Это продолжение цикла статей на тему разработки собственных сайтов на базе системы управления контентом Orchard CMS. Первые статьи данного цикла вы можете найти по следующим ссылкам:
Хотя Orchard CMS уже включает в себя набор из нескольких контентных типов, таких как Страница (Page) и Запись Блога (Blog Post), вы можете легко создать собственный контентный тип (или даже расширить существующий тип) с помощью панели администрирования. По умолчанию, функция контентных типов в Orchard включена. Она должна быть включена для успешного создания собственных контентных типов. Если это требуется, вы можете активировать функцию на странице Modules в панели администрирования.

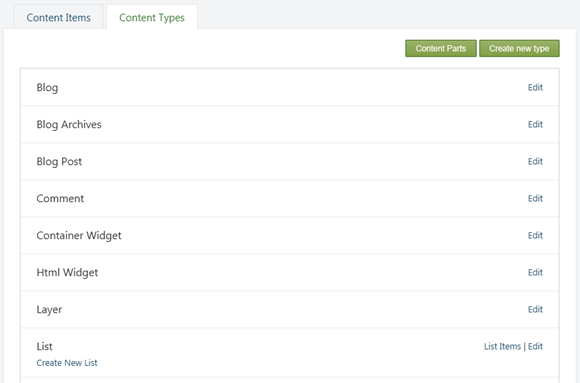
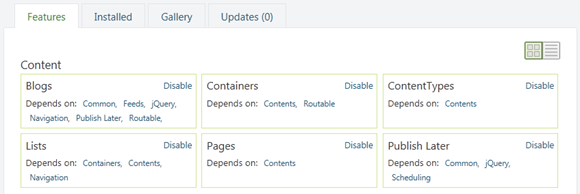
Для того, чтобы создать собственный контентный тип перейдите в раздел Content и выберите ссылку Content Types в панели администрирования. На этой странице вы увидите список доступных в вашей системе контентных типов. Обратите внимание, что существует возможность редактировать и выводить список для некоторых контентных типов (например, List).

Если вы нажмете на ссылку “List Items”, то получите список доступных контентных элементов для данного типа на вашем сайте.

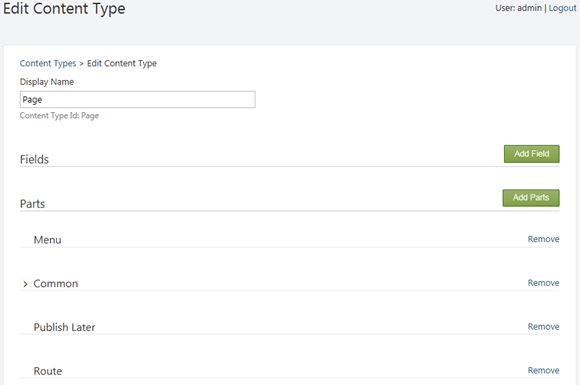
Вы можете редактировать определение контентного типа через ссылку Edit.

Контентный тип в Orchard создается на основе полей и частей (parts). Описание этих концепций можно найти в этой статье. Поля (fields) – это что-то специфическое для контентного типа, например, контентный тип Product может иметь поля SKU и Price. Контентная часть (part), с другой стороны, это повторно используемый компонент, который может быть добавлен во многие контентные типы. Например, контентная часть Route может предложить любому контентному типу возможность иметь адрес/url.
Вы можете считать, что контентный тип содержит поля и построен из контентных частей. Этот механизм имеет свое отражение и в коде Orchard. Например, для того, чтобы использовать запись блога, как элемент имеющий адрес (RoutePart) и получить доступ к значению свойства RoutePart.Slug, вам необходимо написать следующий код post.As<RoutePart>.Slug. К счастью, вас совсем не требуется писать код для того, чтобы работать с контентными типами и частями. Рассмотрим как можно создать новый контентный тип.
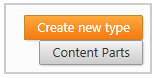
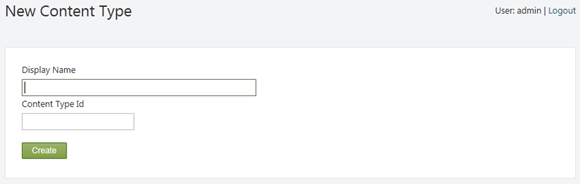
Давайте определим свой собственный контентный тип. Предположим, что нам нужно создать контентный тип, который определял бы некое событие или мероприятие (Event). Для того, чтобы добавить такой тип перейдите в раздел Manage Content Types и нажмите Create new type.

Назовите контентный тип именем Event, после чего идентификатор автоматически примет значение Event.

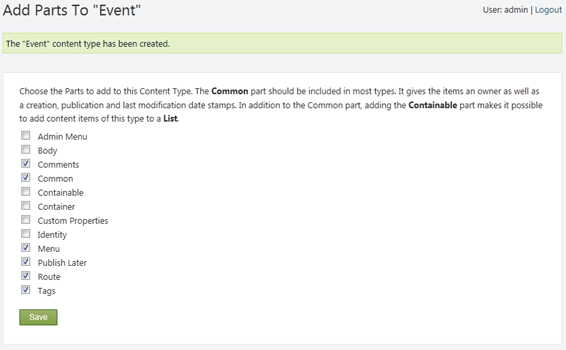
Контентный тип будет создан и вам предложат выбрать доступные в системе контентные части для добавления их в контентный тип.

В новом окне вы можете увидеть доступные контентные части установленные в Orchard. Для нашего контентного типа Event мы можем захотеть выбрать контентную часть Comments для комментирования события, часть Tags для возможности проставить теги к событию и Route для возможности получить отдельный URL на событие. Кроме того, мы бы хотели иметь возможность отложенной публикации события на сайте, для этого используем часть PublishLater.
Так же необходимо добавить часть Common для того, чтобы элементы событий могли отображаться в списке контентных типов. Нажмите Save, чтобы сохранить контентный тип.
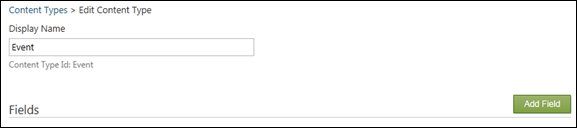
Затем, нажмите Add Field для того, чтобы добавить новое поле в контентный тип.

В настоящее время Orchard предложит вам только один тип поля (TextField), однако список типов полей может быть значительно расширен с помощью расширения Orchard, например, можно создать типы полей CheckBoxField, EmailField, TextAreaField, DateTimeField (подробнее описано в этой статье). Кроме того, вы можете загрузить некоторые типы полей в виде отдельных модулей из галереи в разделе Gallery –> Modules.
Введите Location в качестве имени нового поля.

После этого поле будет отображено в окне контентного типа Event.

Повторите шаги для создания еще одного поля “Date”.
Контентные типы, поля и части могут иметь настройки. Специфические настройки доступные для полей или частей определяются функциями активированными в Orchard. Если вы активировали функцию Indexing (можно добавить через галерею модулей в панели администрирования, наравне с модулями Lucene и Search), то для каждого контентного типа будет добавлена настройка “Index this content type for search”, а для каждого поля настройка “Include in the index”. Выберите эти опции для поля Location в нашем контентном типе Event. Это позволит посетителям производить поиск на сайте по названию местоположения события (если функция Search включена на сайте).

Теперь, когда мы определили наш собственный контентный тип, давайте создадим его экземпляр. Обратите внимание на ссылку Create New Event на странице Manage Content Types.

Похожая ссылка появится в панели администрирования в разделе New под именем Event. Нажмите на любую из них для создания нового элемента события.

Как мы можем убедиться, редактор для создания нового элемента события (Event) сдержит все необходимые элементы управления для задачи значений указанных нами полей. Кроме того, здесь есть Title и Permalink поскольку мы включили часть Route, есть Location и Date, есть поле для ввода тегов и другие. Заполните данные поля и опубликуйте событие.

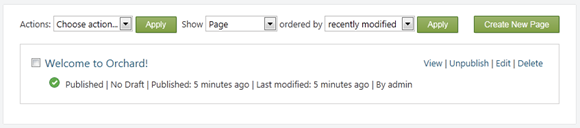
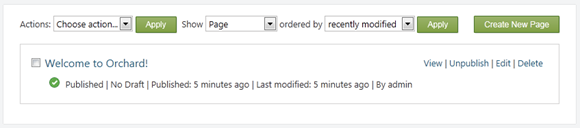
Перейдите на страницу Manage Content панели администрирования и убедитесь, что ваша запись создана.

Обратите внимание, что на сайте новое событие было добавлено в главное меню, как и ожидалось и все наши контентные поля и части отображаются верно. Существует возможность определить внешний вид события и то как оно будет отображено на странице. Для большей информации о том, как это сделать используете этот материал.

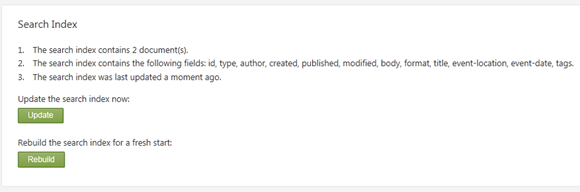
Давайте попробуем возможности поиска на сайте для того, чтобы найти наш новый контентный тип. Убедитесь, что функции Indexing, Search и Lucene включены на сайте в секции Features панели администрирования. Возможно, вам потребуется добавить виджет поиска через раздел Widgets в панели управления, если он еще не установлен для ваших страниц. Теперь перейдите на страницу Search Index для того, чтобы посмотреть какие поля подлежат индексации. Вы должны увидеть, что поле event-location находится в списке индексируемых полей.

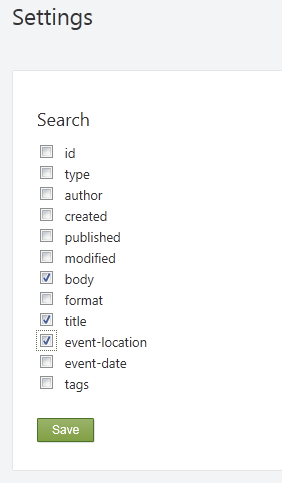
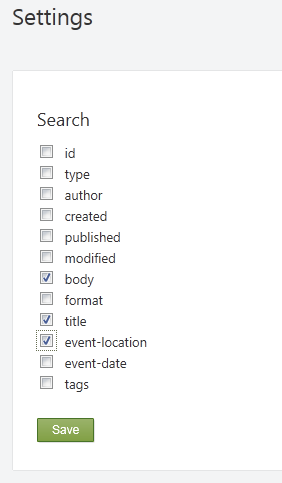
Мы можем указать механизму поиска необходимость искать данные среди поля Location через раздел Settings.

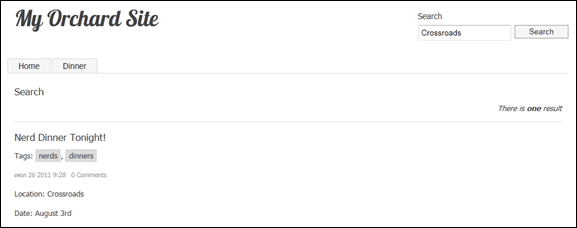
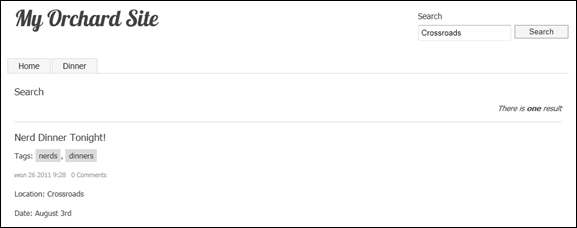
Теперь введите в строку поиска на своем сайте значение местоположения события и убедитесь, что сайт выдает правильный результат поиска.

В этой статье рассмотрено создание контентных типов для системы управления контентом Orchard CMS. В следующих частях руководства мы рассмотрим создание виджетов и модулей для расширения функционала сайтов на базе Orchard.
- Как создать свой сайт с нуля с помощью Orchard CMS. Часть 1. Введение в Orchard CMS
- Как создать свой сайт с нуля с помощью Orchard CMS. Часть 1. Введение в Orchard CMS (cont)
- Архитектура Orchard CMS. Основные понятия
- Архитектура Orchard CMS. Основные понятия. Концепции компоновки (cont)
- Архитектура Orchard CMS. Основные понятия. Концепции безопасности и разработки (cont 2)
Создание контентных типов
Хотя Orchard CMS уже включает в себя набор из нескольких контентных типов, таких как Страница (Page) и Запись Блога (Blog Post), вы можете легко создать собственный контентный тип (или даже расширить существующий тип) с помощью панели администрирования. По умолчанию, функция контентных типов в Orchard включена. Она должна быть включена для успешного создания собственных контентных типов. Если это требуется, вы можете активировать функцию на странице Modules в панели администрирования.

Для того, чтобы создать собственный контентный тип перейдите в раздел Content и выберите ссылку Content Types в панели администрирования. На этой странице вы увидите список доступных в вашей системе контентных типов. Обратите внимание, что существует возможность редактировать и выводить список для некоторых контентных типов (например, List).

Если вы нажмете на ссылку “List Items”, то получите список доступных контентных элементов для данного типа на вашем сайте.

Вы можете редактировать определение контентного типа через ссылку Edit.

Контентный тип в Orchard создается на основе полей и частей (parts). Описание этих концепций можно найти в этой статье. Поля (fields) – это что-то специфическое для контентного типа, например, контентный тип Product может иметь поля SKU и Price. Контентная часть (part), с другой стороны, это повторно используемый компонент, который может быть добавлен во многие контентные типы. Например, контентная часть Route может предложить любому контентному типу возможность иметь адрес/url.
Вы можете считать, что контентный тип содержит поля и построен из контентных частей. Этот механизм имеет свое отражение и в коде Orchard. Например, для того, чтобы использовать запись блога, как элемент имеющий адрес (RoutePart) и получить доступ к значению свойства RoutePart.Slug, вам необходимо написать следующий код post.As<RoutePart>.Slug. К счастью, вас совсем не требуется писать код для того, чтобы работать с контентными типами и частями. Рассмотрим как можно создать новый контентный тип.
Создание контентного типа
Давайте определим свой собственный контентный тип. Предположим, что нам нужно создать контентный тип, который определял бы некое событие или мероприятие (Event). Для того, чтобы добавить такой тип перейдите в раздел Manage Content Types и нажмите Create new type.

Назовите контентный тип именем Event, после чего идентификатор автоматически примет значение Event.

Контентный тип будет создан и вам предложат выбрать доступные в системе контентные части для добавления их в контентный тип.

В новом окне вы можете увидеть доступные контентные части установленные в Orchard. Для нашего контентного типа Event мы можем захотеть выбрать контентную часть Comments для комментирования события, часть Tags для возможности проставить теги к событию и Route для возможности получить отдельный URL на событие. Кроме того, мы бы хотели иметь возможность отложенной публикации события на сайте, для этого используем часть PublishLater.
Так же необходимо добавить часть Common для того, чтобы элементы событий могли отображаться в списке контентных типов. Нажмите Save, чтобы сохранить контентный тип.
Затем, нажмите Add Field для того, чтобы добавить новое поле в контентный тип.

В настоящее время Orchard предложит вам только один тип поля (TextField), однако список типов полей может быть значительно расширен с помощью расширения Orchard, например, можно создать типы полей CheckBoxField, EmailField, TextAreaField, DateTimeField (подробнее описано в этой статье). Кроме того, вы можете загрузить некоторые типы полей в виде отдельных модулей из галереи в разделе Gallery –> Modules.
Введите Location в качестве имени нового поля.

После этого поле будет отображено в окне контентного типа Event.

Повторите шаги для создания еще одного поля “Date”.
Контентные типы, поля и части могут иметь настройки. Специфические настройки доступные для полей или частей определяются функциями активированными в Orchard. Если вы активировали функцию Indexing (можно добавить через галерею модулей в панели администрирования, наравне с модулями Lucene и Search), то для каждого контентного типа будет добавлена настройка “Index this content type for search”, а для каждого поля настройка “Include in the index”. Выберите эти опции для поля Location в нашем контентном типе Event. Это позволит посетителям производить поиск на сайте по названию местоположения события (если функция Search включена на сайте).

Теперь, когда мы определили наш собственный контентный тип, давайте создадим его экземпляр. Обратите внимание на ссылку Create New Event на странице Manage Content Types.

Похожая ссылка появится в панели администрирования в разделе New под именем Event. Нажмите на любую из них для создания нового элемента события.

Как мы можем убедиться, редактор для создания нового элемента события (Event) сдержит все необходимые элементы управления для задачи значений указанных нами полей. Кроме того, здесь есть Title и Permalink поскольку мы включили часть Route, есть Location и Date, есть поле для ввода тегов и другие. Заполните данные поля и опубликуйте событие.

Перейдите на страницу Manage Content панели администрирования и убедитесь, что ваша запись создана.

Обратите внимание, что на сайте новое событие было добавлено в главное меню, как и ожидалось и все наши контентные поля и части отображаются верно. Существует возможность определить внешний вид события и то как оно будет отображено на странице. Для большей информации о том, как это сделать используете этот материал.

Давайте попробуем возможности поиска на сайте для того, чтобы найти наш новый контентный тип. Убедитесь, что функции Indexing, Search и Lucene включены на сайте в секции Features панели администрирования. Возможно, вам потребуется добавить виджет поиска через раздел Widgets в панели управления, если он еще не установлен для ваших страниц. Теперь перейдите на страницу Search Index для того, чтобы посмотреть какие поля подлежат индексации. Вы должны увидеть, что поле event-location находится в списке индексируемых полей.

Мы можем указать механизму поиска необходимость искать данные среди поля Location через раздел Settings.

Теперь введите в строку поиска на своем сайте значение местоположения события и убедитесь, что сайт выдает правильный результат поиска.

Заключение
В этой статье рассмотрено создание контентных типов для системы управления контентом Orchard CMS. В следующих частях руководства мы рассмотрим создание виджетов и модулей для расширения функционала сайтов на базе Orchard.