Привет, всем!
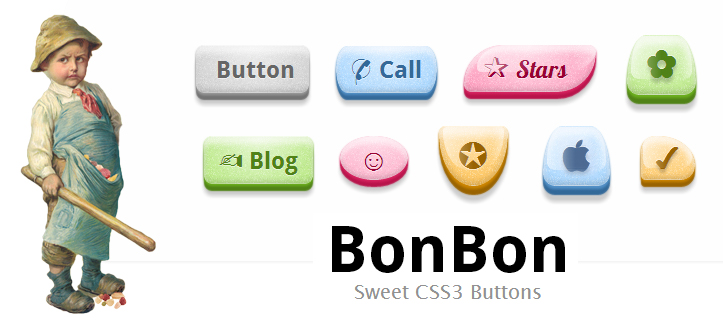
Пытливость ума (да и не только) заставляет искать новые и лучшее решения в том или ином направлении. Это и привело меня на страницы блога некого @simurai. Возможно, кто-то уже знаком с наработками товарища «Самурая», с остальными же хочу просто поделиться интересными идеями псевдо-японского гуру. В этой статье хочу рассмотреть один из его проектов: BonBon — Sweet CSS3 Buttons (по желанию читателей, другие работы автора будут преданы вниманию в последующих статьях). Начальная цель: создание CSS-кнопок, которые приятно смотрятся, имеют гибкую настройку, и в это же время будут иметь максимально простую разметку.

Автор старался вложить в идею максимальную простоту в использовании, без «многабукав»; элементарный пример финальной реализации (Demo):

Также Вы можете изменить внешний вид за счет добавления к кнопке парочки классов, например: оранжевую окраску и глянцевый блеск (Demo):

Если вы хотите добавить иконку, для большей ассоциативности веб-элемента, вы можете использовать HTML5-атрибут, наподобие этого: data-icon=«S». Это позволяет использовать Unicode-символы, иконочные шрифты и многие др.
Данный CSS-код добавляет иконку перед содержимым кнопки, что позволяет сохранить семантическую разметку и изменять иконки, без редактирования CSS-стилей (Demo):

Если добавить к нашим кнопкам атрибут role=”button” и использовать TabIndex, мы можем делать их активными и выделять поочередно. Или же — если вы используете тег
:before
Пытливость ума (да и не только) заставляет искать новые и лучшее решения в том или ином направлении. Это и привело меня на страницы блога некого @simurai. Возможно, кто-то уже знаком с наработками товарища «Самурая», с остальными же хочу просто поделиться интересными идеями псевдо-японского гуру. В этой статье хочу рассмотреть один из его проектов: BonBon — Sweet CSS3 Buttons (по желанию читателей, другие работы автора будут преданы вниманию в последующих статьях). Начальная цель: создание CSS-кнопок, которые приятно смотрятся, имеют гибкую настройку, и в это же время будут иметь максимально простую разметку.

Разметка:
Автор старался вложить в идею максимальную простоту в использовании, без «многабукав»; элементарный пример финальной реализации (Demo):
<a href="#" class="button">Label</a>

Также Вы можете изменить внешний вид за счет добавления к кнопке парочки классов, например: оранжевую окраску и глянцевый блеск (Demo):
<a href="#" class="button orange glossy">Label</a>

Иконки:
Если вы хотите добавить иконку, для большей ассоциативности веб-элемента, вы можете использовать HTML5-атрибут, наподобие этого: data-icon=«S». Это позволяет использовать Unicode-символы, иконочные шрифты и многие др.
.button:before {
content: attr(data-icon);
}
Данный CSS-код добавляет иконку перед содержимым кнопки, что позволяет сохранить семантическую разметку и изменять иконки, без редактирования CSS-стилей (Demo):
<a href="" class="button orange glossy" data-icon=""> Label</ a>

Доступность:
Если добавить к нашим кнопкам атрибут role=”button” и использовать TabIndex, мы можем делать их активными и выделять поочередно. Или же — если вы используете тег
, вы можете применять атрибут "disabled" для блокирования кнопки от нажатий (Demo).

Внешний вид:
Автор пытался избежать использования каких-либо изображений при верстке, но как он сам пишет - «не удержался» и добавил PNG-картинку - для шума. Остальное же все - представляет собой сочетание элементов CSS3: text-shadows, box-shadows, gradients и borders. Это позволяет легко изменять размеры кнопок, сохраняя их начальный вид, пропорции и четкость, при этом не теряя возможности изменять их форму: morphing (Demo).

Border-radius – не всегда должен быть круглым, мы его может выгнуть в более овальную форму, используя дополнительный набор точек, прописывая его через "/"
border-radius: 5em / 2em;
border-radius: .4em .4em 2em 2em / .4em .4em 3em 3em;
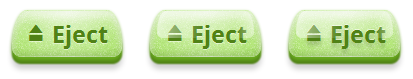
Я пытался имитировать различные материалы: "матовые", "глянцевые" и "стекло". Результаты вы можете оценить сами (Demo):

Глянцевая форма создается с помощью селектора :after с градиентом фона на вершине
Ради фокуса, можно попробовать применить HTML5-атрибут contenteditable="true", в результате чего получаем забавную редактируемую кнопку (Demo):

Гибкость:
Все выше описанные эксперименты, можно представить в виде такого вот "мануального" списка (здесь все дополнительные имена классов, с которыми вы можете поиграть самостоятельно, использую Firebug или другую оснастку):
- Color: orange, pink, blue, green, transparent
- Font: serif
- Material: glossy, glass
- Size: xs, xl
- Shape: round, oval, brackets, skew, back, knife, shield, drop, morph
- Icon only: icon
- Disabled: disabled
:after
Данный материал - это всего лишь демо-версия, которая не предназначена для использования на рабочих проектах. Не все браузеры поддерживают данное решение. Целью разработки было - показать пару методов по использованию некоторые из новых функций CSS3/HTML5
(c) simurai
Demo: lab.simurai.com/buttons/
Source: github.com/simurai
Как итог предлагаю обсудить концепт в принципе: предложения по улучшению, замечания по недостаткам, конструктивная критика (без "а чем bootstrap не угодил ....").
Также, прошу голосовать... Спасибо.Only registered users can participate in poll. Log in, please.
Как Вы считаете, стоит ли делать обзоры?
65.28% Да, делать обзоры на этого автора393
56.98% Да, делать обзоры на других авторов343
19.27% Нет, не интересно116
602 users voted. 126 users abstained.



