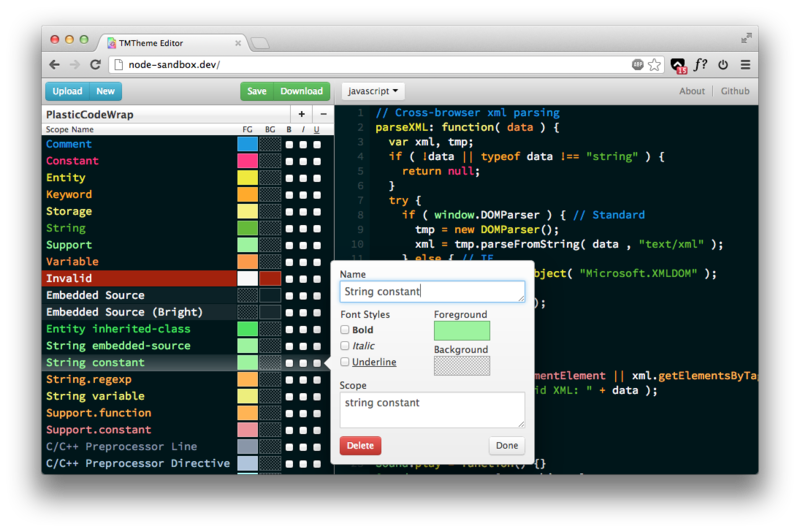
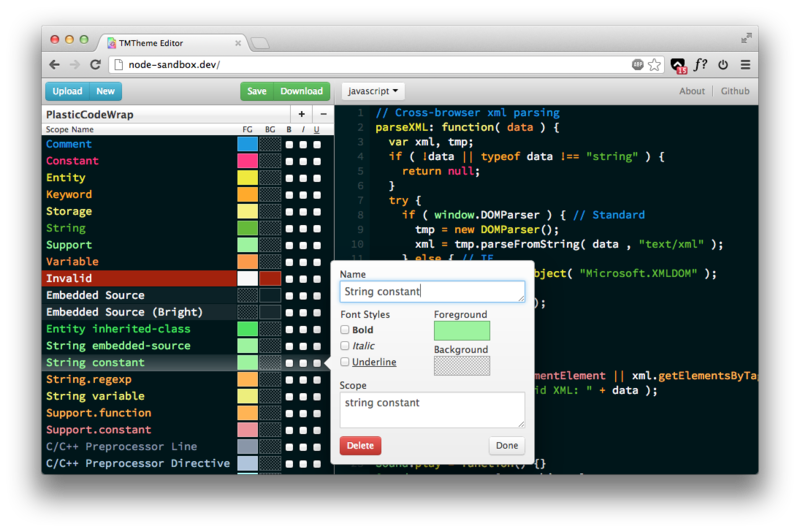
В середине октября 2012 года Allen Bargi (aziz) обратил своё внимание на Angular.js и работу новых HTML5 API-интерфейсов для работы с файлами в Chrome. Эксперимент затянулся и разросся в замечательный проект — TMTheme Editor. Являясь on-line приложением, редактор TMTheme позволяет создавать и редактировать визуальные темы для популярного нынче SublimeText, так же поддерживается совместимый по темам Textmate и другие редакторы.

Редактор содержит обширную коллекцию уже готовых стилей, они скрываются за кнопкой «Gallery». Так же поддерживается редактирование пользовательских стилей (кнопка Open или Drag&Drop), например из статьи про превращение Sublime Text 2 в Notepad++. В своей работе редактор не использует сервер, все операции выполняются непосредственно в браузере, и файл для сохранения (кнопка Download) так же формируется полностью в браузере пользователя.
В настоящее время редактор работает только в свежих версиях Google Chrome, корректно предоставляющим для работы необходимые HTML5 API:
Сам редактор написан на coffeescript с использованием angular.js.
Код полностью открыт для добавления других редакторов и IDE: tmTheme-Editor на GitHub
Создать свой уникальный стиль можно по ссылке: http://tmtheme-editor.herokuapp.com/

ВНИМАНИЕ: Работает только в Google Chrome
Редактор содержит обширную коллекцию уже готовых стилей, они скрываются за кнопкой «Gallery». Так же поддерживается редактирование пользовательских стилей (кнопка Open или Drag&Drop), например из статьи про превращение Sublime Text 2 в Notepad++. В своей работе редактор не использует сервер, все операции выполняются непосредственно в браузере, и файл для сохранения (кнопка Download) так же формируется полностью в браузере пользователя.
В настоящее время редактор работает только в свежих версиях Google Chrome, корректно предоставляющим для работы необходимые HTML5 API:
- Blob constructing
- FileReader API
- fileWriter API
- filesystem API
- file saver API
- Drag and Drop API
Сам редактор написан на coffeescript с использованием angular.js.
Код полностью открыт для добавления других редакторов и IDE: tmTheme-Editor на GitHub
Создать свой уникальный стиль можно по ссылке: http://tmtheme-editor.herokuapp.com/