Сделал небольшую подборку новых полезных материалов для веб-дизайнеров за сентябрь 2012. Надеюсь, будет полезна хабровчанам.
Easel.io — отличный сервис для прототипирования прямо в браузере.

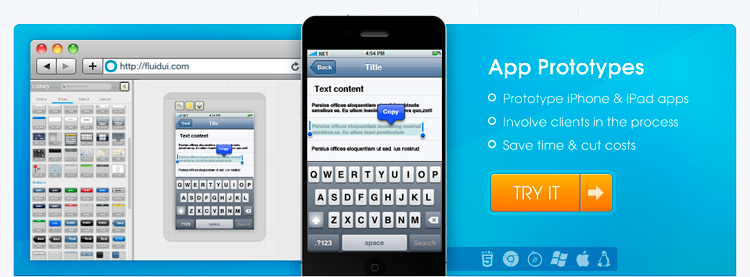
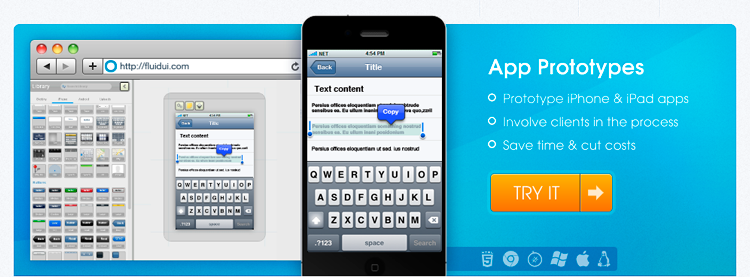
Fluid UI — похожий сервис для прототипирования мобильных приложений.

CSSFilterLab — наглядное применение CSS-фильтров от Adobe.

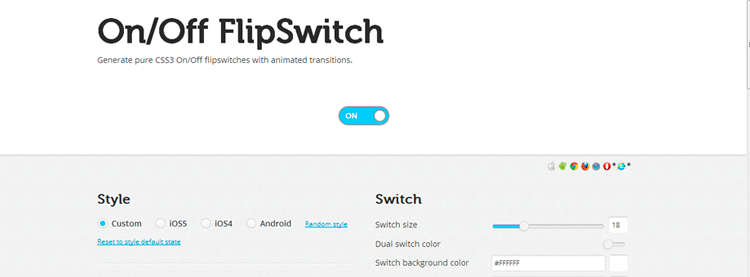
On/Off FlipSwitch — генератор красивых переключателей на CSS.

Infogr.am — помощник при создании красивой инфографики.

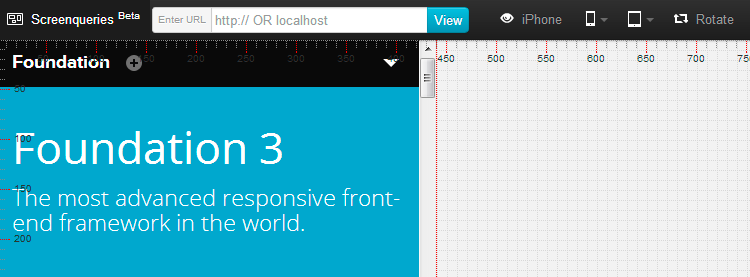
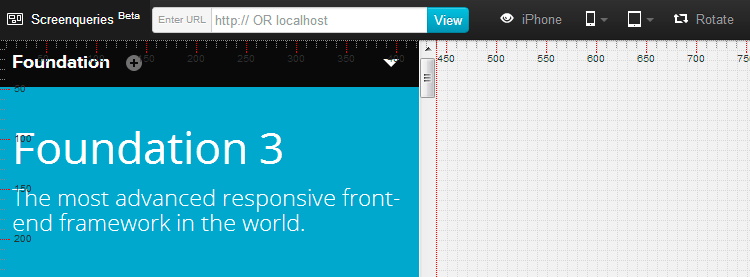
Screenqueri.es — удобный сервис для проверки адаптивного дизайна при разных разрешениях экрана.

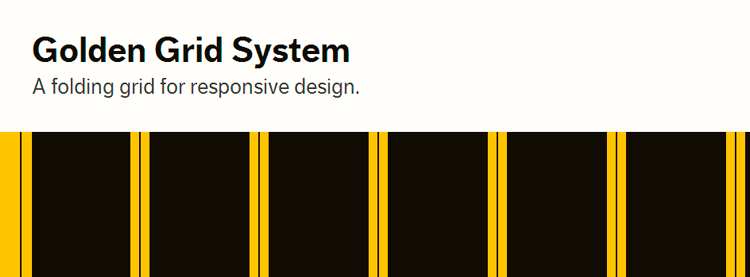
Golden Grid System — удобная сетка для тестирования адаптивного дизайна.

Jarallax — бесплатная js-библиотека для реализации красивого parallax-эффекта. Пример использования есть на сайте Дубльгиса

tiltShift.js — jquery-плагин для красивого rollover-эффекта.

.
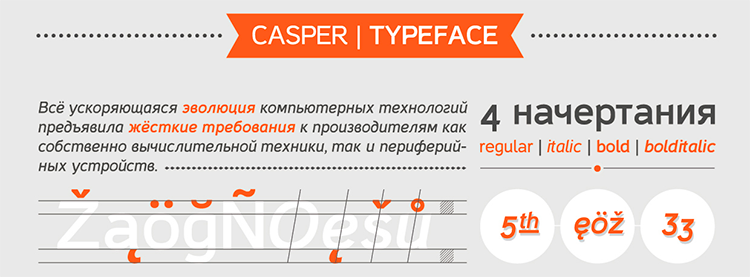
Casper Typeface — очень качественный бесплатный шрифт, автор Михаил Череда.

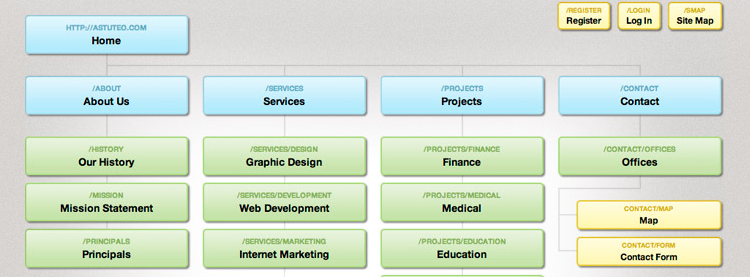
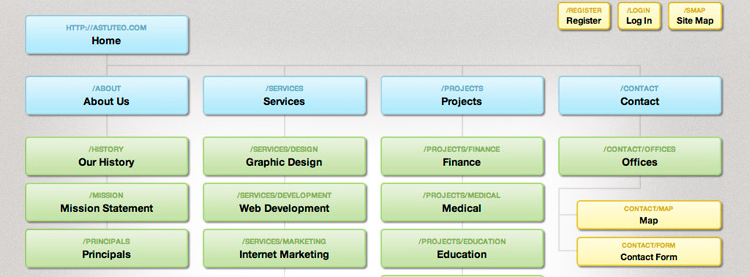
SlickMap CSS — необычный способ отображение карты сайта, используя CSS.

Отличная подборка UX/UI работ на Pinterest.

Uninvitedredesigns.com — подборка авторских редизайнов популярных сайтов от разных веб-дизайнеров.

Полезные сервисы
Easel.io — отличный сервис для прототипирования прямо в браузере.

Fluid UI — похожий сервис для прототипирования мобильных приложений.

CSSFilterLab — наглядное применение CSS-фильтров от Adobe.

On/Off FlipSwitch — генератор красивых переключателей на CSS.

Infogr.am — помощник при создании красивой инфографики.

Screenqueri.es — удобный сервис для проверки адаптивного дизайна при разных разрешениях экрана.

Golden Grid System — удобная сетка для тестирования адаптивного дизайна.

Бесплатные плюшки
Jarallax — бесплатная js-библиотека для реализации красивого parallax-эффекта. Пример использования есть на сайте Дубльгиса

tiltShift.js — jquery-плагин для красивого rollover-эффекта.

.
Casper Typeface — очень качественный бесплатный шрифт, автор Михаил Череда.

SlickMap CSS — необычный способ отображение карты сайта, используя CSS.

Отличная подборка UX/UI работ на Pinterest.

Занятное
Uninvitedredesigns.com — подборка авторских редизайнов популярных сайтов от разных веб-дизайнеров.