Ранее мы использовали для графического дизайна программное обеспечение, например, Photoshop для разработки логотипов и иконок. Но теперь мы можем спроектировать почти все, используя возможности CSS3. Разработка логотипов и иконок с использованием CSS увеличит скорость загрузки вашего сайта.
Сегодня обсудим, как создать логотип, используя основные свойства CSS3.

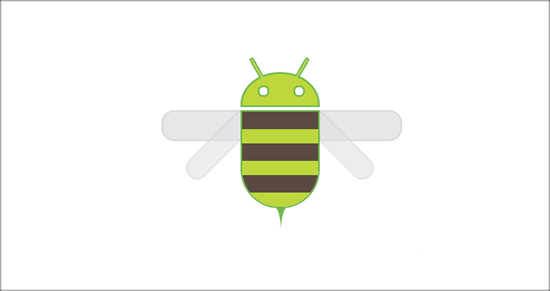
В этом уроке разберем логотип ниже. Также, заметим что CSS3 свойства поддерживаются не всеми браузерами. В настоящее время все основные браузеры, такие как Chrome, Safari и Firefox поддерживают. Для лучшего результата, проверьте демо в Chrome или Safari (последних версий).

Для разработки этого логотипа использовались два основных свойства CSS3.
1. border-radius:
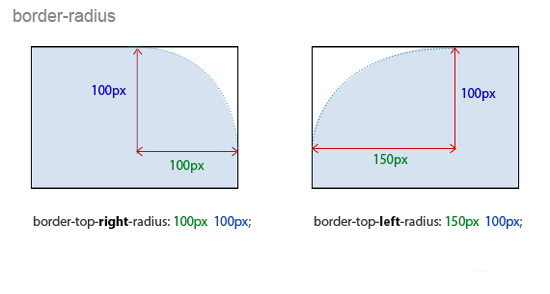
Наверно вы заметили использование закругленных углов для головы, крыльев и некоторых других мест. Для закругления углов использовалось CSS3 свойство border-radius.

Это свойство будет принимать два значения. Первое значение будет горизонтальный радиус и второе значение будет вертикальным радиусом.
2. transform:
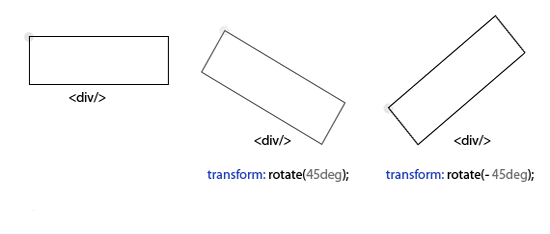
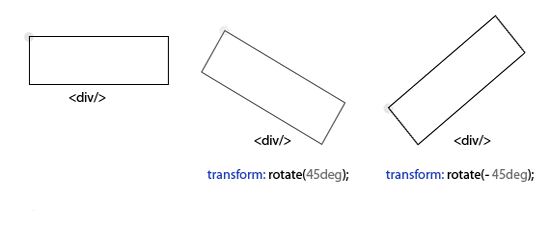
Это CSS3 свойство будет принимать много значений, таких как наклон, поворот, перевод и т.д., но нам для наклона достаточно воспользоваться одним значением — наклон. Как вы наверно уже заметили, нижний левый и нижний правый крылья поворачиваются. Для этого использовалось свойство transform: rotate(x degrees).

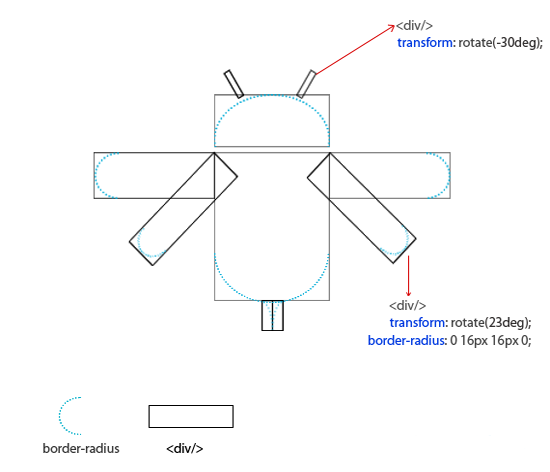
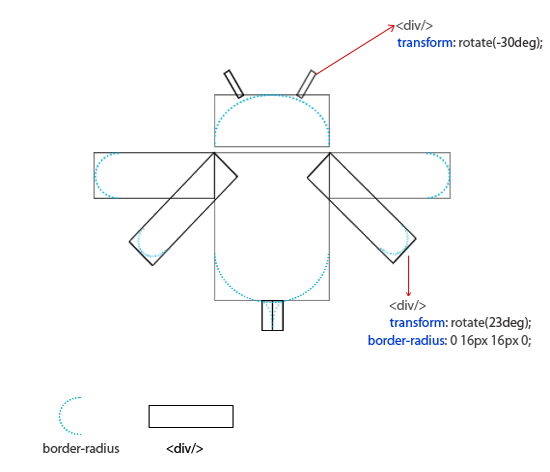
Для разработки этого логотипа всюду использовался DIV контейнер и применяются некоторые CSS свойства. Для удобства разделим полный логотип на отдельные части, как голова, тело, крылья и хвост. Изображение ниже дает представление о структуре логотипа.

Проектирование головы. Для разработки головы использовались контейнеры. Ниже приводится HTML и CSS для головы. Использовалось свойство border-radius, чтобы придать голове изогнутую форму.
HTML:
CSS:
ниже, результат

Проектирование тела. Для проектирования тела использовался следующий HTML и CSS.
HTML:
CSS:
тело выглядеть следующим образом

Проектирование крыльев. Для проектирования крыльев использовалось свойство transform: rotate().
HTML:
CSS:
результат

Проектирование хвоста. Ниже приводится HTML и CSS для хвостовой части.
HTML:
CSS:
наконец, результат

HTML:
CSS:
Оригинал: CSS3 Logo Design by Srinivas Tamada
Демо
Скачать
Сегодня обсудим, как создать логотип, используя основные свойства CSS3.

В этом уроке разберем логотип ниже. Также, заметим что CSS3 свойства поддерживаются не всеми браузерами. В настоящее время все основные браузеры, такие как Chrome, Safari и Firefox поддерживают. Для лучшего результата, проверьте демо в Chrome или Safari (последних версий).

Основные CSS3 свойства
Для разработки этого логотипа использовались два основных свойства CSS3.
1. border-radius:
Наверно вы заметили использование закругленных углов для головы, крыльев и некоторых других мест. Для закругления углов использовалось CSS3 свойство border-radius.

Это свойство будет принимать два значения. Первое значение будет горизонтальный радиус и второе значение будет вертикальным радиусом.
2. transform:
Это CSS3 свойство будет принимать много значений, таких как наклон, поворот, перевод и т.д., но нам для наклона достаточно воспользоваться одним значением — наклон. Как вы наверно уже заметили, нижний левый и нижний правый крылья поворачиваются. Для этого использовалось свойство transform: rotate(x degrees).

Разработка логотипа
Для разработки этого логотипа всюду использовался DIV контейнер и применяются некоторые CSS свойства. Для удобства разделим полный логотип на отдельные части, как голова, тело, крылья и хвост. Изображение ниже дает представление о структуре логотипа.

Проектирование головы. Для разработки головы использовались контейнеры. Ниже приводится HTML и CSS для головы. Использовалось свойство border-radius, чтобы придать голове изогнутую форму.
HTML:
<div class="head">
<div class="ant ant_left"></div>
<div class="ant ant_right"></div>
<div class="lefteye"></div>
<div class="righteye"></div>
</div>
CSS:
#logo .head{
position: relative;
height: 40px;
background: #bdd73c;
border-radius:60px 60px 0 0 / 50px 50px 0 0;
border: 2px solid #6fb74d;
}
.head .ant{
width: 2px;
height: 25px;
background: #bdd73c;
border: 2px solid #6fb74d;
position: absolute;
border-radius: 3px 3px 0 0;
border-bottom: 2px solid #bdd73c;
}
.head .ant_left{
top: -22px;
left: 15px;
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
-o-transform: rotate(-30deg);
transform: rotate(-30deg);
}
.head .ant_right{
top: -22px;
left: 73px;
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg);
}
.lefteye, .righteye{
position: absolute;
background: #fff;
border: 2px solid #6fb74d;
width: 10px;
height: 10px;
top: 15px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.lefteye{
left: 15px;
}
.righteye{
left: 65px;
}
ниже, результат

Проектирование тела. Для проектирования тела использовался следующий HTML и CSS.
HTML:
<div class="body">
<div class="strip brown"></div>
<div class="strip"></div>
<div class="strip brown"></div>
<div class="strip"></div>
<div class="strip brown"></div>
<div class="strip last"></div>
</div>
CSS:
#logo .body{
overflow: hidden;
border: 2px solid #6fb74d;
margin-top: 4px;
border-radius: 0 0 60px 60px;
}
#logo .body .strip{
height: 18px;
background: #bdd73c;
}
#logo .body .brown{
height: 22px;
background: #5a4a42;
}
тело выглядеть следующим образом

Проектирование крыльев. Для проектирования крыльев использовалось свойство transform: rotate().
HTML:
<div class="left_wings">
<div class="wing1"></div>
<div class="wing2"></div>
</div>
<div class="right_wings">
<div class="wing1"></div>
<div class="wing2"></div>
</div>
CSS:
.left_wings .wing1,
.left_wings .wing2{
width: 100px;
background: #e2e2e3;
border: 2px solid #d1d0d1;
border-radius: 16px 0 0 16px;
position: absolute;
}
.left_wings .wing1{
height: 35px;
top: 48px;
left: 0;
z-index: -1;
opacity: .8;
}
.left_wings .wing2{
top: 80px;
left: 20px;
z-index: -1;
opacity: .6;
height: 25px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.right_wings .wing1,
.right_wings .wing2{
width: 100px;
background: #e2e2e3;
border: 2px solid #d1d0d1;
border-radius: 0 16px 16px 0;
position: absolute;
}
.right_wings .wing1{
height: 35px;
top: 48px;
left: 200px;
z-index: -1;
opacity: .8;
}
.right_wings .wing2{
top: 80px;
left: 175px;
z-index: -1;
opacity: .6;
height: 25px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
результат

Проектирование хвоста. Ниже приводится HTML и CSS для хвостовой части.
HTML:
<div class="tail">
<div class="tail_left"></div>
<div class="tail_right"></div>
</div>
CSS:
.tail{
width: 16px;
height: 40px;
left: 143px;
margin-top: -1px;
position: absolute;
background: #6fb74d;
}
.tail_left{
width: 8px;
height: 40px;
background: #fff;
float: left;
border-top-right-radius:16px 40px;
}
.tail_right{
width: 8px;
height: 40px;
background: #fff;
float: left;
border-top-left-radius:16px 40px;
}
наконец, результат

Окончательный HTML и CSS
HTML:
<div id="logo_container">
<div id="logo">
<div class="head">
<div class="ant ant_left"></div>
<div class="ant ant_right"></div>
<div class="lefteye"></div>
<div class="righteye"></div>
</div>
<div class="body">
<div class="strip brown"></div>
<div class="strip"></div>
<div class="strip brown"></div>
<div class="strip"></div>
<div class="strip brown"></div>
<div class="strip last"></div>
</div>
<div class="left_wings">
<div class="wing1"></div>
<div class="wing2"></div>
</div>
<div class="right_wings">
<div class="wing1"></div>
<div class="wing2"></div>
</div>
<div class="tail">
<div class="tail_left"></div>
<div class="tail_right"></div>
</div>
</div>
</div>
CSS:
body{
width: 100%;
margin: 0;
padding: 0;
}
#logo_container{
width: 300px;
height: 200px;
margin: 0 auto;
position: relative;
margin-top: 100px;
}
#logo{
width: 100px;
margin-left: 100px;
}
#logo .head{
position: relative;
height: 40px;
background: #bdd73c;
border-radius:60px 60px 0 0 / 50px 50px 0 0;
border: 2px solid #6fb74d;
}
.head .ant{
width: 2px;
height: 25px;
background: #bdd73c;
border: 2px solid #6fb74d;
position: absolute;
border-radius: 3px 3px 0 0;
border-bottom: 2px solid #bdd73c;
}
.head .ant_left{
top: -22px;
left: 15px;
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
-o-transform: rotate(-30deg);
transform: rotate(-30deg);
}
.head .ant_right{
top: -22px;
left: 73px;
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg);
}
.lefteye, .righteye{
position: absolute;
background: #fff;
border: 2px solid #6fb74d;
width: 10px;
height: 10px;
top: 15px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.lefteye{
left: 15px;
}
.righteye{
left: 65px;
}
#logo .body{
overflow: hidden;
border: 2px solid #6fb74d;
margin-top: 4px;
border-radius: 0 0 60px 60px;
}
#logo .body .strip{
height: 18px;
background: #bdd73c;
}
#logo .body .brown{
height: 22px;
background: #5a4a42;
}
.left_wings .wing1,
.left_wings .wing2{
width: 100px;
background: #e2e2e3;
border: 2px solid #d1d0d1;
border-radius: 16px 0 0 16px;
position: absolute;
}
.left_wings .wing1{
height: 35px;
top: 48px;
left: 0;
z-index: -1;
opacity: .8;
}
.left_wings .wing2{
top: 80px;
left: 20px;
z-index: -1;
opacity: .6;
height: 25px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.right_wings .wing1,
.right_wings .wing2{
width: 100px;
background: #e2e2e3;
border: 2px solid #d1d0d1;
border-radius: 0 16px 16px 0;
position: absolute;
}
.right_wings .wing1{
height: 35px;
top: 48px;
left: 200px;
z-index: -1;
opacity: .8;
}
.right_wings .wing2{
top: 80px;
left: 175px;
z-index: -1;
opacity: .6;
height: 25px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.tail{
width: 16px;
height: 40px;
left: 143px;
margin-top: -1px;
position: absolute;
background: #6fb74d;
}
.tail_left{
width: 8px;
height: 40px;
background: #fff;
float: left;
border-top-right-radius:16px 40px;
}
.tail_right{
width: 8px;
height: 40px;
background: #fff;
float: left;
border-top-left-radius:16px 40px;
}
Оригинал: CSS3 Logo Design by Srinivas Tamada
Демо
Скачать