
Привет, Хабр. В этой статье я расскажу о HTML Notification API.
Какие возможности предоставляет Notification API
API позволяем отправлять уведомления через браузер. Вы можете задавать иконку для каждого уведомления, группировать уведомления, указывать заголовок и текст уведомления.
Поддержка в браузерах
- Safari 6
- Chrome 27
- Firefox 22
Opera 15 beta не работает с Notifications API, несмотря на наличие конструктора Notification.
На мобильных платформах технология не работает.
В движке webkit есть старая нотация в виде webkitNotifications.
Как это работает
Цикл работы следующий:
- Получить разрешение на отправку;
- Правило фиксируется для сайта;
- Отправить уведомление.
Ваше первое уведомление
Прежде чем отправить уведомление, желательно проверить наличие разрешения.
Проверка разрешения
Всего есть 3 вариации разрешения:
- Default
- Denied
- Granted
Для проверки разрешения я нашел 3 способа:
1. Через значение свойства Notification.permission.
switch ( Notification.permission.toLowerCase() ) {
case "granted":
// можно
break;
case "denied":
// нельзя
break;
case "default":
// спросить
}
Недостатки:
- В google chrome свойство permission не определено( не смотря на документацию — «The static permission attribute must return permission» ).
2. Через попытку получить разрешение на отправку
var currentPermission;
Notification.requestPermission( function(result) { currentPermission = result } );
Недостатки:
Если состояние default, то пользователь увидит вопрос о желании сайта отправлять уведомления. Пока пользователь не выберет что либо, callback функция не сработает и вы не получите статус.
Маленький хинт:
Можно определить состояние default через requestPermission используя задержку в callback.
var permission,
timer = setTimeout( function() { permission = "default" }, 500 );
Notification.requestPermission( function(state){ clearTimeout(timer); permission = state } );
3. Через отправку уведомления
У каждого уведомления есть события, подробности позже.
var notify = new Notification("test");
notify.onerror = function(){
console.log("permission state = default or denied");
};
Недостатки:
Срабатывает при двух статусах.
Получение разрешения
Notification.requestPermission срабатывает при разрешении default и принимает функцию, которая получает выбранное разрешение как аргумент.
Notification.requestPermission( newMessage );
function newMessage(permission) {
if( permission != "granted" ) return false;
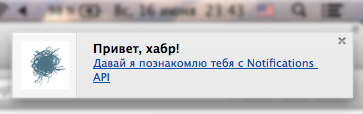
var notify = new Notification("Thanks for letting notify you");
};
upd: kromxr подсказывает, что запрос разрешения произойдет только после какого-либо события. Например пользователь нажал на кнопку «разрешить системные уведомления».
Отправка уведомления
Вот и дошли до уведомлений:
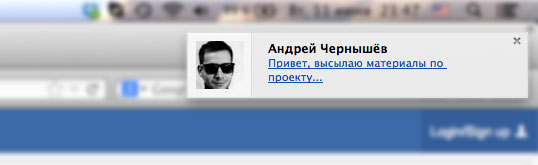
var mailNotification = new Notification("Андрей Чернышёв", {
tag : "ache-mail",
body : "Привет, высылаю материалы по проекту...",
icon : "http://habrastorage.org/storage2/cf9/50b/e87/cf950be87f8c34e63c07217a009f1d17.jpg"
});
И результат:

Разбираемся:
«Андрей Чернышёв» — Заголовок уведомления ( обязательный )
Обрезается в разных браузерах и ОС по разному, рекомендую ограничится 15-ю символами.
tag — тег, связывайщий уведомления в цепочку.
Делает уведомления с одинаковыми тегами взаимозаменяемыми.
body — контент уведомления.
Обрезается в разных браузерах и ОС по разному, рекомендую ограничится 20-ю символами.
icon — иконка уведомления.
Не отображается в chrome и safari под OS X.
События уведомлений
Уведомление имеет 4 события:
onclick
Срабатывает при клике на тело уведомления. Не сработает при клике на крестик или кнопку close ( mac os ).
onshow
Срабатывает при показе уведомления.
onerror
Срабатывает, при попытке показать уведомление без разрешения на это ( default, denied ).
onclose
Срабатывает, когда окно закрывается.
Есть проблема в chrome на windows. Событие close не срабатывает при клике на уведомление.
Изменение решения
В любой момент в браузере можно удалить \ изменить решение об уведомлениях.
Chrome: preferences — settings — show advanced settings — privacy — content settings — notifications.
Safari: preferences — notifications.
Firefox: правой кнопкной мыши на странице — информация о странице — разрешения — отображать уведомления.
Ссылка для визуального восприятия информации