Доброго времени суток!
Вот оно и свершилось — перед вами продолжение советов начинающим верстальщикам. Если вы не читали первую часть, то можете сделать это прямо сейчас.
В данной части вы ознакомитесь ещё с 11 советами (именно столько в моей второй заметке их находится).
Сперва мы пройдём нововведения в визуализации, а затем пофилосовствуем на тему семантики.
После выхода первой части я получил огромное количество feedback'a. Если честно, я не ожидал такого желания изучить что-то новое. Да-да, быдлокодеры там тоже есть. Но сейчас не об этом…
Также, как вы можете заметить, что количество человек, добавивших мой топик в избранноедостигло миллиона, достаточно велико, что не может не свидетельствовать об огромном интересе к HTML5. Итак, поехали.
Ранее мы прибегали к использованию каких-либо велосипедов, чтобы проигрывать музыку на своей страничке. Теперь же мы можем избежать этого и использовать нативный способ — проигрывать музыку в HTML5 плеере. Делается это следующим способом:

Аналогичная ситуация обстоит и с проигрыванием видео на вашей страничке. Код будет выглядеть аналогично предыдущего, но с единственной правкой.Я надеюсь, вы догадались. Конечно же, тег video вместо audio.

Теперь нам не нужно беспокоиться о том, быстр ли интернет у пользователя или нет. Например, видео на Youtube можно смотреть только тогда, когда оно уже загружено (фрагмент покрайней мере), но с мобильной версии получается смотреть видео лишь в режиме реального времени.
Что же касается разработчика, то он может выбирать одну из двух зол — либо видео загружается заранее, а потом уже пользователь приступает к просмотру; либо же пользователь будет смотреть видео в real-time режиме. Если мы хотим первого, то нам необходимо добавить атрибут preload к элементу video:
Если же мы хотим пользователю позволить смотреть видео по мере его загрузки, то нам необходимо убрать этот атрибут. Всё просто!
Бывает ситуация складывается таким образом, что нам не нужно показывать наш плеер пользователю. Более того, нам необходимо играть музыку в фоне (чем злоупотреблять не следует). Мы же беспокоимся о наших пользователях, ведь так?
Добавить контролы мы можем следующим образом:

А убрать контролы, как вы уже догадались, мы можём путём удаления атрибута controls.
Где все? Нет никого!

Да, да. Вы не ослышались. Именно регулярные выражения или же регулярки. Приведём простой пример их использования. Представьте, что нам необходимо ограничить набор вводимых символов в текстовое поля следующими критериями:
Ок, нет проблем. Рассмотрим следующий фрагмент кода:
Как вы уже догадались, за отработку регулярных выражения в HTML5 отвечает атрибут pattern. Если вы ещё не сталкивались с регулярными выражениями, то почитать о них вы можете здесь.
Теперь давайте отвлечёмся немного от визуализации и поговорим о семантике.
Недавно я использовал элемент small для того, чтобы обозначить подзаголовок статьи в блоге. Это очень хороший и полезный элемент, однако, данное его использование неверно.
Значение элемента было переопределено (разумеется, на уровне семантики) и теперь я должен его использовать, как, например, для указания копирайта в подвале своей странички.
Раньше для вёрстки шапки и подвала нашего сайта мы использовали div'ную вёрстку. Например, так:
Теперь же данная вёрстка будет считаться некорректной(на моральном уровне, конечно же). Да и на семантическом. Теперь будет верна следующая вёрстка:
Теперь для того, чтобы обернуть какую-либо заметку, которая должна быть выделена должным образом, мы можем не использовать застилизованный div. Для этого существует новобранец mark. Давайте посмотрим на него.

Как вы видите, текст обёрнутый в элемент mark становится чёрным на жёлтом фоне. Довольно безобразно. К счастью, это лёгко исправить. Давайте применим стиль к данному элементу:
И теперь он будет выглядеть так:
 \
\
Уже лучше. Поехали дальше…
Опять же, можно привести пример с шапкой и пол=двалом сайта, чтобы понять, где прекратить использовать div'ы. Ваш код постепенно должен стремиться к следующему:
Вместо чисто div'ной вёрстки. Как эта, например:
Также не следует забывать про элементы hgroup, article и section. Теперь лучше использовать их напрямую, нежели их div'ные аналоги.Нет, не от слова «диво».
Теперь мы можем использовать собственные атрибуты для собственных нужд.
Представьте, что нам необходимо оставить где-то в недрах страницы имя разработчика (скажем, веб-приложения) и надоедать им (путём alert'ования), если тот не купил полную версию.
Оставляем имя разработчика в атрибуте:
И раз уж у нас alert, то и воспользуемся мы, соответственно, JavaScript'ом.
И напоследок… Величайшая вещь…
Считайте, что это подобие БД. Несомненным преимуществом является то, что она хранится на стороне клиента, а не сервера. Из чего следует простой вывод — если мы будем играть, например, в HTML5-игру, то нам не нужно запрашивать какие-либо переменные с сервера и тем самым тратить свой трафик. С помощью Local Storage мы можем хранить пары ключ/значение (так корректнее звучит) на стороне клиента.
Что касается поддержки хранилища браузерами, то тут дела обстоят следующим образом:

Сначала нам нужно удостовериться в его поддержке:

Почему-то с Google Chrome 12 я в этом даже не сомневался.
Поехали дальше… Теперь перейдём непосредственно к использованию. Нет ничего проще!
Вот и всё. Простая вещь, но такая полезная…
Сегодня мы познакомились с вами ещё с 11 нововведениями в HTML5. Полезными и не очень. Тем не менее, несомненно, что все они имеют право находиться в черновике новоиспечённого стандарта в web-индустрии — HTML5.
28 HTML5 Features, Tips, and Techniques you Must Know.
Погружение в HTML5.
Web Storage: easier, more powerful client-side data storage.
О том, что вы читаете
Вот оно и свершилось — перед вами продолжение советов начинающим верстальщикам. Если вы не читали первую часть, то можете сделать это прямо сейчас.
В данной части вы ознакомитесь ещё с 11 советами (именно столько в моей второй заметке их находится).
Сперва мы пройдём нововведения в визуализации, а затем пофилосовствуем на тему семантики.
Ещё немного лирики
После выхода первой части я получил огромное количество feedback'a. Если честно, я не ожидал такого желания изучить что-то новое. Да-да, быдлокодеры там тоже есть. Но сейчас не об этом…
Также, как вы можете заметить, что количество человек, добавивших мой топик в избранное
Поддержка Audio
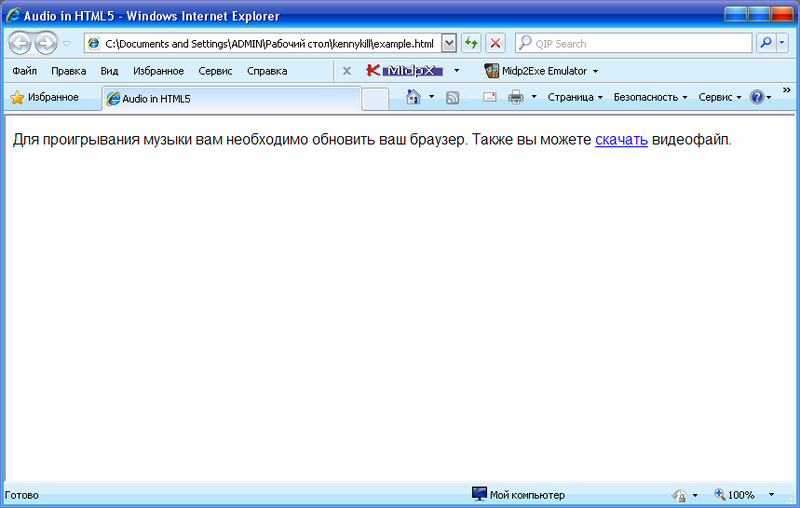
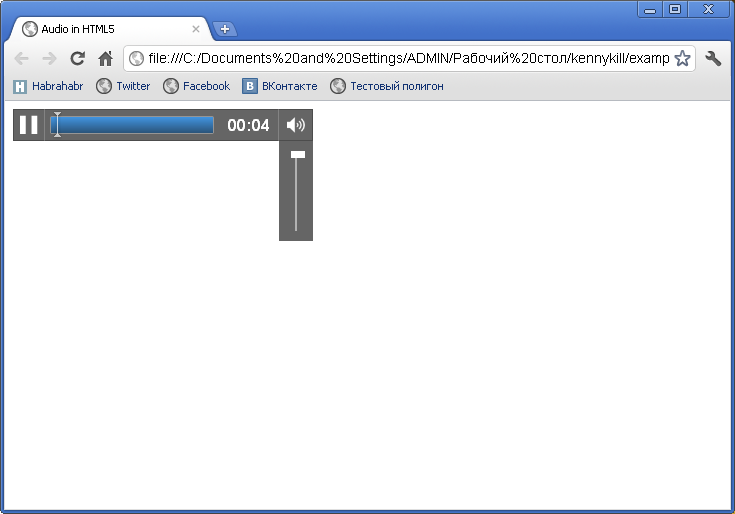
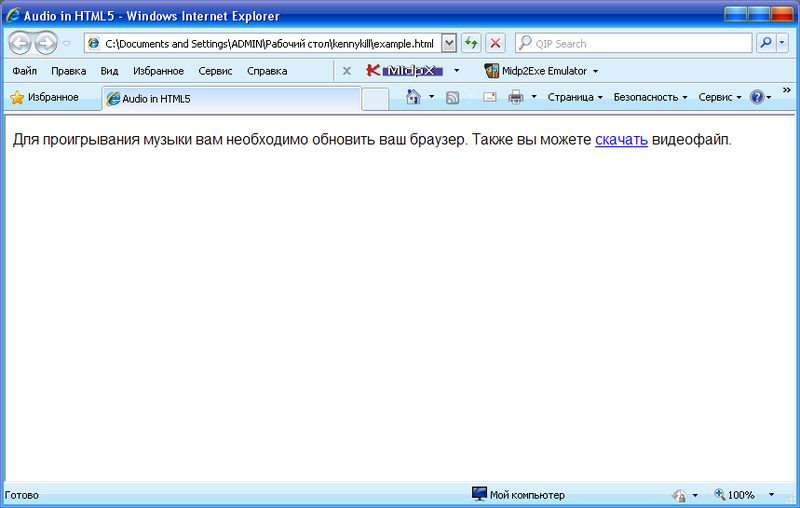
Ранее мы прибегали к использованию каких-либо велосипедов, чтобы проигрывать музыку на своей страничке. Теперь же мы можем избежать этого и использовать нативный способ — проигрывать музыку в HTML5 плеере. Делается это следующим способом:
<audio autoplay="autoplay" controls="controls">
<source src="moment of peace.mp3" />
<p>Для проигрывания музыки вам необходимо обновить ваш браузер. Также вы можете <a href="file.mp3">скачать</a> аудиофайл.</p>
</audio>

Поддержка Video
Аналогичная ситуация обстоит и с проигрыванием видео на вашей страничке. Код будет выглядеть аналогично предыдущего, но с единственной правкой.
<video controls preload>
<source src="moment of peace.mov" />
<p>Для проигрывания видео вам необходимо обновить ваш браузер. Также вы можете <a href="moment of peace.mov">скачать</a> видеофайл.</p>
</video>

Предзагрузка Video
Теперь нам не нужно беспокоиться о том, быстр ли интернет у пользователя или нет. Например, видео на Youtube можно смотреть только тогда, когда оно уже загружено (фрагмент покрайней мере), но с мобильной версии получается смотреть видео лишь в режиме реального времени.
Что же касается разработчика, то он может выбирать одну из двух зол — либо видео загружается заранее, а потом уже пользователь приступает к просмотру; либо же пользователь будет смотреть видео в real-time режиме. Если мы хотим первого, то нам необходимо добавить атрибут preload к элементу video:
<video preload>
Да обновите же вы браузер в конце концов!
</video>
Если же мы хотим пользователю позволить смотреть видео по мере его загрузки, то нам необходимо убрать этот атрибут. Всё просто!
Отображение контролов
Бывает ситуация складывается таким образом, что нам не нужно показывать наш плеер пользователю. Более того, нам необходимо играть музыку в фоне (чем злоупотреблять не следует). Мы же беспокоимся о наших пользователях, ведь так?
Добавить контролы мы можем следующим образом:
<video controls>
Тынц! Обновите ваш браузер, а?
</video>

А убрать контролы, как вы уже догадались, мы можём путём удаления атрибута controls.
<video>
Нас не видно и не слышно.
</video>
Где все? Нет никого!

Регулярные выражения
Да, да. Вы не ослышались. Именно регулярные выражения или же регулярки. Приведём простой пример их использования. Представьте, что нам необходимо ограничить набор вводимых символов в текстовое поля следующими критериями:
- Количество символов не должно быть меньше 6 и превышать 16. И...
- Можно вводить лишь заглавные и строчные латинские буквы.
Ок, нет проблем. Рассмотрим следующий фрагмент кода:
<form action="register.rb" method="post">
<label for="username">Введите имя пользователя: </label>
<input type="text"
name="username"
placeholder="Введите имя пользователя..."
pattern="[A-Za-z]{6,16}"
required>
<button type="submit">Регистрация</button>
</form>
Как вы уже догадались, за отработку регулярных выражения в HTML5 отвечает атрибут pattern. Если вы ещё не сталкивались с регулярными выражениями, то почитать о них вы можете здесь.
Переопределение элемента Small
Теперь давайте отвлечёмся немного от визуализации и поговорим о семантике.
Недавно я использовал элемент small для того, чтобы обозначить подзаголовок статьи в блоге. Это очень хороший и полезный элемент, однако, данное его использование неверно.
Значение элемента было переопределено (разумеется, на уровне семантики) и теперь я должен его использовать, как, например, для указания копирайта в подвале своей странички.
Header и Footer
Раньше для вёрстки шапки и подвала нашего сайта мы использовали div'ную вёрстку. Например, так:
<div id="header">
<p>Шапка-ушанка.</p>
</div>
<div id="footer">
<small>Ушанист production (c)</small>
</div>
Теперь же данная вёрстка будет считаться некорректной
<header>
<p>Шапка-ушанка.</p>
</header>
<footer>
<small>Ушанист production (c)</small>
</footer>
Элемент Mark
Теперь для того, чтобы обернуть какую-либо заметку, которая должна быть выделена должным образом, мы можем не использовать застилизованный div. Для этого существует новобранец mark. Давайте посмотрим на него.
<mark>Хе-хе! НЛО было здесь. И ему здесь понравилось.</mark>

Как вы видите, текст обёрнутый в элемент mark становится чёрным на жёлтом фоне. Довольно безобразно. К счастью, это лёгко исправить. Давайте применим стиль к данному элементу:
mark {
border-radius: 15px;
background: silver;
color: white;
font-family: Tahoma;
padding: 5px;
}
И теперь он будет выглядеть так:
 \
\Уже лучше. Поехали дальше…
Где использовать div, а где нет
Опять же, можно привести пример с шапкой и пол=двалом сайта, чтобы понять, где прекратить использовать div'ы. Ваш код постепенно должен стремиться к следующему:
<header>
<p>Шапка-ушанка.</p>
</header>
<footer>
<small>Ушанист production (c)</small>
</footer>
Вместо чисто div'ной вёрстки. Как эта, например:
<div id="header">
<p>Шапка-ушанка.</p>
</div>
<div id="footer">
<small>Ушанист production (c)</small>
</div>
Также не следует забывать про элементы hgroup, article и section. Теперь лучше использовать их напрямую, нежели их div'ные аналоги.
Собственные атрибуты
Теперь мы можем использовать собственные атрибуты для собственных нужд.
Представьте, что нам необходимо оставить где-то в недрах страницы имя разработчика (скажем, веб-приложения) и надоедать им (путём alert'ования), если тот не купил полную версию.
Оставляем имя разработчика в атрибуте:
<p id="yep" data-name="krovatti">Вам необходимо купить полную версию игры</p>
И раз уж у нас alert, то и воспользуемся мы, соответственно, JavaScript'ом.
var tag = document.getElementById("yep");
var attr = tag.getAttribute("data-name");
alert(attr + " would have you later!");
И напоследок… Величайшая вещь…
Local Storage aka Локальное хранилище
Считайте, что это подобие БД. Несомненным преимуществом является то, что она хранится на стороне клиента, а не сервера. Из чего следует простой вывод — если мы будем играть, например, в HTML5-игру, то нам не нужно запрашивать какие-либо переменные с сервера и тем самым тратить свой трафик. С помощью Local Storage мы можем хранить пары ключ/значение (так корректнее звучит) на стороне клиента.
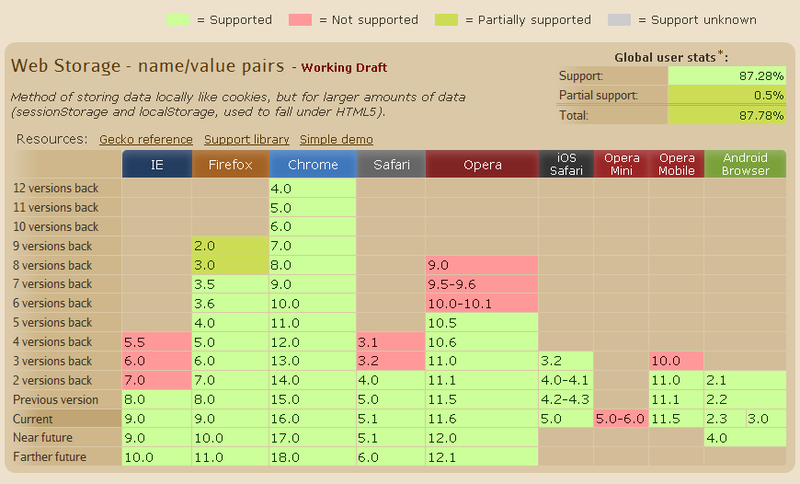
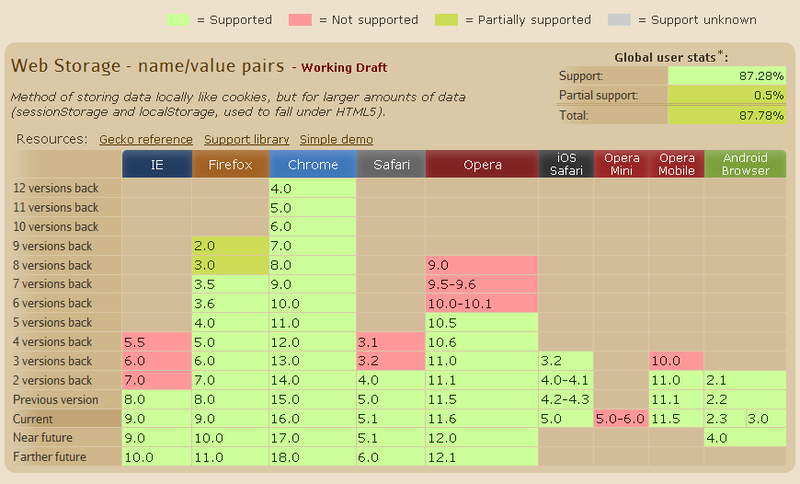
Что касается поддержки хранилища браузерами, то тут дела обстоят следующим образом:

Сначала нам нужно удостовериться в его поддержке:
function isSupported() {
try {
return 'localStorage' in window && window['localStorage'] !== null;
} catch (exc) {
return false;
}
}

Почему-то с Google Chrome 12 я в этом даже не сомневался.
Поехали дальше… Теперь перейдём непосредственно к использованию. Нет ничего проще!
function goGoGo() {
var attr = "kill me"; // наша переменная
localStorage.setItem("one", attr); // сохраним её в хранилище
var some = localStorage["one']; // и снова её выну и положу в другую переменную
localStorage.removeItem("one"); // всё итак понятно. поигрались и хватит
}
Вот и всё. Простая вещь, но такая полезная…
Заключение
Сегодня мы познакомились с вами ещё с 11 нововведениями в HTML5. Полезными и не очень. Тем не менее, несомненно, что все они имеют право находиться в черновике новоиспечённого стандарта в web-индустрии — HTML5.
Что почитать
28 HTML5 Features, Tips, and Techniques you Must Know.
Погружение в HTML5.
Web Storage: easier, more powerful client-side data storage.