В подборке сервисы, плагины, темы и другие полезности, облегчающие работу с Twitter Bootstrap.
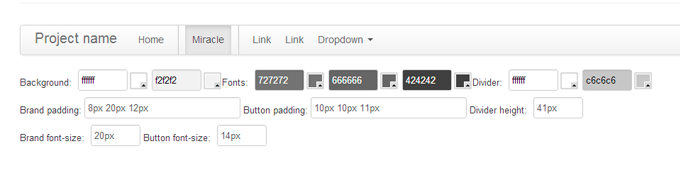
BootSwatchr — быстрая стилизация Twitter Bootstrap.

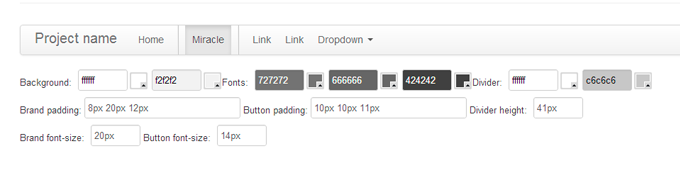
StyleBootstrap.info — похожий сервис. Еще один аналог — Bootstrap Generator.

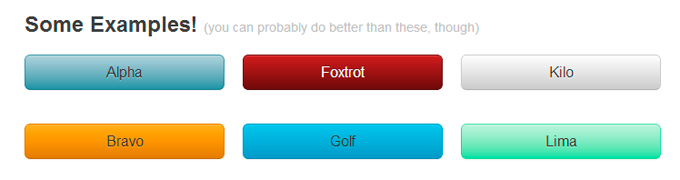
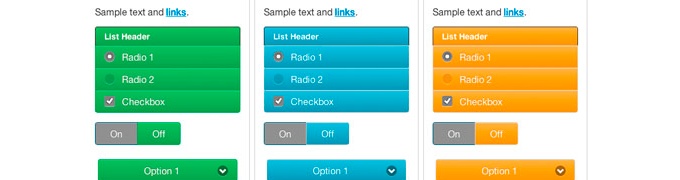
Beautiful Buttons for Twitter Bootstrappers — генератор красивых кнопок.

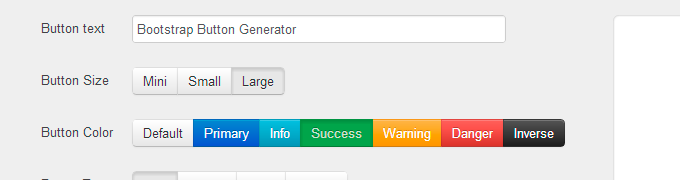
Twitter Bootstrap Button Generator — аналогичный сервис.

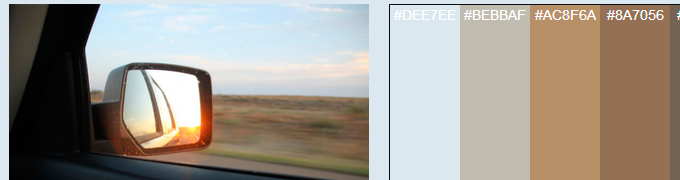
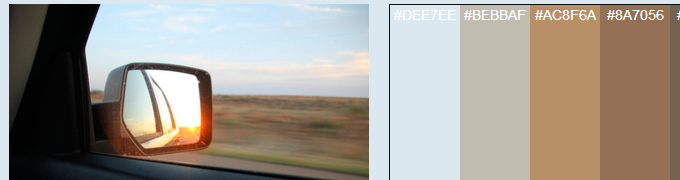
Lavish — создание цветовой схемы для Twitter Bootstrap на основе любого изображения.

Jetstrap — онлайн создатель интерфейса на Bootstrap (добавил MechanisM).
Bootswatch — бесплатные темы, также есть Wrapbootstrap с премиум темами.

Wordpress Bootstrap — бесплатная тема для WP. Еще несколько: BootstrapWP, Roots, Bootstrap, Bootstrap for Wordpress, StrapPress, Alien Ship.

jQuery Mobile Boostrap — мобильная тема.

Twitter Bootstrap Photoshop Template PSD — UI для Фотошопа.

Bootstrap PSD — аналог предыдущего.

Font Awesome — специальный иконочный шрифт.

FB Bootstrap — Twitter Bootstrap в стиле Фейсбука. Также есть в стиле Kickstarter, Google и Windows 8.

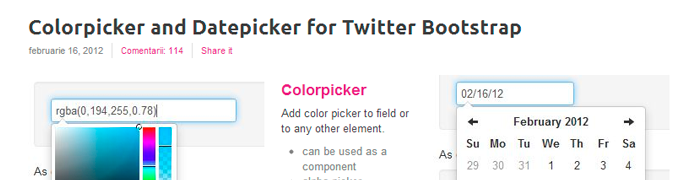
Colorpicker и Datepicker для Twitter Bootstrap.

Date Range Picker — выбор даты как в Google Analytics (добавил Никита Шулипа).
jQuery File Upload — файловый загрузчик (добавил Никита Шулипа).
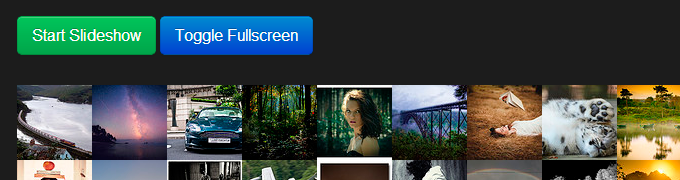
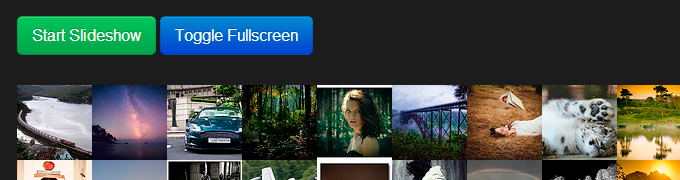
Bootstrap Image Gallery — фотогалерея.

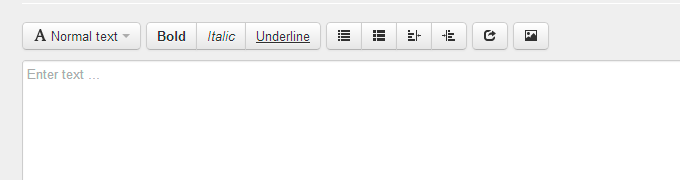
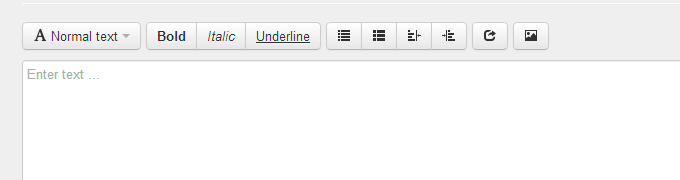
WYSIWYG редактор для Twitter Bootstrap.

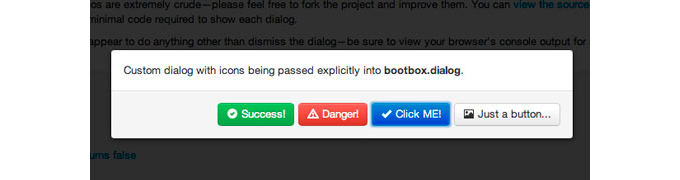
BootBox.js — небольшая js-библиотека для создания красивых всплывающих окон.

Notifications — аккуратные и простые уведомления (добавил MechanisM).
Bootstrap toggle buttons — классные кнопки-переключатели (добавил MechanisM).
Bootstrap Carousel Animate — js-фолбэк карусельной анимации для браузеров, не поддерживающих CSS3-переходы (добавил tigerforce).
Editable — быстрое редактирование контента на странице.
BootstrapX — плагин, расширяющий функционал встроенного popover (добавил alphard).
Twitter bootstrap UI как модуль для Drupal.
MooTools для Twitter Bootstrap.
Bootbox для удобного подключения Rails 3 (добавил Bonch)
Перевод официального сайта на русский язык (добавил tigerforce).
Сниппеты для Twitter Bootstrap, обсуждение на хабре.
Built With Bootstrap — галерея сайтов на Twitter Bootstrap.
Yii Bootstrap — удобная связка Yii фреймворка и Twitter Bootstrap.
PS Если вы знаете еще какие-то полезности для Twitter Bootstrap — пишите в комментариях или в ЛС, добавлю в пост.
Стилизация
BootSwatchr — быстрая стилизация Twitter Bootstrap.

StyleBootstrap.info — похожий сервис. Еще один аналог — Bootstrap Generator.

Beautiful Buttons for Twitter Bootstrappers — генератор красивых кнопок.

Twitter Bootstrap Button Generator — аналогичный сервис.

Lavish — создание цветовой схемы для Twitter Bootstrap на основе любого изображения.

Jetstrap — онлайн создатель интерфейса на Bootstrap (добавил MechanisM).
Темы
Bootswatch — бесплатные темы, также есть Wrapbootstrap с премиум темами.

Wordpress Bootstrap — бесплатная тема для WP. Еще несколько: BootstrapWP, Roots, Bootstrap, Bootstrap for Wordpress, StrapPress, Alien Ship.

jQuery Mobile Boostrap — мобильная тема.

Плюшки
Twitter Bootstrap Photoshop Template PSD — UI для Фотошопа.

Bootstrap PSD — аналог предыдущего.

Font Awesome — специальный иконочный шрифт.

FB Bootstrap — Twitter Bootstrap в стиле Фейсбука. Также есть в стиле Kickstarter, Google и Windows 8.

Дополнения
Colorpicker и Datepicker для Twitter Bootstrap.

Date Range Picker — выбор даты как в Google Analytics (добавил Никита Шулипа).
jQuery File Upload — файловый загрузчик (добавил Никита Шулипа).
Bootstrap Image Gallery — фотогалерея.

WYSIWYG редактор для Twitter Bootstrap.

BootBox.js — небольшая js-библиотека для создания красивых всплывающих окон.

Notifications — аккуратные и простые уведомления (добавил MechanisM).
Bootstrap toggle buttons — классные кнопки-переключатели (добавил MechanisM).
Bootstrap Carousel Animate — js-фолбэк карусельной анимации для браузеров, не поддерживающих CSS3-переходы (добавил tigerforce).
Editable — быстрое редактирование контента на странице.
BootstrapX — плагин, расширяющий функционал встроенного popover (добавил alphard).
Twitter bootstrap UI как модуль для Drupal.
MooTools для Twitter Bootstrap.
Bootbox для удобного подключения Rails 3 (добавил Bonch)
Разное
Перевод официального сайта на русский язык (добавил tigerforce).
Сниппеты для Twitter Bootstrap, обсуждение на хабре.
Built With Bootstrap — галерея сайтов на Twitter Bootstrap.
Yii Bootstrap — удобная связка Yii фреймворка и Twitter Bootstrap.
PS Если вы знаете еще какие-то полезности для Twitter Bootstrap — пишите в комментариях или в ЛС, добавлю в пост.