Прочитав посты Полезные штуки для iOS разработчиков #1 от Coder89 и Полезные штуки для iOS разработчика #2 от SeriiZ, решил собрать «полезные штуки» для дизайнеров пользовательского интерфейса iOS приложений.
PSD шаблоны
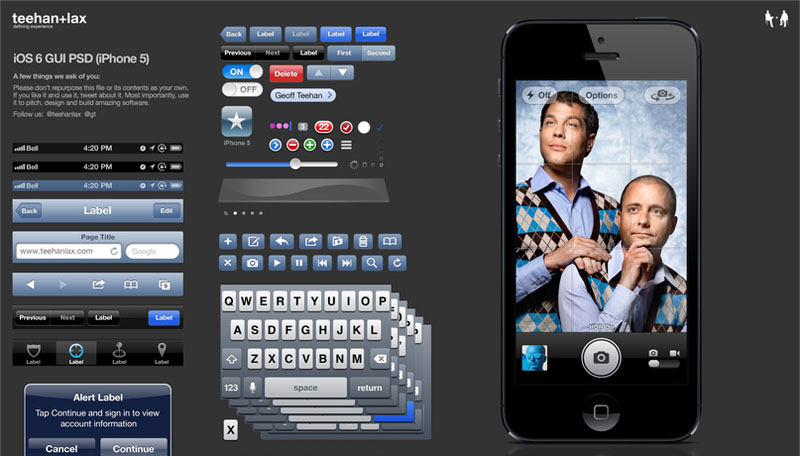
Хороший PSD шаблон с элементами GUI iOS6 для iPhone 5
Ссылка.

iOS 5 GUI PSD (iPhone 4S)
Ссылка

iPhone 4S PSD by Zandog
Ссылка

iOS GUI Elements
Ссылка
iPad GUI PSD
Ссылка

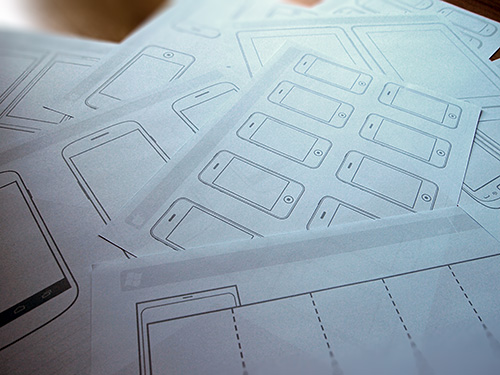
Sketch шаблоны — для любителей рисовать интерфейс на бумаге
Отличный Sketch-шаблон
Ссылка

Еще одна заготовка для любителей рисовать карандашом
Ссылка
iPad Idea Sheet
Ссылка
iPad wireframe templates
Ссылка
Sneakpeekit Mobile Sketchsheets
Ссылка
Наборы для программы OmniGraffle
iOS Design Stencils for OmniGraffle — набор UI элементов для программы OmniGraffle
Ссылка
ZURB — набор UI элементов для OmniGraffle
Ссылка
Ultimate iPhone Stencil — набор элементов для OmniGraffle
Ссылка
Mobile — iPhone — набор UI элементов для OmniGraffle
Ссылка
iPad Stencil for Omnigraffle — набор UI элементов для iPad
Ссылка
Наборы иконок для меню
iPhone App Dev Icons Set
Ссылка
glyphish Icons Set for Mobile App
Ссылка
Еще один набор иконок для Menu Bar
Ссылка
P.S. Главной полезной штукой должен быть Apple iOS Human Interface Guidelines
UPD 1:
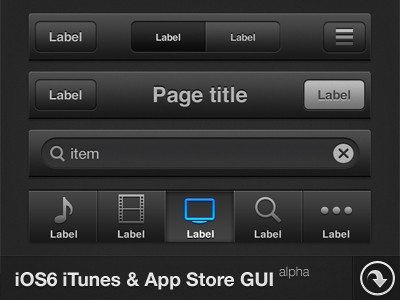
PSD шаблон iOS 6 iTunes/App Store (добавил egormerkushev)
Ссылка

UPD 2:
Шаблон иконки для ваших приложений от egormerkushev
Ссылка
Описание