Реестр плагинов jQuery уже давным давно успел превратиться в кладбище. За последние несколько лет по нему стало страшно перемещаться, на могилах некогда популярных библиотек перестали читаться имена, и лишь порывы холодного ветра и странные тени, мелькающие между мраморных плит, могли ожидать случайного путника, на свое несчастье выбравшего дорогу через этот ресурс.
К счастью, царствию уныния и страха пришел конец. Встречайте переродившийся, красивый и удобный, полезный, логичный и пригодный к использованию Реестр Плагинов jQuery
.
Вслед за недавним обновлением ресурса с документацией, мы имеем целиком новый plugins.jquery.com, который до сегодняшнего дня вызывал лишь жалость.

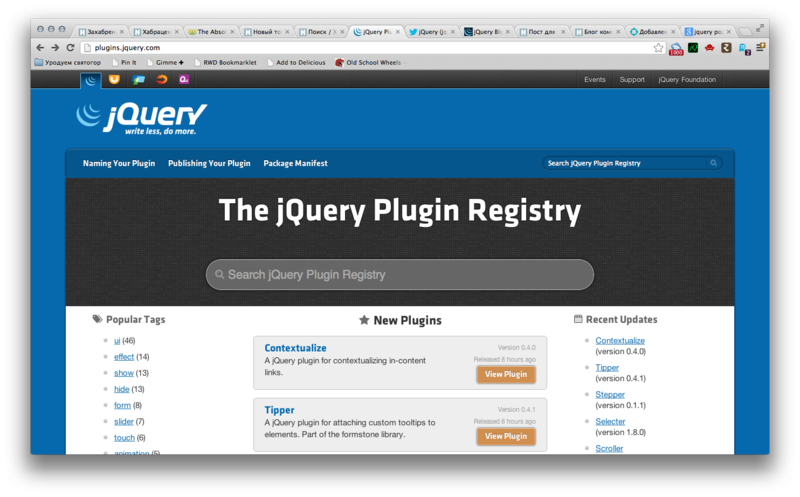
Страницы сайта получили новый дизайн. Он стал просторнее, чуточку светлее (хотя общая мрачность уходить не торопится), но главное — с его помощью стало гораздо проще находить интересные плагины и определять их душевное здоровье.

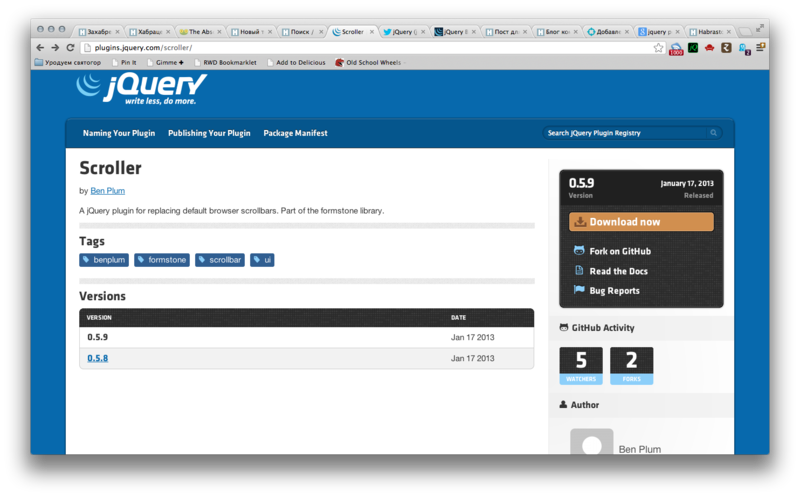
Профиль плагина содержит информацию об авторе и релизах, ссылки на документацию и репозиторий, а также он способен рассказать об активности и актуальности разработки. Если кто-то не знаком со спецификой, поясняю: если релизов много, последний из них недавно, а за репозиторием следят и активно его форкают, то он точно кому-то, кроме хозяина, да пригодился.
На скриншоте выше отображен плагин с «5 watchers» и «2 forks» — уже лучше, чем ничего. Хотя по остальной информации пока сложно что-то судить, т.к. все релизы на портале начинают свой отсчет с 17.01.2013.
Команда поработала над порталом не только внешне. Сместилась основная идея. Публиковать плагины и работать над ними совместно стало гораздо проще. Если раньше нужно было отправлять свой код на одобрение, а его публикация была сугубо закрытым действом (из-за чего, отчасти, проекты и умирали в безызвестности), то сейчас все проще и прозрачнее.
Это было достигнута за счет принятия трех соглашений: об именовании плагина, о публикации и об упаковке.
Плагины теперь не хранятся непосредственно на ресурсе. Они собираются и раздаются прямо из репозитория, путем добавления обычного git-тега. В качестве платформы для хранения репозитория пока используется GitHub, но в официальном анонсе было сказано, что список ресурсов, с которыми интегрирован Реестр, будет расширяться. Кстати, Вы можете оказать помощь в этом процессе — исходный код всех ресурсов был открыт, а команда в своем блоге предлагает Вам присоединиться к разработке.
Был описан манифест пакета с плагином, из которого будет автоматически собираться его страница на ресурсе. Он содержит в себе обязательную информацию — название, версию, заголовок, имя автора, зависимости и лицензию, а также некоторые опциональные поля.
Я надеюсь, что ночные кошмары больше не будут мучать никого из пользователей jQuery, популяция галерей и слайдеров перестанет увеличиваться, а обновленный plugins.jquery.com станет чем-то вроде rubygems.org (или The Ruby Toolbox, как подсказывают в комментариях)для языка ruby и будет способствовать естественной эволюции хороших библиотек и погребению (с соответствующими почестями) плохих.
Хочу напомнить, что в бочке меда еще обнаружится десяток-другой ложек дегтя, а потому не забывайте сообщать об ошибках и высказывать предложения — теперь это полноценный OpenSource проект, управляемый сообществом.
К счастью, царствию уныния и страха пришел конец. Встречайте переродившийся, красивый и удобный, полезный, логичный и пригодный к использованию Реестр Плагинов jQuery
.
Вслед за недавним обновлением ресурса с документацией, мы имеем целиком новый plugins.jquery.com, который до сегодняшнего дня вызывал лишь жалость.
Редизайн

Страницы сайта получили новый дизайн. Он стал просторнее, чуточку светлее (хотя общая мрачность уходить не торопится), но главное — с его помощью стало гораздо проще находить интересные плагины и определять их душевное здоровье.

Профиль плагина содержит информацию об авторе и релизах, ссылки на документацию и репозиторий, а также он способен рассказать об активности и актуальности разработки. Если кто-то не знаком со спецификой, поясняю: если релизов много, последний из них недавно, а за репозиторием следят и активно его форкают, то он точно кому-то, кроме хозяина, да пригодился.
На скриншоте выше отображен плагин с «5 watchers» и «2 forks» — уже лучше, чем ничего. Хотя по остальной информации пока сложно что-то судить, т.к. все релизы на портале начинают свой отсчет с 17.01.2013.
Изменения в механике
Команда поработала над порталом не только внешне. Сместилась основная идея. Публиковать плагины и работать над ними совместно стало гораздо проще. Если раньше нужно было отправлять свой код на одобрение, а его публикация была сугубо закрытым действом (из-за чего, отчасти, проекты и умирали в безызвестности), то сейчас все проще и прозрачнее.
Это было достигнута за счет принятия трех соглашений: об именовании плагина, о публикации и об упаковке.
Публикация
Плагины теперь не хранятся непосредственно на ресурсе. Они собираются и раздаются прямо из репозитория, путем добавления обычного git-тега. В качестве платформы для хранения репозитория пока используется GitHub, но в официальном анонсе было сказано, что список ресурсов, с которыми интегрирован Реестр, будет расширяться. Кстати, Вы можете оказать помощь в этом процессе — исходный код всех ресурсов был открыт, а команда в своем блоге предлагает Вам присоединиться к разработке.
Package Manifest
Был описан манифест пакета с плагином, из которого будет автоматически собираться его страница на ресурсе. Он содержит в себе обязательную информацию — название, версию, заголовок, имя автора, зависимости и лицензию, а также некоторые опциональные поля.
Заключение
Я надеюсь, что ночные кошмары больше не будут мучать никого из пользователей jQuery, популяция галерей и слайдеров перестанет увеличиваться, а обновленный plugins.jquery.com станет чем-то вроде rubygems.org (или The Ruby Toolbox, как подсказывают в комментариях)для языка ruby и будет способствовать естественной эволюции хороших библиотек и погребению (с соответствующими почестями) плохих.
Хочу напомнить, что в бочке меда еще обнаружится десяток-другой ложек дегтя, а потому не забывайте сообщать об ошибках и высказывать предложения — теперь это полноценный OpenSource проект, управляемый сообществом.