые аспекты типографики на Вебе. Однако эти простые правила не соблюдаются многими, и я не считаю лишним напомнить их тем, кто сегодня делает Веб.
Советую посмотреть и оригинал: в комментариях развернулась интересная дискуссия.