Модуль OdinMonkey — часть движка IonMonkey, отвечающая за оптимизацию и компиляцию низкоуровневого Asm.js — 21 марта был включён в состав сборки Firefox Nightly. Что такое Asm.js? — это подмножество языка JavaScript, позволяющее программировать «на уровне ассемблера» — без динамической типизации и выделения памяти. В каком-то смысле Asm.js аналогичен технологии Google Native Client, только с обратной совместимостью — код, написанный по спецификации Asm.js, является корректным кодом JavaScript и будет выполняться на любом движке, только медленнее, чем при наличии OdinMonkey.
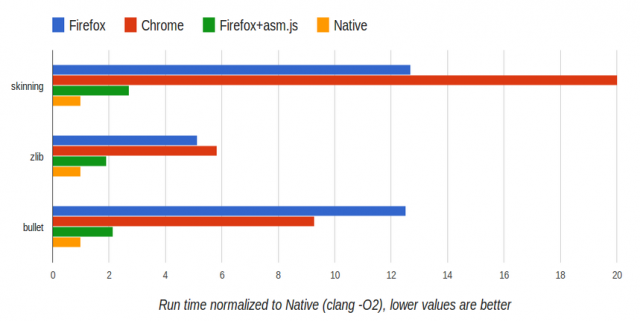
Asm.js позволяет в ряде случаев вплотную приблизиться к производительности нативного кода — программа на Си, скомпилированная в Asm.js, обычно работает всего вдвое медленнее оригинала:

Asm.js использует для указания типов редко используемые конструкции языка, наподобие "|0". Они подобраны так, чтобы не влиять на семантику выражений стандартного JavaScript, именно благодаря этому код Asm.js заработает в любом браузере уже сегодня, а завтра, если в нём появится поддержка «ассемблера JavaScript», просто начнёт выполняться раз в 10 быстрее. Вот пример кода на Asm.js:
Стандарт Asm.js и модуль OdinMonkey прежде всего обязаны своим существованием Люку Вагнеру, автору Emscripten — популярного компилятора из LLVM в JavaScript, который не раз упоминался на Хабре. Код, генерируемый этим компилятором, стал основой спецификации Asm.js. Кстати, ответы на часто задаваемые вопросы про Asm.js недавно перевёл хабраюзер Mithgol.
В данный момент OdinMonkey можно включить только в Firefox Nightly на платформах x86/x64 под десктопными ОС Windows и Linux, вскоре должна появиться поддержка MacOS X и ARM. Для включения надо установить флаг
Чтобы поближе познакомиться с Asm.js, можно начать с этой презентации и этой статьи. А продолжить можно, изучая официальную спецификацию.
Asm.js позволяет в ряде случаев вплотную приблизиться к производительности нативного кода — программа на Си, скомпилированная в Asm.js, обычно работает всего вдвое медленнее оригинала:

Asm.js использует для указания типов редко используемые конструкции языка, наподобие "|0". Они подобраны так, чтобы не влиять на семантику выражений стандартного JavaScript, именно благодаря этому код Asm.js заработает в любом браузере уже сегодня, а завтра, если в нём появится поддержка «ассемблера JavaScript», просто начнёт выполняться раз в 10 быстрее. Вот пример кода на Asm.js:
function foo(x, y) {
var x = x|0; // x имеет тип int
var y = +y; // y имеет тип double
return +(x * y); // функция возвращает double
}
Стандарт Asm.js и модуль OdinMonkey прежде всего обязаны своим существованием Люку Вагнеру, автору Emscripten — популярного компилятора из LLVM в JavaScript, который не раз упоминался на Хабре. Код, генерируемый этим компилятором, стал основой спецификации Asm.js. Кстати, ответы на часто задаваемые вопросы про Asm.js недавно перевёл хабраюзер Mithgol.
В данный момент OdinMonkey можно включить только в Firefox Nightly на платформах x86/x64 под десктопными ОС Windows и Linux, вскоре должна появиться поддержка MacOS X и ARM. Для включения надо установить флаг
javascript.options.experimental_asmjs в about:config. Так как Asm.js в первую очередь предназначен для автоматической генерации компиляторами, писать на нём код вручную не слишком удобно. В будущем команда Mozilla рассчитывает добавить поддержку более эргономичного низкоуровневого синтаксиса, например на основе Low-Level JavaScript. Чтобы поближе познакомиться с Asm.js, можно начать с этой презентации и этой статьи. А продолжить можно, изучая официальную спецификацию.