“Atmadm”
Раньше наша работа была кошмаром из нагромождения букв.
“chkntfs”
“dir”

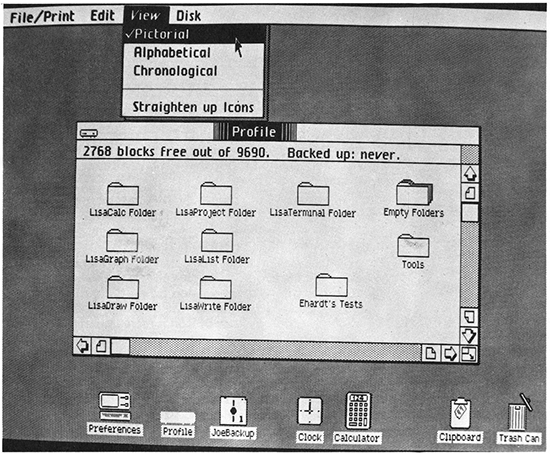
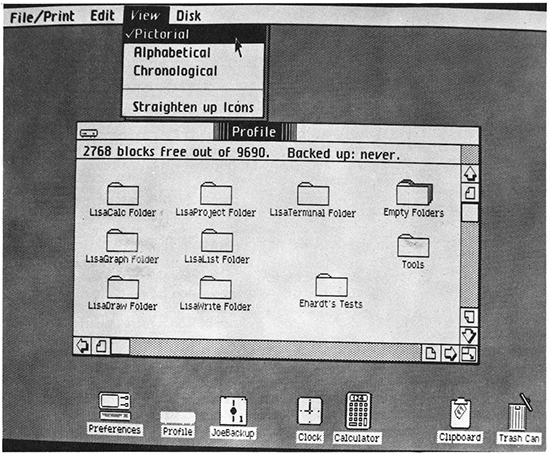
Тогда, в 1984, адаптировав Ксерокс ПАРК ВИМП, Эпл забросила нас вперед на целый галактический прыжок вдаль от этих ужасных командных строк ДОСа, в мир графических пользовательских интерфейсов [ПИ].


Эпл Лиза
Мы словно прозрели. И позже, десять лет спустя, когда мы смогли касаться Палм Пилот вместо того чтобы перемещать мышь, мы были впечатлены еще больше. Но сегодня наша любовь к цифровым интерфейсам вышла из-под контроля.
Интерфейс стал ответом на каждую дизайн-проблему.
Как сделать машину лучше? Нахлобучьте на нее интерфейс.
 

Спидометр в Мини Купере БМВ

Кто откажется от возможностей Твиттера в спидометре?
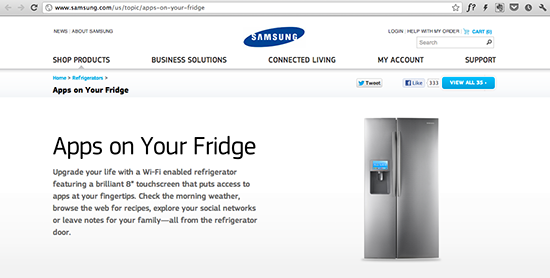
Как сделать холодильник лучше? Нахлобучим на него интерфейс.

«Прокачай свою жизнь» с улучшенной дверцей холодильника.


Обожаю просматривать свои твиты наливая водички из холодильника.
Как улучшить лобби отеля? Засунем в него интерфейс.


Гигантский тачскрин с новостями и погодой — это именно то, чего мне так не хватало во время пребывания в отеле.
Креативное мышление в технологиях должно фокусироваться на решении проблем, а не на том чтобы просто делать интерфейсы.
Как сказал Дональд Норман в 1990 году, «Основная проблема интерфейса в том что это интерфейс. Интерфейсы — это препятствия на пути. Я не хочу сосредоточивать свои силы на интерфейсе. Я хочу сосредоточиться на работе… Я не хочу осознавать себя использующим компьютер, я хочу осознавать себя делающим дело».
Настало время нам перейти грань мышления основанного на экранах. Потому что, когда мы думаем в экранах, мы создаем дизайн основываясь на модели, которая по своей сути неестественна, бесчеловечна, и снижает степень удовлетворенности. Нужен большой талант, деньги и время, чтобы сделать эти системы хоть немного удобнее, и, не смотря на все приложенные усилия, программы, к сожалению, улучшаются только после основательной переделки.
Но есть лучший путь: Без Интерфейсный [БИ]. Эта методология дизайна, которая ставит своей целью создать радикально простое технологическое будущее без цифровых интерфейсов. Следуя трем простым принципам, мы сможем создавать дизайн умных, более удобных систем, которые сделают нашу жизнь лучше.
Недавно некоторые автомобильные компании разработали свои приложения для смартфонов, которые позволяют открыть дверь автомобиля. Обычно фича разблокировки работает следующим образом:
Тринадцать шагов спустя она наконец смогла попасть в свой автомобиль.
Приложение заставляет водителя пользоваться ее телефоном. Ей нужно изучать новый интерфейс. Это новое взаимодействие разработано в последовательности угодной компьютеру, а не человеку.
Если мы исключим ПИ, то останется всего три естественных шага.
Все остальное помимо этих трех шагов не заслуживает одобрения.
Звучит безумно? Хорошо, вот как было решено компанией Мерседес-Бенц в 1999. Посмотрите первые 22 секунды этой невероятно толковой (но абсолютно не привлекательной) демонстрации:
Спасибо, Крис.
Проведя рефрейминг от конструкционных ограничений разрешения айфона в пользу нашей естественной последовательности действий, Мерседес создал невероятно интуитивный и элегантный доступ к машине. Машина чувствует, что ключ поблизости, и дверь открывается без лишних дополнительных действий.
Это хорошее дизайн-мышление. Действительно: в решении обыденных задач, лучший интерфейс — отсутствие интерфейса.
Другой пример.
Несколько компаний, включая Гугл, разработали приложения для смартфонов, которые позволяют пользователям платить продавцам с помощью НФСи. Вот как это работает:
Если мы исключим ПИ, мы вновь получим всего три естественных шага:
Заказывать еду у человека за стойкой регистрации — естественное взаимодействие. И этого достаточно, чтобы заплатить с помощью Авто Таб в Оплате-со-Сквер. Посмотрите начиная с 2:08.
Авто Табу в Оплате-со-Сквер конечно поначалу требуется немного ПИ. Но благодаря «фоновому» опеределению местоположения, пользователь не взаимодействует с ПИ, и может просто выполнить свою естественную последовательность действий.
Как объяснял выше Джек Дорси из Сквер: «НФСи это просто нечто другое, что вам приходится делать. Это другие действия, которые вам нужно выполнять. И по сути эти действия не свойственны для человека: провести устройством вокруг другого устройства и ждать гудка. Это даже по ощущениям не правильно».
Отсутствие ПИ означает, что машины должны помогать нам вместо того чтобы мы приспосабливались под них.
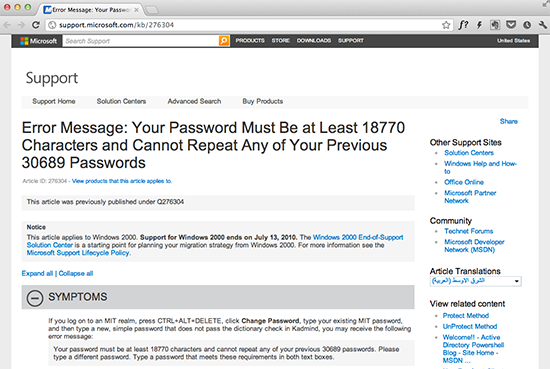
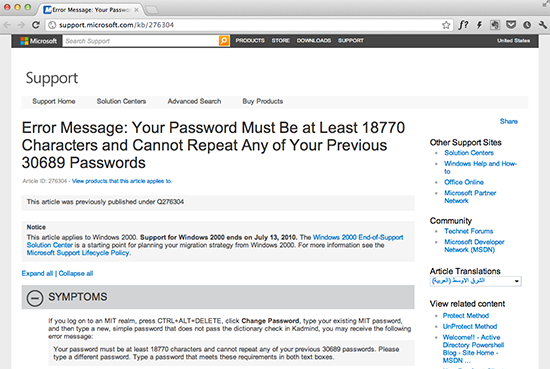
В ПИ мы сталкиваемся и неестественными методами взаимодействия, которые смоделированы под нужды компьютера. Мы вынуждены управлять сложными базами данных, чтобы получить простую информацию. Мы должны помнить бесчисленные пароли с такими правилами, как одна заглавная буква, два числа и знак пунктуации. И что еще более важно, мы постоянно отдаляемся от тех вещей, которыми бы хотели заниматься на самом деле.

Запрос пароля в Виндоуз 2000.
Работая по принципу Без ПИ, дизайн фокусируется на ваших потребностях. Здесь нет интерфейса ради самого интерфейса. Вместо этого компьютеры обслуживают вас.
Дверь вашей машины разблокируется, когда вы подойдете к ней. Ваш телевизор включится на тот канал, который вы хотите смотреть. Ваш будильник сам настроит себя и даже разбудит вас ровно во время фазы быстрого сна.
Даже ваша машина даст вам знать когда что-то не в порядке:
Когда мы отбрасываем экранно-зависимое мышление, мы разрабатываем дизайн исключительно ради потребностей человека. В конце концов хороший дизайн взаимодействия состоит не из хороших экранов, он состоит из хороших взаимодействий.
Я знаю: вы прекрасны. Вы уникальный, невероятно сложный индивидуум, преисполненный личными интересами и желаниями.
Поэтому разработать индивидуально для вас отличный ПИ очень трудно. Для этого нужны сведущие руководители, серьезные исследования, глубокая проницательность… скажем прямо — это не простое испытание.
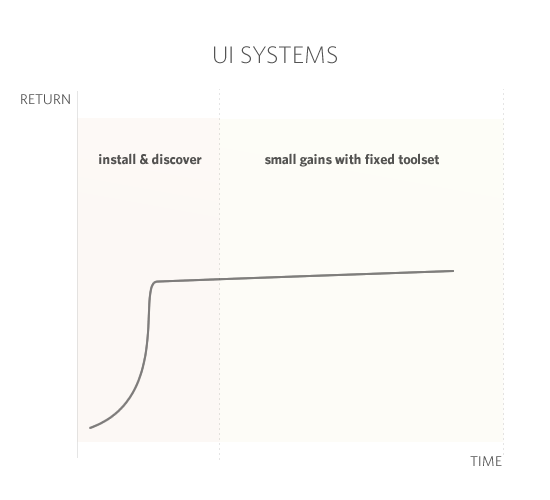
Так почему же компании тратят миллионы долларов просто ради того чтобы создавать неестественные по своей сути интерфейсы выясняя, что же для вас естественно? И что еще более удивляет: зачем они продолжают так поступать когда ПИ зачастую не соответствуют ожидаемым показателям удовлетворенности?
Вспомните, когда вы впервые подписались на Гмейл. Однажды, когда вы открыли для себя такие инновационные фичи, как просмотр обсуждений, вы были сильно впечатлены. Но со временем показатель удовлетворенности снизился. Интерфейс устарел.

К сожалению из всех возможных решений проблемы Гугл выбрал самый банальный вариант следующего витка развития, заставив своих дизайнеров и инженеров потратить невероятное количество времени и усилий на редизайн. И после того как они это сделают вы столкнетесь с болезненным обучением тому как взаимодействовать с новым интерфейсом; некоторые вещи станут работать лучше, а некоторые хуже.
В отличие от них, БИ-системы наоборот фокусируются на вас. Эти системы не привязываются к экранам, но вместо этого способны органично и быстро расти в соответствии с вашим потребностями.
Поговорим к примеру о Клубе Транк.
Это стартап посвященный моде.
Они позиционируют себя не как сервис, компанию-разработчика или апп-мейкера. Это важная установка, которая утеряна сегодня большинством стартапов. Это значит, что они служат людям, а не экранам.
И раз уж мы собрались поговорить о Клубе Транк, я упомяну о некоторых похожих: Бомбфель, Анскрафф, Свэг оф зе Манс и Мэн Пакс.
После авторизации в Клубе Транк, у вас будет вступительный диалог со стилистом. Затем они отправят вам первую партию одежды. Если она вам нравится — оставляете, если же нет — возвращаете назад. Учитывая то, что вы оставляете, а что возвращаете Транк Клуб узнает о вас все больше и больше предлагая с каждым разом более удачные варианты.
Падает ли показатель удовлетворенности пользователей с течением времени? Нет, удовлетворенность растет.
 

Без громоздкого ПИ сайту проще становиться все более и более релевантными. Для моды лучший интерфейс — это отсутствие интерфейса.
Другая компания фокусирующаяся на адаптации под ваши потребности — это Нест.
Когда я впервые увидела Нест, мне показалось что они просто нахлобучили интерфейс на термометр и назвали это «инновацией».
Со временем необходимость пользоваться интерфейсом Нест минимизируется.
Что самое удивительное в термостате Нест, это то, что он не хочет обладать ПИ.
Нест изучает вас. Он отслеживает, когда вы просыпаетесь, какую температуру вы предпочитаете в течение дня. Нест серьезно поработали над тем, чтобы исключить потребность в своем интерфейсе благодаря наблюдению за вами.
Основание БИ было положено многочисленными членами дизайн-сообщества.
В 1988 Марк Вейзер из Ксерокс ПАРК придумал «повсеместные вычисления расчеты». В 1995 это стало частью его абстрактной модели в Калм Технолоджи:
В 1998 Дональд Норман написал свой «Незримый компьютер». С сайта издателя:
В 1999 Кевин Эштон выступил с речью «интернет вещей». Вот его слова:
Сегодня у нас есть фактически все необходимые технологии для достижения большинства этих целей.
В этом году, Амбер Кейс рассказал о предвосхищенном Вейзером фоновом определении местоположения.
Мы многого можем достичь уже сегодня даже с самыми базовыми инструментами.
Раньше наша работа была кошмаром из нагромождения букв.
“chkntfs”
“dir”


Тогда, в 1984, адаптировав Ксерокс ПАРК ВИМП, Эпл забросила нас вперед на целый галактический прыжок вдаль от этих ужасных командных строк ДОСа, в мир графических пользовательских интерфейсов [ПИ].


Эпл Лиза
Мы словно прозрели. И позже, десять лет спустя, когда мы смогли касаться Палм Пилот вместо того чтобы перемещать мышь, мы были впечатлены еще больше. Но сегодня наша любовь к цифровым интерфейсам вышла из-под контроля.
Интерфейс стал ответом на каждую дизайн-проблему.
Как сделать машину лучше? Нахлобучьте на нее интерфейс.
 
Спидометр в Мини Купере БМВ


Кто откажется от возможностей Твиттера в спидометре?
Как сделать холодильник лучше? Нахлобучим на него интерфейс.


«Прокачай свою жизнь» с улучшенной дверцей холодильника.


Обожаю просматривать свои твиты наливая водички из холодильника.
Как улучшить лобби отеля? Засунем в него интерфейс.


Гигантский тачскрин с новостями и погодой — это именно то, чего мне так не хватало во время пребывания в отеле.
Креативное мышление в технологиях должно фокусироваться на решении проблем, а не на том чтобы просто делать интерфейсы.
Как сказал Дональд Норман в 1990 году, «Основная проблема интерфейса в том что это интерфейс. Интерфейсы — это препятствия на пути. Я не хочу сосредоточивать свои силы на интерфейсе. Я хочу сосредоточиться на работе… Я не хочу осознавать себя использующим компьютер, я хочу осознавать себя делающим дело».
Настало время нам перейти грань мышления основанного на экранах. Потому что, когда мы думаем в экранах, мы создаем дизайн основываясь на модели, которая по своей сути неестественна, бесчеловечна, и снижает степень удовлетворенности. Нужен большой талант, деньги и время, чтобы сделать эти системы хоть немного удобнее, и, не смотря на все приложенные усилия, программы, к сожалению, улучшаются только после основательной переделки.
Но есть лучший путь: Без Интерфейсный [БИ]. Эта методология дизайна, которая ставит своей целью создать радикально простое технологическое будущее без цифровых интерфейсов. Следуя трем простым принципам, мы сможем создавать дизайн умных, более удобных систем, которые сделают нашу жизнь лучше.
Принцип 1: Откажитесь от интерфейса в пользу естественного процесса.
Недавно некоторые автомобильные компании разработали свои приложения для смартфонов, которые позволяют открыть дверь автомобиля. Обычно фича разблокировки работает следующим образом:
- Водитель подходит к машине
- Достает свой смартфон из сумочки
- Включает телефон
- Проводит по экрану для разблокировки
- Вводит пароль в телефон
- Пролистывает море иконок пытаясь найти нужное приложение
- Нажимает иконку нужного приложения
- Ждет загрузки приложения
- Смотрит в приложение и пытается разобраться (или помнит) как оно работает
- Определяется с тем в какое меню лучше зайти, чтобы открыть дверь и нажимает его
- Нажимает на кнопку разблокировки двери
- Дверь разблокируется
- Она открывает дверь машины
Тринадцать шагов спустя она наконец смогла попасть в свой автомобиль.
Приложение заставляет водителя пользоваться ее телефоном. Ей нужно изучать новый интерфейс. Это новое взаимодействие разработано в последовательности угодной компьютеру, а не человеку.
Если мы исключим ПИ, то останется всего три естественных шага.
- Водитель подходит к машине;
- Дверь машины разблокируется;
- Она открывает дверь машины.
Все остальное помимо этих трех шагов не заслуживает одобрения.
Звучит безумно? Хорошо, вот как было решено компанией Мерседес-Бенц в 1999. Посмотрите первые 22 секунды этой невероятно толковой (но абсолютно не привлекательной) демонстрации:
Спасибо, Крис.
Проведя рефрейминг от конструкционных ограничений разрешения айфона в пользу нашей естественной последовательности действий, Мерседес создал невероятно интуитивный и элегантный доступ к машине. Машина чувствует, что ключ поблизости, и дверь открывается без лишних дополнительных действий.
Это хорошее дизайн-мышление. Действительно: в решении обыденных задач, лучший интерфейс — отсутствие интерфейса.
Другой пример.
Несколько компаний, включая Гугл, разработали приложения для смартфонов, которые позволяют пользователям платить продавцам с помощью НФСи. Вот как это работает:
- Покупатель заходит в лавку;
- Заказывает сэндвич;
- Достает смартфон из кармана;
- Включает телефон;
- Проводит по экрану для разблокировки;
- Вводит пароль в телефон;
- Пролистывает море иконок пытаясь найти приложение Гугл Воллет;
- Нажимает иконку нужного приложения;
- Ждет загрузки приложения;
- Смотрит в приложение и пытается разобраться (или помнит) как оно работает;
- Определяется с тем в какое меню лучше зайти, чтобы найти свои кредитные карты подключенные к Гугл Воллет. В данном примере «типы платежей»;
- Пролистывает экраны, чтобы найти нужную кредитную карту;
- Нажимает на выбранную кредитную карту;
- Находит НФСи-считыватель возле кассы;
- Прикладывает свой смартфон к НФСи-считывателю для оплаты;
- Садится и кушает свой сэндвич.
Если мы исключим ПИ, мы вновь получим всего три естественных шага:
- Покупатель заходит в лавку;
- Заказывает сэндвич;
- Садится и кушает свой сендвич.
Заказывать еду у человека за стойкой регистрации — естественное взаимодействие. И этого достаточно, чтобы заплатить с помощью Авто Таб в Оплате-со-Сквер. Посмотрите начиная с 2:08.
Авто Табу в Оплате-со-Сквер конечно поначалу требуется немного ПИ. Но благодаря «фоновому» опеределению местоположения, пользователь не взаимодействует с ПИ, и может просто выполнить свою естественную последовательность действий.
Как объяснял выше Джек Дорси из Сквер: «НФСи это просто нечто другое, что вам приходится делать. Это другие действия, которые вам нужно выполнять. И по сути эти действия не свойственны для человека: провести устройством вокруг другого устройства и ждать гудка. Это даже по ощущениям не правильно».
Принцип 2: Используйте компьютеры вместо того чтобы обслуживать их.
Отсутствие ПИ означает, что машины должны помогать нам вместо того чтобы мы приспосабливались под них.
В ПИ мы сталкиваемся и неестественными методами взаимодействия, которые смоделированы под нужды компьютера. Мы вынуждены управлять сложными базами данных, чтобы получить простую информацию. Мы должны помнить бесчисленные пароли с такими правилами, как одна заглавная буква, два числа и знак пунктуации. И что еще более важно, мы постоянно отдаляемся от тех вещей, которыми бы хотели заниматься на самом деле.


Запрос пароля в Виндоуз 2000.
Работая по принципу Без ПИ, дизайн фокусируется на ваших потребностях. Здесь нет интерфейса ради самого интерфейса. Вместо этого компьютеры обслуживают вас.
Дверь вашей машины разблокируется, когда вы подойдете к ней. Ваш телевизор включится на тот канал, который вы хотите смотреть. Ваш будильник сам настроит себя и даже разбудит вас ровно во время фазы быстрого сна.
Даже ваша машина даст вам знать когда что-то не в порядке:
Когда мы отбрасываем экранно-зависимое мышление, мы разрабатываем дизайн исключительно ради потребностей человека. В конце концов хороший дизайн взаимодействия состоит не из хороших экранов, он состоит из хороших взаимодействий.
Принцип 3: Создавайте системы, которые адаптируются под людей.
Я знаю: вы прекрасны. Вы уникальный, невероятно сложный индивидуум, преисполненный личными интересами и желаниями.
Поэтому разработать индивидуально для вас отличный ПИ очень трудно. Для этого нужны сведущие руководители, серьезные исследования, глубокая проницательность… скажем прямо — это не простое испытание.
Так почему же компании тратят миллионы долларов просто ради того чтобы создавать неестественные по своей сути интерфейсы выясняя, что же для вас естественно? И что еще более удивляет: зачем они продолжают так поступать когда ПИ зачастую не соответствуют ожидаемым показателям удовлетворенности?
Вспомните, когда вы впервые подписались на Гмейл. Однажды, когда вы открыли для себя такие инновационные фичи, как просмотр обсуждений, вы были сильно впечатлены. Но со временем показатель удовлетворенности снизился. Интерфейс устарел.


К сожалению из всех возможных решений проблемы Гугл выбрал самый банальный вариант следующего витка развития, заставив своих дизайнеров и инженеров потратить невероятное количество времени и усилий на редизайн. И после того как они это сделают вы столкнетесь с болезненным обучением тому как взаимодействовать с новым интерфейсом; некоторые вещи станут работать лучше, а некоторые хуже.
В отличие от них, БИ-системы наоборот фокусируются на вас. Эти системы не привязываются к экранам, но вместо этого способны органично и быстро расти в соответствии с вашим потребностями.
Поговорим к примеру о Клубе Транк.
Это стартап посвященный моде.
Они позиционируют себя не как сервис, компанию-разработчика или апп-мейкера. Это важная установка, которая утеряна сегодня большинством стартапов. Это значит, что они служат людям, а не экранам.
И раз уж мы собрались поговорить о Клубе Транк, я упомяну о некоторых похожих: Бомбфель, Анскрафф, Свэг оф зе Манс и Мэн Пакс.
После авторизации в Клубе Транк, у вас будет вступительный диалог со стилистом. Затем они отправят вам первую партию одежды. Если она вам нравится — оставляете, если же нет — возвращаете назад. Учитывая то, что вы оставляете, а что возвращаете Транк Клуб узнает о вас все больше и больше предлагая с каждым разом более удачные варианты.
Падает ли показатель удовлетворенности пользователей с течением времени? Нет, удовлетворенность растет.
 
Без громоздкого ПИ сайту проще становиться все более и более релевантными. Для моды лучший интерфейс — это отсутствие интерфейса.
Другая компания фокусирующаяся на адаптации под ваши потребности — это Нест.
Когда я впервые увидела Нест, мне показалось что они просто нахлобучили интерфейс на термометр и назвали это «инновацией».
Со временем необходимость пользоваться интерфейсом Нест минимизируется.
Что самое удивительное в термостате Нест, это то, что он не хочет обладать ПИ.
Нест изучает вас. Он отслеживает, когда вы просыпаетесь, какую температуру вы предпочитаете в течение дня. Нест серьезно поработали над тем, чтобы исключить потребность в своем интерфейсе благодаря наблюдению за вами.
Помоему я где-то уже слышал это ...
Основание БИ было положено многочисленными членами дизайн-сообщества.
В 1988 Марк Вейзер из Ксерокс ПАРК придумал «повсеместные вычисления расчеты». В 1995 это стало частью его абстрактной модели в Калм Технолоджи:
«Влияние технологий усилится многократно, поскольку они встроены в материю повседневной жизни. По мере развития технологии будут становиться все более встраиваемыми и незримыми, они успокоят нашу жизнь, удалив неприятности, сохранив при этом нашу связь с тем, что действительно важно.»
В 1998 Дональд Норман написал свой «Незримый компьютер». С сайта издателя:
«… Норман показывает, почему компьютер так трудно использовать и почему эта сложность является основополагающей в его природе. Единственный ответ, говорит Норман, это начать заново развивать информационные устройства, которые соответствуют потребностям людей и их жизни.»
В 1999 Кевин Эштон выступил с речью «интернет вещей». Вот его слова:
«Будь у нас компьютеры, которые бы знали все, что можно только знать о вещах, то используя данные, которые они собрали без нашей помощи, мы смогли бы отследить и просчитать все, и значительно бы сократили расходы, потери и издержки.»
Сегодня у нас есть фактически все необходимые технологии для достижения большинства этих целей.
В этом году, Амбер Кейс рассказал о предвосхищенном Вейзером фоновом определении местоположения.
Мы многого можем достичь уже сегодня даже с самыми базовыми инструментами.