![перейти в Циклопедию [иллюстрация-скриншот]](https://habrastorage.org/getpro/habr/post_images/0d3/8af/410/0d38af41015fe17dda1f33d1983c1b56.gif) Если на сайт вики-энциклопедии «Циклопедия» забредёт пользователь компьютера, оснащённого современным программным обеспечением Корпорации Microsoft, то тогда взгляд его прежде всего окажется привлечён шрифтом заголовков первого и второго уровня («Циклопедия», «Культура», «Общество», «Наука и техника», «Природа и человек», «Быт»): такой шрифт нынче не часто встречается во Всемирной Паутине (это вы можете без труда смекнуть и самостоятельно, когда сравните фрагмент скриншота, мною справа для того приложенный, с собственным вашим опытом).
Если на сайт вики-энциклопедии «Циклопедия» забредёт пользователь компьютера, оснащённого современным программным обеспечением Корпорации Microsoft, то тогда взгляд его прежде всего окажется привлечён шрифтом заголовков первого и второго уровня («Циклопедия», «Культура», «Общество», «Наука и техника», «Природа и человек», «Быт»): такой шрифт нынче не часто встречается во Всемирной Паутине (это вы можете без труда смекнуть и самостоятельно, когда сравните фрагмент скриншота, мною справа для того приложенный, с собственным вашим опытом).Но этот шрифт, господа, да станет всем нам примером того, как не следует оформлять наши заголовки. А угадаете ли, почему это так? Да потому, что шрифт этот — Candara (и это нетрудно увидать воочию: достаточно прибегнуть к расширению «Context Font» или вглядеться в нынешний
А ведь можно обеспечить единообразное отображение заголовка во всех системах и браузерах; для этого достаточно попросту отгрузить всем читателям один и тот же шрифт. Шрифт можно раздавать с собственного же сайта (добавив продуманные правила
Что следует сказать по поводу употребления Google Web Fonts при оформлении заголовков?
 Уместно отметить для начала, что коллекция Google Web Fonts, как и вообще загрузка шрифта через
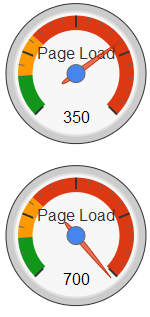
Уместно отметить для начала, что коллекция Google Web Fonts, как и вообще загрузка шрифта через Чтобы удостовериться в этом, попробуйте выбрать на сайте Google Web Fonts все четыре стиля шрифта PT Serif («Normal 400», «Normal 400 Italic», «Bold 700», «Blod 700 Italic»), и стрелка индикатора «Page Load» перейдёт в красную область шкалы, показав
Честно говоря, господа, я не имею совершенного представления о том, что значат эти числа: разработчики Google не озаботились никак надписать их, и даже нельзя быть совершенно уверенным в том, пропорциональны ли они некоторому времени закачки или всё же объёму закачиваемой информации (хотя последнее вероятнее).
Да ведь это же много. Если при первом посещении сайта из Интернета станут скачиваться шрифты на несколько сотен килобайтов (что необходимо для четырёх различных стилей), то тогда разве что пользователи безлимитного высокоскоростного Интернета (LTE, WiMAX, GPON, ETTH, FTTB, ADSL), возможно, ничего не заметят — а все остальные читатели сайта, безусловно, вознегодуют. И они будут правы в своём негодовании. Особенно жаль тех пользователей мобильного Интернета, у которых оплата траффика идёт помегабайтно, и тех пользователей корпоративного Интернета, у которых объём траффика является жёстко ограниченным.
Вот почему милосердному автору сайта (то есть такому, чьё сердце открыто для жалости) вовсе не приличествует употреблять сразу четыре стиля шрифта — а значит, задавая непривычные (скачиваемые из Интернета) шрифты, автору подобает ограничиваться одними лишь заголовками: в заголовках ведь стиль, как правило, бывает только один (например, только прямые или только курсивные начертания букв). Заодно более широким становится выбор: многие шрифты от рождения имеют единственный стиль (а не четыре и даже не два), что и само по себе делает их пригодными только для заголовков.
Более того: если все заголовки ваши состоят только из букв русского алфавита (а ведь это именно так в случае
 Зайдите на сайт Google Web Fonts и выберите шрифт
Зайдите на сайт Google Web Fonts и выберите шрифт Это-то и важно. Наблюдая за поведением гугловской системы, нетрудно прийти к мысли, что латинские буквы включаются в файл шрифта вполне безусловно — а значит, если всё же найти возможность отключить их, то тем самым и объём скачиваемого шрифта можно ополовинить.
Способ, позволяющий невозбранно достигнуть этого, без труда отыскивается в документации по Google Web Fonts — в разделе «Optimizing your font requests (Beta)». Оказывается, URL скачиваемого
Таким образом, прежде чем снабдить заголовки на сайте вожделенным правилом «font-family: Cuprum,
@import url('http://fonts.googleapis.com/css?family=Cuprum&text=%D0%90%D0%91%D0%92%D0%93%D0%94%D0%95%D0%81%D0%96%D0%97%D0%98%D0%9A%D0%9B%D0%9C%D0%9D%D0%9E%D0%9F%D0%A0%D0%A1%D0%A2%D0%A3%D0%A4%D0%A5%D0%A6%D0%A7%D0%A8%D0%A9%D0%AA%D0%AB%D0%AC%D0%AD%D0%AE%D0%AF%D0%B0%D0%B1%D0%B2%D0%B3%D0%B4%D0%B5%D1%91%D0%B6%D0%B7%D0%B8%D0%BA%D0%BB%D0%BC%D0%BD%D0%BE%D0%BF%D1%80%D1%81%D1%82%D1%83%D1%84%D1%85%D1%86%D1%87%D1%88%D1%89%D1%8A%D1%8B%D1%8C%D1%8D%D1%8E%D1%8F0123456789%20%A0');Объём скачивающегося при этом файла WOFF сокращается
- пробел («%20»), неразрывный пробел («%A0»);
- цифры («0123456789»);
- строчные буквы: «абвгдеёжзиклмнопрстуфхцчшщъыьэюя»;
- заглавные буквы: «АБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ».
 Разумеется, возможно и дальнейшее уменьшение объёма файла со шрифтом — оно достигается, если в параметре «text» ограничиться одними только реально используемыми в заголовках заглавными буквами, а не перечислять все их. Тем не менее, это отнюдь не целесообразно, так как резко ограничивает дальнейшее редактирование заголовков на той странице, где шрифт используется. Типичная экономия на буквах составляет ≈4 килобайта — а значит, не стóит этого.
Разумеется, возможно и дальнейшее уменьшение объёма файла со шрифтом — оно достигается, если в параметре «text» ограничиться одними только реально используемыми в заголовках заглавными буквами, а не перечислять все их. Тем не менее, это отнюдь не целесообразно, так как резко ограничивает дальнейшее редактирование заголовков на той странице, где шрифт используется. Типичная экономия на буквах составляет ≈4 килобайта — а значит, не стóит этого.Наглядным примером вышеприведённого @import и последующего употребления
Полагаю, что все вы догадались уж, что этот метод с лёгкостью может быть перенесён и на оформление заголовков любым другим шрифтом из числа имеющихся в коллекции Google Web Fonts. Достаточно переменить значение параметра «family» и подобрать собственное значение параметра «text» (например, включив туда также тире, запятую, многоточие и другую пунктуацию, если заголовки на вашем сайте содержат их).