Новые полезные штуки для веб-дизайнеров за первую половину декабря 2012. Прошлый месяц: ноябрь. Во все подобные топики буду добавлять тег "новое для веб-дизайнера"
Weavly — бесплатный онлайн-сервис для удобного создания роликов из видео, аудио и gif-картинок.

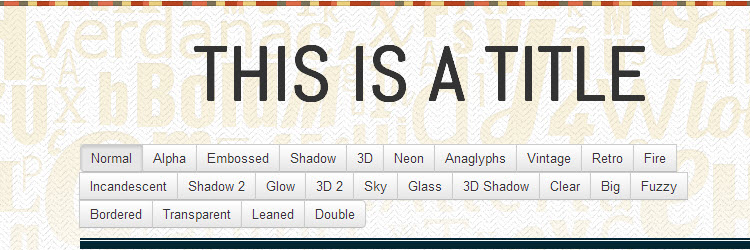
Best Web Fonts — очень удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.

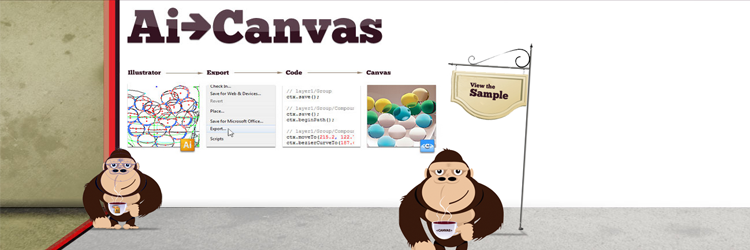
Ai -> Canvas — сервис для экспорта изображений из Adobe Illustrator в HTML5 Canvas.

Method Draw — простой, но функциональный онлайн-инструмент для создания SVG-графики.

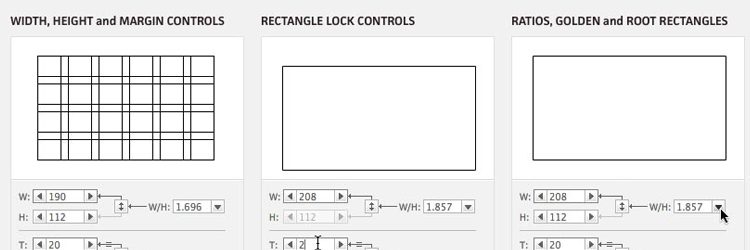
Cedvel — онлайн-сервис для создания собственных сеток.

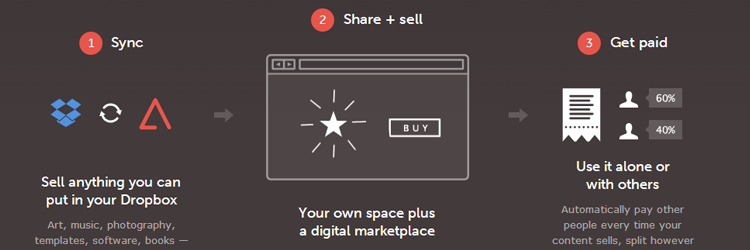
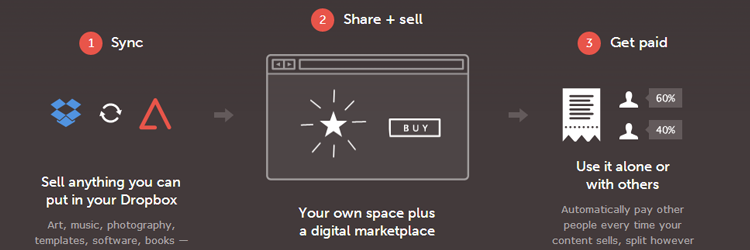
Artery — простой способ продажи любых цифровых товаров через Dropbox-аккаунт.

POP — интересное приложение для айфона, которое умеет переводить прототипы интерфейса, нарисованные на бумаге, в удобный цифровой вид.

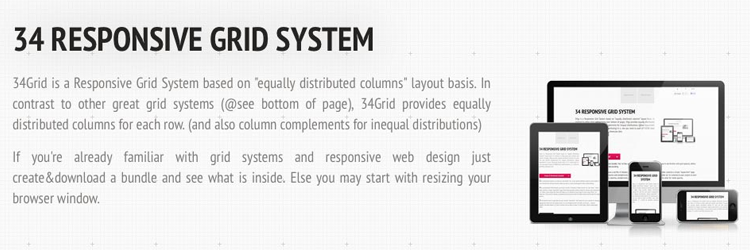
34Grid — новая сетка для адаптивного дизайна, достойная внимания.

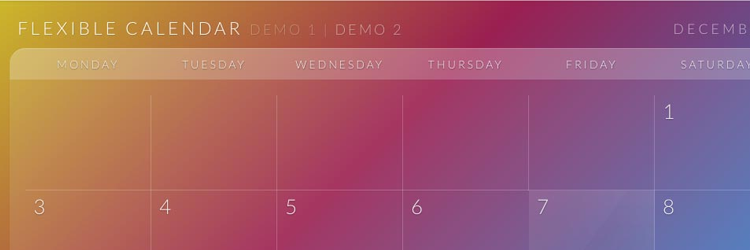
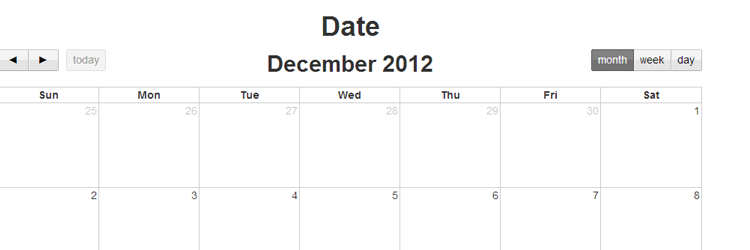
Calendario — впечатляющий календарь.

Fullscreen pageflip layout — плагин, с помощью которого можно страницы сайта листать как книжные.

Стилизация выпадающих списков от Codrops.

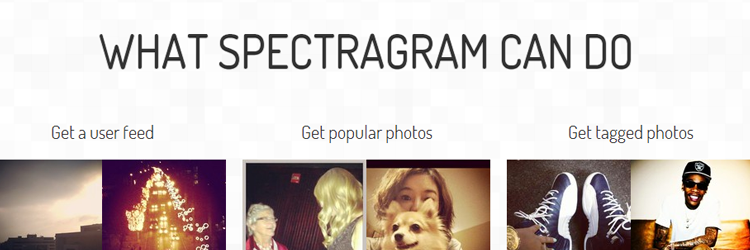
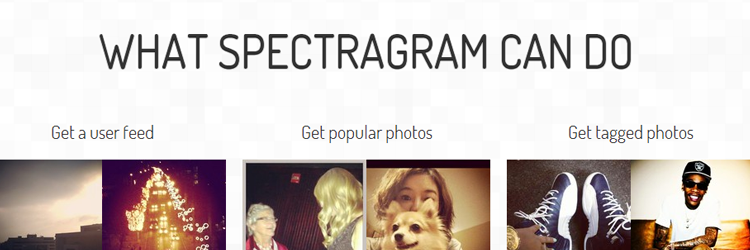
Spectragram — плагин, умеющий создавать фид из инстаграм-фотографий через API.

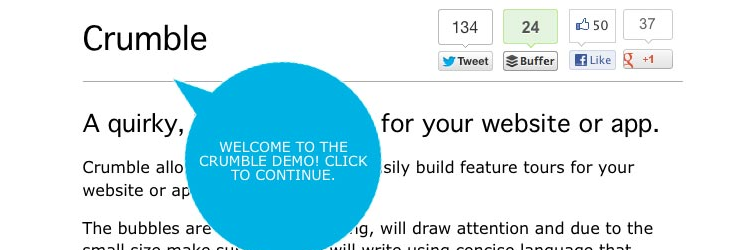
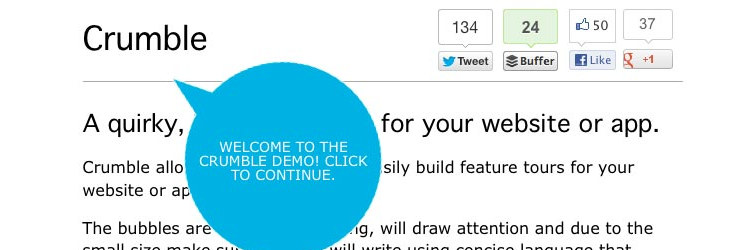
Crumble — плагин, использующий grumble.js, для создания тура по сайту в виде подсказок.

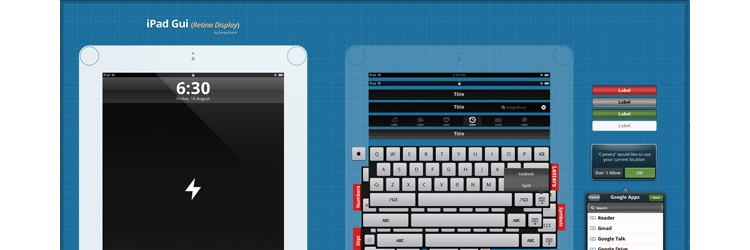
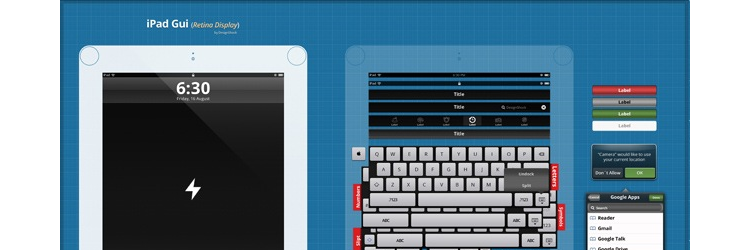
Ну очень крутой пак Ipad GUI в PSD, оптимизированный под ретину.

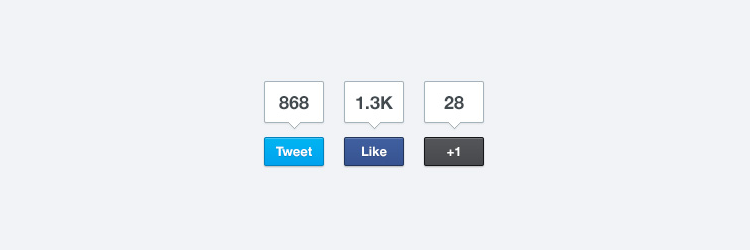
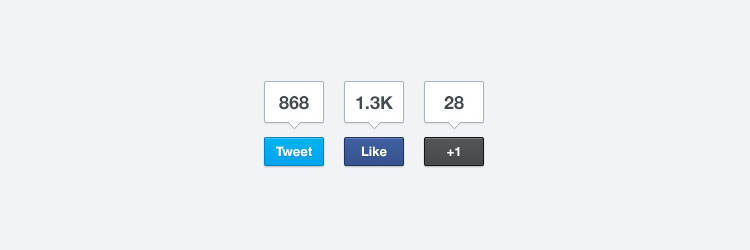
Отличные sharing-кнопки от Premium Pixels.

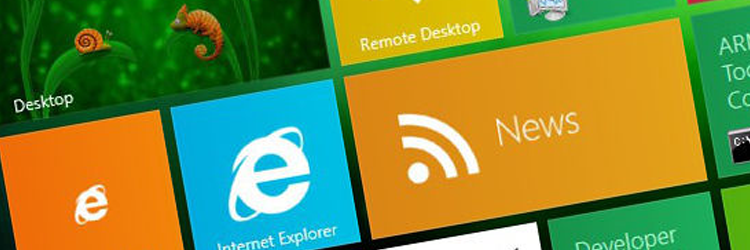
Подборка ресурсов для создания дизайна в стиле Metro UI.

CSS-заготовка для создания календаря.

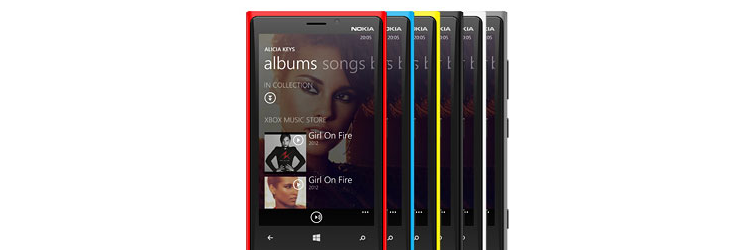
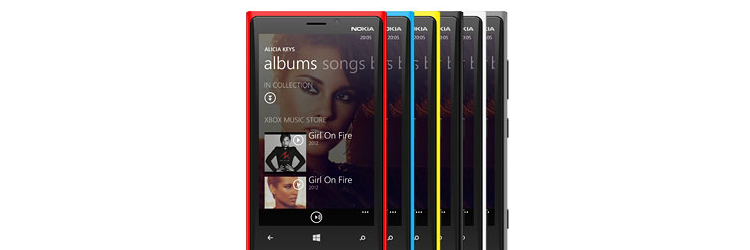
Мокапы смартфона Nokia Lumia 920.

Сервисы и инструменты
Weavly — бесплатный онлайн-сервис для удобного создания роликов из видео, аудио и gif-картинок.

Best Web Fonts — очень удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.

Ai -> Canvas — сервис для экспорта изображений из Adobe Illustrator в HTML5 Canvas.

Method Draw — простой, но функциональный онлайн-инструмент для создания SVG-графики.

Cedvel — онлайн-сервис для создания собственных сеток.

Artery — простой способ продажи любых цифровых товаров через Dropbox-аккаунт.

POP — интересное приложение для айфона, которое умеет переводить прототипы интерфейса, нарисованные на бумаге, в удобный цифровой вид.

34Grid — новая сетка для адаптивного дизайна, достойная внимания.

jQuery-плагины
Calendario — впечатляющий календарь.

Fullscreen pageflip layout — плагин, с помощью которого можно страницы сайта листать как книжные.

Стилизация выпадающих списков от Codrops.

Spectragram — плагин, умеющий создавать фид из инстаграм-фотографий через API.

Crumble — плагин, использующий grumble.js, для создания тура по сайту в виде подсказок.

Бесплатные плюшки
Ну очень крутой пак Ipad GUI в PSD, оптимизированный под ретину.

Отличные sharing-кнопки от Premium Pixels.

Подборка ресурсов для создания дизайна в стиле Metro UI.

CSS-заготовка для создания календаря.

Мокапы смартфона Nokia Lumia 920.