Этот пост — перевод ответа на вопрос «Как сделать заполнение онлайн-форм весёлым (fun)» на сайте Quora.
Как бы нас не раздражали бесконечные формы на разных сайтах, полностью избавиться от них пока не получится. Так что всё, что нам остаётся — это постараться собрать информацию у пользователей, не отпугивая их.
Сейчас проверка данных обычно выглядит как наказание — если вы понимаете, о чём я. Вы заполняете форму, кликаете «ОК»… и получаете страшную надпись типа «ТЫ ЗАПОЛНИЛ ЭТО ПОЛЕ НЕПРАВИЛЬНО, ПРИДУРОК. ИДИ ИСПРАВЬ». Ну, может, конечно, придурком вас напрямую не называют, но ощущение остаётся именно такое. Чем дальше мы сможем от этого уйти, тем лучше.
Попробуйте «позитивную» проверку. То есть, вместо того, чтобы говорить пользователю, когда он ошибся, сообщайте ему о том, что он сделал правильно.
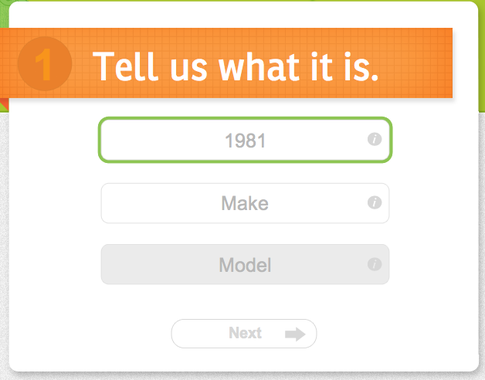
Мне очень нравится форма на этом сайте. Посмотрите — они сообщают пользователю, что он с чем-то справился сразу вместо того, чтобы пост-фактум известить его об ошибке:
www.junkmycar.com

Люди в наше время уже понимают ценность своей персональной информации, и тем не менее мы раз за разом просим их сообщить её нам, не предлагая ничего в замен. Уже одно это делает заполнение форм болезненным процессом, особенно когда от него нет никакой пользы.
Награждайте пользователя за это. Дайте им что-нибудь материальное, и сразу. Мне очень нравится, как Linked In и другие сайты сделали систему достижений из предоставления сайту информации. (Пользователи в России наверняка вспомнят предыдущие итерации дизайна ВКонтакте — прим. переводчика). Заполнение формы двигает вас к цели, что обеспечивает мотивацию. А мотивация делает действия не такими скучными.

Ничто не делает форму более скушной, чем долгий, пустой, изматывающий список полей. Онлайн-формы, к которым мы привыкли, ничем не лучше анкеты в паспортном столе. Не делайте форму по остаточному принципу, уделите ей такое же внимание, как и остальным страницам на своём сайте.
Как бы нас не раздражали бесконечные формы на разных сайтах, полностью избавиться от них пока не получится. Так что всё, что нам остаётся — это постараться собрать информацию у пользователей, не отпугивая их.
Проверка данных
Сейчас проверка данных обычно выглядит как наказание — если вы понимаете, о чём я. Вы заполняете форму, кликаете «ОК»… и получаете страшную надпись типа «ТЫ ЗАПОЛНИЛ ЭТО ПОЛЕ НЕПРАВИЛЬНО, ПРИДУРОК. ИДИ ИСПРАВЬ». Ну, может, конечно, придурком вас напрямую не называют, но ощущение остаётся именно такое. Чем дальше мы сможем от этого уйти, тем лучше.
Попробуйте «позитивную» проверку. То есть, вместо того, чтобы говорить пользователю, когда он ошибся, сообщайте ему о том, что он сделал правильно.
Мне очень нравится форма на этом сайте. Посмотрите — они сообщают пользователю, что он с чем-то справился сразу вместо того, чтобы пост-фактум известить его об ошибке:
www.junkmycar.com

Мотивация пользователя
Люди в наше время уже понимают ценность своей персональной информации, и тем не менее мы раз за разом просим их сообщить её нам, не предлагая ничего в замен. Уже одно это делает заполнение форм болезненным процессом, особенно когда от него нет никакой пользы.
Награждайте пользователя за это. Дайте им что-нибудь материальное, и сразу. Мне очень нравится, как Linked In и другие сайты сделали систему достижений из предоставления сайту информации. (Пользователи в России наверняка вспомнят предыдущие итерации дизайна ВКонтакте — прим. переводчика). Заполнение формы двигает вас к цели, что обеспечивает мотивацию. А мотивация делает действия не такими скучными.

Интерактивность, анимации и прочие финтифлюшки
Ничто не делает форму более скушной, чем долгий, пустой, изматывающий список полей. Онлайн-формы, к которым мы привыкли, ничем не лучше анкеты в паспортном столе. Не делайте форму по остаточному принципу, уделите ей такое же внимание, как и остальным страницам на своём сайте.
- Разделите форму на отдельные шаги. Покажите пользователю, на каком именно шаге он находится и переключайтесь между ними, используя, например, анимацию скольжения из JQuery.
- Дайте пользователям возможность легко переключаться между шагами и заполнять те поля, которые они хотят, тогда, когда они хотят.
- Избавьтесь от обычного шаблона форм. Убейте все эти стандартные контролы и сделайте свои — больше и приятнее. (Посмотрите на пример выше). Имейте в виду, что это также повысит доступность ваших форм для пользователей тач-интерфейсов.
- Пользователь должен узнавать о любых ошибках и прогрессе сразу же, без перегрузки страницы. Реагируйте на ввод данных молниеносно, предоставляя пользователю конструктивную обратную связь.
- Сделайте форму привлекательной. Дайте дизайнеру как следует над ней покорпеть, так чтобы на неё было приятно смотреть.