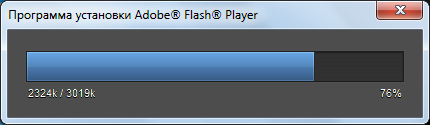
Сегодня мы будем воссоздавать прогресс-бар из программы установки Adobe Flash Player средствами CSS3, используя градиенты и тени.

Под хабракатом весь код и ссылка на рабочий пример.
Для начала создадим простую разметку:
А теперь напишем стили:
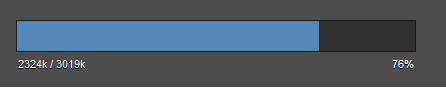
В итоге мы получим:

Да, это не тот скриншот из начала статьи, это результат, отображаемый в Firefox 7!
Также проверено в Safari 5.1, Opera 11.52 и Chrome 15.
В старых браузерах смотрится тоже неплохо

Рабочий пример можно посмотреть здесь
UPD: я добавил анимацию при наведении, чтобы немного оживить пример.
Про javascript анимацию хорошо написано тут, не хочу повторяться.

Под хабракатом весь код и ссылка на рабочий пример.
Для начала создадим простую разметку:
<div class="bar_wrap">
<div class="bar" style="width:76%"></div>
</div>
<div class="captions">
<div class="left">2324k / 3019k</div>
<div class="right">76%</div>
</div>
А теперь напишем стили:
body {
background: #4D4D4D;
}
.bar_wrap {
border: 1px solid #1C1C1C;
background-color: #313131;
-webkit-box-shadow: 0 0 1px #666, inset 0 1px 1px #222;
-moz-box-shadow: 0 0 1px #666, inset 0 1px 1px #222;
-o-box-shadow: 0 0 1px #666, inset 0 1px 1px #222;
box-shadow: 0 0 1px #666, inset 0 1px 1px #222;
background-image: -webkit-linear-gradient(#323232, #2E2E2E 50%, #323232);
background-image: -moz-linear-gradient(#323232, #2E2E2E 50%, #323232);
background-image: -o-linear-gradient(#323232, #2E2E2E 50%, #323232);
}
.bar {
height: 30px;
max-width: 100%;
background-color: #5387BA;
border-right: 1px solid #282828;
-webkit-box-shadow: inset 0 0 1px #ddd;
-moz-box-shadow: inset 0 0 1px #ddd;
-o-box-shadow: inset 0 0 1px #ddd;
box-shadow: inset 0 0 1px #ddd;
background-image: -webkit-linear-gradient(#66A3E2, #5387BA 50%, #4B79AF 51%, #385D87);
background-image: -moz-linear-gradient(#66A3E2, #5387BA 50%, #4B79AF 51%, #385D87);
background-image: -o-linear-gradient(#66A3E2, #5387BA 50%, #4B79AF 51%, #385D87);
}
.captions {
color: #FDFDFD;
padding: 5px 2px 0;
font: 11px/14px sans-serif;
text-shadow: 0 1px 0 #000;
}
.left {
float: left;
}
.right {
float: right;
}
В итоге мы получим:

Да, это не тот скриншот из начала статьи, это результат, отображаемый в Firefox 7!
Также проверено в Safari 5.1, Opera 11.52 и Chrome 15.
В старых браузерах смотрится тоже неплохо

Рабочий пример можно посмотреть здесь
UPD: я добавил анимацию при наведении, чтобы немного оживить пример.
Про javascript анимацию хорошо написано тут, не хочу повторяться.