
Вступление
Чтобы уравновесить кислотно-щелочной баланс после моей предыдущей, скорей всего неудачной, с точки зрения зрительских симпатий, публикации и чтобы принести ресурсу больше пользы, чем вреда – я публикую новый туториал. В отличие от всех предыдущих уроков он будет короче и будет напоминать по длине вот эту статью. Скажу даже более, он будет ей вторить, словно подпевая вполголоса. Надеюсь нам удастся спеться и вместе мы выдадим слаженный дует. Там речь шла о блендинге тайлов – здесь же речь пойдет о самих тайлах. О создании тайлящейся текстуры на базе любой фотографии. Это базовые знания, еще базовей чем это может быть только изучение интерфейса пакета Photoshop. В случае если мой тенор будет фальшивить — гоните его долой.
Итак, главный вопрос сегодняшней ночи – как сделать качественную тайл-текстуру за 5 минут? Хороший вопрос я думаю, и на него вполне можно потратить 5-10 минут вашего времени. Возможно после этого для ваших собственных прототипов вы будете использовать оригинальные тайлы, созданные вашими руками, не тратя времени на поиск художника или текстурщика, который смог бы вам помочь. Заманчиво?
Первым делом находим удовлетворяющую вас фотографию из тех, что не имеет копирайта (как правило на полях или по центру изображения). Внимательно следите за этим, потому что игровая индустрия богата курьезными ситуациями и эта далеко не последняя из могущих произойти с вами. Хотя. Что может быть веселее забыть в пред-релизной версии текстурной даты текстуру от игры Unreal Tournament? И такое случалось. Правда я не видел на лицах людей улыбок и не слышал их радостного смеха.
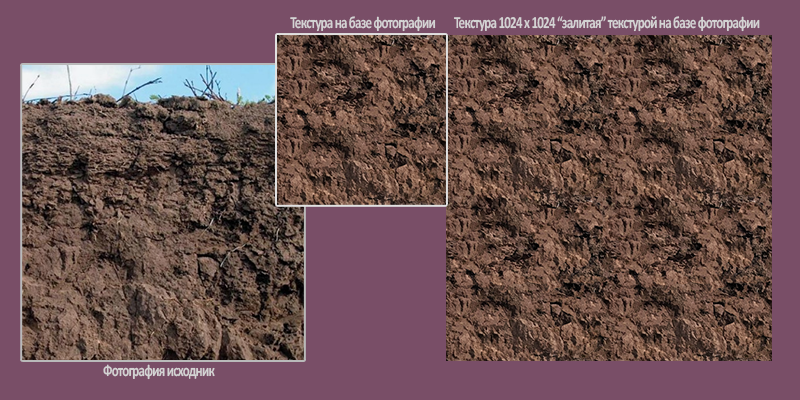
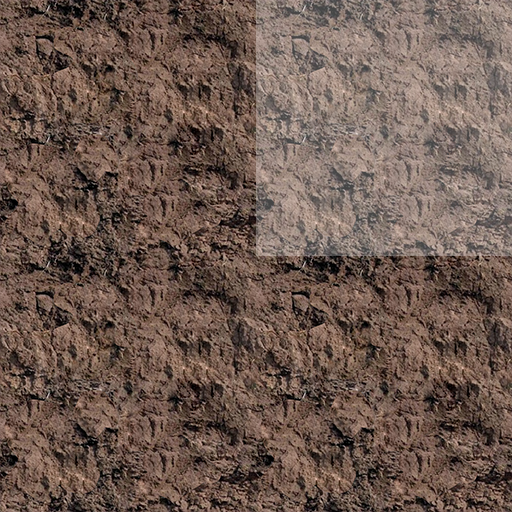
Приступим. 5 минут. Все по честному. Ваш процесс обучения займет немногим больше. Вы получите из фотографии слева — тайловую текстуру справа. Уже классически все это будет подано с соусом из юмора и маленькими мини-индустриальными-историями.

Я взял эту фотографию из реферата Ольги Васильевны Кузьминой. Не слишком большая и содержит все грядущие проблемы с которыми может столкнуться человек изготовляющий тайл-текстуры (или тайловые текстуры, или просто «тайлы»). Во-первых, она маленькая. Во-вторых – есть небо. В третьих, фактура не равномерна, что может привести к возникновению периодического рисунка при многократном повторе.
Нормализация текстуры (Texture Normalize)
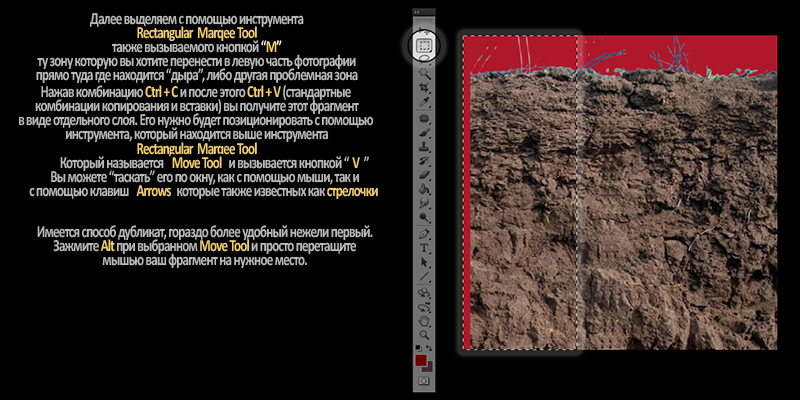
И если с первым – мы смиримся, то второе требует некоего разрешения. Давайте приведем будущий тайл к удобоваримому виду. Хотя бы избавимся от неба, чтобы почва была более или менее равномерной. Это можно сделать двумя способами. Классическим выделением через рамку с помощью инструмента Rectangular Marquee Tool (M) или с помощью клавиши М. После того как вы выделили нужный объем, нажмите стандартную для большинства пакетов операцию копирования-вставки – Ctrl + C и Ctrl + V. Полученный лоскуток перетащите в нужное место (с помощью мыши) и повторите операцию, чтобы больше никогда в жизни этого тайла не видеть неба. Если что-то не заладилось и вы не доверяете вашим рукам – переключитесь в режим Move Tool (V) и перетащите объекты с помощью курсорных клавиш (стрелочек). Такой способ бывает важен при необходимости точного позиционирования элемента.

Примечание: Небо моего тайла на иллюстрации красное. И это не потому, что я сделал хитрое или применил «маску», а потому что я хотел явно выразить проблему. Повторив тоже что и я — вы получите такой же результат. Никаких хитростей.
Также операция клонирования может быть выполнена с зажатой клавишей Alt при включенном инструменте Move Tool (V), он используется для перемещения любых объектов (слои, группы). То есть вы выделяете нужный вам объем, зажимаете клавишу Alt и тащите выделенное куда вам нужно. Выделение может быть любым. Сделанным с помощью Magic Wand, Lasso Tool – словом так можно копировать все возможные выделения и их содержимое. Если при этом зажать Shift, то ваш объект-клон будет двигаться по прямой, либо налево, либо направо, либо вверх, либо вниз, не сбиваясь при этом с выбранного направления.
Первые швы (Patсh Tool)
— У нас проблема кэп. Появились Швы! Свистать мистера Патча на мостик!
Иными словами вызываем инструмент Patсh Tool (J) с той же панели инструментов (слева от рабочего полотна).

Важное примечание: По умолчанию этот инструмент может быть закрыт другими. В Фотошопе под одной иконкой может скрывать и три. Появятся они если нажать на иконку, что для махрового новичка (нас с вами) может быть не очевидно. Если вам лень тащить до них указатель мыши – пощелкайте на клавиатуре комбинацией Shift + J. Практически все важные операции, как и в стратегиях реального времени зашиты на short-cat'ы. Прошивок как в StarCraft вы здесь не увидите, но ускорить рабочий процесс на порядки – будет можно. Со временем это дойдет до автоматизма.

С помощь Patсh Tool (J) мы выделяем проблемную зону шва, для того чтобы потом ее перетащить на то место откуда будет снята та фактура которая не содержит дефектов и других артефактов. По мне сравнение с пластическим хирургом – гораздо интереснее. Если считать, что швы это опаленная кожа, ну… или морщины, то чистой, хорошей кожей будет фактура не содержащая проблем находящаяся по соседству. Ее-то мы и берем за сэмпл.
Итого… уже получилась неплохая текстурка. За то время пока я писал этот текст (см. выше) можно было бы протайлить десяток подобных текстур. Если не более. Однако нас сейчас не интересует скорость моего набора, а в большей степени интересует что делать с краями этой фотографии. Этого нашего тайла.

В давние времена…
…в общем я мог бы рассказать вам байки о том, что когда-то нужных инструментов не было и мы проходили через ад. А потом привыкнув проходить через ад я еще пару лет как макака это проделывал, игнорируя удобный инструмент Offset.
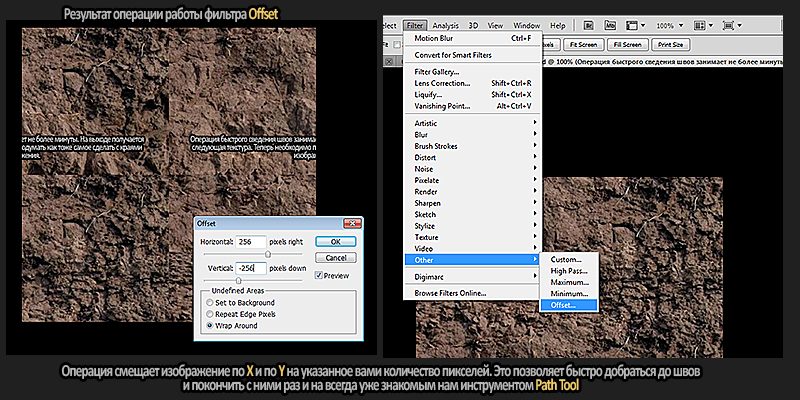
Корчуем швы со сдвигом (Filter Offset)
Этот чудесный фильтр позволяет избавить вас от рутинных операций. Нужно открыть проблемную текстуру, желательно после всех операций пост-обработки, выбрать пункт Filter/Other/Offset и задать в пикселях необходимое смещение. Если ваша текстура, как в нашем случае 512х512 то наиболее удобный Offset составит 256 пикселей. Таким образом мы не ставим крест на этой текстуре, но убираем его с помощью уже знакомого инструмента Path Tool (J).

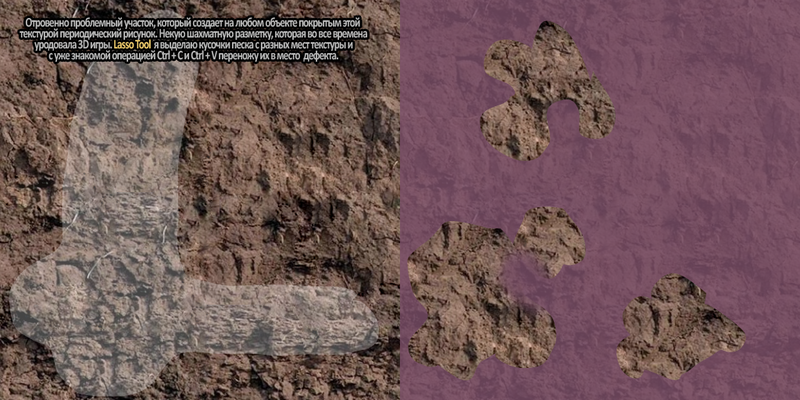
Далее снова возвращаем значения Offset обратно. И… текстура готова. Если попробовать выложить ее словно плитку станет заметно, что возникает некий периодический рисунок в определенных местах. Ваша задача – быстро его устранить.

На следующем рисунке я указал зону этих неприятностей белесым цветом. Именно на эти зоны мы и поставим заплатки. Заодно сделаем это не с помощью Patсh Tool (J), а с помощью Lasso Tool (L). Почему так, а не наоборот я расскажу в советах, в конце урока.
Ловим багги лассо (Lasso Tool)
Берем лассо Lasso Tool (L) и выделяем землю, которая ляжет поверх прессованной земли, которая чертовски нам мешает. Потом через Ctrl + C и Ctrl + V переносим их в нужные места. Задача примерно на глаз избавиться от явных теней и явных элементов текстуры которые присутствуют в едином числе и при повторении будут заметными. Да, безусловно, это сделает текстуру менее уникальной. Но нам тут надо целый овраг покрыть, и никуда не годиться повторяющееся по всему периметру какое-либо черное пятно.

Теперь наша текстура выглядит так.

А при выкладывании ее в виде плитки – выглядит много лучше. В наше время используются такие вещи как бленды, декали, детальные текстуры и бог знает что еще. Но до сих пор основной фактурой является фото-текстура. И до тех пор, пока это будет происходить – мы будем работать с растровыми изображениями.

Что можно добавить? Вроде как ничего, но… постойте. Вам не надоело выкладывать ваши текстуры плиткой в файле большего разрешения? Если надоело прошу проследовать в предпоследний раздел нашего скоростного урока.
Делаем паттерн (Define Patern)
Выделите текстуру с помощью Rectangular Marquee Tool (M) или с помощью искрометной комбинации Ctrl + A. Затем перейдите во вкладку Edit. Вторая вкладка после пункта File. Выберете там Define Pattern. Напишите для паттерна любое удобное вам имя.
Теперь, при создании любого файла любого размера вы можете воспользоваться операцией Fill из того же подпункта Edit, либо нажав комбинацию клавиш Shift + F5. Выбрав там свой паттерн вы сможете залить им любую поверхность избавив тем самым себя от рутинных операций проверки файлов.
Эпилог
Сложно поверить, но каждое из этих микро-знаний приходило постепенно. К примеру вы узнали это за 5 минут. Я узнал за 5 месяцев потому, что копался самостоятельно, и потому что когда-то давно никто не любил делиться. Чтобы с вами случилось, если бы вы узнали, что весь процесс обучения этой простейшей операции пришелся на отрезок в 5 лет? Я не так далек от истины. Потому что каждым элементом этого маленького уравнения я занимался в разные годы. И фильтр Offset в нем стал последним неизвестным.
Бонус для терпеливых
Для тех кто смог выдержать пять минут чтения и еще две на эпилог. Существует очень важный фильтр. Который может превратить ваше изображение в как бы рисованное. Это секрет, и никому его не открывайте. Т.к. грамотное использование этого фильтра позволяет добиться удивительных результатов. Но тут как и в любом кулинарном процессе нужна очень точная рецептура. Маслин должно быть не более десяти, кружочков лука диаметром семи сантиметров можно положить побольше, не забывая про толщину нарезки… чувствуете? Ну… наверное ничего кроме слез. Если отвлечься от лука — пропорции, проценты, и очередность наложения изображений — очень важна. Дойти до этого сразу не может никто. Все это путь экспериментов. Для многих зачастую многолетних. Причем Level Up'ы будут случаться и по прошествии десятка лет. Я серьезно. Не только у такого лодыря как я.
Так вот. Наша цель — фильтр Filter/Atistic/Cutout. Посмотрите что он сделает с текстурой.

Теперь еще один важный пункт. Всему важна своя мера. Просто как фильтр — он не нужен никому. Но если изменить уровень процентности слоя с ним лежащий поверх нашей оригинальной текстуры на 37%, то будет видна и та текстура что снизу (сохраняя нам фото-текстуру), и та текстура что сверху (нивелируя черные фрагменты фото-текстуры). Вместе они дополняют друг друга. Текстура уже не такая фото, и как бы с легкой претензией на артовость. Чувствуете как я говорю о них? Как о вкусе вина.
Признаться я никогда не понимал вин, и не понимал все богатство их вкуса. Увы, в этом деле я не образован. Но меня всегда трогали фильмы о виноделах влюбленных в свое дело. То как они описывали напиток. Его вкус. То как он впитывает эмоции. Не думайте что текстура чем-то отличается. Во все что мы делаем — мы вкладываем толику своих эмоций. Что мы получили с нашими процентами?

А теперь добавим нашу текстуру еще раз сверху. В стиле на авось. С уровнем процента прозрачности 37% но изменив наложение текстуры на Overlay. Методы наложения это свойства слоя с которыми текстура (или изображение на нем, или маска) накладывается на тот слой, что лежит под ним. Можно было бы сделать это десятком других способов — но я предпочитаю этот. Быстрая цвето-коррекция и усиление контраста. Одним лишь продублированным слоем.

Вы знаете. Скорее всего вам трудно будет в это поверить, и возможно вы сочтете меня сумасшедшим, но я верю в две вещи. То что какая-то толика нашей души переходит в душевно сделанный объект. И в то что существует магия цифр. Эти значения для себя я подбирал давным давно. Кое-какие прохвосты врачи усмотрели у меня… как это бишь называется? Да, ограниченный дальтонизм. У нас, мужиков, это часто бывает. И так уж получилось что я вижу мир чуть иначе. Мне удалось подобрать такие цифры которые позволяют мне рисовать в привычном для меня контрасте и даже в привычной гамме. А затем я подкручиваю изображение. Частенько это не спасает от ядерных цветов, но решает ряд других проблем.
Маленький GIF пример. Это незначительные на первый взгляд изменения. Пустяковые. Но в комплексе они могут дать удивительный результат. Все в этом мире состоит из мелочей.

При дополнительной получасовой работе с текстурой из нее может получиться конфетка. Но я не располагаю этими 20-30 минутами. Нам нужно было быстро.
Ну и конечно если вдуматься это хохма. Дальтоник работает коцепт-артистом в индустрии, главным художником и бог знает кем еще. Правда и врачи сказали — ограниченный. Так что… все относительно. Пусть те кто смеются — смеются и дальше. Главное что и вы теперь знаете что есть некие числа и некая магия. И возможно я не одинок в своих мыслях.
Теперь я думаю любой программист, да и вообще кто угодно сможет быстро изготовить себе тестовый материал не прибегая при этом к помощи художника… кто бы меня так научил программировать.
Наблюдения
Идеальный растровый тайл. Идеального растрового тайла на базе фотографий в природе не существует. Он как «неуловимый Джо», помните о таком? Не пытайтесь его отыскать. Идеальный тайл — это цветовая заливка, фрактальный тайл, программно генерируемый тайл, и вряд ли они устроят ваше начальство.
Всегда будут какие-то огрехи, и что-то будет не нравится. Подобных вещей можно избегнуть в случае pixel-art'а или полностью рисованных текстур. Там периодические элементы будут сведены к минимуму за счет мастерства и опыта художника. Частенько «идеальный» тайл будучи идеальным совсем не радует глаз, т.к. многие элементы превращаются в некую «шахматную доску» от которой либо рябит в глазах, либо она не привлекает.
Время работы. Да, я сделал его за пять минут. Но в случае других, более сложных тайлов время может сильно растягиваться. Иные текстуры можно обрабатывать часами. Так и скажите вашему начальству, которое прочитав этот микро-урок, предложит вам «протайлить» 12 текстур за час. Это не конвейер, даже в этой рутинной работе есть творческое звено. Необходимо минимальное чувство вкуса. Ну и сноровка конечно же.
Забавный факт. Помимо того что тайл — это плиточная или «кафельная» структура состоящая из повторяющихся фрагментов изображения, тайлом же называют периодичный рисунок возникающий при многократном повторении тайла. «Мне не нравится явный тайл» — фраза говорящая о возникновении хорошо читающегося периодического рисунка, а не о качестве проработки тайла. Говоря кратко и понятно — «то чертово пятно видно и повторяется повсюду, когда ты его, наконец, уберешь?».