В последнее время, сайты с parallax scrolling эффектом стали появляться повсюду. Я не хотел это пропускать, поэтому я создал демонстрационную страницу с parallax scrolling эффектом с помощью jQuery и CSS.

Даже если вы не знакомы с термином «parallax scrolling», вы наверняка знакомы с техникой. Parallax scrolling — это процесс 2D анимации, который создаёт иллюзию глубины. Анимация передних слоёв быстрее, чем анимация фона. Когда вы наблюдаете за движущимся автомобилем, вам кажется, что объекты расположенные перед автомобилем, движутся быстрее, чем объекты расположенные за автомобилем. Parallax scrolling использует тот же принцип, чтобы заставить зрителя думать, что он наблюдает за 3D сценой.
На моей демонстрационной странице показан один из способов создания вертикального parallax scrolling эффекта.
Смотреть демо
Скачать исходник
Вы можете скролить обычным способом, использовать меню навигации в правой части страницы или кнопки следующий/предыдущий, которые появляются под каждой статьёй.
Страница содержит четыре, независимо друг от друга анимированных слоя, для создания иллюзии глубины.
В Safari прокрутка происходит плавно (по крайней мере, у меня на компьютере), но демо должно работать в любом современной браузере.
Disclaimer 1: Так как это всё лишь эксперимент, я не проводил оптимицацию демо для работы на мобильных устройствах.
Disclaimer 2: Навигационное меню, которое используется в демонстрации, подсмотрено на сайте Nike Better World. Если вы планируете использовать аналогичную навигацию на своём сайте, имейте в виду её происхождение.
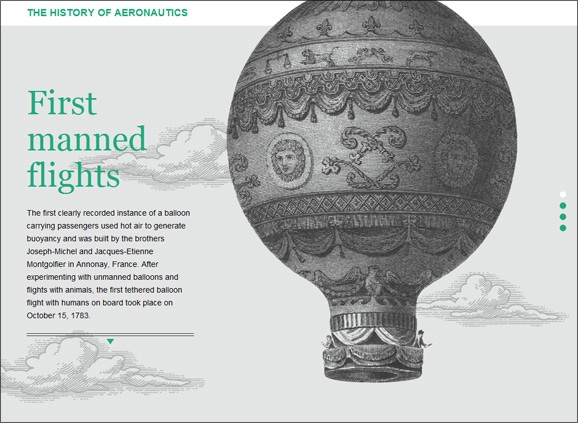
Статьям и фоновому слою, с помошью CSS назначено фиксированное положение, также им назначено свойство z-index для того, чтобы новые слои появлялись выше фонового слоя. Используется четыре слоя: небольшие облака, большие облака, воздушный шар/изображение пейзажа, слой со статьями.
Каждый слой имеет абсолютное позиционирование. Это было самой сложной частью всего процесса, так как элементы должны располагаться таким образом, чтобы при прокрутке к любой из четырёх статей, было одинаковое выравнивание статьи относительно окна браузера. В данном случае, это было достигнуто методом проб и ошибок.
Всего несколько строк кода с использованием jQuery нужно для создания parallax scrolling эффекта. Я был удивлён, насколько это просто.
Слой переднего плана всегда выравниваются по верхней части документа, в то время как движение других слоев регулируется в зависимости от их глубины.
Чем ниже слой, тем медленнее он движется.
Остальной jQuery код используется для управления навигацией. Когда пользователь нажимает навигационную кнопку, страница прокручивается до соответствующей статьи. В случае, если у пользователя отключен JavaScript, в дело вступают «якоря» используемые на ссылках. Они по-прежнему позволяют перемещаться по странице, но уже без анимации.
Я уверен, что есть много других способов создания parallax scrolling эффекта, и надеюсь, мой опыт послужит отправной точкой для исследования этого метода.

Что такое «parallax» ?
Даже если вы не знакомы с термином «parallax scrolling», вы наверняка знакомы с техникой. Parallax scrolling — это процесс 2D анимации, который создаёт иллюзию глубины. Анимация передних слоёв быстрее, чем анимация фона. Когда вы наблюдаете за движущимся автомобилем, вам кажется, что объекты расположенные перед автомобилем, движутся быстрее, чем объекты расположенные за автомобилем. Parallax scrolling использует тот же принцип, чтобы заставить зрителя думать, что он наблюдает за 3D сценой.
Демонстрация и загрузка
На моей демонстрационной странице показан один из способов создания вертикального parallax scrolling эффекта.
Смотреть демо
Скачать исходник
Вы можете скролить обычным способом, использовать меню навигации в правой части страницы или кнопки следующий/предыдущий, которые появляются под каждой статьёй.
Страница содержит четыре, независимо друг от друга анимированных слоя, для создания иллюзии глубины.
В Safari прокрутка происходит плавно (по крайней мере, у меня на компьютере), но демо должно работать в любом современной браузере.
Disclaimer 1: Так как это всё лишь эксперимент, я не проводил оптимицацию демо для работы на мобильных устройствах.
Disclaimer 2: Навигационное меню, которое используется в демонстрации, подсмотрено на сайте Nike Better World. Если вы планируете использовать аналогичную навигацию на своём сайте, имейте в виду её происхождение.
Как это работает
Статьям и фоновому слою, с помошью CSS назначено фиксированное положение, также им назначено свойство z-index для того, чтобы новые слои появлялись выше фонового слоя. Используется четыре слоя: небольшие облака, большие облака, воздушный шар/изображение пейзажа, слой со статьями.
/* передний слой (воздушный шар/изображение пейзажа) */
#parallax-bg3 {
z-index: 3;
position: fixed;
left: 50%; /* выравниваем левый край с центром окна */
top: 0;
width: 940px;
margin-left: -470px; /* двигаем влево на полширины элемента */
}
Каждый слой имеет абсолютное позиционирование. Это было самой сложной частью всего процесса, так как элементы должны располагаться таким образом, чтобы при прокрутке к любой из четырёх статей, было одинаковое выравнивание статьи относительно окна браузера. В данном случае, это было достигнуто методом проб и ошибок.
#bg3-1 {
position: absolute;
top: -111px;
left: 355px;
}
#bg3-2 {
position: absolute;
top: 812px;
left: 321px;
}
/* и так далее… */
Всего несколько строк кода с использованием jQuery нужно для создания parallax scrolling эффекта. Я был удивлён, насколько это просто.
$(window).bind('scroll',function(e){
parallaxScroll();
});
function parallaxScroll(){
var scrolled = $(window).scrollTop();
$('#parallax-bg1').css('top',(0-(scrolled*.25))+'px');
$('#parallax-bg2').css('top',(0-(scrolled*.5))+'px');
$('#parallax-bg3').css('top',(0-(scrolled*.75))+'px');
}
Слой переднего плана всегда выравниваются по верхней части документа, в то время как движение других слоев регулируется в зависимости от их глубины.
Чем ниже слой, тем медленнее он движется.
Остальной jQuery код используется для управления навигацией. Когда пользователь нажимает навигационную кнопку, страница прокручивается до соответствующей статьи. В случае, если у пользователя отключен JavaScript, в дело вступают «якоря» используемые на ссылках. Они по-прежнему позволяют перемещаться по странице, но уже без анимации.
Следующие шаги
Я уверен, что есть много других способов создания parallax scrolling эффекта, и надеюсь, мой опыт послужит отправной точкой для исследования этого метода.