
Около полугода назад я написал простой джейкверный плагин для галерей на сайтах. Назвал его Фоторамой и выложил в интернет. По клику кроссфейдом показывалась следующая фотография, клик с шифтом мотал назад — вот и всё.
За эти месяцы Фоторама повзрослела, обзавелась сайтом с логотипом и, думаю, теперь можно написать о ней на Хабре.
На 0,1-ю версию меня вдохновили «галереи» в тревелах Артемия Лебедева. И я решил сделать что-то похоже, не выглядящее чужеродным «флешом» на странице. Сделал. Плагином начали пользоваться, присылать жалобы и предложения. Это заставило меня не останавливать работу над скриптом.
В 0,5-й версии я решил уйти от простой лебедевской кликалки, и развернуть Фотораму в сторону бюрошных галерей (см. Орион-арт и КМ/Ч). Опыт бюро отражён во всех нюансах поведения и дизайна Фоторамы.
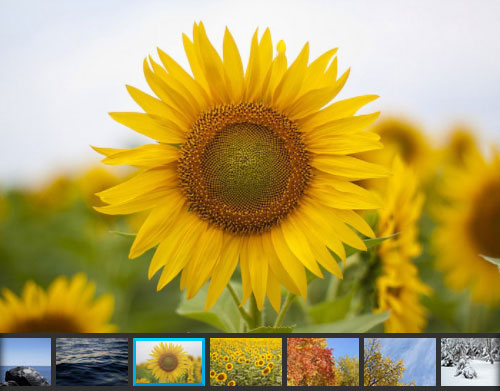
Внешний вид
Ничего лишнего, что бы отвлекало от изображений и их превьюшек:

Управление
Переключение по простому клику работает с нулевых версий. При наведении показываются стрелочки «туда-сюда» с расширенной зоной для курсора. На мобильных устройствах фотографии двигаются и бросаются пальцем, как и мышкой на компьютере:

Если нажимать на превьюшки, Фоторама будет подставлять следующую под курсор, чтобы свести к минимуму движения мышью или пальцем. Саму ленту можно сдвигать в сторону и смотреть соседние наборы превьюшек.
Физика
У Фоторамы реалистичная физика. С какой скоростью швыряешь фотки и превьюшки, с такой они и едут. По краям натянуты виртуальные резинки. За край лента сдвигается не только мышью (пальцем), но и в конце инерционного броска.
Подключение
Cценарий такой: подключить свежий jquery.js, два файла Фоторамы — fotorama.css и fotorama.js, поставить картинки в некий блок, инициировать Фотораму на этом блоке конструкцией
$(%block-selector%).fotorama():<script src="jquery-1.7.min.js" type="text/javascript"></script>
<link href="fotorama.css" type="text/css" rel="stylesheet">
<script src="fotorama.js" type="text/javascript"></script>
<div id="fotorama">
<img src="1.jpg"> <img src="2.jpg"> <img src="3.jpg">
</div>
<script type="text/javascript">
$(function() {
$('#fotorama').fotorama();
});
</script>Ещё есть класс
.fotorama_auto для автоматического превращения блоков.
Настройка
Для быстрого изменения внешнего вида проще не лезть в CSS, а указать новые значения прямо на инициализации — цвета фона, стрелок и «активной» рамки, размер превьюшек, отступы между ними.
Можно убрать ленту превьюшек:
$('#fotorama').fotorama({thumbsPreview: false});
Отключить жесты, включить вертикальный режим вместо горизонтального, кроп невписывающихся фотографий, резиновый ресайз, поиграть со скоростью анимаций, количеством предзагружаемых фотографий и т. д. — всего не перечесть. См. пример со всеми доступными опциями на jsFiddle.
API
Маленькое, но гордое API состоит из 3 компонентов. Колбека, вызываемого на смене кадров:
$('#fotorama').({
onShowImg: function(data){
alert('Photo #'+(data.index+1)+' is coming!');
}
});И двух событий, дёргая которые, можно управлять Фоторамой собственными функциями и, скажем, сделать слайд-шоу (см. реальный пример):
var i = 0;
i++;
$('#fotorama').trigger('showimg', i);Или полноэкранный режим:
$('#fotorama').trigger('rescale', [$(window).width(), $(window).height()]);
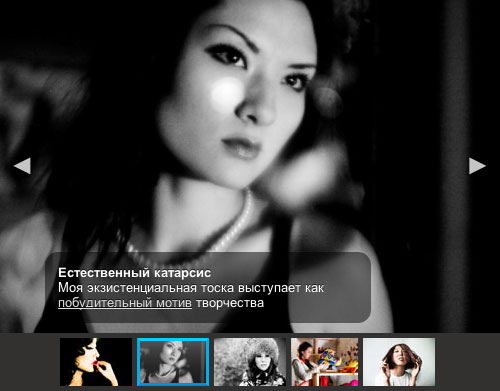
HTML
Поверх изображений можно разместить любой произвольный HTML:

Настраивать стили для встраиваемых блоков нужно самостоятельно, см. пример кода.
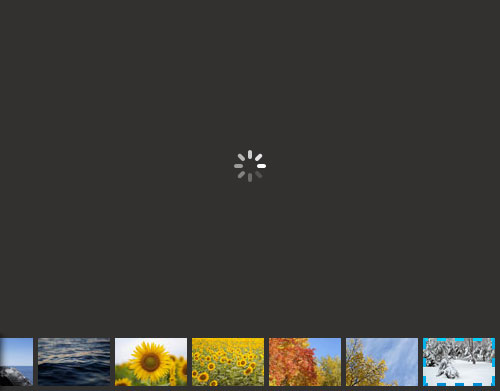
Загрузка и ошибки
Если указать отдельные файлы превьюшек, большие фотографии будут загружаться лениво, по мере необходимости. Когда превьюшки не подготовлены, они генерируются автоматически, но для этого сразу загружаются все фотографии.
Пока фотография не загрузилась, крутится прелоадер, а рамка вокруг актуальной превьюшки становится прерывистой:

Битая фотография подменяется растянутой превьюшкой:

А если и превьюшки нет на месте, то так:

Технологии
Фоторама не использует в своём интерфейсе ни одной картинки, спрайт прелоадера и знак ошибки — это PNG в data:url. В современных браузерах все анимации сделаны на CSS3 с 3d-трансформациями для включения аппаратного ускорения в мобильном Вебките. Превьюшки отрисовываются с помощью canvas.
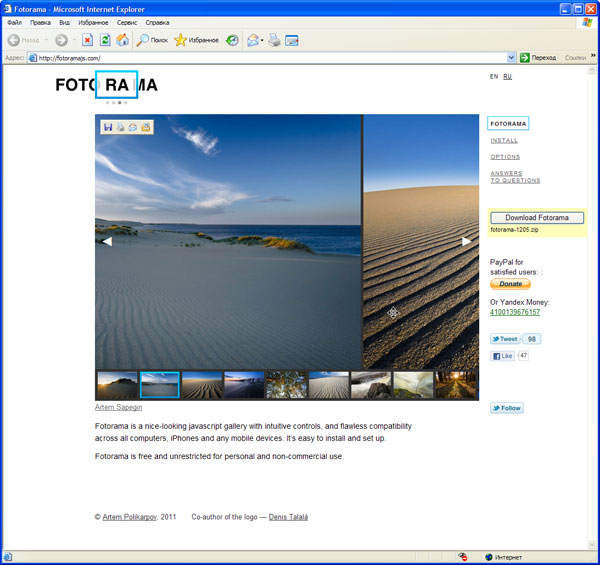
При этом всё нормально работает и в антикварных браузерах, даже в IE6:

Деградации такие: нет data:url — делаем прелоадер из многоточия, нет поддержки CSS-анимаций — анимируем джаваскриптом, нет canvas — сжимаем обычную картинку, нет тенюшек — ну и ладно.
Для приемлемой производительности в карманных дивайсах применяются разные методы вроде загрузки и отрисовки изображений очередями по таймауту, удаления из DOM ненужных в данный момент кадров, кеширования атрибутов изображений для ухода от повторных вычислений и т. д.
<noscript>
Если в браузере отключены скрипты, изображения остаются доступными или в виде ленты больших фоток, или превьюшек со ссылками на оригинальные изображения. Но можно и наоборот — ничего не показывать с отключенными скриптами, указывая фотографии через массив data, см. ещё один Фидл.
Примеры использования
Несколько страниц с Фоторамой:
- рассказ Тани Мисютиной о создании Тигриного календаря,
- Лондон Ильи Бирмана и Барселона Андрея Шитова (найти Фотораму тут не просто),
- Тридиафильма.ру,
- Символы Дениса Талала,
- заметка «Я и 404» на моём блоге.
Если бы Фоторама была 2 года назад, главная Орион-арта не обошлась бы без неё.
Разработка и лицензия
Работа над плагином коммитится на Гитхабе.
Не нужно спрашивать разрешения и как-то упоминать Фотораму, если вы используете её в личных некоммерческих целях. Использование в корпоративных и/или коммерческих целях следует обсудить со мной.
Какой бы вред Фоторама вам не нанесла, никто не ответственен за это. Страх и риск!
Будущее
Полноэкранный режим прямо «из коробки», управление колесом мыши, жестами на трекпаде, больше оптимизаций и структуризаций кода.
