На хабре уже присутствует некоторое количество статей, посвященных процессу прототипирования в разработке программного обеспечения. Есть достаточно фундаментальные статьи с обзорами стандартов и расчетами, есть статьи про прототипирование устройств, есть цикл из двух статей про процесс выбора инструмента для прототипирования. К сожалению, процесс создания прототипов мобильных приложений освещен очень скудно – в виде единственной статьи в 2010 году, и пара слов в статье Разработка мобильных приложений: с чего начать.
Хотелось бы исправить эту ситуацию, и предложить вашему вниманию большой обзор доступных инструментов для прототипирования мобильных приложений.
Прототипирование — это создание макета, модели будущего приложения для того, чтобы определить правильность структуры приложения, его функциональности и, в целом, концепции приложения. Если приложение разрабатывается по стороннему заказу, клиенту также может показываться прототип для того, чтобы он мог контролировать и вносить корректировки в свое приложение.
Прототип обладает чудесным свойством устранять недопонимания между различными специалистами (менеджер, руководитель, дизайнер, программист, клиент), вовлеченными в проект, структурировать мысли и предотвращать ошибки и выполнение лишней работы еще на ранних стадиях разработки. Можно тестировать будущее приложение, используя фокус-группу, это поможет получить полезную информацию от будущих пользователей.
В ритме сегодняшней жизни при достаточно высокой цене человеко-часов, очень важно работать быстро и, желательно, без потери качества. Для этого было введено понятие “быстрое прототипирование”. Что поможет нам перейти от простого прототипа к быстрому? Это развивающиеся технологии, наличие огромного количества сервисов и, конечно, собственные мозги.
Первый и самый любимый инструмент дизайнеров — это бумага и любой пишущий инструмент (карандаш, ручка, маркеры). Он позволяет накидать структуру приложения и сделать первые наброски интерфейса максимально быстро.
Можно рисовать на доске, стене, бумаге. Однако этот способ имеет и ряд недостатков:
Конечно, можно сфотографировать все бумажки и отправить их, например, по почте или скайпу, но без пояснений все равно вряд ли удастся обойтись.

это блокнот разлинованый макетами телефонов разных платформ. Имеет точечную сетку на «экране».
Вы можете распечатать аналог скетчпада самостоятельно по шаблонам: habrahabr.ru/post/152075

это тот же самый скетчпад, только без привязки к платформе. На нем можно рисовать абсолютно любые приложения

Удобная, должно быть, вещь, но в России в продаже их найти не удалось.
www.uistencils.com/collections/frontpage/products/iphone-stencil-kit

В российских магазинах тоже отсутствуют, но можно заказать у компании по изготовлению печатей, или сделать самому из куска резины, если руки достаточно прямые. К сожалению, чернила – вещь довольно маркая, поэтому лучше все-таки не пытаться экономить и купить или распечатать скетчпад.
www.cultofmac.com/224355/iphone-stamp-for-ui-sketching

На этом с обзором «бумажных» инструментов закончим, и перейдем к самому интересному:
Keynotopia
keynotopia.com
Позволяет быстро создавать макеты с помощью базы шаблонов, добавлять ссылки на кнопки, комментировать и делиться с коллегами для тестирования результатов прототипирования. Приложение платное, стоимость зависит от ваших запросов.
POP
popapp.in
Инструмент для любителей рисовать руками. Рисуете, качаете приложение на iPhone, фоткаете, создаете раскадровку, тестируете и делитесь с коллегами. Все очень просто.
RATCHET
maker.github.io/ratchet
habrahabr.ru/post/157819
Создается прототип, максимально приближенный к реальному приложению. Может загружаться на компьютер или телефон, но без навыков HTML, CSS и JS не обойтись.
Proto.io
proto.io
SaaS решение для прототипирования. Сервис нам очень понравился, но в бесплатный пакет входит очень скудный набор функций, поэтому он фактически бесполезен. За действительно рабочий инструмент придется заплатить не менее 24$.
Codiqa
codiqa.com
Еще одно облачное решение. Та же модель монетизации, как и в proto.io. Кому-то этот сервис может показаться удобнее.
Mockingbird
gomockingbird.com
Ситуация противоположна Invision: имеется конструктор, но демонстрировать не очень удобно. Да и под мобильную разработку подходит плохо.
Lumzy
www.lumzy.com
Прошлый век. Под смартфоны тоже не удастся ничего создать.
iPhone Mockup Web App
iphonemockup.lkmc.ch
Отличительной особенностью является имитация рисунка приложения и самого телефона от руки, но это не оправдывает отсутствия возможности создавать связи между макетами.
Axure RP
www.axure.com
habrahabr.ru/post/101938
Программа достаточно функциональная, считается одним из лидеров на рынке. Подходит для прототипирования сайтов и приложений под iPhone и iPad.
AppGyver
www.appgyver.com
На выбор даются шаблоны Android, iPhone и iPad. Протестировать здесь вы сможете только логику приложения без дизайна, поскольку работа ведется с уже готовыми набросками приложений. В бесплатном статусе вы сможете протестировать сервис с 3 скриншотами. На мобильное устройство можно будет установить приложение, с помощью которого возможно оценить результат работы.
Fluid Ui
www.fluidui.com
Удивительно, но этот сервис обладает всеми необходимыми функциями. Может быть, он не так изящен, как другие, зато позволяет и самостоятельно собрать прототип в конструкторе, и залить уже готовые макеты, проставить связи между страницами приложения, отправить получившийся макет для просмотра друзьям и коллегам и протестировать его на телефоне. Сервис также поддерживает Windows Phone!
MockFlow
www.mockflow.com
Имеет десктопное приложение и онлайн сервис, что, несомненно, является преимуществом, но простой настолько, что даже скучно.
Mockingbot
www.mockingbot.com
Еще один очень неплохой инструмент, содержащий все необходимые функции, но, к сожалению, поддерживает только iPhone.
Prototypr
prototypr.com
Софт исключительно для владельцев яблочных девайсов. Пользоваться очень легко — просто перетаскиваем нужные элементы на макет и одним нажатием клавиши смотрим результат на телефоне.
Balsamiq Mockups for Desktop
www.balsamiq.com
Можно создать как простой схематичный прототип, так и очень детальный с точностью до пикселя. Рисованая стилистика делает серьезный инструмент веселой игрушкой.
iMockups for iPad
www.endloop.ca/imockups
Рисовать прототипы прямо на iPad? Легко! Для него самого и iPhone, конечно. Качаем приложение и получаем удовольствие от простоты и неплохого результата.
Interface 2
interface2.lesscode.co.nz
Создание динамических прототипов для iPhone и iPad непосредственно на самих устройствах всего за 10 долларов каждое.
Демонстрация дизайна на устройстве без программирования
Justinmind Prototyper
www.justinmind.com
Инструмент, позволяющий создавать интерактивные прототипы сайтов и приложений для iPhone, Android и iPad. Поддерживает множество возможностей, включая работу с жестами ( в прототипах можно реализовать Drag&Drop и т.д.). К сожалению, бесплатная версия ограничена только перелинковкой между шаблонами и 10 МБ места в облаке. Но есть триал на 30 дней
За подсказку спасибо Glebcha
Mockko
www.mockko.com
Бесплатный on-line инструмент для создания прототипов. Поддерживается перелинковка между экранами, просмотр прототипов на iPhone. Собственно, создавать прототипы можно только для iPhone, сайт работает только в Chrome или Safari. Обещают в будущем поддержку также iPad.
За подсказку спасибо n0_quarter
Microsoft Expression Blend
msdn.microsoft.com/ru-ru/library/windows/apps/jj129478.aspx
Используя Blend + SketchFlow, вы можете создавать интерактивные прототипы приложений под любые платформы.
Подробнее:
Прототипирование в Expression Blend + SketchFlow. Часть 1. Немного истории
Прототипирование в Expression Blend + SketchFlow. Часть 2. Основы
За подсказку спасибо Ivnika
App Cooker
www.appcooker.com
Предлагает создать иконку, простенький прототип приложения и, как киллер-фича, предлагается встроенный инструмент помощи при ценообразовании.
За подсказку спасибо Glebcha
Mockabilly
www.mockabilly.com
Уже готовые макеты заливаете на iPhone (поддерживается только эта платформа) и тестируете непосредственно на самом устройстве.
Invision
www.invisionapp.com
Бесплатно доступен только один проект, но если нет необходимости одновременно демонстрировать более одного проекта, то он должен вам понравится, поскольку никаких других ограничений нет. Плата взимается только за увеличение количества проектов.
LiveView
zambetti.com/projects/liveview
Приложение для удаленного просмотра на экране iPhone и iPad прототипа, разработанного и запущенного на Mac.
Инструментов для создания прототипирования огромное количество, здесь описаны лишь некоторые из них. Для себя мы остановились на следующем наборе: скетчпад для первоначального прототипирования, и Proto.IO/Fluid UI для создания интерактивных прототипов.
А чем пользуетесь вы?
Большую часть статьи написал мой коллега Александр Кочеванов (aimh), за что ему огромное спасибо
Хотелось бы исправить эту ситуацию, и предложить вашему вниманию большой обзор доступных инструментов для прототипирования мобильных приложений.
Прототипирование — это создание макета, модели будущего приложения для того, чтобы определить правильность структуры приложения, его функциональности и, в целом, концепции приложения. Если приложение разрабатывается по стороннему заказу, клиенту также может показываться прототип для того, чтобы он мог контролировать и вносить корректировки в свое приложение.
Прототип обладает чудесным свойством устранять недопонимания между различными специалистами (менеджер, руководитель, дизайнер, программист, клиент), вовлеченными в проект, структурировать мысли и предотвращать ошибки и выполнение лишней работы еще на ранних стадиях разработки. Можно тестировать будущее приложение, используя фокус-группу, это поможет получить полезную информацию от будущих пользователей.
В ритме сегодняшней жизни при достаточно высокой цене человеко-часов, очень важно работать быстро и, желательно, без потери качества. Для этого было введено понятие “быстрое прототипирование”. Что поможет нам перейти от простого прототипа к быстрому? Это развивающиеся технологии, наличие огромного количества сервисов и, конечно, собственные мозги.
Самый популярный инструмент создания быстрых прототипов.
Первый и самый любимый инструмент дизайнеров — это бумага и любой пишущий инструмент (карандаш, ручка, маркеры). Он позволяет накидать структуру приложения и сделать первые наброски интерфейса максимально быстро.
Можно рисовать на доске, стене, бумаге. Однако этот способ имеет и ряд недостатков:
- почерк должен быть разборчивым, чтобы его понимала вся рабочая группа, и чтобы самому потом не расшифровывать собственные записи
- при удаленной работе неудобно демонстрировать такой прототип
Конечно, можно сфотографировать все бумажки и отправить их, например, по почте или скайпу, но без пояснений все равно вряд ли удастся обойтись.

Как ускорить и упростить «бумажное» прототипирование
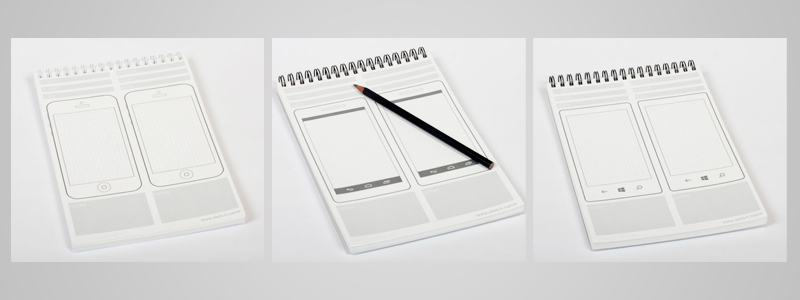
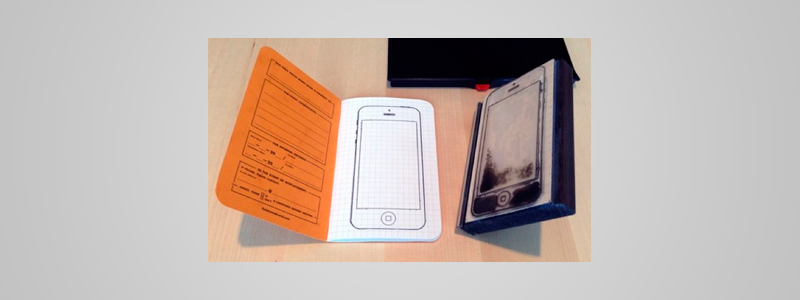
Скетчпад (SketchPad, Скетчбук, sketchbook)
это блокнот разлинованый макетами телефонов разных платформ. Имеет точечную сетку на «экране».
Вы можете распечатать аналог скетчпада самостоятельно по шаблонам: habrahabr.ru/post/152075

UI – блокнот
это тот же самый скетчпад, только без привязки к платформе. На нем можно рисовать абсолютно любые приложения

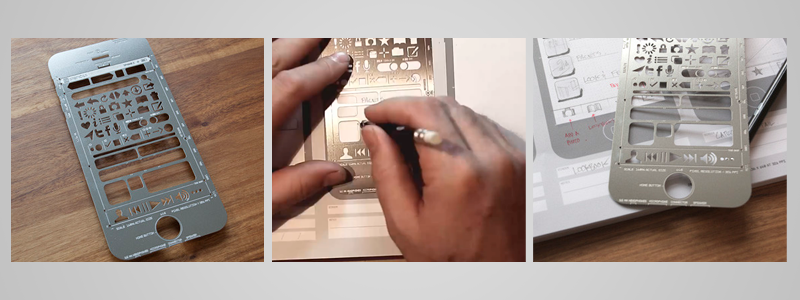
Лекала.
Удобная, должно быть, вещь, но в России в продаже их найти не удалось.
www.uistencils.com/collections/frontpage/products/iphone-stencil-kit

Штампы
В российских магазинах тоже отсутствуют, но можно заказать у компании по изготовлению печатей, или сделать самому из куска резины, если руки достаточно прямые. К сожалению, чернила – вещь довольно маркая, поэтому лучше все-таки не пытаться экономить и купить или распечатать скетчпад.
www.cultofmac.com/224355/iphone-stamp-for-ui-sketching

На этом с обзором «бумажных» инструментов закончим, и перейдем к самому интересному:
Программные решения для создания быстрых прототипов
Keynotopia
keynotopia.com
Позволяет быстро создавать макеты с помощью базы шаблонов, добавлять ссылки на кнопки, комментировать и делиться с коллегами для тестирования результатов прототипирования. Приложение платное, стоимость зависит от ваших запросов.
POP
popapp.in
Инструмент для любителей рисовать руками. Рисуете, качаете приложение на iPhone, фоткаете, создаете раскадровку, тестируете и делитесь с коллегами. Все очень просто.
RATCHET
maker.github.io/ratchet
habrahabr.ru/post/157819
Создается прототип, максимально приближенный к реальному приложению. Может загружаться на компьютер или телефон, но без навыков HTML, CSS и JS не обойтись.
Proto.io
proto.io
SaaS решение для прототипирования. Сервис нам очень понравился, но в бесплатный пакет входит очень скудный набор функций, поэтому он фактически бесполезен. За действительно рабочий инструмент придется заплатить не менее 24$.
Codiqa
codiqa.com
Еще одно облачное решение. Та же модель монетизации, как и в proto.io. Кому-то этот сервис может показаться удобнее.
Mockingbird
gomockingbird.com
Ситуация противоположна Invision: имеется конструктор, но демонстрировать не очень удобно. Да и под мобильную разработку подходит плохо.
Lumzy
www.lumzy.com
Прошлый век. Под смартфоны тоже не удастся ничего создать.
iPhone Mockup Web App
iphonemockup.lkmc.ch
Отличительной особенностью является имитация рисунка приложения и самого телефона от руки, но это не оправдывает отсутствия возможности создавать связи между макетами.
Axure RP
www.axure.com
habrahabr.ru/post/101938
Программа достаточно функциональная, считается одним из лидеров на рынке. Подходит для прототипирования сайтов и приложений под iPhone и iPad.
AppGyver
www.appgyver.com
На выбор даются шаблоны Android, iPhone и iPad. Протестировать здесь вы сможете только логику приложения без дизайна, поскольку работа ведется с уже готовыми набросками приложений. В бесплатном статусе вы сможете протестировать сервис с 3 скриншотами. На мобильное устройство можно будет установить приложение, с помощью которого возможно оценить результат работы.
Fluid Ui
www.fluidui.com
Удивительно, но этот сервис обладает всеми необходимыми функциями. Может быть, он не так изящен, как другие, зато позволяет и самостоятельно собрать прототип в конструкторе, и залить уже готовые макеты, проставить связи между страницами приложения, отправить получившийся макет для просмотра друзьям и коллегам и протестировать его на телефоне. Сервис также поддерживает Windows Phone!
MockFlow
www.mockflow.com
Имеет десктопное приложение и онлайн сервис, что, несомненно, является преимуществом, но простой настолько, что даже скучно.
Mockingbot
www.mockingbot.com
Еще один очень неплохой инструмент, содержащий все необходимые функции, но, к сожалению, поддерживает только iPhone.
Prototypr
prototypr.com
Софт исключительно для владельцев яблочных девайсов. Пользоваться очень легко — просто перетаскиваем нужные элементы на макет и одним нажатием клавиши смотрим результат на телефоне.
Balsamiq Mockups for Desktop
www.balsamiq.com
Можно создать как простой схематичный прототип, так и очень детальный с точностью до пикселя. Рисованая стилистика делает серьезный инструмент веселой игрушкой.
iMockups for iPad
www.endloop.ca/imockups
Рисовать прототипы прямо на iPad? Легко! Для него самого и iPhone, конечно. Качаем приложение и получаем удовольствие от простоты и неплохого результата.
Interface 2
interface2.lesscode.co.nz
Создание динамических прототипов для iPhone и iPad непосредственно на самих устройствах всего за 10 долларов каждое.
Демонстрация дизайна на устройстве без программирования
Justinmind Prototyper
www.justinmind.com
Инструмент, позволяющий создавать интерактивные прототипы сайтов и приложений для iPhone, Android и iPad. Поддерживает множество возможностей, включая работу с жестами ( в прототипах можно реализовать Drag&Drop и т.д.). К сожалению, бесплатная версия ограничена только перелинковкой между шаблонами и 10 МБ места в облаке. Но есть триал на 30 дней
За подсказку спасибо Glebcha
Mockko
www.mockko.com
Бесплатный on-line инструмент для создания прототипов. Поддерживается перелинковка между экранами, просмотр прототипов на iPhone. Собственно, создавать прототипы можно только для iPhone, сайт работает только в Chrome или Safari. Обещают в будущем поддержку также iPad.
За подсказку спасибо n0_quarter
Microsoft Expression Blend
msdn.microsoft.com/ru-ru/library/windows/apps/jj129478.aspx
Используя Blend + SketchFlow, вы можете создавать интерактивные прототипы приложений под любые платформы.
Подробнее:
Прототипирование в Expression Blend + SketchFlow. Часть 1. Немного истории
Прототипирование в Expression Blend + SketchFlow. Часть 2. Основы
За подсказку спасибо Ivnika
App Cooker
www.appcooker.com
Предлагает создать иконку, простенький прототип приложения и, как киллер-фича, предлагается встроенный инструмент помощи при ценообразовании.
За подсказку спасибо Glebcha
Отдельного небольшого обзора заслуживают инструменты, которые вообще не позволяют сделать прототип, зато дают возможность продемонстрировать нарисованный дизайн на реальном устройстве.
Mockabilly
www.mockabilly.com
Уже готовые макеты заливаете на iPhone (поддерживается только эта платформа) и тестируете непосредственно на самом устройстве.
Invision
www.invisionapp.com
Бесплатно доступен только один проект, но если нет необходимости одновременно демонстрировать более одного проекта, то он должен вам понравится, поскольку никаких других ограничений нет. Плата взимается только за увеличение количества проектов.
LiveView
zambetti.com/projects/liveview
Приложение для удаленного просмотра на экране iPhone и iPad прототипа, разработанного и запущенного на Mac.
Вывод
Инструментов для создания прототипирования огромное количество, здесь описаны лишь некоторые из них. Для себя мы остановились на следующем наборе: скетчпад для первоначального прототипирования, и Proto.IO/Fluid UI для создания интерактивных прототипов.
А чем пользуетесь вы?
Большую часть статьи написал мой коллега Александр Кочеванов (aimh), за что ему огромное спасибо
Only registered users can participate in poll. Log in, please.
А что используете вы?
50.65% Рисую от руки на бумаге/доске353
8.61% Рисую в скетчпаде/UI блокноте60
0.57% Пользуюсь лекалами/штампами4
0.57% App Cooker4
0.43% AppGyver3
20.09% Axure RP140
11.76% Balsamiq Mockups for Desktop82
2.3% Blend16
0.29% Codiqa2
5.6% Fluid Ui39
0.86% iMockups for iPad6
0.14% Interface 21
5.88% Invision41
0.29% iPhone Mockup Web App2
3.16% Justinmind Prototyper22
0.57% Keynotopia4
0.43% LiveView3
0.43% Lumzy3
0% Mockabilly0
1.15% MockFlow8
1% Mockingbird7
0.86% Mockingbot6
1% Mockko7
2.3% POP16
4.02% Proto.io28
1% Prototypr7
2.44% RATCHET17
697 users voted. 956 users abstained.