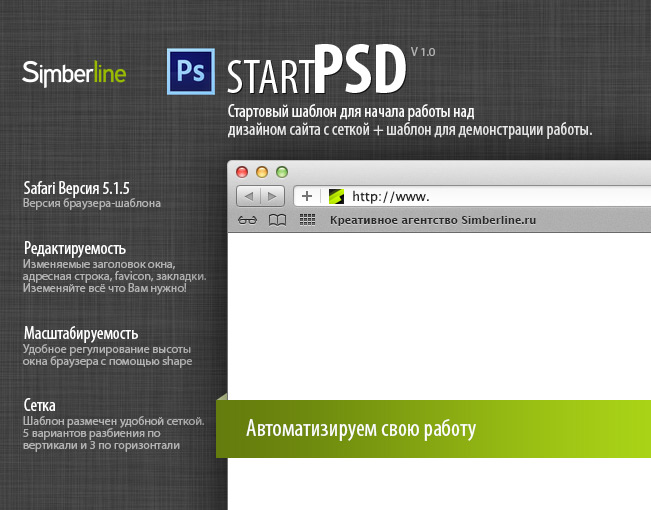
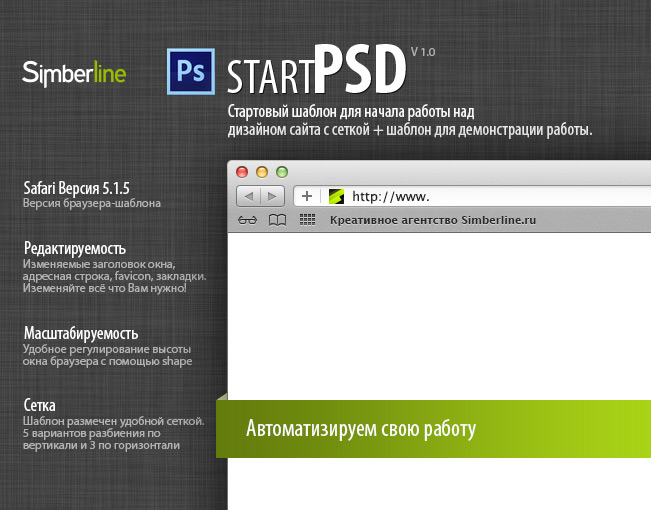
Сегодня решил поделиться с вами своими материалами по автоматизации работы в photoshop. А именно это тот стартовый шаблон с которого я начинаю делать любой дизайн сайта.
Подправил, добавил, оформил в виде приятного продукта под названием — StartPSD.
Можно скачивать, редактировать, пользоваться на здоровье!
Встречайте.





Скачать StartPSD v1.0
StartPSD — это комплект из двух файлов.
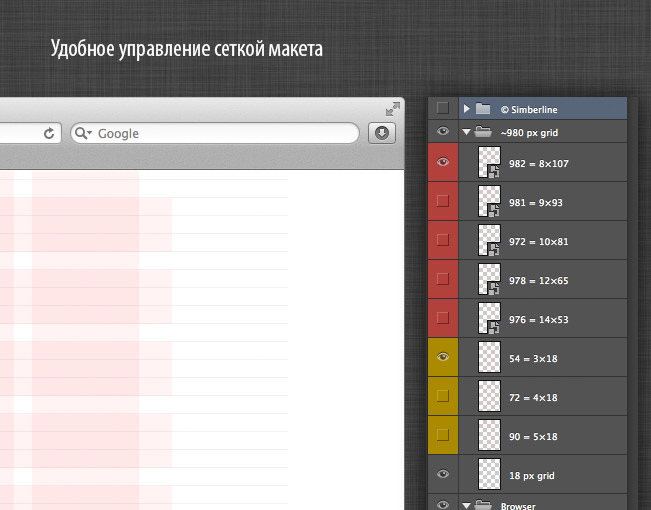
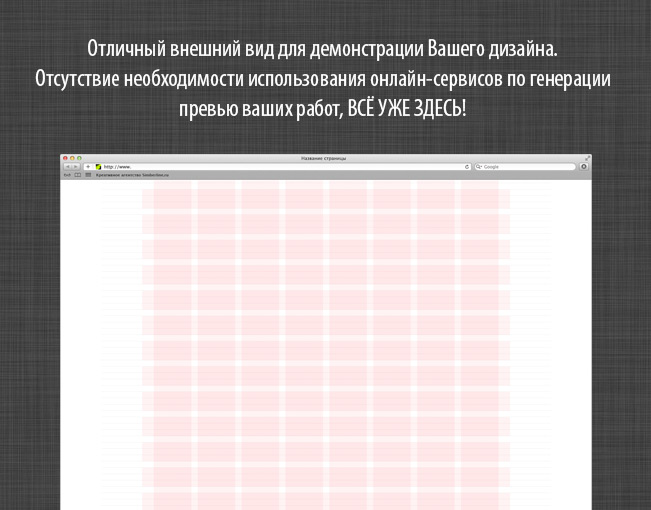
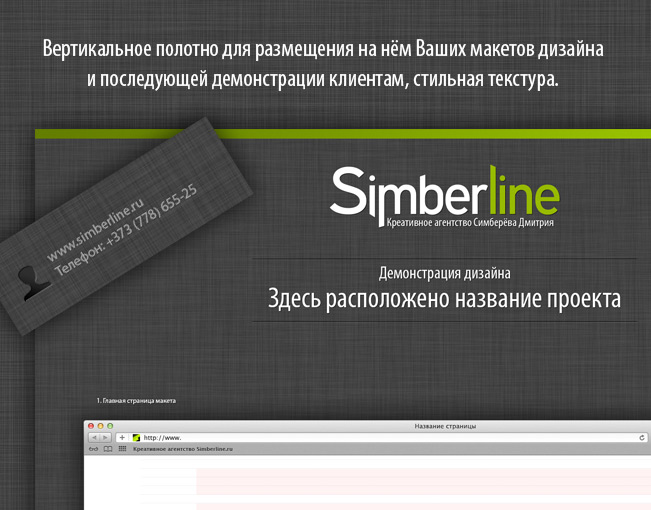
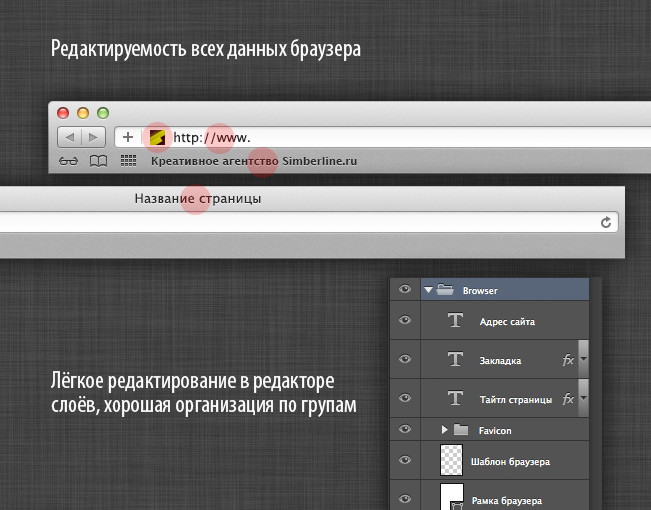
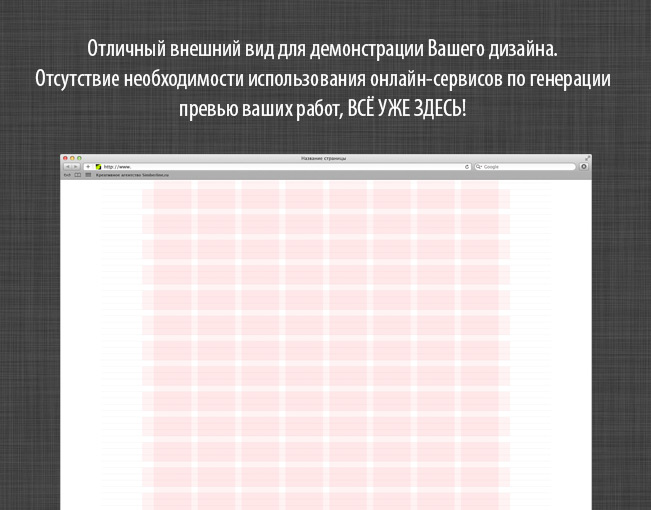
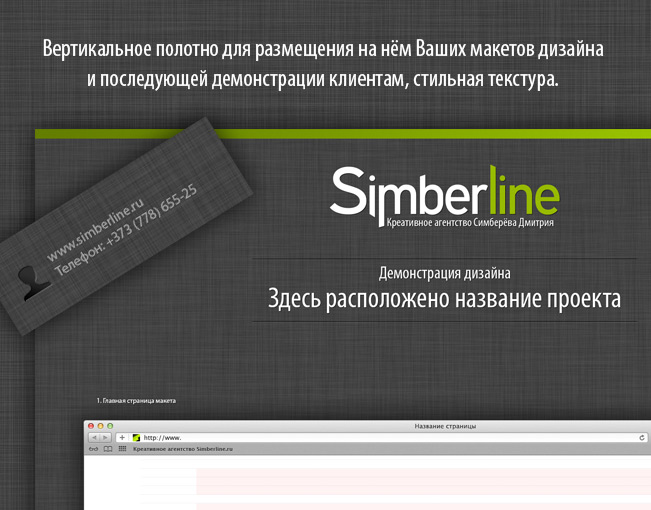
Первый собственно сам макет с браузером, сеткой для удобства, второй – это приятное вертикальное полотно, для демонстрации дизайна клиенту, который также нужно слегка отредактировать под себя (вставить свой логотип, изменить контактные данные при желании). В первом файле я также использую свою заготовку копирайта для тёмного и светлого фона, всегда под рукой и не нужно каждый раз играться с размерами, вставлять из другого файла ваш логотип, это удобно.
Вообщем кому понравится и поможет буду только рад, сам я работаю именно по такому принципу.
Оставляйте Ваши комментарии о впечатлениях, возможных доработках, с интересом буду читать.
Подправил, добавил, оформил в виде приятного продукта под названием — StartPSD.
Можно скачивать, редактировать, пользоваться на здоровье!
Встречайте.





Скачать StartPSD v1.0
StartPSD — это комплект из двух файлов.
Первый собственно сам макет с браузером, сеткой для удобства, второй – это приятное вертикальное полотно, для демонстрации дизайна клиенту, который также нужно слегка отредактировать под себя (вставить свой логотип, изменить контактные данные при желании). В первом файле я также использую свою заготовку копирайта для тёмного и светлого фона, всегда под рукой и не нужно каждый раз играться с размерами, вставлять из другого файла ваш логотип, это удобно.
Вообщем кому понравится и поможет буду только рад, сам я работаю именно по такому принципу.
Оставляйте Ваши комментарии о впечатлениях, возможных доработках, с интересом буду читать.