Что такое WebGL? Это новая современная библиотека, которая расширяет язык JavaScript, которая позволяет генерировать 3D графику прямо в браузере. WebGL, поддерживается многими современными веб-браузерами, такими как Google Chrome, Mozilla Firefox начиная с v4.0), Safari. Под катом несколько интересных приложений HTML5, сделанных с WebGL.
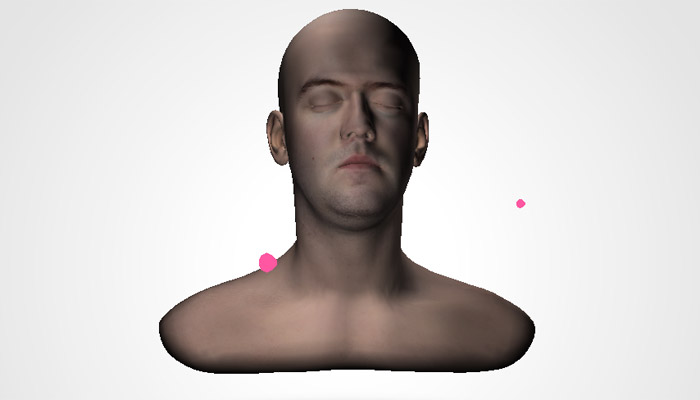
3D голова в отличном качестве

По коридору ходит человек и рядом с ним летает светящаяся сфера

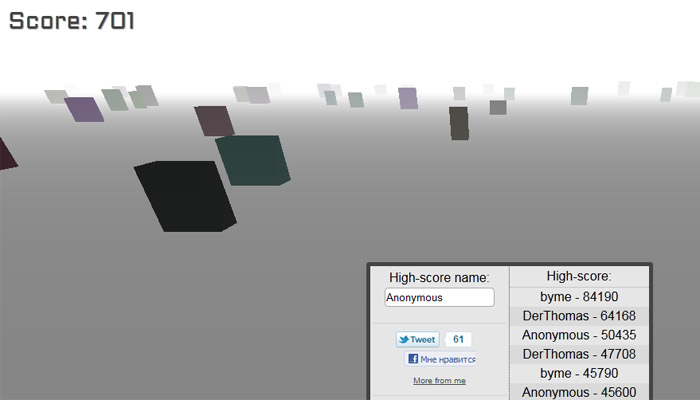
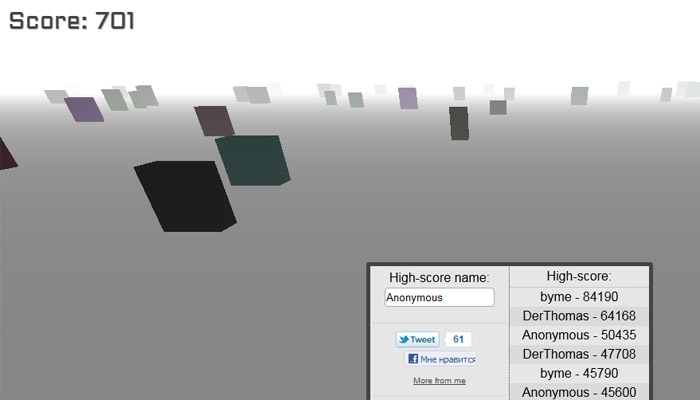
Небольшая браузерная игра. Вы управляете шаром, который постоянно катится вперед и можно его двигать только влево-вправо, объезжая кубики. Если врезались, то игра заканчивается.

По пустыне ползет питон. Прямо как на Nokia, только собирать ничего не нужно. Тем более можно только наблюдать за ней.

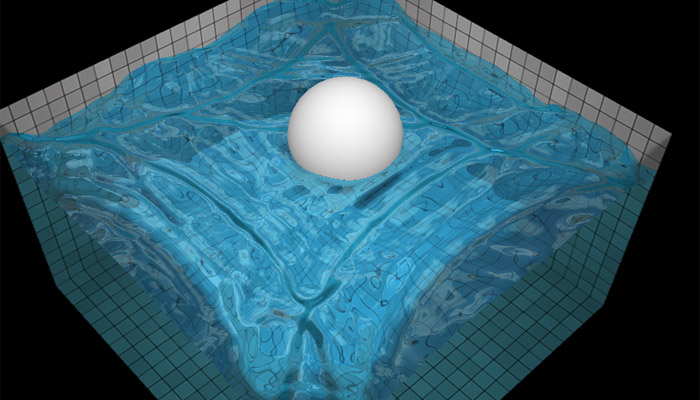
Есть бассейн с водой и шар, который можно перемещать. В результате перемещений шара по бассейну возникают волны. Очень красиво смотрится.

Летим по бесконечному ночному лесу.

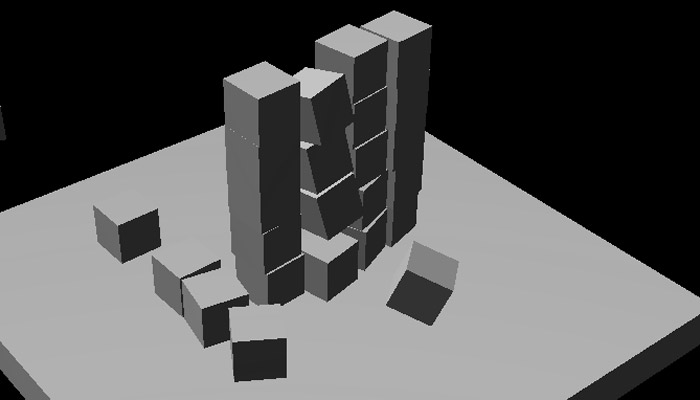
Даются 25 кубиков, которые собраны в стену. Теперь можно разбить всё, как в детстве.

Очень интересная визуализация.

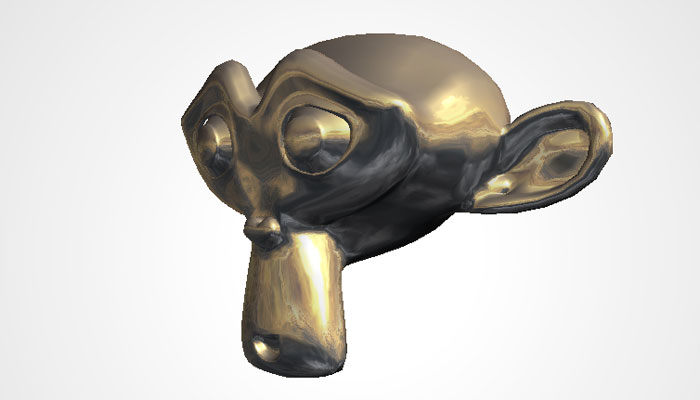
Голова обезьяны меняет свой вид.

1. Демонстрация освещения головы
3D голова в отличном качестве

2. Демонстрация динамического освещения
По коридору ходит человек и рядом с ним летает светящаяся сфера

3. Главное не сбивать кубики
Небольшая браузерная игра. Вы управляете шаром, который постоянно катится вперед и можно его двигать только влево-вправо, объезжая кубики. Если врезались, то игра заканчивается.

4. Змейка
По пустыне ползет питон. Прямо как на Nokia, только собирать ничего не нужно. Тем более можно только наблюдать за ней.

5. Симуляция водной поверхности
Есть бассейн с водой и шар, который можно перемещать. В результате перемещений шара по бассейну возникают волны. Очень красиво смотрится.

6. Бесконечный лес
Летим по бесконечному ночному лесу.

7. Кубики
Даются 25 кубиков, которые собраны в стену. Теперь можно разбить всё, как в детстве.

8. Гуляющие волны
Очень интересная визуализация.

9. Колебания головы обезьяны
Голова обезьяны меняет свой вид.
