
В данной статье я хотел бы показать вам некоторые приёмы создания эффектов при помощи CSS3 на примере меню. Идея заключается в простой композиции элементов: иконки, основного названия и вторичного названия, которое будет анимировано при наведении курсора, используя только CSS-переходы и CSS-анимацию. Мы рассмотрим несколько различных эффектов для элементов.
Значки, используемые в демо, является шрифтом Web symbols. Шрифт создан студией Just Be Nice.
HTML-разметка
HTML-структура меню будет представлять собой неупорядоченный список, где каждый элемент является ссылкой, который в свою очередь включает в себя span с иконкой и div с основным и вторичным названием:
<ul class="ca-menu">
<li>
<a href="#">
<span class="ca-icon">A</span>
<div class="ca-content">
<h2 class="ca-main">Статьи</h2>
<h3 class="ca-sub">Статьи о вебразработке</h3>
</div>
</a>
</li>
...
</ul>
* This source code was highlighted with Source Code Highlighter.Так как мы используем шрифт для иконок, мы будем писать соответствующую букву для иконки.
CSS
В общих стилях для всех примеров будет подключение символьного шрифта:
@font-face {
font-family: 'WebSymbolsRegular';
src: url('websymbols/websymbols-regular-webfont.eot');
src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('websymbols/websymbols-regular-webfont.woff') format('woff'),
url('websymbols/websymbols-regular-webfont.ttf') format('truetype'),
url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
font-weight: normal;
font-style: normal;
} Путь к файлам является относительным по отношению к файлу CSS, следовательно, они будут находиться в папке css/websymbols /.
Большое преимущество использования символьного шрифта в том, что мы можем применить различные красивые эффекты к нему, например, текст с тенью. Мы также можем растягивать его для наших нужд.
Стиль для маркированного списка будет почти одинаковым для каждого примера, мы просто будем адаптировать его ширину:
.ca-menu{
padding: 0;
margin: 20px auto;
width: 500px;
} В следующем примере я покажу вам стили элементов, к которым будут применяться эффекты. В первом примере мы рассмотрим стили всех элементов, а в остальных мы сосредоточимся на отличиях.
Примечание: В следующих примерах я не буду писать префиксы для каждого браузера, потому что не хочу захламлять CSS, но Вы найдете все необходимые префиксы в демо-файлах.
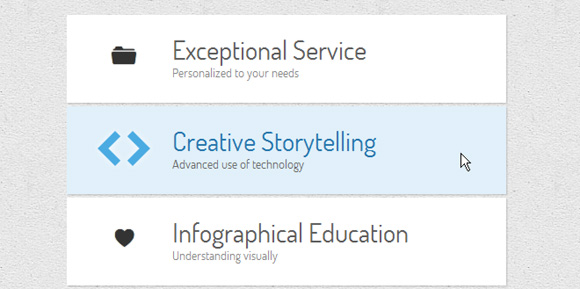
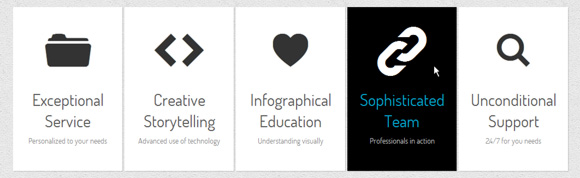
Пример 1

В этом примере мы рассмотрим вертикальное меню, в котором мы будем менять размеры элементов и цвет фона каждого пункта.
Давайте определим стиль элемента списка:
.ca-menu li{
width: 500px;
height: 100px;
overflow: hidden;
display: block;
background: #fff;
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
margin-bottom: 4px;
border-left: 10px solid #000;
transition: all 300ms ease-in-out;
}
.ca-menu li:last-child{
margin-bottom: 0px;
} Переход будет для всех свойств, так как мы хотим изменить цвет границы и цвет фона.
Ссылка элемента будет иметь следующий стиль:
.ca-menu li a{
text-align: left;
display: block;
width: 100%;
height: 100%;
color: #333;
position:relative;
} Давайте определим стиль для отдельных элементов. Span иконки будет иметь следующий стиль:
.ca-icon{
font-family: 'WebSymbolsRegular', cursive;
font-size: 20px;
text-shadow: 0px 0px 1px #333;
line-height: 90px;
position: absolute;
width: 90px;
left: 20px;
text-align: center;
transition: all 300ms linear;
} Как вы можете видеть, мы будем использовать веб-символы, как семейство шрифтов. Каждая буква будет иконкой.
Враппер для элементов контента будет иметь следующий стиль:
.ca-content{
position: absolute;
left: 120px;
width: 370px;
height: 60px;
top: 20px;
}Содержание элементов будет варьироваться в зависимости от их размера шрифта и будет иметь линейный переход:
.ca-main{
font-size: 30px;
transition: all 300ms linear;
}
.ca-sub{
font-size: 14px;
color: #666;
transition: all 300ms linear;
}И теперь самая интересная часть. При наведении на элемент списка мы будем менять размеры шрифта и цвет:
.ca-menu li:hover{
border-color: #fff004;
background: #000;
}
.ca-menu li:hover .ca-icon{
color: #fff004;
text-shadow: 0px 0px 1px #fff004;
font-size: 50px;
}
.ca-menu li:hover .ca-main{
color: #fff004;
font-size: 14px;
}
.ca-menu li:hover .ca-sub{
color: #fff;
font-size: 30px;
}Так как мы определили переход для каждого из этих элементов, изменения будут «анимированные».
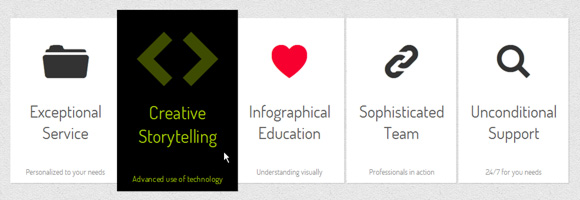
Пример 2

Во втором примере мы добавим немного анимации для элементов контента. Идея оживить их сверху и снизу:
.ca-menu li:hover{
background: #e1f0fa;
}
.ca-menu li:hover .ca-icon{
font-size: 40px;
color: #259add;
opacity: 0.8;
text-shadow: 0px 0px 13px #fff;
}
.ca-menu li:hover .ca-main{
opacity: 1;
color:#2676ac;
animation: moveFromTop 300ms ease-in-out;
}
.ca-menu li:hover .ca-sub{
opacity: 1;
animation: moveFromBottom 300ms ease-in-out;
} Давайте определим две анимации. Первая начнется с вставки соответствующего элемента на 200% вниз по оси Y, что означает, что он будет сдвинут вниз. Кроме того, он будет иметь прозрачность 0. Затем он будет анимирован изменяя translateY до 0%:
@keyframes moveFromBottom {
from {
opacity: 0;
transform: translateY(200%);
}
to {
opacity: 1;
transform: translateY(0%);
}
} Вторая анимация будет двигать элемент сверху по тем же принципам:
@keyframes moveFromTop {
from {
opacity: 0;
transform: translateY(-200%);
}
to {
opacity: 1;
transform: translateY(0%);
}
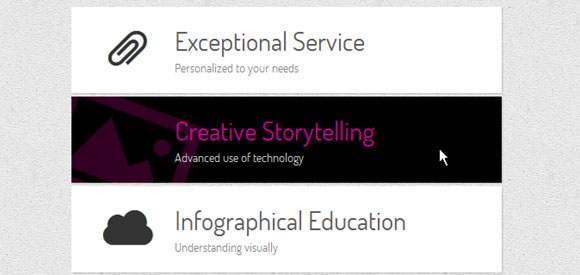
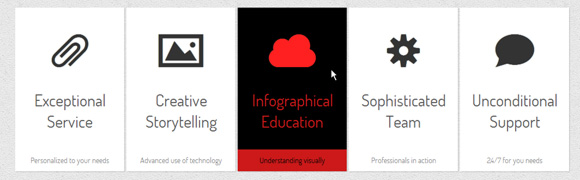
} Пример 3

В этом примере мы хотим изменить фон и цвет текста при наведении курсора. Мы также будем поворачивать и увеличить иконку. Это мы можем сделать при помощи transition и за счет увеличения размера шрифта иконки:
.ca-menu li:hover{
background-color: #000;
}
.ca-menu li:hover .ca-icon{
color: #f900b0;
font-size: 120px;
opacity: 0.2;
left: -20px;
transform: rotate(20deg);
}
.ca-menu li:hover .ca-main{
color: #f900b0;
opacity: 0.8;
}
.ca-menu li:hover .ca-sub{
color: #fff;
opacity: 0.8;
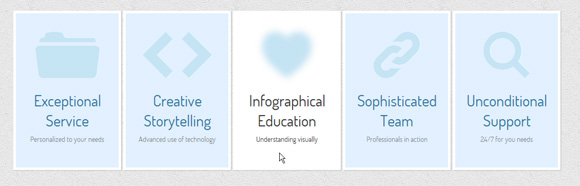
}Пример 4

Примеры с 4 до 8 будут использовать другой макет для меню. Элементы будут располагаться рядом друг с другом:
.ca-menu li{
width: 200px;
height: 300px;
overflow: hidden;
position: relative;
float: left;
border: 5px solid #fff;
background: #e2f0ff;
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
margin-right: 4px;
transition: all 300ms linear;
}
.ca-menu li:last-child{
margin-right: 0px;
}Иконка будет размещена на верхней части, в центре пункта:
.ca-icon{
font-family: 'WebSymbolsRegular', cursive;
color: #c5e4f4;
font-size: 90px;
text-shadow: 1px 0px 1px rgba(255,255,255,0.7);
line-height: 150px;
position: absolute;
width: 100%;
height: 50%;
left: 0px;
top: 0px;
text-align: center;
transition: all 200ms linear;
} Враппер содержания будет размещен на нижней части элемента:
.ca-content{
position: absolute;
left: 0px;
width: 100%;
height: 50%;
top: 50%;
} Основной и вторичный заголовок будут иметь следующий стиль:
.ca-main{
font-size: 30px;
color: #005382;
opacity: 0.8;
text-align: center;
transition: all 200ms linear;
}
.ca-sub{
text-align:center;
font-size: 14px;
color: #666;
line-height: 40px;
opacity: 0.8;
transition: all 200ms linear;
} При наведении мы размоем значок, изменим цвет фона и сдвинем элементы содержимого сверху и снизу:
.ca-menu li:hover{
background-color: #fff;
}
.ca-menu li:hover .ca-icon{
text-shadow: 0px 0px 20px #c5e4f4;
color: transparent;
animation: moveFromTop 400ms ease;
}
.ca-menu li:hover .ca-main{
color: #000;
animation: moveFromTop 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #000;
animation: moveFromBottom 500ms ease;
}Размывание значка происходит, когда мы устанавливаем его цвет как прозрачный и создаем ему тень текста с большим количеством размытости.
Анимация будет такой же, как та, которую мы использовали в одном из предыдущих примеров, за исключением перевода значений для анимации moveFromTop. Здесь мы установим translateY до -300%.
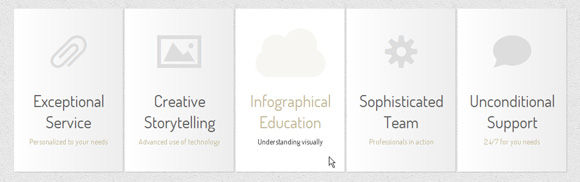
Пример 5

В пятом примере мы выдвинем значок слева, название справа и второстепенное название снизу:
.ca-menu li:hover{
background:#fff;
}
.ca-menu li:hover .ca-icon{
color: #afa379;
font-size: 90px;
opacity: 0.1;
animation: moveFromLeft 400ms ease;
}
.ca-menu li:hover .ca-main{
color: #afa379;
animation: moveFromRight 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #000;
animation: moveFromBottom 500ms ease;
} Анимацию moveFromBottom мы уже знаем, давайте взглянем на moveFromLeft, которая передвигает соответствующий элемент влево, установив translateX до -100%, а затем перемещает его обратно в исходное положение:
@keyframes moveFromLeft{
from {
transform: translateX(-100%);
}
to {
transform: translateX(0%);
}
} В анимации moveFromRight мы установим translateX (100%) на начальном этапе.
Пример 6

В этом примере мы хотим, чтобы название скользило слева, а также вращалось одновременно:
.ca-menu li:hover{
background-color: #000;
}
.ca-menu li:hover .ca-icon{
color: #fff;
font-size: 90px;
}
.ca-menu li:hover .ca-main{
color: #00ccff;
animation: moveFromLeftRotate 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #fff;
animation: moveFromBottom 500ms ease;
} Анимация moveFromLeftRotate будет перемещать пункт и поворачивать его:
@keyframes moveFromLeftRotate{
from {
transform: translateX(-100%) rotate(-90deg);
}
to {
transform: translateX(0%) rotate(0deg);
}
}Пример 7

В этом примере мы установим второстепенное название в нижнюю часть элемента:
.ca-sub{
text-align:center;
font-size: 14px;
color: #666;
line-height: 40px;
opacity: 0.8;
position: absolute;
bottom: 0;
width: 100%;
transition: all 200ms linear;
} Мы хотим, чтобы название скользило снизу и также изменить цвет его фона. Иконка будет выезжать снизу, в то время как основное название будет увеличиваться:
.ca-menu li:hover{
background-color: #000;
}
.ca-menu li:hover .ca-icon{
color: #ff2020;
animation: moveFromBottom 300ms ease;
}
.ca-menu li:hover .ca-main{
color: #ff2020;
animation: smallToBig 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #000;
background-color: #ff2020;
animation: moveFromBottom 500ms ease;
} Анимация smallToBig является примером того, как использовать трансформацию:
@keyframes smallToBig{
from {
transform: scale(0.1);
}
to {
transform: scale(1);
}
}Пример 8

В этом примере, мы хотим увеличить весь элемент списка при наведении курсора. Мы сделаем это за счет его масштабирования до 1,1.
У нас также есть специальный span с иконкой ID #heart. Этот span будет красным и при наведении мы будем использовать анимацию smallToBig особым образом: мы будем бесконечно чередовать анимацию, создавая эффект бьющегося сердца.
.ca-menu li:hover{
background-color: #000;
z-index:999;
transform: scale(1.1);
}
.ca-menu li:hover .ca-icon{
color: #ccff00;
font-size: 90px;
opacity:0.3;
}
.ca-menu li:hover .ca-icon#heart{
animation: smallToBig 900ms alternate infinite ease;
}
.ca-menu li:hover .ca-main{
color: #ccff00;
animation: smallToBig 300ms ease;
}
.ca-menu li:hover .ca-sub{
color: #ccff00;
animation: moveFromBottom 500ms ease;
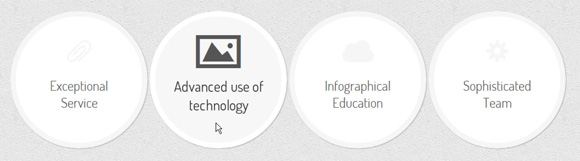
} Пример 9

Последние два примера будут в кругах, так что мы изменим стиль для элементов списка:
.ca-menu li{
width: 230px;
height: 230px;
border: 10px solid #f6f6f6;
overflow: hidden;
position: relative;
float:left;
background: #fff;
margin-right: 4px;
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
border-radius: 125px;
transition: all 400ms linear;
}
Для того чтобы создать круг нам нужно установить border-radius до половины внешней ширины/высоты элемента.
Мы будем делать следующее при наведении курсора:
.ca-menu li:hover{
background: #f7f7f7;
border-color: #fff;
transform: rotate(360deg);
}
.ca-menu li:hover .ca-icon{
color: #555;
font-size: 60px;
}
.ca-menu li:hover .ca-main{
display: none;
}
.ca-menu li:hover .ca-sub{
opacity: 0.8;
}Пункт будет поворачиваться на 360 градусов и основное название исчезнет, позволяя вторичному названию появится (его прозрачность было первоначально установлено в 0).
Пример 10

В последнем примере, элементы списка будут иметь левое поле -48px. Это позволит сделать перекрытия. Затем при наведении, мы будем масштабировать их и повышать z-индекс, так что активный пункт будет сверху:
.ca-menu li:hover{
border-color: #333;
z-index: 999;
transform: scale(1.1);
}
.ca-menu li:hover .ca-icon{
color: #000;
font-size: 60px;
text-shadow: 0px 0px 1px #000;
animation: moveFromBottom 300ms ease;
}
.ca-menu li:hover .ca-main{
color: #000;
animation: moveFromBottom 500ms ease;
}И вот и всё! Надеюсь, вам понравилось эти маленькие эксперименты и найдете их полезными!
Пожалуйста, обратите внимание, что эта анимация и переходы будут работать только в последних версиях действительно современных веб-браузеров, такие как Google Chrome, Apple Safari, Opera и Mozilla Firefox.
Скачать файлы с примерами.