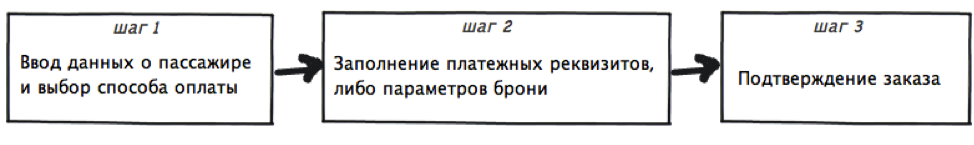
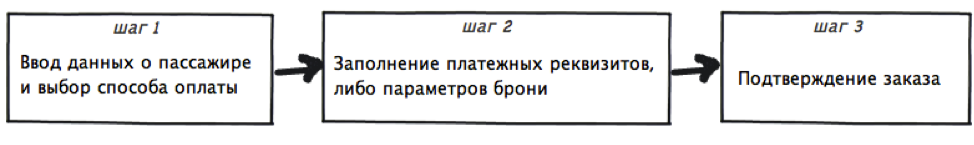
Рассмотрим стандартный процесс онлайн покупки билета на самолет, который условно можно разделить на 3 шага:

Сосредоточимся на шаге 1, а точнее на интерфейсе для его преодоления.
Я подробно рассмотрю реализацию оформления в четырех популярных агентствах по продаже авиабилетов:
AnyWayAnyDay
Билет-он-лайн
Ozon Travel
Sindbad
на основе ошибок и плюсов обнаруженных в процессе детального изучения решений, попробую создать простую универсальную форму оформления билета, это и будет целью данной статьи.
Попасть на страницу оформления покупки можно не только с сайта агентства, но и с многочисленных сервисов поиска дешевых авиабилетов, например с сайта компании Aviasales, вместе с которой была подготовлена эта статья. Учитывая это, стоит поблагодарить Ozon и Билет-он-лайн за то, что они озаглавили данную страницу, и, тем самым, хоть как-то сориентировали пользователя, в то время как их коллеги из Anywayanyday и Sindbad сочли что пользователь и сам без труда разберется куда это он попал.

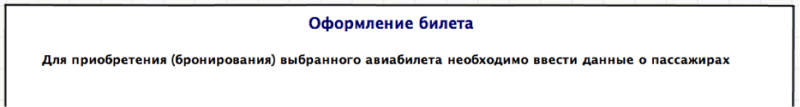
Мое видение: Заголовок должен быть неотъемлемой частью этой и подобных форм, помимо этого дополню его кратким описанием того что и для чего пользователю нужно сделать:

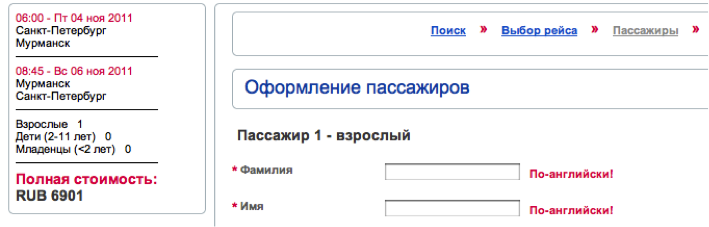
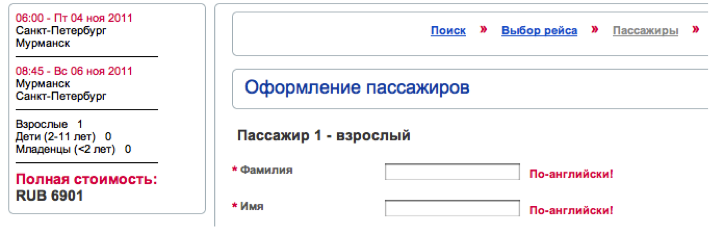
В 3х случаях информация о перелете, билет на который оформляется, находится в верхней части страницы, причем занимает значимую ее часть, хотя, казалось бы, все детали перелета (количество пересадок, время в пути, авиакомпании и т.п.) были изучены и приняты как удовлетворяющие запросу на этапе поиска и сравнения билетов, и можно ограничиться выжимкой: «откуда /куда /когда /кто /за сколько», при этом не прибегая к использованию шрифтов размером с ладошку младенца. Именно так поступили в агентстве Билет-он-лайн, забыв только указать время прилета, и, почему-то, поместили данный блок в скромный прямоугольник слева от заполняемых полей:

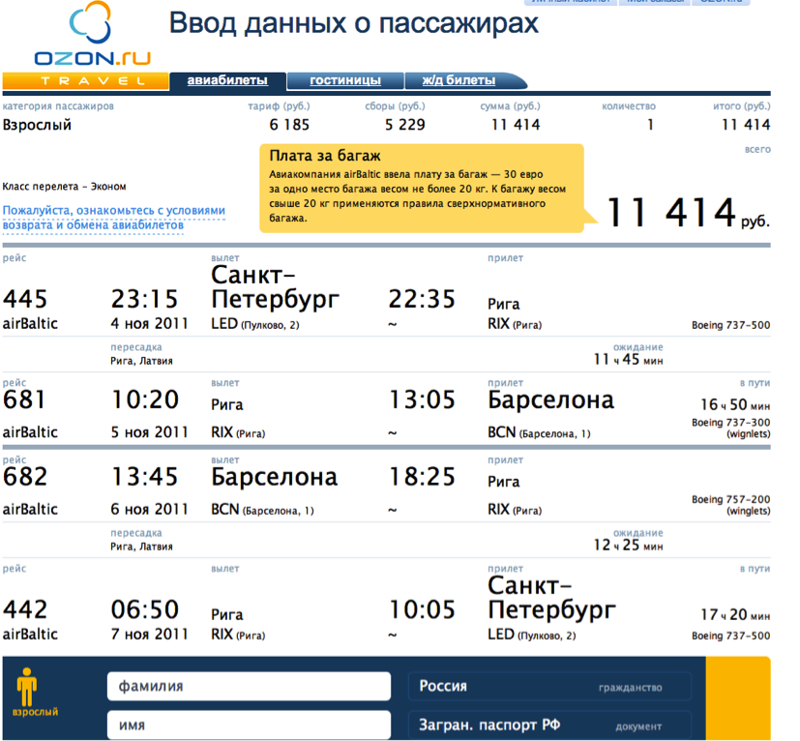
А вот как выглядит страница на Ozon при покупке билетов на рейс с 1 пересадкой:

неправда ли многовато за багаж 11 414руб.? (на самом деле это подсказка о том что плата за багаж взимается отдельно и не входит в стоимость билета, но расположена она на радость удачно). При отображении этой картинки на мониторе 13” в поле зрения попадает только информация о перелете “туда”, что весьма печально для страницы “Ввод данных о пассажирах”.
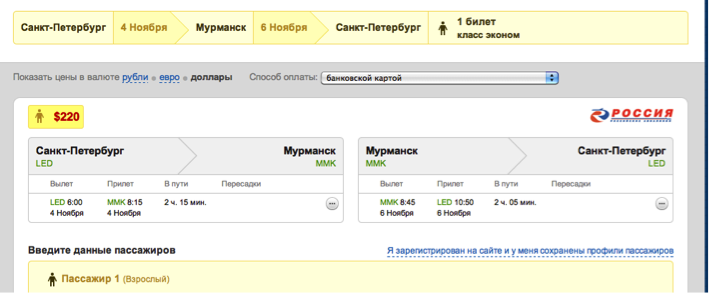
На сайте Sindbad, видимо для верности, расположили и краткую и развернутую информацию о перелете, зачем-то поместив между ними выбор валюты и способа оплаты:

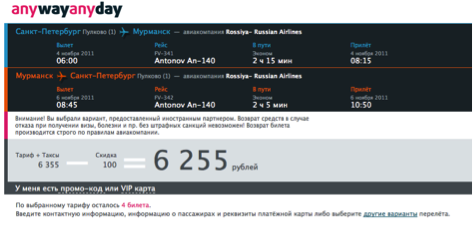
Найти стоимость билета можно без труда на всех рассматриваемых сайтах, что безусловно хорошо:

Мое видение: В своей форме расположу краткую информацию и цену в верхней части страницы:

Разобравшись с тем что и почем приобретать, переходим к вводу данных о пассажире. Здесь стоит отметить что число пассажиров во всех агентствах выбирается до начала поиска и в процессе оформления добавить себе попутчика не представляется возможным, смиримся с этим и полетим одним взрослым человеком.
Для пассажира необходимо заполнить следующие поля: Фамилия Имя, дата рождения, данные документа удостоверяющего личность, пол, гражданство. Сначала рассмотрим расположение этих полей и движение взгляда пользователя при последовательном заполнении.
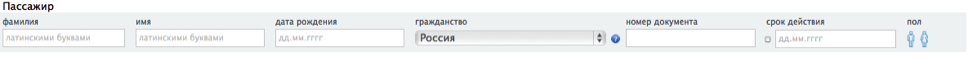
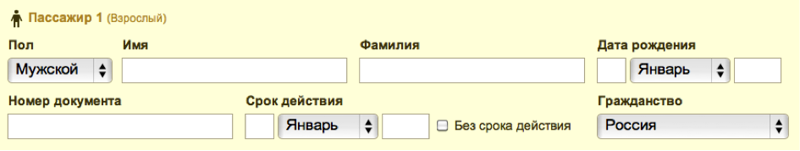
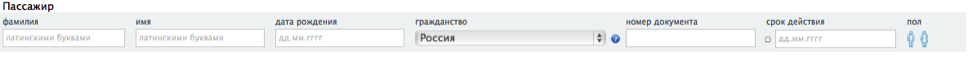
У Anywayanyday все эти поля расположены в строчку, поле ввода под названием, подсказки по заполнению находятся внутри полей:

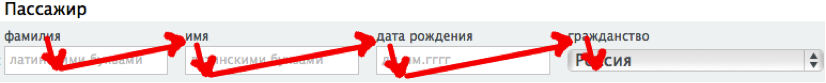
Как считывает такой формат пользователь:

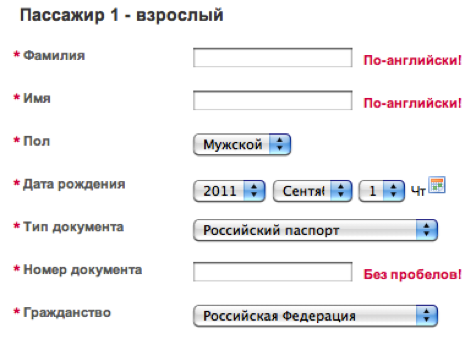
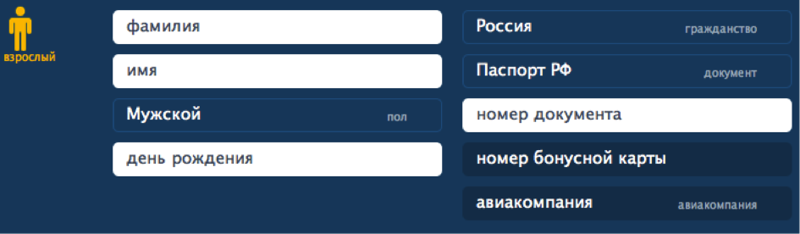
У агентства Билет-он-лайн расположение полей вертикальное, подсказки справа:

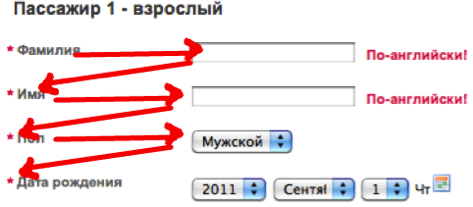
Пользователь перемещает взгляд так:

Заполнять такую форму проще и привычней хотя бы потому что читаем и пишем мы все слева направо, сверху вниз.
Sindbad и Ozon предпочли комбинацию этих способов:


Как будет метаться пользователь заполняя эти формы трудно предсказать, по-этому без стрелочек. Несомненно, все в итоге справятся с заполнением, как бы поля не располагались, вопрос лишь в удобстве и времени потраченном на этот процесс.
Поэтому для своей формы я выберу вертикальное расположение.
Теперь перейдем непосредственно к полям и подсказкам:
Требования ограничиваются тем, что вводить данные нужно латинскими буквами, и вот как об этом нам сообщают рассматриваемые интерфейсы:
Sindbad при попытке набрать русским нещадно удаляет то, что успело появиться и подсказывает:

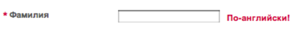
BiletOnline требует: «По английский!»

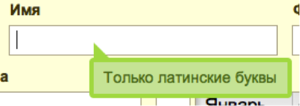
Ozon при активации поля ввода отображает подсказу справа в поле:

при этом название самого поля в момент ввода не отображается
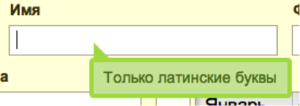
Способ оповещения на сайте AnyWayAnyDay кажется самым лояльным

т.к. предупреждает пользователя до того как тот что-то начал вводить, и не так грубо как это делает BiletOnline. А вот расположение выигрышное все-таки у грубияна, т.к. такой формат подсказки легко можно перенести на поля, размер которых будет меньше текста подсказки, либо если это будут поля выбора значений из списка.
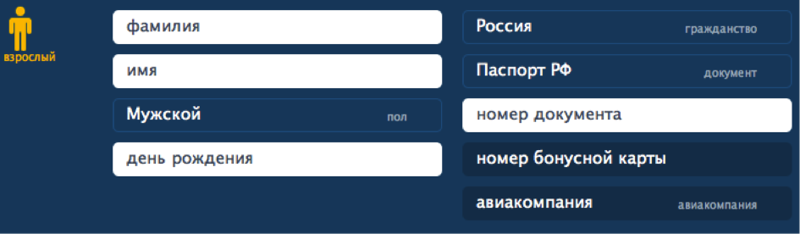
Мое видение: в своей форме название полей я буду писать слева, а подсказки, с примером заполнения, справа от области ввода

Зачем указывать пол при покупке билета на самолет для меня загадка, но раз везде есть – нельзя не рассмотреть. Вариантов представления всего два:
— пиктограммами у AnyWayAnyDay

-выбор из списка, у всех остальных

Применение выпадающего списка для переключения между двумя пунктами не кажется оправданным, хотя бы потому что для смены нужно 2 клика а не 1 как в случае когда оба варианта представлены на экране одновременно. В качестве маленького улучшения: можно пиктограммы заменить словами, чтобы не мучать людей с плохим зрением идентификацией юбчонки на иконке изображающей девушку:

Выбор даты рождения на рассматриваемых сайтах представлен в трех вариантах:
— ввод вручную в формате дд.мм.гг

— ввод значений дня и года вручную, выбор месяца из списка

— выбор всех значений из списка

Однозначно сказать какой из них является лучшим трудно, кому-то удобней выбирать из списка, кому-то вводить цифры руками. Однако, как мне кажется, совмещать эти 2 способа не стоит, дабы не заставлять пользователя лишний раз менять устройство ввода (клавиатура/мышь).
Мое видение: остановлюсь на заполнении всех полей даты рождения вручную

в идеале, после ввода месяца, система должна заменять его цифровое обозначение на полноценное буквенное, что бы после заполнения поле выглядело так:

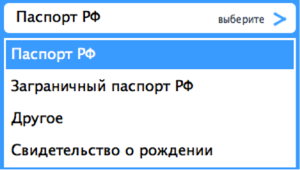
О том, что это за документ уточняется только на сайтах Билет-он-лайн и Ozon посредством поля «тип документа»

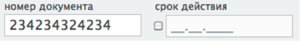
остальные же предлагают сразу ввести номер документа. Вводим номер, это совсем не сложно, далее следует поле «срок действия», которое нужно заполнить только если документом является загранпаспорт. Посмотрим что нам предлагают:
— Anywayanyday

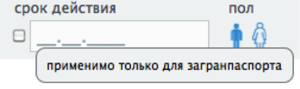
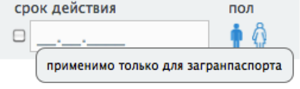
никаких подсказок, пробую ввести дату, а никак, навожу курсор на чек бокс слева от поля – вот она подсказка:

прекрасно, у меня как раз загранпаспорт, но ввести дату можно только поставив галочку в чекбокс, иначе поле просто не реагирует
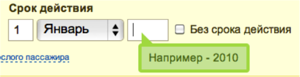
— Sindbad

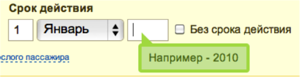
Тут сочли что подсказка как вводить значение поля «год» куда существенней чем рассказ о том, что это за срок действия. А для тех кто не разобрался – облегчающий задачу чек бокс «без срока действия», и правда, давайте без него. На OZON и BiletOnline такой проблемы нет, т.к. там поле “срок действия” появляется в зависимости от того, какой документ был выбран из списка. Этот вариант нам годится.
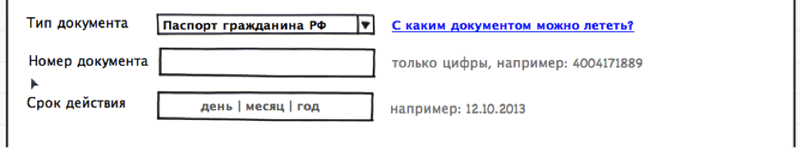
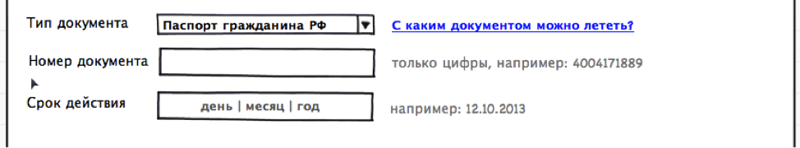
Мое видение: Оставляю поле «тип документа», а в качестве подсказки размещу ссылку на справочную статью о том, с какими документами куда можно лететь:

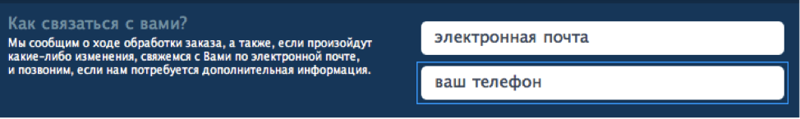
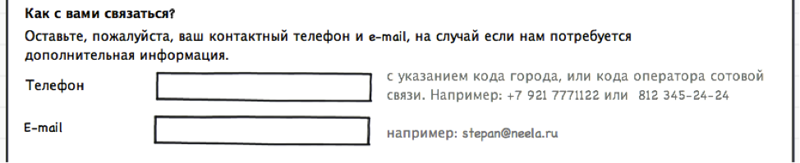
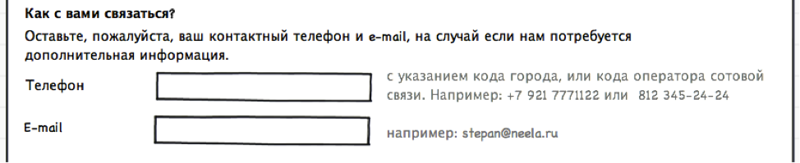
Для связи с заказчиком билета (а это не обязательно сам пассажир) присутствует блок с контактными данными, где просят указать телефон и e-mail. Везде это сделано по-разному, больше всего мне понравилось решение от OZON

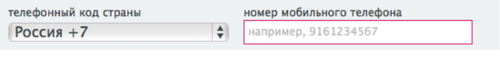
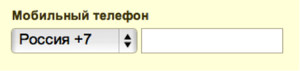
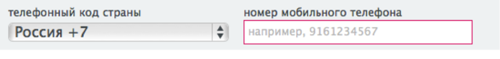
где помимо полей ввода описано зачем нужна эта информация. Тут же, на мой взгляд, и самое простое поле ввода телефона – блок для ввода текста, в то время как конкуренты предлагают более изощренные варианты:



Мое видение: Уж что-что, а собственный контактный телефон пользователь наверняка введет правильно, и не стоит его озадачивать излишними требованиями к формату, на мой взгляд достаточно примера в подсказке:

На этом оформление пассажира закончено, можно переходить к следующему шагу: оплате, либо к бронированию с последующей оплатой.
Только одно агентство (anywayanyday) предлагает провернуть оплату или бронирование не покидая формы ввода данных, причем выбор предоставляется в виде радио баттонов:

(встречается еще вариант «забронировать с последующей оплатой картой», но закономерность его появления мне установить не удалось) Ниже следует информация о комиссии, данные банковской карты, итоговая сумма и кнопка «оплатить» или подтвердить бронь, в зависимости от того что выбрано. Мне такой способ не приглянулся. Кажется, что пользователю нужно более очевидно показать какие действия ему доступны, и, исходя из выбранного, продолжать обработку запроса. Что предлагают другие агентства после проверки правильности заполнения полей?
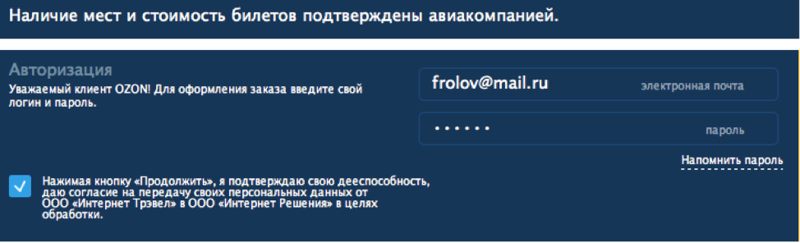
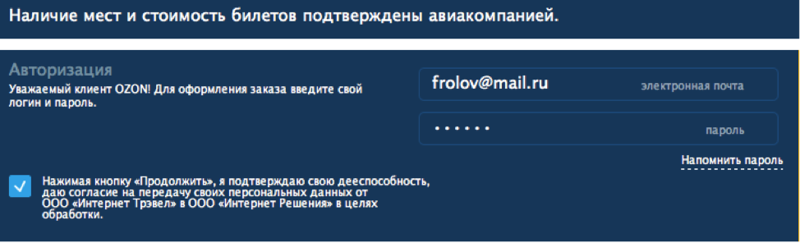
Ozon, после нажатия кнопки «продолжить», просит авторизацию

это после того как я выбрал рейс, заполнил все данные, а для полноты ощущений тут нет возможности зарегистрироваться для нового пользователя, а ведь так хочется полететь…
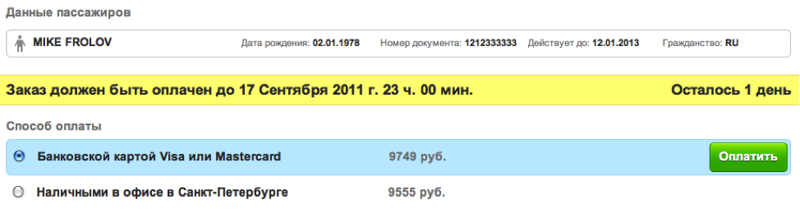
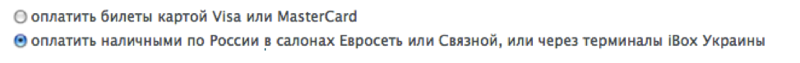
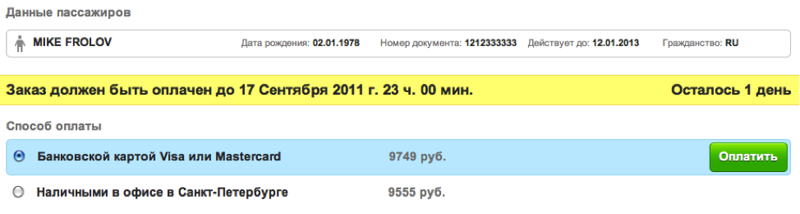
Sindbad предлагает выбрать способ оплаты:

вроде бы все неплохо, но, к сожалению, тут нет никакой возможности изменить свои данные, если вдруг закралась опечатка, а также никак не узнать где же этот офис в Санкт-Петербурге.
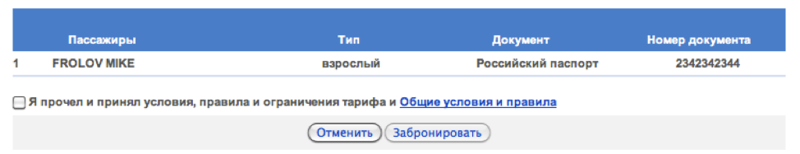
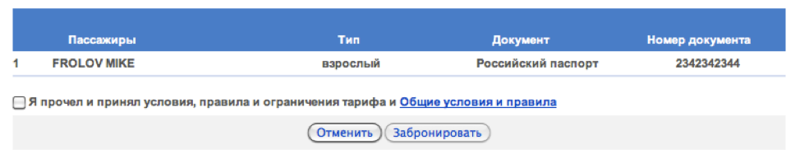
Билет-он-лайн также не дает возможности вернуться к редактированию, и до сих пор хранит в тайне каким способом можно оплатить билет:

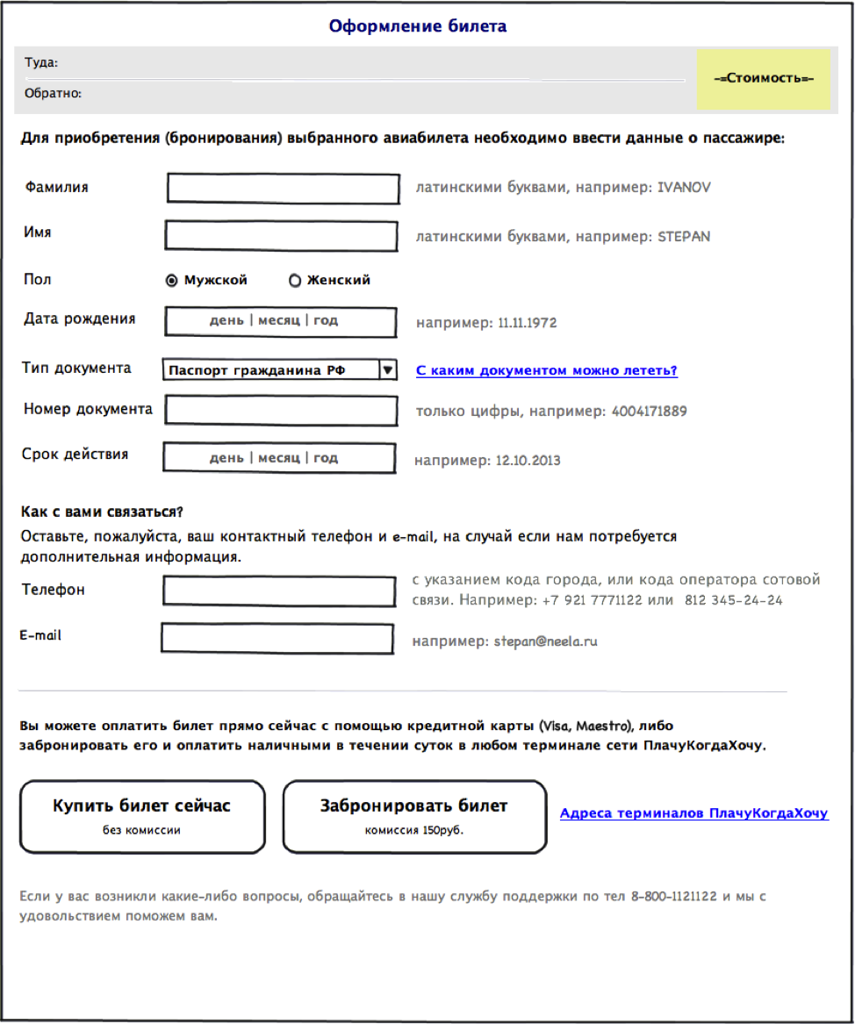
Мое видение: Нужно очевидно показать пользователю доступные действия, помимо этого тут стоит разместить всю информацию, которая может понадобиться для принятия окончательного решения. В итоге получилась вот такая форма

Дальнейшее развитие событий подразумевает 2 пути – подтвердить бронь, либо ввести данные кредитной карты. Но это уже совсем другая история.
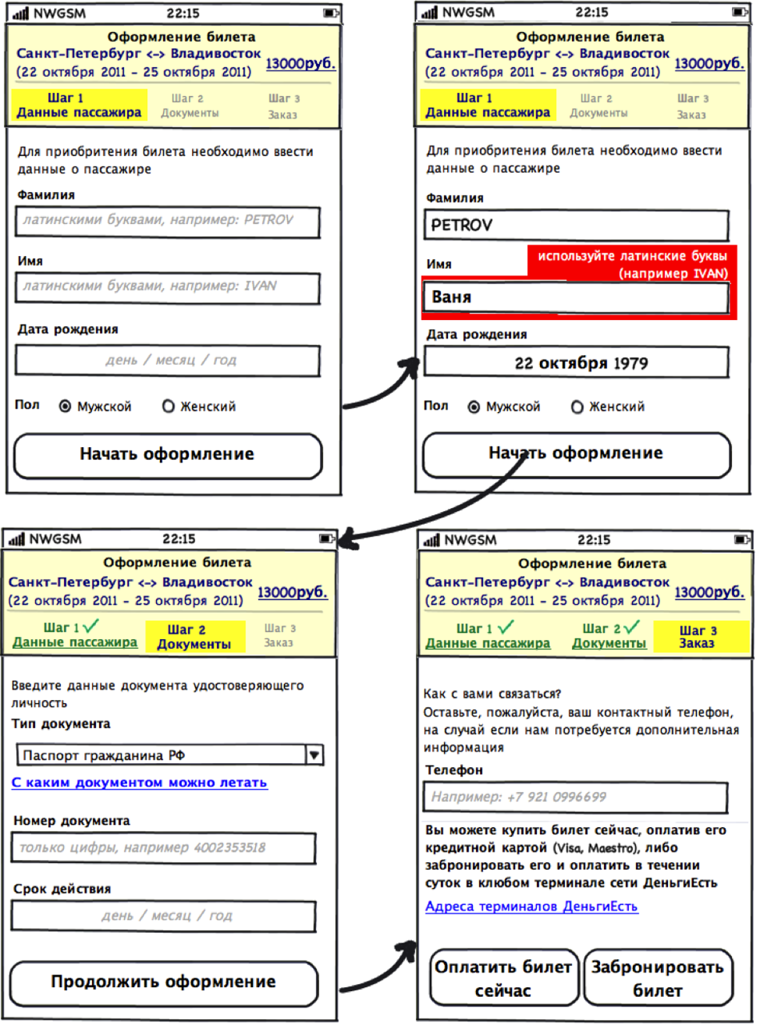
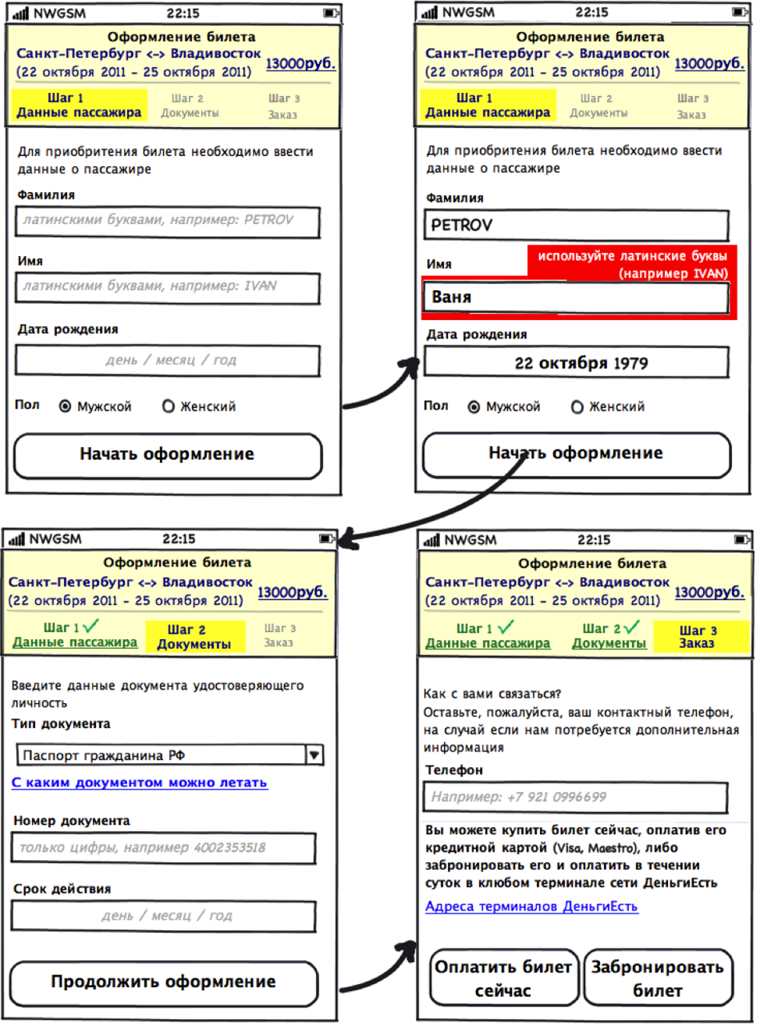
Основное отличие мобильной версии сайта обусловлено ограничением видимой области (при читаемом масштабе), что бы не заставлять пользователя скролить длинную простыню, разобьём весь процесс на три шага: заполнение данных о пассажире, ввод данных о документе, контактная информация. Для уменьшения горизонтальной составляющей формы расположим название полей над ними, а подсказки внутри.

Добра всем!

Сосредоточимся на шаге 1, а точнее на интерфейсе для его преодоления.
Я подробно рассмотрю реализацию оформления в четырех популярных агентствах по продаже авиабилетов:
AnyWayAnyDay
Билет-он-лайн
Ozon Travel
Sindbad
на основе ошибок и плюсов обнаруженных в процессе детального изучения решений, попробую создать простую универсальную форму оформления билета, это и будет целью данной статьи.
1. А нужен ли заголовок на странице?
Попасть на страницу оформления покупки можно не только с сайта агентства, но и с многочисленных сервисов поиска дешевых авиабилетов, например с сайта компании Aviasales, вместе с которой была подготовлена эта статья. Учитывая это, стоит поблагодарить Ozon и Билет-он-лайн за то, что они озаглавили данную страницу, и, тем самым, хоть как-то сориентировали пользователя, в то время как их коллеги из Anywayanyday и Sindbad сочли что пользователь и сам без труда разберется куда это он попал.

Мое видение: Заголовок должен быть неотъемлемой частью этой и подобных форм, помимо этого дополню его кратким описанием того что и для чего пользователю нужно сделать:

2. Информация о приобретаемом билете
В 3х случаях информация о перелете, билет на который оформляется, находится в верхней части страницы, причем занимает значимую ее часть, хотя, казалось бы, все детали перелета (количество пересадок, время в пути, авиакомпании и т.п.) были изучены и приняты как удовлетворяющие запросу на этапе поиска и сравнения билетов, и можно ограничиться выжимкой: «откуда /куда /когда /кто /за сколько», при этом не прибегая к использованию шрифтов размером с ладошку младенца. Именно так поступили в агентстве Билет-он-лайн, забыв только указать время прилета, и, почему-то, поместили данный блок в скромный прямоугольник слева от заполняемых полей:

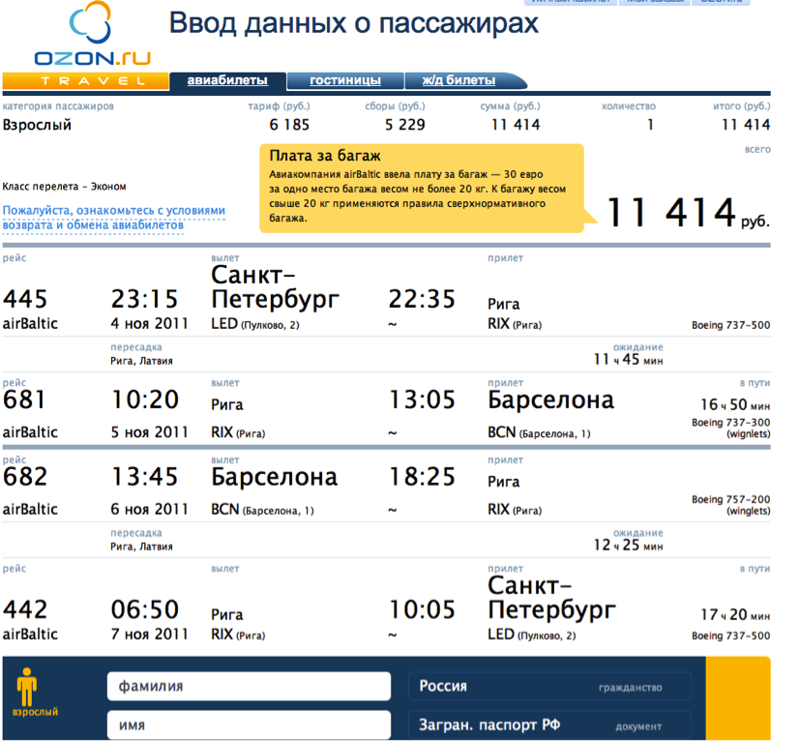
А вот как выглядит страница на Ozon при покупке билетов на рейс с 1 пересадкой:

неправда ли многовато за багаж 11 414руб.? (на самом деле это подсказка о том что плата за багаж взимается отдельно и не входит в стоимость билета, но расположена она на радость удачно). При отображении этой картинки на мониторе 13” в поле зрения попадает только информация о перелете “туда”, что весьма печально для страницы “Ввод данных о пассажирах”.
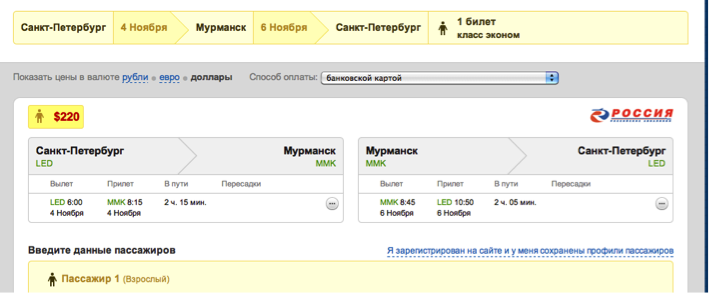
На сайте Sindbad, видимо для верности, расположили и краткую и развернутую информацию о перелете, зачем-то поместив между ними выбор валюты и способа оплаты:

Найти стоимость билета можно без труда на всех рассматриваемых сайтах, что безусловно хорошо:

Мое видение: В своей форме расположу краткую информацию и цену в верхней части страницы:

3. Данные о пассажире
Разобравшись с тем что и почем приобретать, переходим к вводу данных о пассажире. Здесь стоит отметить что число пассажиров во всех агентствах выбирается до начала поиска и в процессе оформления добавить себе попутчика не представляется возможным, смиримся с этим и полетим одним взрослым человеком.
Для пассажира необходимо заполнить следующие поля: Фамилия Имя, дата рождения, данные документа удостоверяющего личность, пол, гражданство. Сначала рассмотрим расположение этих полей и движение взгляда пользователя при последовательном заполнении.
У Anywayanyday все эти поля расположены в строчку, поле ввода под названием, подсказки по заполнению находятся внутри полей:

Как считывает такой формат пользователь:

У агентства Билет-он-лайн расположение полей вертикальное, подсказки справа:

Пользователь перемещает взгляд так:

Заполнять такую форму проще и привычней хотя бы потому что читаем и пишем мы все слева направо, сверху вниз.
Sindbad и Ozon предпочли комбинацию этих способов:


Как будет метаться пользователь заполняя эти формы трудно предсказать, по-этому без стрелочек. Несомненно, все в итоге справятся с заполнением, как бы поля не располагались, вопрос лишь в удобстве и времени потраченном на этот процесс.
Поэтому для своей формы я выберу вертикальное расположение.
Теперь перейдем непосредственно к полям и подсказкам:
3.1 Фамилия и Имя
Требования ограничиваются тем, что вводить данные нужно латинскими буквами, и вот как об этом нам сообщают рассматриваемые интерфейсы:
Sindbad при попытке набрать русским нещадно удаляет то, что успело появиться и подсказывает:

BiletOnline требует: «По английский!»

Ozon при активации поля ввода отображает подсказу справа в поле:

при этом название самого поля в момент ввода не отображается
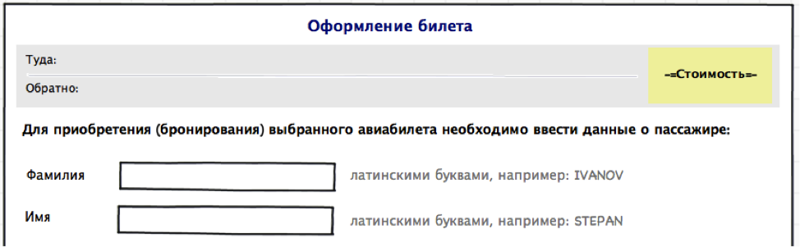
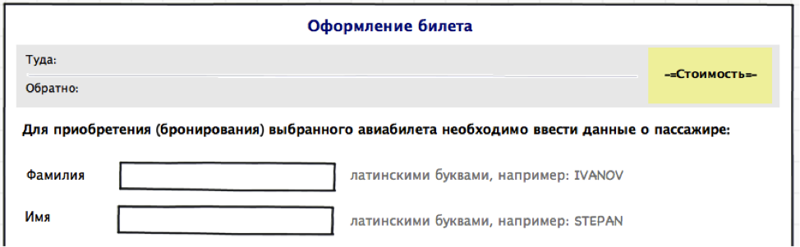
Способ оповещения на сайте AnyWayAnyDay кажется самым лояльным

т.к. предупреждает пользователя до того как тот что-то начал вводить, и не так грубо как это делает BiletOnline. А вот расположение выигрышное все-таки у грубияна, т.к. такой формат подсказки легко можно перенести на поля, размер которых будет меньше текста подсказки, либо если это будут поля выбора значений из списка.
Мое видение: в своей форме название полей я буду писать слева, а подсказки, с примером заполнения, справа от области ввода

3.2 Пол
Зачем указывать пол при покупке билета на самолет для меня загадка, но раз везде есть – нельзя не рассмотреть. Вариантов представления всего два:
— пиктограммами у AnyWayAnyDay

-выбор из списка, у всех остальных

Применение выпадающего списка для переключения между двумя пунктами не кажется оправданным, хотя бы потому что для смены нужно 2 клика а не 1 как в случае когда оба варианта представлены на экране одновременно. В качестве маленького улучшения: можно пиктограммы заменить словами, чтобы не мучать людей с плохим зрением идентификацией юбчонки на иконке изображающей девушку:

3.3 Дата рождения
Выбор даты рождения на рассматриваемых сайтах представлен в трех вариантах:
— ввод вручную в формате дд.мм.гг

— ввод значений дня и года вручную, выбор месяца из списка

— выбор всех значений из списка

Однозначно сказать какой из них является лучшим трудно, кому-то удобней выбирать из списка, кому-то вводить цифры руками. Однако, как мне кажется, совмещать эти 2 способа не стоит, дабы не заставлять пользователя лишний раз менять устройство ввода (клавиатура/мышь).
Мое видение: остановлюсь на заполнении всех полей даты рождения вручную

в идеале, после ввода месяца, система должна заменять его цифровое обозначение на полноценное буквенное, что бы после заполнения поле выглядело так:

3.4 Документ удостоверяющий личность
О том, что это за документ уточняется только на сайтах Билет-он-лайн и Ozon посредством поля «тип документа»

остальные же предлагают сразу ввести номер документа. Вводим номер, это совсем не сложно, далее следует поле «срок действия», которое нужно заполнить только если документом является загранпаспорт. Посмотрим что нам предлагают:
— Anywayanyday

никаких подсказок, пробую ввести дату, а никак, навожу курсор на чек бокс слева от поля – вот она подсказка:

прекрасно, у меня как раз загранпаспорт, но ввести дату можно только поставив галочку в чекбокс, иначе поле просто не реагирует
— Sindbad

Тут сочли что подсказка как вводить значение поля «год» куда существенней чем рассказ о том, что это за срок действия. А для тех кто не разобрался – облегчающий задачу чек бокс «без срока действия», и правда, давайте без него. На OZON и BiletOnline такой проблемы нет, т.к. там поле “срок действия” появляется в зависимости от того, какой документ был выбран из списка. Этот вариант нам годится.
Мое видение: Оставляю поле «тип документа», а в качестве подсказки размещу ссылку на справочную статью о том, с какими документами куда можно лететь:

4. Контактные данные
Для связи с заказчиком билета (а это не обязательно сам пассажир) присутствует блок с контактными данными, где просят указать телефон и e-mail. Везде это сделано по-разному, больше всего мне понравилось решение от OZON

где помимо полей ввода описано зачем нужна эта информация. Тут же, на мой взгляд, и самое простое поле ввода телефона – блок для ввода текста, в то время как конкуренты предлагают более изощренные варианты:



Мое видение: Уж что-что, а собственный контактный телефон пользователь наверняка введет правильно, и не стоит его озадачивать излишними требованиями к формату, на мой взгляд достаточно примера в подсказке:

На этом оформление пассажира закончено, можно переходить к следующему шагу: оплате, либо к бронированию с последующей оплатой.
5. Бронирование или оплата
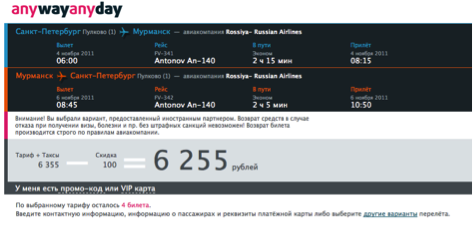
Только одно агентство (anywayanyday) предлагает провернуть оплату или бронирование не покидая формы ввода данных, причем выбор предоставляется в виде радио баттонов:

(встречается еще вариант «забронировать с последующей оплатой картой», но закономерность его появления мне установить не удалось) Ниже следует информация о комиссии, данные банковской карты, итоговая сумма и кнопка «оплатить» или подтвердить бронь, в зависимости от того что выбрано. Мне такой способ не приглянулся. Кажется, что пользователю нужно более очевидно показать какие действия ему доступны, и, исходя из выбранного, продолжать обработку запроса. Что предлагают другие агентства после проверки правильности заполнения полей?
Ozon, после нажатия кнопки «продолжить», просит авторизацию

это после того как я выбрал рейс, заполнил все данные, а для полноты ощущений тут нет возможности зарегистрироваться для нового пользователя, а ведь так хочется полететь…
Sindbad предлагает выбрать способ оплаты:

вроде бы все неплохо, но, к сожалению, тут нет никакой возможности изменить свои данные, если вдруг закралась опечатка, а также никак не узнать где же этот офис в Санкт-Петербурге.
Билет-он-лайн также не дает возможности вернуться к редактированию, и до сих пор хранит в тайне каким способом можно оплатить билет:

Мое видение: Нужно очевидно показать пользователю доступные действия, помимо этого тут стоит разместить всю информацию, которая может понадобиться для принятия окончательного решения. В итоге получилась вот такая форма

Дальнейшее развитие событий подразумевает 2 пути – подтвердить бронь, либо ввести данные кредитной карты. Но это уже совсем другая история.
Бонус: форма ввода данных для мобильной версии сайта
Основное отличие мобильной версии сайта обусловлено ограничением видимой области (при читаемом масштабе), что бы не заставлять пользователя скролить длинную простыню, разобьём весь процесс на три шага: заполнение данных о пассажире, ввод данных о документе, контактная информация. Для уменьшения горизонтальной составляющей формы расположим название полей над ними, а подсказки внутри.

Добра всем!