Инструкция по настройке тулбара Xdebug — для тех, кто хочет отлаживать код непременно в Опере (а также для тех, кого жизнь заставила).

Для отладки в Опере я нашёл три способа:
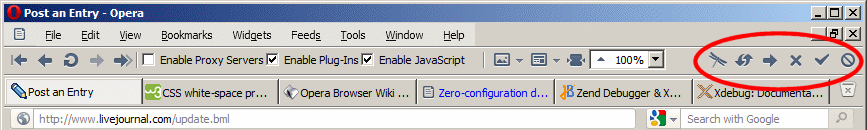
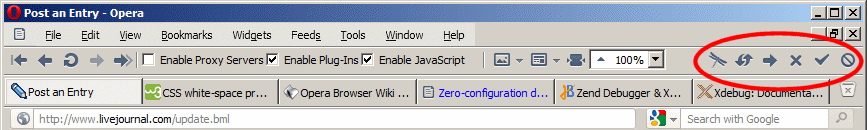
Оставшись неудовлетворённым всеми вариантами, пришлось изобретать свой велосипед. С помощью инструкций ниже можно добавить шесть кнопок на тулбар (пять — из букмарклета, одна — Dragonfly).
Обратите внимание, что иконки будут зависеть от текущего скина. Со стандартным виндовым они выглядят вполне себе прилично, но с другими скинами может повезти меньше. Иконки задаются последней частью строки кнопки в кавычках, так что можете менять на своё усмотрение.
Удачной отладки!

Для отладки в Опере я нашёл три способа:
- Букмарклет-генератор от JetBrains. Нажимаете «Generate», перетаскиваете ссылки на свой тулбар и, в зависимости от своих настроек, получаете либо длиннющие кнопки с текстом вроде «xdebug This page» (что занимает слишком много места), либо совершенно одинаковые безымянные кнопки с иконками странички (невозможно использовать).
- Плагин для Оперы, упомянутый в документации Xdebug, который добавляет кнопку для переключения отладки. Судя по комментариям, плагин даже не удосуживается установить печенью путь «/».
- Вручную добавлять параметры в URL.
Оставшись неудовлетворённым всеми вариантами, пришлось изобретать свой велосипед. С помощью инструкций ниже можно добавить шесть кнопок на тулбар (пять — из букмарклета, одна — Dragonfly).
- Закройте Оперу (или заставьте её перегрузить тулбар по окончанию махинаций).
- Откройте директорию профиля (скорее всего, «%APPDATA%\Opera\Opera\Profile» или «%PROGRAMFILES%\Opera\Profile»), откройте файл тулбара (скорее всего, «Toolbar\standard_toolbar.ini») в любимом текстовом редакторе.
- Найдите текст «[Browser Toolbar.content]» (или название любого другого тулбара, куда хотите добавить кнопки — главное не забудьте включить нужный тулбар в настройках).
- Добавьте следующий текст в конце INI-секции:
Spacer15, 1
Button16, 1437536813="Open Developer Tools Window, , , , "DOM Console" | Close Developer Tools Window, , , , "DOM Console""
Button17="Go to page, "javascript:(/** @version 0.5 */function() {document.cookie='XDEBUG_SESSION='+'PHPSTORM'+';path=/;';document.location.reload();document.cookie='XDEBUG_SESSION='+''+';expires=Mon, 05 Jul 2000 00:00:00 GMT;path=/;';})()", , "xdebug This page", "Get And Send Mail""
Button18="Go to page, "javascript:(/** @version 0.5 */function() {document.cookie='XDEBUG_SESSION='+'PHPSTORM'+';path=/;';})()", , "xdebug Start session", "Forward""
Button19="Go to page, "javascript:(/** @version 0.5 */function() {document.cookie='XDEBUG_SESSION='+''+';expires=Mon, 05 Jul 2000 00:00:00 GMT;path=/;';})()", , "xdebug Stop session", "Stop""
Button20="Go to page, "javascript:(/** @version 0.5 */function() {document.cookie='PHPSTORM_XDEBUG_BREAK='+'1'+';path=/;';})()", , "xdebug Break On", "Mark As Read""
Button21="Go to page, "javascript:(/** @version 0.5 */function() {document.cookie='PHPSTORM_XDEBUG_BREAK='+''+';expires=Mon, 05 Jul 2000 00:00:00 GMT;path=/;';})()", , "xdebug Break Off", "Delete Mail""
- Измените номера разделителя и кнопок, чтобы они следовали прямо за уже существующими. Например, если последняя строка «Button18 ...», тогда первой строкой должно быть «Spacer19 ...», затем «Button20 ...» и т.д.
- Сохраните файл.
- Запустите Оперу (или заставьте её перезагрузить тулбар, переключив конфиг на другой и обратно).
Обратите внимание, что иконки будут зависеть от текущего скина. Со стандартным виндовым они выглядят вполне себе прилично, но с другими скинами может повезти меньше. Иконки задаются последней частью строки кнопки в кавычках, так что можете менять на своё усмотрение.
Удачной отладки!