Каждый, кому приходилось заниматься разработкой сайтов, знает об ошибках браузеров.
Однако до сегодняшнего дня я думал, что нужно хотя бы использовать хитрые конструкции CSS, вложенные иерархии DIV-ов и таблиц, всякие float-ы и коллапсирующиеся margin-ы, чтобы налететь на реальную ошибку.
Я был уверен, что существует хотя бы одна ситуация, когда можно не опасаться никаких засад и приколов: мы всегда можем обернуть фрагмент обычного текста обыкновенным DIV-ом (display:block; и float:none;) и быть уверенными, что наш текст останется внутри него:

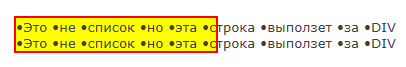
В IE 9 текст может вылезти за пределы DIV-а, если он содержит символ буллета (•) не отделенный от последующего текста пробелом…
Далее простой тест – если Вы откроете этот пост в IE9, то, скорее всего, вместо нескольких строк с многократно повторенным словом “•test”, Вы увидите одну строку – так как этот казалось бы plain текст пробил границу DIV-а в верстке Хабра… Проверка:
•test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test
P.S. Благодаря догадке deenamo о причине этой ошибки в IE я нашел способ обойти этот глюк — нужно заменять в контенте последовательность пробел + • на пробел + &zwsp;• или на пробел + ‌• Но нужно быть осторожными при такой замене для всяких старых браузеров, которые могут не понимать zwsp/zwnj-символы.
Однако до сегодняшнего дня я думал, что нужно хотя бы использовать хитрые конструкции CSS, вложенные иерархии DIV-ов и таблиц, всякие float-ы и коллапсирующиеся margin-ы, чтобы налететь на реальную ошибку.
Я был уверен, что существует хотя бы одна ситуация, когда можно не опасаться никаких засад и приколов: мы всегда можем обернуть фрагмент обычного текста обыкновенным DIV-ом (display:block; и float:none;) и быть уверенными, что наш текст останется внутри него:
<DIV>Но на самом деле нет пределов в этом жестоком мире браузерного маразма:
Этот текст никогда не выйдет за пределы обычного DIV-а!
</DIV>

В IE 9 текст может вылезти за пределы DIV-а, если он содержит символ буллета (•) не отделенный от последующего текста пробелом…
Далее простой тест – если Вы откроете этот пост в IE9, то, скорее всего, вместо нескольких строк с многократно повторенным словом “•test”, Вы увидите одну строку – так как этот казалось бы plain текст пробил границу DIV-а в верстке Хабра… Проверка:
•test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test •test
P.S. Благодаря догадке deenamo о причине этой ошибки в IE я нашел способ обойти этот глюк — нужно заменять в контенте последовательность пробел + • на пробел + &zwsp;• или на пробел + ‌• Но нужно быть осторожными при такой замене для всяких старых браузеров, которые могут не понимать zwsp/zwnj-символы.