Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.
Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

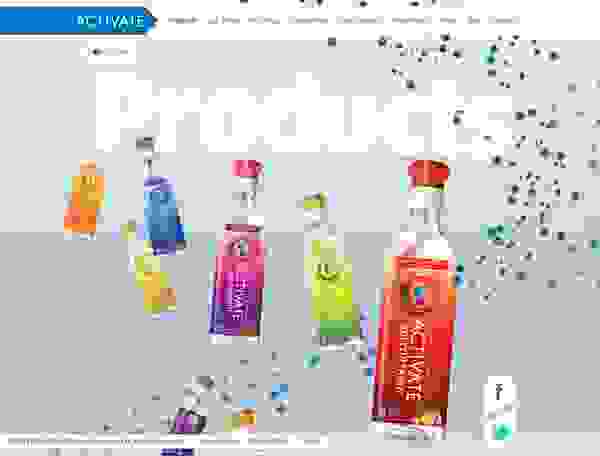
Наверное, вы заметили, что во время прокрутки страницы сайта вниз несколько различных элементов, находящихся на этой странице, двигаются с разной скоростью. Давайте для примера возьмем страницу, отображенную на картинке сверху. По мере прокрутки страницы вниз вы увидите, что голубые точки в фоне (те, которые немного размыты), двигаются с той же скоростью, что и скроллбар. Также, вы увидите, что группа голубых точек, которые более сфокусированы и лежат на переднем плане, двигаются с немного большей скоростью, чем скроллбар. Быстрее этих точек двигается текст “0 SUGAR | 0 CALORIES | NATURALLY SWEETENED” и главный заголовок страницы “Products”. И, наконец, есть изображения самого продукта, как маленькие и расфокусированные в фоне, так и большие, сфокусированные и лежащие на переднем плане. Фоновые изображения продуктов двигаются с той же скоростью, что и текст, в то время как изображения продуктов на переднем плане двигаются быстрее этого текста. Это все и является идеальной демонстрацией параллакс-скроллинга, когда разные слои изображений накладываются друг на друга и все движутся с разной скоростью при прокрутке страницы, создавая эффект трехмерности.
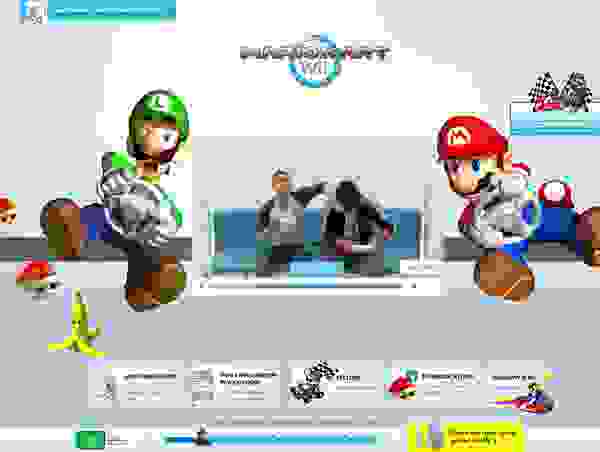
Параллакс-скроллинг не ограничивается только вертикальным скроллом страницы или скроллингом по прямой линии. Отдадим право Nintendo для демонстрации идеального примера, подтверждающего это утверждение. Вспомните ранние игры Nintendo, где наши герои обычно двигались горизонтально слева направо вдоль экрана, а не вертикально вниз, как мы видели это на сайте Activate выше. Прокатитесь на MarkioKart Wii и давайте поговорим о некоторых клевых штуках, которые мы там можно увидеть.

Первую вещь, которую вы заметите, это направление скроллинга страницы — оно не вертикальное, а как сказано выше, а изначально горизонтальное. Конечно, это круто, но это также не новый концепт. Также, вы заметите параллакс-эффект с динозавром Йоши и панцирями на фоне, Марио и Луиджи на переднем плане и основным контентом, которые смещаются с разной скоростью при прокрутке. Но как только вы доедете до страниц #highlights и #attack, траектория смещения перестанет быть идеально горизонтальной. То же самое касается перехода между страницами #rediscover и #snes. Изображения не только сохраняют свою разную скорость смещения, но и меняют общее направление с горизонтального на вертикальное.
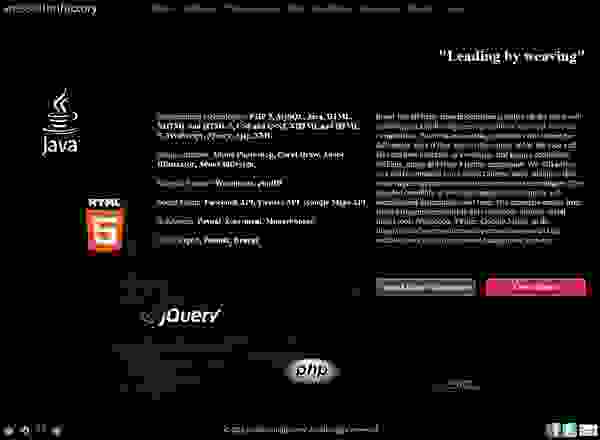
Стоит также отметить, что использование эффекта параллакса на вашем сайте не должно быть ограничено лишь возможностью создания искусственного 3D-эффекта. Сайт немецкой студии веб-дизайна Webseitenfactory является примером того, как можно использовать параллакс для добавления различных эффектов на страницу сайта, например движение иконок по разным траекториям, их увеличение и уменьшение по мере скроллинга сайта.

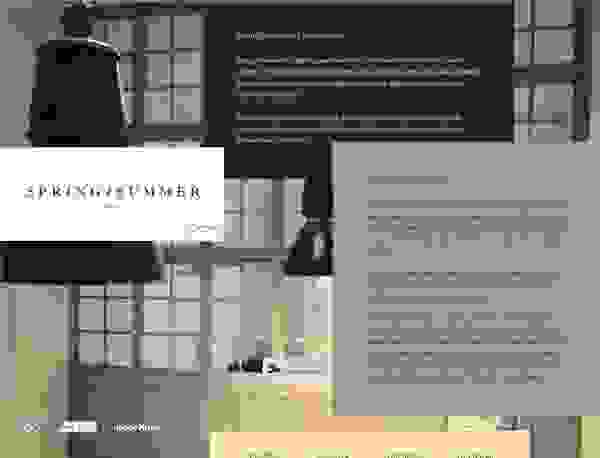
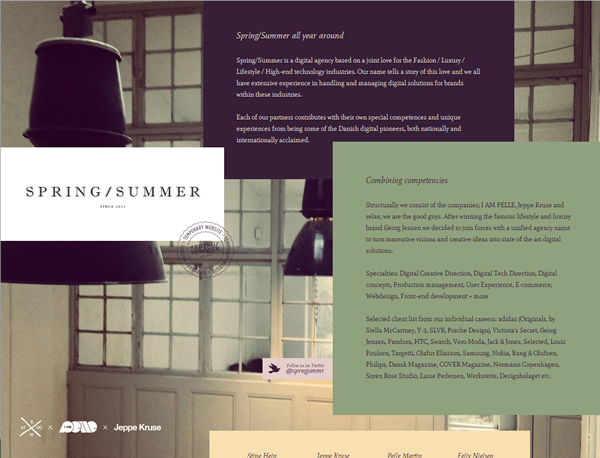
Параллакс-скроллинг также может помочь оживить сайт, на котором не особо много контента. Что если весь ваш сайт состоит из mission statement, или раздела about us, плюс контактная информация? Скорее всего, вы бы могли сделать это одной страницей и при определенных условиях у вас бы получился неплохой одностраничный сайт, но запомнится ли он посетителям? Скорее всего, нет. Но что если добавить к нему немного параллакса, как это сделал народ на Spring / Summer ?

Моим первым впечатлением было “О, этот сайт выглядит симпатично”. Но когда я начал его скролить, впечатление сразу же стало “Вау, этот сайт крут!”. Добавление простого параллакс-эффекта как раз делает разницу между неплохим и запоминающимся.
Параллакс-скроллинг — это хороший трюк, который можно держать в рукаве. И его всегда можно применить независимо от того, делаете ли вы сложный мультистраничный сайт, или же простой одностраничный сайт-визитку.
Некоторые из них очень крутые, рекомендую ознакомиться:
Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

Наверное, вы заметили, что во время прокрутки страницы сайта вниз несколько различных элементов, находящихся на этой странице, двигаются с разной скоростью. Давайте для примера возьмем страницу, отображенную на картинке сверху. По мере прокрутки страницы вниз вы увидите, что голубые точки в фоне (те, которые немного размыты), двигаются с той же скоростью, что и скроллбар. Также, вы увидите, что группа голубых точек, которые более сфокусированы и лежат на переднем плане, двигаются с немного большей скоростью, чем скроллбар. Быстрее этих точек двигается текст “0 SUGAR | 0 CALORIES | NATURALLY SWEETENED” и главный заголовок страницы “Products”. И, наконец, есть изображения самого продукта, как маленькие и расфокусированные в фоне, так и большие, сфокусированные и лежащие на переднем плане. Фоновые изображения продуктов двигаются с той же скоростью, что и текст, в то время как изображения продуктов на переднем плане двигаются быстрее этого текста. Это все и является идеальной демонстрацией параллакс-скроллинга, когда разные слои изображений накладываются друг на друга и все движутся с разной скоростью при прокрутке страницы, создавая эффект трехмерности.
Параллакс-скроллинг не ограничивается только вертикальным скроллом страницы или скроллингом по прямой линии. Отдадим право Nintendo для демонстрации идеального примера, подтверждающего это утверждение. Вспомните ранние игры Nintendo, где наши герои обычно двигались горизонтально слева направо вдоль экрана, а не вертикально вниз, как мы видели это на сайте Activate выше. Прокатитесь на MarkioKart Wii и давайте поговорим о некоторых клевых штуках, которые мы там можно увидеть.

Первую вещь, которую вы заметите, это направление скроллинга страницы — оно не вертикальное, а как сказано выше, а изначально горизонтальное. Конечно, это круто, но это также не новый концепт. Также, вы заметите параллакс-эффект с динозавром Йоши и панцирями на фоне, Марио и Луиджи на переднем плане и основным контентом, которые смещаются с разной скоростью при прокрутке. Но как только вы доедете до страниц #highlights и #attack, траектория смещения перестанет быть идеально горизонтальной. То же самое касается перехода между страницами #rediscover и #snes. Изображения не только сохраняют свою разную скорость смещения, но и меняют общее направление с горизонтального на вертикальное.
Стоит также отметить, что использование эффекта параллакса на вашем сайте не должно быть ограничено лишь возможностью создания искусственного 3D-эффекта. Сайт немецкой студии веб-дизайна Webseitenfactory является примером того, как можно использовать параллакс для добавления различных эффектов на страницу сайта, например движение иконок по разным траекториям, их увеличение и уменьшение по мере скроллинга сайта.

Параллакс-скроллинг также может помочь оживить сайт, на котором не особо много контента. Что если весь ваш сайт состоит из mission statement, или раздела about us, плюс контактная информация? Скорее всего, вы бы могли сделать это одной страницей и при определенных условиях у вас бы получился неплохой одностраничный сайт, но запомнится ли он посетителям? Скорее всего, нет. Но что если добавить к нему немного параллакса, как это сделал народ на Spring / Summer ?

Моим первым впечатлением было “О, этот сайт выглядит симпатично”. Но когда я начал его скролить, впечатление сразу же стало “Вау, этот сайт крут!”. Добавление простого параллакс-эффекта как раз делает разницу между неплохим и запоминающимся.
Параллакс-скроллинг — это хороший трюк, который можно держать в рукаве. И его всегда можно применить независимо от того, делаете ли вы сложный мультистраничный сайт, или же простой одностраничный сайт-визитку.
Примеры сайтов с параллаксом
Некоторые из них очень крутые, рекомендую ознакомиться:
- artofflightmovie.com
- laurentiuswonen.com/jaarverslag2010
- smartusa.com
- beetle.com
- liptonicetea.pl
- manufacturedessai.it
- iutopi.com
- marklawrencedesign.com
- rapidboot.com
- reverenddanger.com
- netlash-bseen.be
- discover.store.sony.com
Инструменты для создания параллакс-эффектов:
- jQuery Parallax Image Slider
- jQuery Image Parallax by Steve Fenton
- crolling Parallax: A jQuery Plugin by John Raasch
- Scrollorama by John Polacek
- Scrolldeck by John Polacek
- jParallax
- Stellar.js by Mark Dalgleish
- jQuery Scroll Path by Joel Besada
- Curtain.js by Victor Coulon
- Plax by Cameron McEfee
Туториалы по созданию сайтов с параллакс-эффектами (англ.):
- How to create a parallax scrolling effect with jQuery, HTML and CSS for SmashingMagazine.com
- One page website, vertical parallax
- Build a parallax scrolling website interface with jQuery and CSS
- jQuery Parallax Tutorial – Animated Header Background
- Building a parallax scrolling storytelling framework
- Parallax Slider with jQuery