
Скорость все же имеет значение для интернет-магазинов. Два года назад мы проводили исследование по сайтам ведущих интернет-магазинов, банков и страховых. Результаты были не очень радостные, но примерно четверть сайтов можно было отнести к «быстрым». Сейчас мы решили повторить исследование, ведь если скорость подключения основной аудитории интенет-магазинов изменилась не сильно (все то же безлимитное с ограничение полосы пропускания в районе 5-10 Мбит/с), то количество мобильных пользователей заметно выросло (по последним измерениям, сейчас каждый четвертый пользователь использует смартфон для просмотра сайта). И было интересно узнать, какие критерии маркетинговая команда ведущих интернет-магазинов считает эффективными, за сколько секунд должен открываться успешный интернет-магазин.
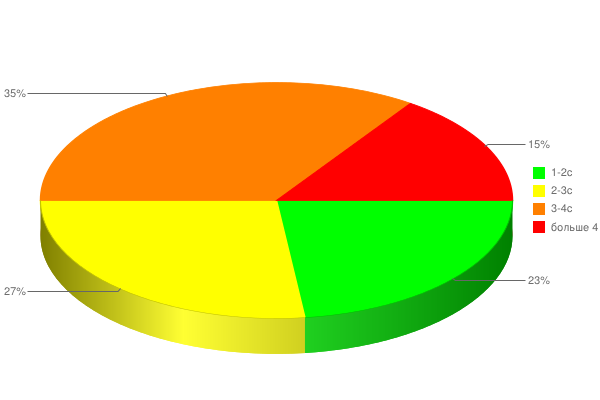
Как показало исследование, 85% интернет-магазинов открываются до 4 секунд, при этом 23% открываются до 2 секунд. Это гарантирует как минимальную зависимость эффективности сайта от скорости (скорость уже почти максимально высокая), так и хорошие показатели сайта для мобильных пользователей (сайт открывается достаточно быстро для них).
Методика
В течение недели для 26 интернет-магазинов из top100 проверялось время ответа со стороны сервера (без учета сетевых задержек) из 2 точек — Москва и Санкт-Петербург. А также замерялось время открытия главной страницы магазинов в браузере Google Chrome из Москвы и Санкт-Петербурга (событие onload). Измерение времени ответа сервера производилось с частотой раз в минуту, времени открытия страницы — раз в час. Все измерения проводились в течение недели, это обеспечивает точность порядка 1% для времени открытия и 0,02% для времени ответа сервера. Подключение тестирующих узлов к сети было ограничено 10 Мбит/с, то соответствовало средним показателям пользовательских компьютеров.
Для времени ожидания ответа со стороны сервера бралось не полное время соединения с сервером и загрузка ответа, а только ее часть, отвечающая непосредственно за ожидания ответа (в сетевой модели: DNS запрос — Соединение с сервером — Проверка SSL — Ожидание ответа — Загрузка ответа), уменьшенная на время пинга (почти всегда — это время Соединения с сервером), что давало именно серверные затраты на обслуживания запроса, а не реальное время соединения с ним из какой-либо географической точки.
По результатам измерений получилась следующие результаты и итоговая таблица (магазины отсортированы по среднему времени открытия сайта).
Распределение интернет-магазинов по времени открытия (в секундах)

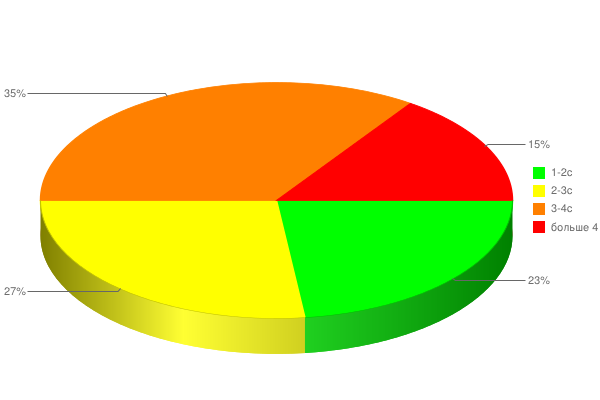
Распределение интернет-магазинов по времени открытия (в секундах)

Итоговая таблица
| Магазин | Время ответа сервера (мс) | Время загрузки сайта (с) |
|---|---|---|
| club-sale.ru | 30 | 0,77 |
| exist.ru | 22 | 1,57 |
| www.komus.ru | 233 | 1,69 |
| www.ozon.ru | 94 | 1,79 |
| www.wildberries.ru | 9 | 1,8 |
| www.eldorado.ru | 18 | 1,99 |
| www.mvideo.ru | 197 | 2,03 |
| www.aromat.ru | 57 | 2,06 |
| www.utkonos.ru | 210 | 2,4 |
| www.planetashop.ru | 464 | 2,78 |
| www.kupivip.ru | 14 | 2,88 |
| www.ulmart.ru | 275 | 2,9 |
| www.citilink.ru | 221 | 2,91 |
| www.pleer.ru | 85 | 3,08 |
| vasko.ru | 1444 | 3,1 |
| utinet.ru | 516 | 3,11 |
| holodilnik.ru | 535 | 3,37 |
| www.svyaznoy.ru | 9 | 3,63 |
| www.softkey.ru | 568 | 3,84 |
| www.otto.ru | 23 | 3,92 |
| www.vseinstrumenti.ru | 490 | 3,94 |
| www.digital.ru | 295 | 3,98 |
| www.mtonline.ru | 1250 | 4,59 |
| www.dostavka.ru | 135 | 5,57 |
| www.sotmarket.ru | 191 | 6,52 |
| www.boutique.ru | 225 | 10,21 |
Выводы
- Если вы разрабатываете успешный интернет-магазин (или развиваете с целью таковой создать), то основной критерий по времени открытия сайта — не более 4 секунд. Иначе более успешные конкуренты вас обойдут. При этом если два года назад распределение было скорее нормальное (было равное количество и быстрых и медленных)

то сейчас выделить какое-то «средне-хорошее» значение нельзя, 2 до 4 секунд времени открытия сайта тестируемые магазины распределены почти равномерно, с некоторыми «уплотнениями» в районе 3 секунд и 4 секунд. - Не все интернет-магазины в топе предназначены для высокой посещаемости (время ответа сервера более 200мс), часть из них однозначно испытывает проблемы при наплыве пользователей. Чтобы заранее избежать таких проблем можно использовать инструменты нагрузочного тестирования, например, Load Impact, хорошие результаты бесплатного теста до 50 пользователей гарантируют стабильную работу сайта до 10 000 пользователей в день (при среднем времени посещения не более 3 минут).
- Выделить какую-нибудь закономерность скорости сайта от оборота магазина не удается. Это только подтверждает основную гипотезу: если у вас сайт быстрый (загружается до 4 секунд), то все с продажами будет хорошо.
Дополнительная информация
Среди наиболее острых проблем производительности интернет-магазинов можно выделить следующие:
- Большое количество и размер изображений. Изображения составляют сейчас от 50% до 80% объема веб-страниц. В среднем, все изображения можно оптимизировать без потери качества на 10-15%.
- Большое количество различных доменов, используемых для загрузки объектов. Обычно это 2-4 основных домена сайта + 1-5 сторонних доменов (статистика, реклама). При увеличенной скорости канала каждый DNS-запрос обходится еще дороже, относительное время на DNS-запросы при загрузке сайта составляет уже 5-20%.
- Использование сторонних виджетов. Частично проблема у интернет-магазинов решена выносом загрузки всего, что не относится напрямую к содержанию сайта, за событие onload (так называемая отложенная загрузка объектов), но для большинства магазинов (в частности, именно поэтому boutique.ru в конце рейтинга) стороннее содержание (объекты) существенно замедляют скорость сайта. Время, уходящее на сторонние виджеты, может составлять до 50% от общего времени загрузки сайта.
Если сравнивать с западными параметрами качества, то там давно фигурирует цифра «до 2 секунд», и российские интернет-магазины успешно идут к этому показателю.
