Привет!
О плагине JsTree на хабре упоминалось лишь в далеком 2009 году. С тех времен все довольно сильно поменялось. Плагин активно развивается. Страница проекта на гитхабе.
Учитывая специфику проекта, над которым сейчас работаю(справочная система), этот плагин оказался просто незаменимым, и я использую 90% его функционала с превеликим удовольствием. И я до сих пор не видел такой же мощной альтернативы.

Если вам нужно отрисовать в брауезере просто дерево, то, конечно можно использовать и другие плагины, или вовсе написать это самому и лаконично, но для более широкого функционала — JsTree — просто отличный вариант.
Отличные и понятные примеры можно найти на официальном сайте. Подробная документация так же присутствует.
Чтобы начать работу, нам нужно подключить jquery.js, jstree.js(180КБ в несжатом виде) и папку с темами(подключается плагином сама, достаточно положить ее рядом)
Приведу пример использования дерева на основе JSON.
HTML:
JQuery:
Получаем простое дерево в духе примеров
Пожалуй не буду описывать простыню из других примеров. Вы можете ознакомится с ними на официальном сайте, а вот если есть какие либо конкретные вопросы по теме, с удовольствием отвечу.
О плагине JsTree на хабре упоминалось лишь в далеком 2009 году. С тех времен все довольно сильно поменялось. Плагин активно развивается. Страница проекта на гитхабе.
Учитывая специфику проекта, над которым сейчас работаю(справочная система), этот плагин оказался просто незаменимым, и я использую 90% его функционала с превеликим удовольствием. И я до сих пор не видел такой же мощной альтернативы.

Если вам нужно отрисовать в брауезере просто дерево, то, конечно можно использовать и другие плагины, или вовсе написать это самому и лаконично, но для более широкого функционала — JsTree — просто отличный вариант.
Что мы имеем?
- Построение дерева на основе html разметки, json и xml формата
- Drag & drop с тонкой настройкой возможности перемещения нодов по дереву
- Динамическое добавление/удаление/изменение нодов
- Возможность построения нескольких деревьев на одной странице и манипуляция нодами между этими деревьями
- Возможность присвоения нодам произвольных типов (file, folder, drive, да какой угодно), и указать отдельное поведения для каждого
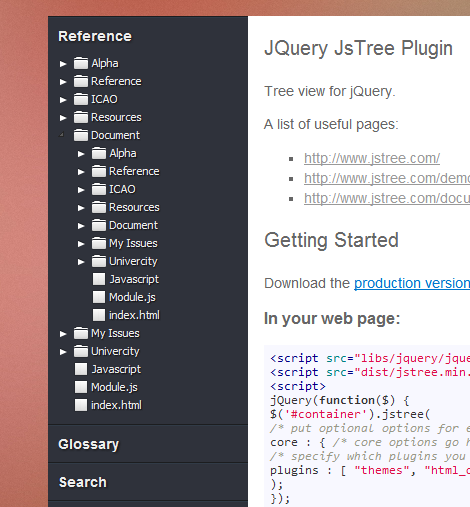
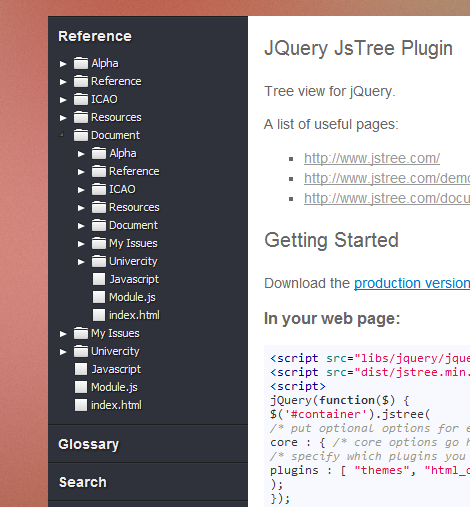
- Поддержка тем оформления (на скрине в начале статьи пример того, как это реализовал я)
- Управление с клавиатуры
- Использование нативных и кастомных чекбоксов
- AJAX подгрузка нодов, запоминание состояния дерева
- Плагин красиво и читабельно написан, позволяет писать дополнительные плагины к нему и без проблем кастомизировать.
- Удобная система байндингов для обработки событий
- Мультиязычность
- Управление анимацией раскрытия
- Поиск по дереву
- Кастомное контекстное меню
- Поддержка браузеров: IE 6+, Firefox 2+, Safari 3+, Opera 9+, Chrome
- Мини-фича, которая меня особенно порадовала — плагин wholerow — выделения нода во всю ширину. А-ля mac style
Как оно работает?
Отличные и понятные примеры можно найти на официальном сайте. Подробная документация так же присутствует.
Чтобы начать работу, нам нужно подключить jquery.js, jstree.js(180КБ в несжатом виде) и папку с темами(подключается плагином сама, достаточно положить ее рядом)
Приведу пример использования дерева на основе JSON.
HTML:
<div id="tree"></div>
JQuery:
$("#tree")
.bind("before.jstree", function (e, data) {
// байндинг на событие перед загрузкой дерева
})
.jstree({
// Подключаем плагины
"plugins" : [
"themes","json_data"
],
"json_data" : {
"ajax" : {
"url" : "tree.php", // получаем наш JSON
"data" : function (n) {
// необходиый коллбэк
}
}
},
})
.bind("select_node.jstree", function(e, data){
// байндинг на выделение нода
// укажем ему открытие документа на основе якорей
window.location.hash = "view_" + data.rslt.obj.attr("id").replace("node_","");
})
});
Получаем простое дерево в духе примеров
Пожалуй не буду описывать простыню из других примеров. Вы можете ознакомится с ними на официальном сайте, а вот если есть какие либо конкретные вопросы по теме, с удовольствием отвечу.