
Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
Что такое landing page?
Перед тем, как мы начнем давайте определим понятие landing page:
- с технической точки зрения landing page – это страница, которая состоит из таких же элементов, как и обычная веб-страница (HTML, CSS, текст, картинки, видео и т.д.)
- с точки зрения бизнеса – это страница, которая подталкивает пользователя совершить требуемое действие (покупка или подписка)
- с точки зрения пользователя – это страница, на которую он перешел по ссылке с другого сайта (из поисковика, твиттера, кликнув на баннер)
Три наиболее частых причины создания landing page:
- заставить пользователя зарегистрироваться или подписаться на рассылку
- продать конкретный продукт в конкретной ситуации (распродажа или промо-акция)
- заставить пользователя скачать или установить софт
Принципы разработки эффективной landing page
Давайте обсудим компоненты или факторы, присущие хорошей landing page.
Call to action (призыв к действию)
Call to action просит и даже заставляет пользователя совершить конкретное действие. Пример call to action – «Подпишитесь на нашу рассылку». Часто call to action предлагает пользователю кликнуть на какой-то элемент страницы (ссылку или кнопку) или заполнить форму.
Советы:
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.
- Не злоупотребляйте call to action-ами. Если на сайте их немного, то можно сфокусироваться на том, чтобы пользователь предпринял желаемое действие как можно скорее.
- Используйте кнопки. Кнопки – это традиционный контрол и любой пользователь знает, что по нему можно кликнуть. Хороший дизайн кнопки еще раз обращает внимание на call to action.
- Дополнительная информацию должна быть наготове. Именно она должна убедить пользователя предпринять необходимое действие.
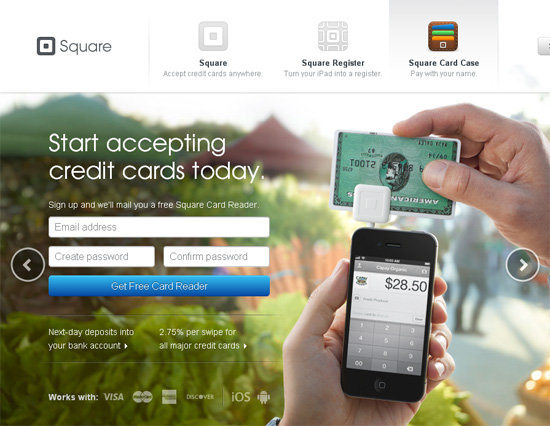
Landing page компании Square – отличный пример хорошего call to action, который направлен на регистрацию пользователя. Сайт предлагает завести аккаунт, и, как результат действия, Вы бесплатно получаете продукт компании (считыватель кредитных карт Square).

Заголовок
У хорошей landing page должен быть эффективный заголовок. Именно он дает пользователю понять, чего ожидать от этой странички и что он попал в нужно место.
Имейте ввиду, что у заголовка всего одна цель – заставить пользователя оставаться на странице как можно дольше.
Когда делаете заголовок, спросите себя: «Достаточно ли это интересный заголовок и действительно ли заставляет пользователя продолжать читать дальше?»
Советы:
- Пишите простые и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что он может получить на этом сайте как можно скорее.
- Дизайн должен привлекать внимание пользователя. Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.
- Используйте релевантные слова. Используйте слова и фразы, благодаря которым пользователи придут к Вам из поисковиков – используйте тэги h1 и h2 для заголовков.
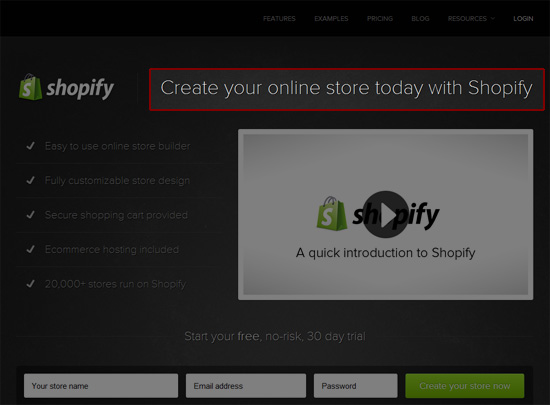
Хороший пример заголовка у landing page компании Shopify. Он весьма короток и дает представление о том, чем занимается сервис, и привлекает внимание, ведь использован крупный размер шрифта и расположен заголовок на видном месте. Найти Shopify в поисковике можно, набрав «ecommerce store».

Простота
Landing page должна быть максимально простой. Пользователь может запутаться и уйти, если страничка слишком перегружена: чем сложнее landing page, тем меньше шансов, что пользователь совершит нужные действия. Все должно быть предельно ясно, и должны быть использованы только необходимые элементы.
Советы:
- Каждый элемент страницы должен подталкивать пользователя совершить действие. Используйте принципы редукционизма, чтоб убрать лишние элементы и текст.
- У landing page должен быть один главный call to action. Цель странички должна быть предельно ясна и заключается в том, что пользователю необходимо выполнить одно единственное действие. Наличие других действий призвано способствовать выполнению главного.
- На landing page должно быть много свободного пространства. Слишком перегруженная страница может отпугнуть пользователя.
Landing page Dropbox крайне простая. Там всего 3 элемента: логотип, видео и одна единственная кнопка. Call to action – скачать приложение. Но ведь видео – это дополнительный call to action, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.

Траектория взгляда
Чтобы быть уверенным, что посетитель увидел все элементы landing page, которые помогут ему принять решение для совершения call to action, траектория взгляда должна быть хорошо продуманной.
Надлежащая траектория ускоряет восприятие информации и гарантирует, что посетитель сайта в конечном счете понял call to action.
Советы:
- Расположите элементы landing page в логической визуальной последовательности. Определите порядок, в котором нужно просматривать элементы и придерживайтесь его. Узнать больше о визуальной последовательности можно тут: «Working with Visual Weight in Your Designs», «Creating Focal Points in Your Web Design» «Using Power Structure and Gestalt for Visual Hierarchy».
- Используйте графические элементы. Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
- Используйте контрастные цвета для определенных компонентов веб-страницы. Яркие элементы выделяются, привлекая к себе внимание.
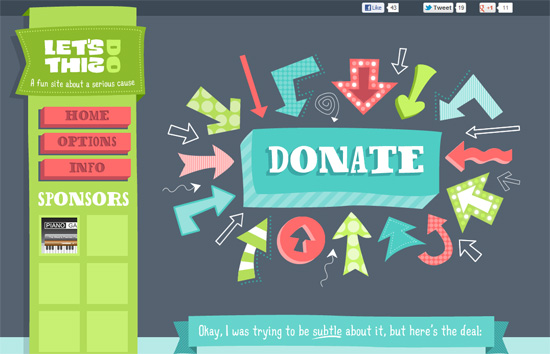
Пример хорошего использования ярких элементов – сайт LetDoThis!, который приглашает посетителей пожертвовать деньги для благотворительного фонда. Первое, что Вы видите, зайдя на страницу – call to action – многочисленные стрелки указывающие на ключевую кнопку «Пожертвовать». Обратите внимание на то, что кнопка и стрелки имеют высокую контрастность цветов по сравнению с темно-сером фоном.

Релевантность
Пользователи попадают на Вашу landing page из разных источников, поэтому landing page должна соответствовать каждому из них. Например если на рекламном баннере написано, что перейдя по нему Вы сможете купить iPad в 2 раза дешевле, то на landing page должен быть именно iPad со скидкой.
Советы:
- Создавайте отдельные landing page для каждой маркетинговой кампании. Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page.
- Landing page должна меняться в зависимости от источника – добавляйте контент, промо-коды и call to action-ы.
Не подвергайте пользователя риску
Очевидно, что никто не любит рисковать. Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Советы:
- Предлагайте убедительную гарантию. Например, если Вы предлагаете купить товар, то нужно предусмотреть возможность возврата их денег, если они не удовлетворены приобретенным.
- Постарайтесь предвидеть, в чем будет сомневаться пользователь и убедите его в обратном. Расскажите подробнее, что пользователь получит, совершив такое действие. Чаще всего беспокойство связано с расходами, временем или безопасностью.
- Если возможно, то предлагайте попробовать услугу или товар бесплатно. Например, если Вы продаете платную услугу и имеется несколько тарифов, то предусмотрите наличие бесплатного тарифа где не нужно будет указывать данные кредитной карты.
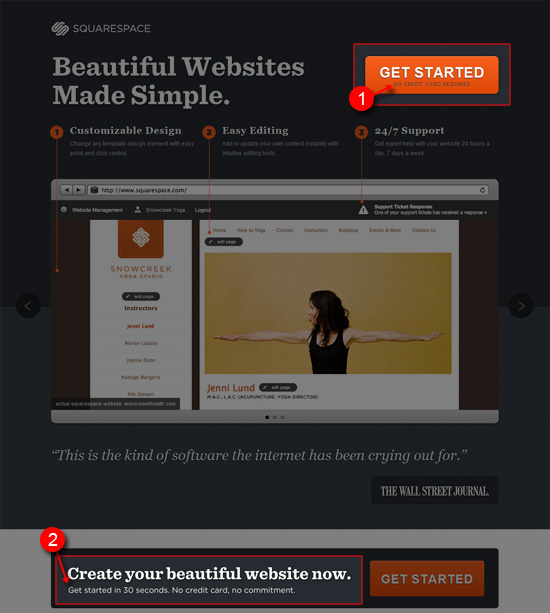
Сайт Squarespace – хороший пример того, как снижается риск подписки или пользования сервисом. Обращается внимание на то, что пользователям не требуется вводить номер кредитной карты, что процесс регистрации занимает всего 30 секунд и нет никаких постоянных обязательств. Т.е. решены проблемы затрат, времени и безопасности.

Дефицит
Еще один способ заставить landing page работать – создать ощущение дефицита. Если посетитель страницы почувствует, что этот продукт может скоро пропасть из продажи или цена на него возрастет, то это может сработать, и он совершит действие сразу.
Советы:
- Помещайте на странице текст, который передает ощущение срочности. Например, четко заявив, что специальные скидки скоро закончатся, можно призвать пользователей купить товар прямо сейчас.
- Динамически обновляйте информацию, сообщающую о дефиците. Например, можно показать на странице счетчик количества оставшихся товаров.
На сайте Mighty Deals размещается таймер, показывающий срок действия скидки. Он подталкивает пользователей не откладывать покупку на потом.

Элементы доверия
Есть много способов, чтобы убедить пользователей в том, что пользование сайтом надежно и безопасно.
Один из способов заключается в использовании социальных сервисов в качестве доказательств. Это может быть лента твитов о продукте, отзывы предыдущих покупателей, а также положительные отзывы о Вас на других сайтах, например блогах.
Также имеет смысл отобразить полученные награды или сертификаты.
Советы:
- Размещайте социальные данные из авторитетных и известных веб-сервисов. Хорошим примером является количество лайков в Facebook.
- Используйте элементы доверия связанные с call to action и размещайте их рядом.
- Будьте честными. Не стоит публиковать поддельные статусы или отзывы с других сайтов.
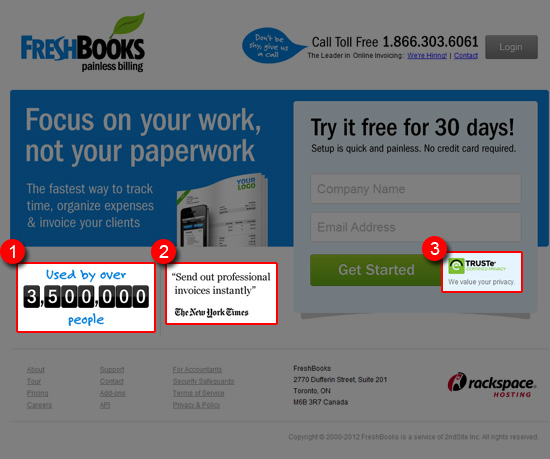
На сайте FreshBooks Вы можете видеть три различных элемента доверия: (1) число людей, использующих сервис, (2) цитаты из авторитетных и известных источников, таких как Нью-Йорк Таймс и (3) сертификат безопасности.

Заключение
Разработка landing page имеет решающее значение для того, чтобы пользователь совершил желаемое действие. Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.