Программы Адоби я очень сильно не люблю. Они большие, несуразные, прожорливые, и с ними приходится мириться, потому что за неимением сильных конкурентов Фотошоп с Иллюстратором стали уже стандартными инструментами в профессии.
Начинал я рисовать сайты, как и все, в Фотошопе. Но чем сложнее становились задания, тем сильнее ощущалась его неприспособленность для проектирования интерфейсов. Оно и понятно: Адоби никогда не говорили, что он предназначен для интерфейсных дизайнеров, это дизайнеры как-то сами себе придумали. Всегда хотелось иметь инструмент с двумя кнопками и тремя ползунками — все равно я больше не использовал ни в Фотошопе, ни в Фаерворксе ни в ИнДизайне. Сейчас у меня из «адобовского» набора есть только доставшийся бесплатно (в нагрузку к планшету) Фотошоп Элементс, установленный из принципа (халява же), а все остальное я уже давно заменил другими приложениями. И вот одно из.

Скетч — сейчас мой основной инструмент. Он полностью векторный (ретина, блин) и, в общем, похож на урезанный вариант Иллюстратора. Получилось, будто у Иллюстратора убрали как раз все лишнее, а осталось как раз все самое нужное. Почти все. Дальше распишу самые заметные плюсы и минусы.
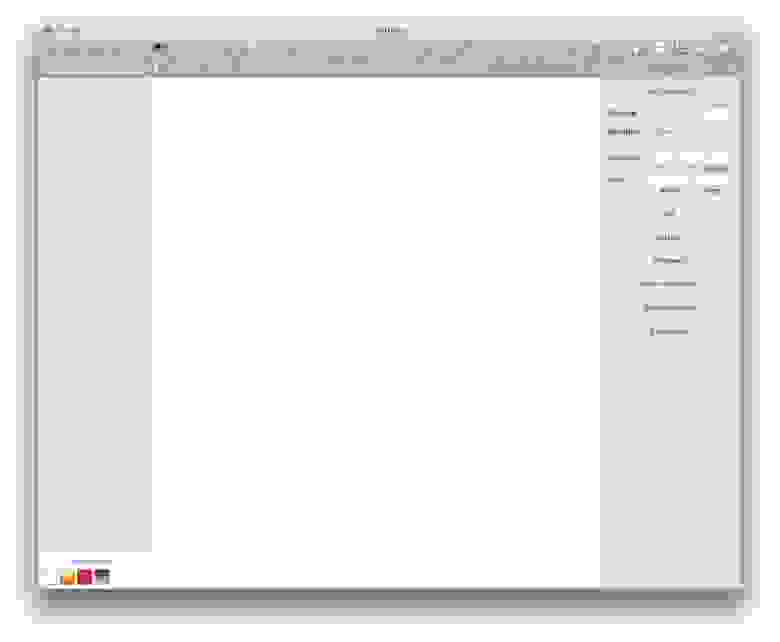
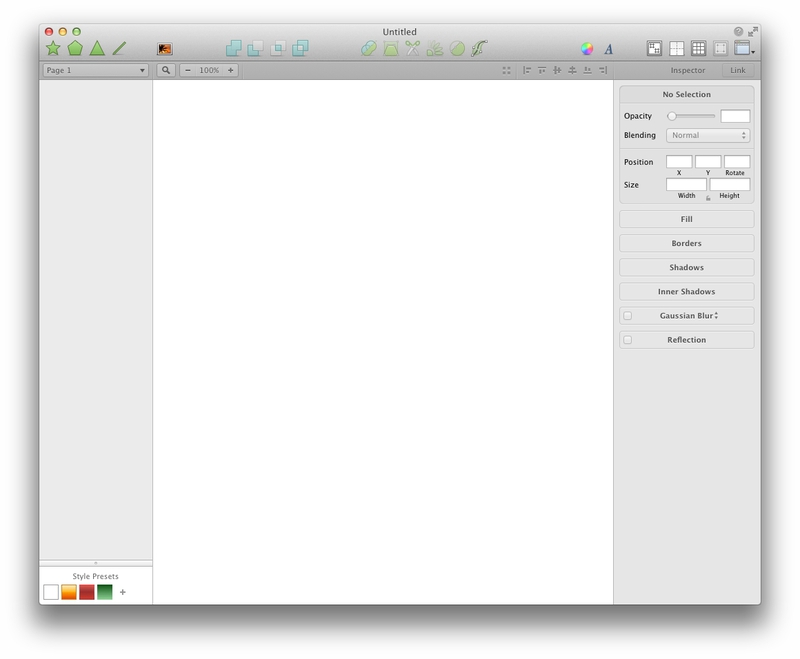
Программа до предела простая, что дает возможность концентрироваться на том, что ты рисуешь, а не на том, как ты это рисуешь. Выглядит вот так:

Слои слева (сначала непривычно, через пару дней проходит), свойства выбранного объекта справа. Естественно, еще есть системные панели цвета и шрифтов.
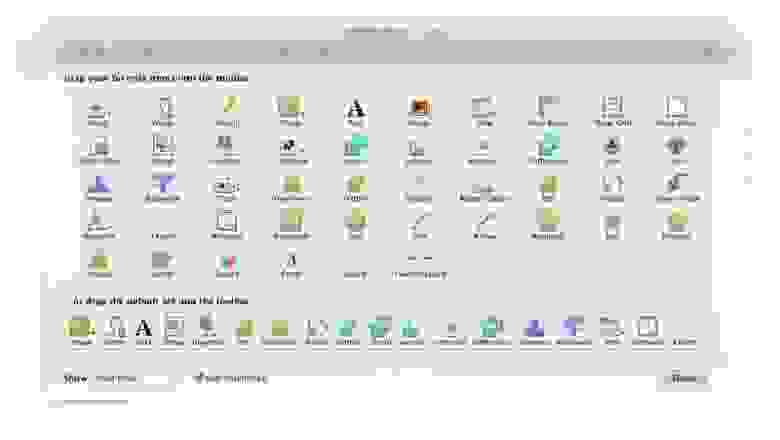
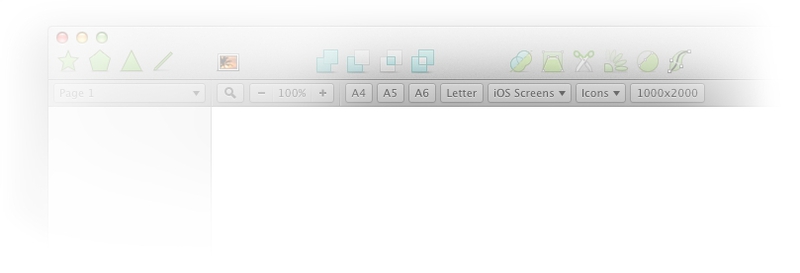
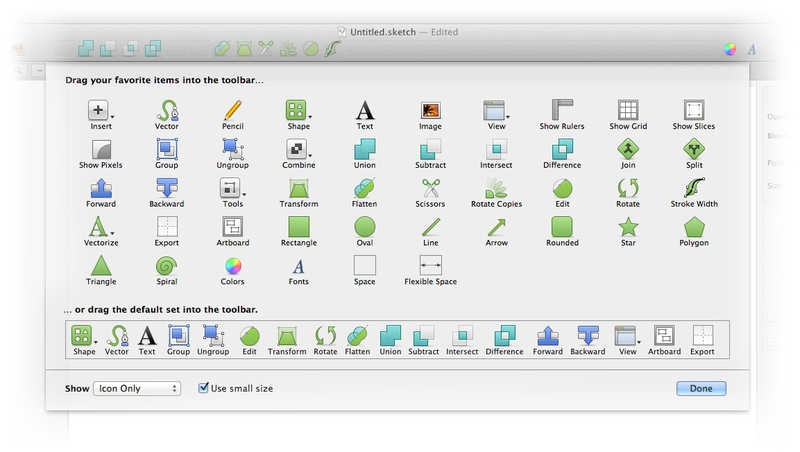
Присутствуют страницы и монтажные области (то же, что холст в Фотошопе). Мастер-страницы пока нету, но обещали добавить. Самые ходовые монтажные области можно сохранить для быстрого доступа на панели сверху:

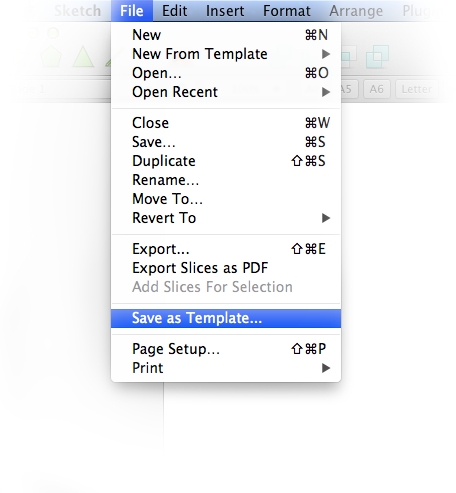
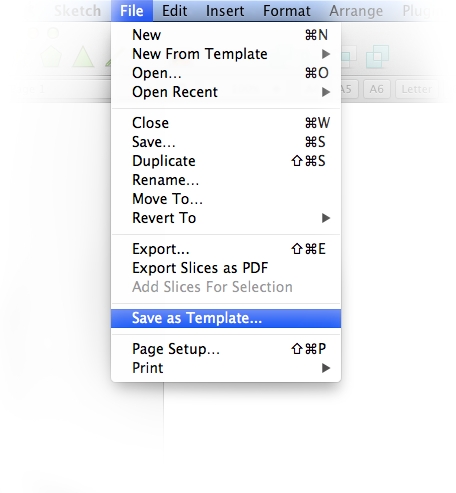
Или сохранить весь документ как шаблон:

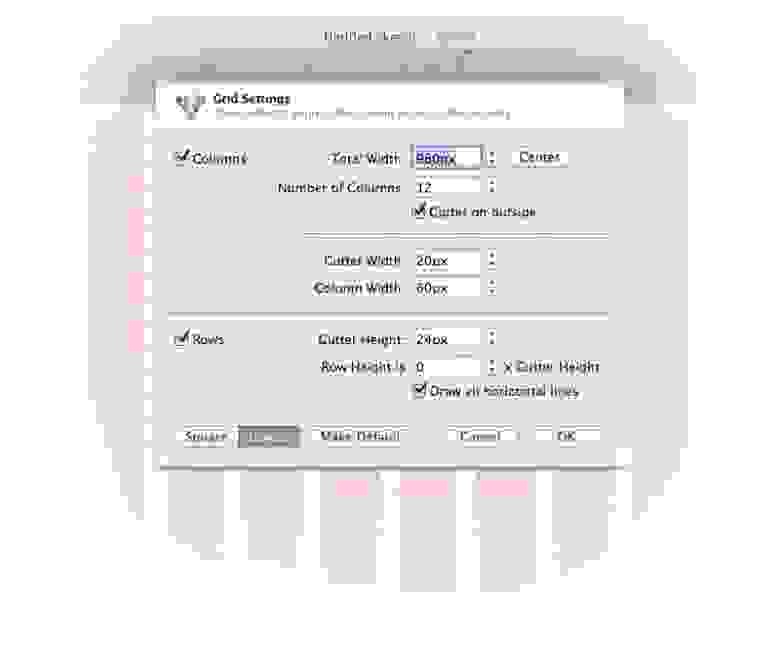
Есть встроенная сетка, которая может быть или колонками, или, собственно, сеткой. Настраивается легко.

Инструменты простые: фигуры, перо и карандаш (рисовать кривые), текст и вставка картинки — что-то типа «поместить» в Фотошопе, но без возможности растрового редактирования. Еще операции с контурами и искажения фигуры. Можно, естественно, подобрать набор по своим нуждам.

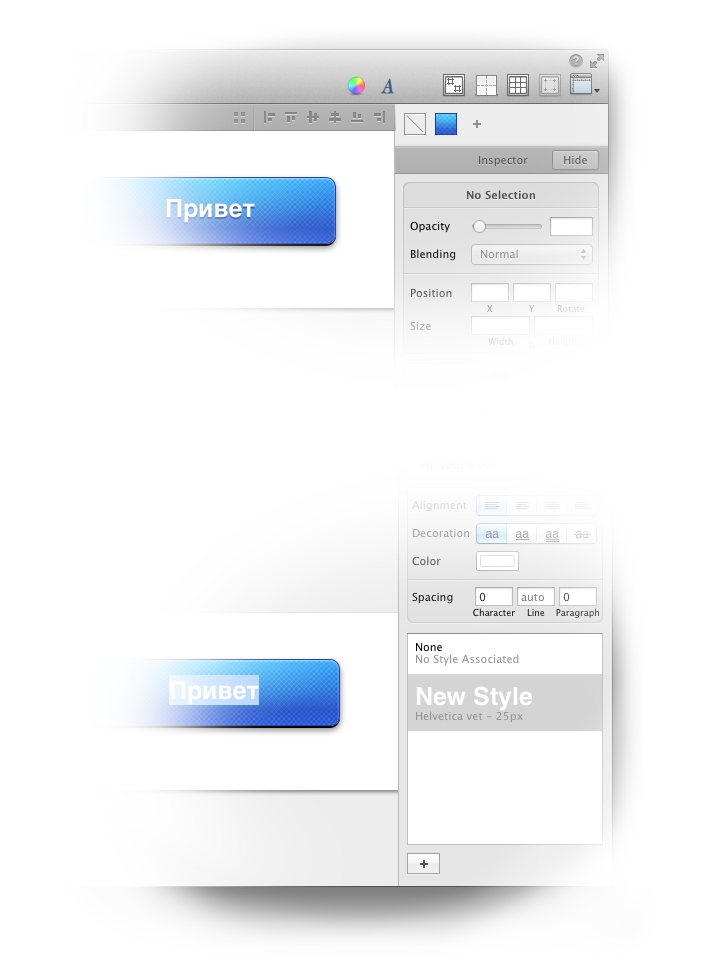
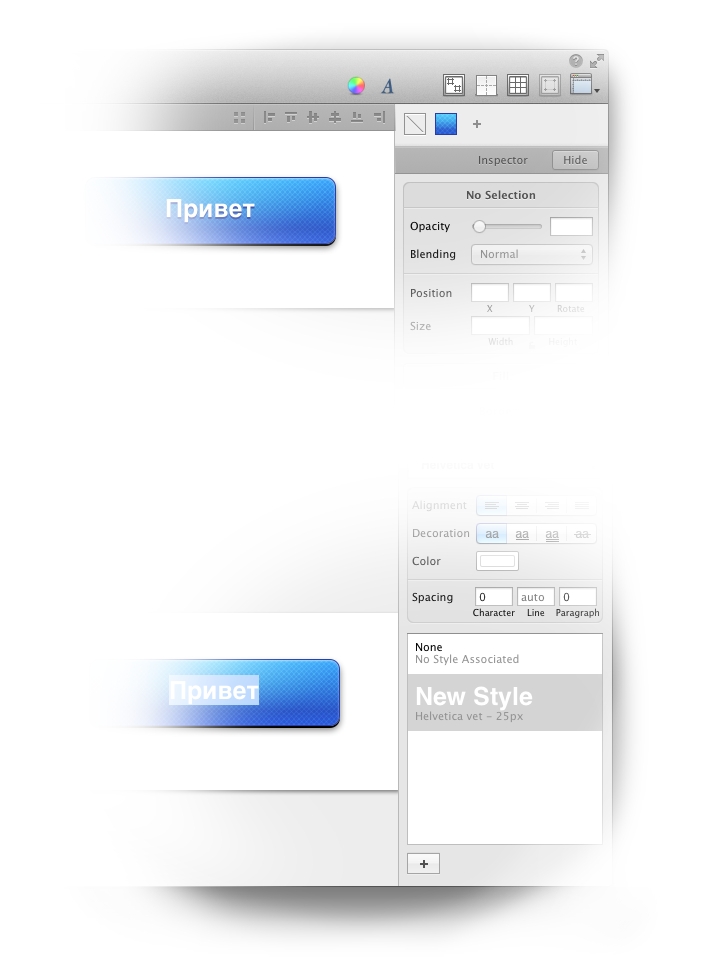
Для стилей объектов и текста работает принцип «связывания». Можно скопировать стиль, например, кнопки, и поставить на все другие кнопки. Но вы не сможете, отредактировав стиль одной, поправить одним махом и все остальные. Для этого нужно: нарисовать первую кнопку → добавить ее стиль в панельку «линк» → нарисовать вторую кнопку и выбрать стиль из этой панельки (не скопировать с первой и вставить в другую, а именно выбрать с панельки). И так для всех остальных. Немного через жопу, но, как ни странно, иногда удобнее оставить одинаковые стили «порознь», чтобы редактирование одного объекта не влияло на другие такие же. С текстами такой же принцип, но в другой панельке.

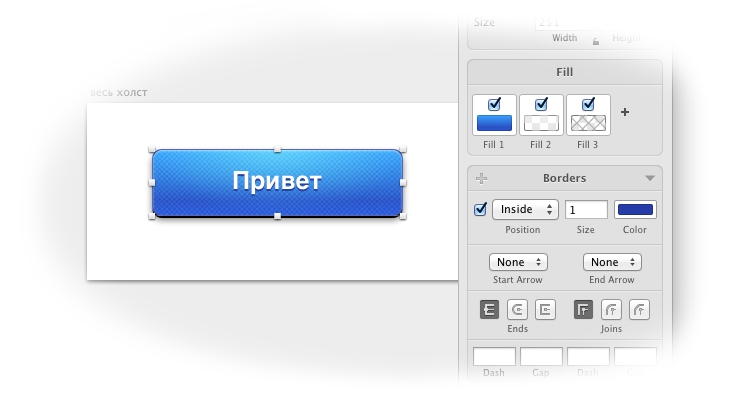
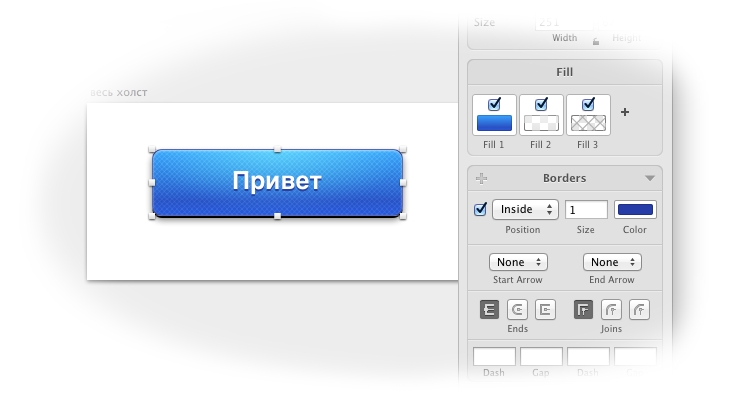
Еще из примечательного: можно красить объекты в несколько слоев. Например, на эту кнопку я наложил линейный градиент, потом радиальный в режиме «overlay» (свет сверху) и текстуру тоже в «overlay». Текстур есть чуть-чуть встроенных, можно засунуть свои.

Слои можно группировать. Еще в слоях работают маски, но, как и стили, тоже немного по-своему: если вам нужно наложить один слой поверх другого, то сначала нужно их объединить в группу, а потом нижнему сказать «ты будешь маской». Если не сгруппируете, то вообще все слои, которые идут дальше сверху, тоже наложатся на маску, что нехорошо. В Фотошопе вы говорите верхнему слою, что он накладывается на тот, который снизу. А в Скетче вы говорите нижнему слою, что на него щас попрут сверху.
Скетч экспортирует в png, jpeg, tiff, pdf, eps (пока плохо получается) и svg. Открывает только sketch и svg. У разработчиков, правда, работа кипит, так что скоро, может, научится и другим форматам, но поддержка psd точно не появится в обозримом будущем.
Если вы идеальный дизайнер и сами верстаете свои макеты, то Скетч вам и тут поможет: он умеет копировать стиль объекта в цсс, а еще при экспорте дает возможность сохранить только нужный слой, автоматом обрезав всю лишнюю прозрачность по краям (не нужно рисовать точный «слайс» вокруг иконки, например). И еще работает автоматическое сохранение «ретинистой» версии, если галочку поставить.
Если нужно отдать верстальщикам psd, то будут небольшие проблемы. Я нашел два пути. Первый: сохранить в pdf → открыть pdf в Иллюстраторе → пересохранить в psd, открыть в Фотошопе, навести порядок в слоях. Я использую второй: сделать в Пиксельматоре файл нужного размера → подложить снизу слой с картинкой страницы → поверх вставлять по одному запчасти из Скетча (все копируется в буфер обмена в png, тексты — сразу со стилем). Процесс несложный, просто нужно много раз нажать Cmd+C/Cmd+V. Потом из Пиксельматора экспорт в psd. Тут момент: psd получается несжатый и весит в несколько раз больше, чем такой же макет после Фотошопа, поэтому перед отправкой лучше сжать в zip — файл сильно «худеет».
Скетч, конечно же, еще и векторная рисовалка. В свободное время я немного потренировался с иконками и тачпадом, если кому интересно поковыряться в исходниках, берите все добро одним архивом.

UPD. В комментариях насобиралось немного ссылок на шаблоны .sketch с элементами интерфейсов и всякими объектами: sketch-templates на Гитхабе, Meng To, Антон Алейников, scetchmine (там, кстати, где-то есть моя «линза»).
Начинал я рисовать сайты, как и все, в Фотошопе. Но чем сложнее становились задания, тем сильнее ощущалась его неприспособленность для проектирования интерфейсов. Оно и понятно: Адоби никогда не говорили, что он предназначен для интерфейсных дизайнеров, это дизайнеры как-то сами себе придумали. Всегда хотелось иметь инструмент с двумя кнопками и тремя ползунками — все равно я больше не использовал ни в Фотошопе, ни в Фаерворксе ни в ИнДизайне. Сейчас у меня из «адобовского» набора есть только доставшийся бесплатно (в нагрузку к планшету) Фотошоп Элементс, установленный из принципа (халява же), а все остальное я уже давно заменил другими приложениями. И вот одно из.

Скетч — сейчас мой основной инструмент. Он полностью векторный (ретина, блин) и, в общем, похож на урезанный вариант Иллюстратора. Получилось, будто у Иллюстратора убрали как раз все лишнее, а осталось как раз все самое нужное. Почти все. Дальше распишу самые заметные плюсы и минусы.
Куда мы попали
Программа до предела простая, что дает возможность концентрироваться на том, что ты рисуешь, а не на том, как ты это рисуешь. Выглядит вот так:

Слои слева (сначала непривычно, через пару дней проходит), свойства выбранного объекта справа. Естественно, еще есть системные панели цвета и шрифтов.
Присутствуют страницы и монтажные области (то же, что холст в Фотошопе). Мастер-страницы пока нету, но обещали добавить. Самые ходовые монтажные области можно сохранить для быстрого доступа на панели сверху:

Или сохранить весь документ как шаблон:

Есть встроенная сетка, которая может быть или колонками, или, собственно, сеткой. Настраивается легко.

Инструменты
Инструменты простые: фигуры, перо и карандаш (рисовать кривые), текст и вставка картинки — что-то типа «поместить» в Фотошопе, но без возможности растрового редактирования. Еще операции с контурами и искажения фигуры. Можно, естественно, подобрать набор по своим нуждам.

Для стилей объектов и текста работает принцип «связывания». Можно скопировать стиль, например, кнопки, и поставить на все другие кнопки. Но вы не сможете, отредактировав стиль одной, поправить одним махом и все остальные. Для этого нужно: нарисовать первую кнопку → добавить ее стиль в панельку «линк» → нарисовать вторую кнопку и выбрать стиль из этой панельки (не скопировать с первой и вставить в другую, а именно выбрать с панельки). И так для всех остальных. Немного через жопу, но, как ни странно, иногда удобнее оставить одинаковые стили «порознь», чтобы редактирование одного объекта не влияло на другие такие же. С текстами такой же принцип, но в другой панельке.

Еще из примечательного: можно красить объекты в несколько слоев. Например, на эту кнопку я наложил линейный градиент, потом радиальный в режиме «overlay» (свет сверху) и текстуру тоже в «overlay». Текстур есть чуть-чуть встроенных, можно засунуть свои.

Слои можно группировать. Еще в слоях работают маски, но, как и стили, тоже немного по-своему: если вам нужно наложить один слой поверх другого, то сначала нужно их объединить в группу, а потом нижнему сказать «ты будешь маской». Если не сгруппируете, то вообще все слои, которые идут дальше сверху, тоже наложатся на маску, что нехорошо. В Фотошопе вы говорите верхнему слою, что он накладывается на тот, который снизу. А в Скетче вы говорите нижнему слою, что на него щас попрут сверху.
Сохранение и экспорт
Скетч экспортирует в png, jpeg, tiff, pdf, eps (пока плохо получается) и svg. Открывает только sketch и svg. У разработчиков, правда, работа кипит, так что скоро, может, научится и другим форматам, но поддержка psd точно не появится в обозримом будущем.
Если вы идеальный дизайнер и сами верстаете свои макеты, то Скетч вам и тут поможет: он умеет копировать стиль объекта в цсс, а еще при экспорте дает возможность сохранить только нужный слой, автоматом обрезав всю лишнюю прозрачность по краям (не нужно рисовать точный «слайс» вокруг иконки, например). И еще работает автоматическое сохранение «ретинистой» версии, если галочку поставить.
Если нужно отдать верстальщикам psd, то будут небольшие проблемы. Я нашел два пути. Первый: сохранить в pdf → открыть pdf в Иллюстраторе → пересохранить в psd, открыть в Фотошопе, навести порядок в слоях. Я использую второй: сделать в Пиксельматоре файл нужного размера → подложить снизу слой с картинкой страницы → поверх вставлять по одному запчасти из Скетча (все копируется в буфер обмена в png, тексты — сразу со стилем). Процесс несложный, просто нужно много раз нажать Cmd+C/Cmd+V. Потом из Пиксельматора экспорт в psd. Тут момент: psd получается несжатый и весит в несколько раз больше, чем такой же макет после Фотошопа, поэтому перед отправкой лучше сжать в zip — файл сильно «худеет».
Бонус
Скетч, конечно же, еще и векторная рисовалка. В свободное время я немного потренировался с иконками и тачпадом, если кому интересно поковыряться в исходниках, берите все добро одним архивом.

UPD. В комментариях насобиралось немного ссылок на шаблоны .sketch с элементами интерфейсов и всякими объектами: sketch-templates на Гитхабе, Meng To, Антон Алейников, scetchmine (там, кстати, где-то есть моя «линза»).