
С момента первого обзора среды (этот обзор был опубликован более чем год назад) IDE Brackets превратилась из просто многообещающего прототипа во вполне полноценный инструмент для разработки web-приложений. Недавно также был опубликован пост, в котором вскользь упоминалась эта среда, но сам текст и комментарии были так скупы на описание проекта, что я посчитал полезным рассказать сообществу о возможностях этой IDE более подробно.
Немного информации о том, что из себя представляет IDE Brackets. Среда разрабатывается на web-платформе (HTML, CSS и JavaScript) для web-программистов с использованием Chromium Embedded Framework (CEF) компанией Adobe. В основе Brackets лежат такие проекты, как CodeMirror, jQuery, require.js, Bootstrap, Node.js. Исходные коды распространяются под open source лицензией MIT. Основная цель проекта — упрощение процесса web-разработки. Работа над IDE идёт по методологии scrum (спринтами по 2.5 недели). Среда вполне стабильна — сами разработчики IDE Brackets стали использовать её в своей повседневной работе уже достаточно давно. Скачать среду можно отсюда.
Основные моменты: среда стала доступна для Linux, появилась поддержка Node.js, реализовано интеллектуальное автодополнение кода для HTML, CSS, JavaScript, сообщество создало более сотни полезных плагинов, плюс в разработке находится продвинутая система для упрощения создания макетов с отзывчивым дизайном, которая уже успела произвести WOW-эффект на тех, кто её видел.
(под катом скриншоты ~1.5Mb)
Интеллектуальное автодополнение кода
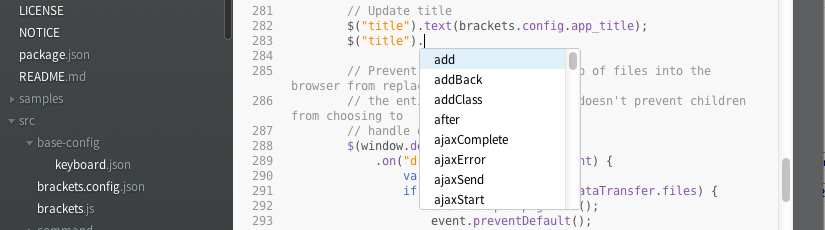
Благодаря новому API автодополнение работает везде: HTML, CSS, JavaScript (в том числе и для jQuery).
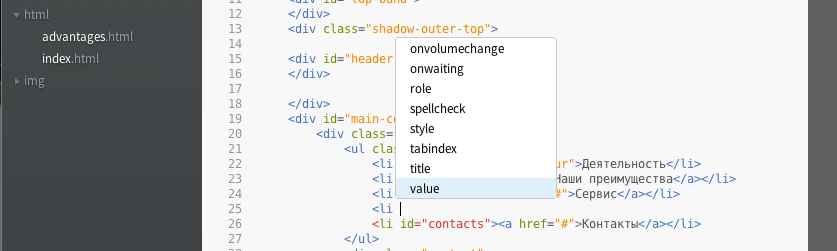
HTML:

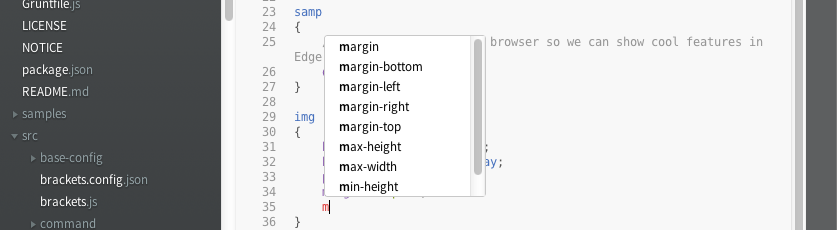
CSS:
Автодополнение CSS-свойств

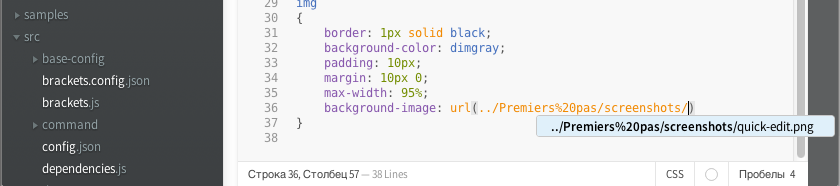
Автодополнение url-параметров

JavaScript (jQuery):

Inline-редактирование кода
Одна из основных идей IDE — сокращение числа перемещений между файлами в рамках одного проекта — воплощается в жизнь с помощью, так называемого, Inline-редактирования, которое позволяет работать с контекстно-зависимыми частями других файлов, не покидая своё текущее местоположение в проекте. Вызывается горячей клавишей (Ctrl+E для PC / Cmd+E для Mac OS). Разработчики также добавляют новые фишки, использующие эту идею, например, «Inline Color Editor», «Inline Bezier Tool».
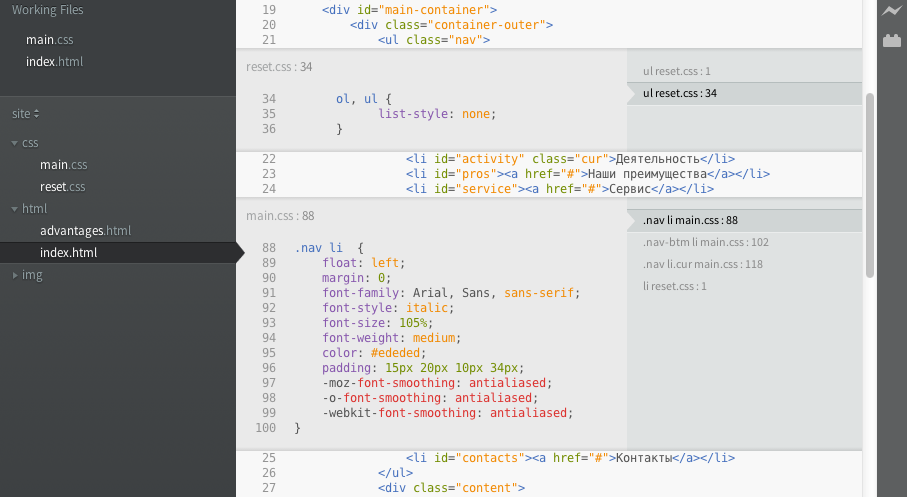
Inline-редактирование CSS кода

Inline-редактирование можно вызывать для нескольких элементов одновременно. Если к элементу применяется несколько стилей, между ними можно перемещаться выбрав соответствующий элемент из списка справа, или с помощью горячих клавиш Alt+↑, Alt+↓.
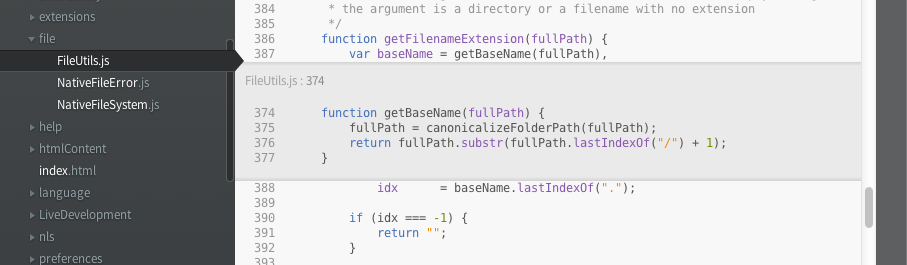
Быстрый доступ к объявлению функции JavaScript:

На данный момент работает с ощутимыми задержками, иногда не может найти объявление функции/метода.
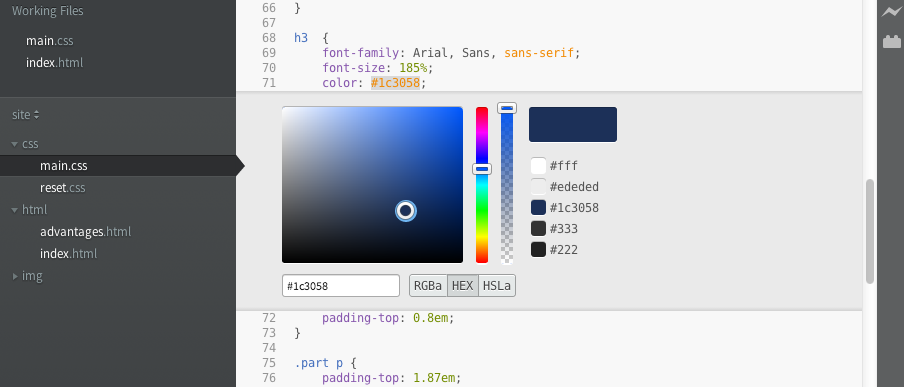
Inline Color Editor:

Inline Bezier Tool:

Инструмент визуализации кривых Безье, используемых в качестве временной функции в CSS transitions. Находится в стадии активной разработки.
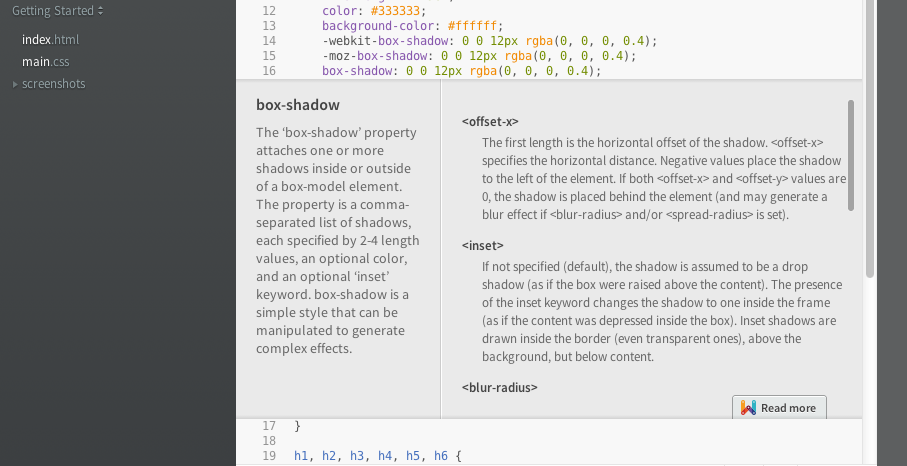
Быстрый доступ к документации (Quick Docs)
На самом деле не такая уж и новая функция, но очень полезная и немного пересекается с предыдущей. Отображение справки по CSS-элементам непосредственно во время работы с кодом (Ctrl+K для PC / Cmd+K для Mac OS). Справочная система основана на базе материалов с webplatform.org.

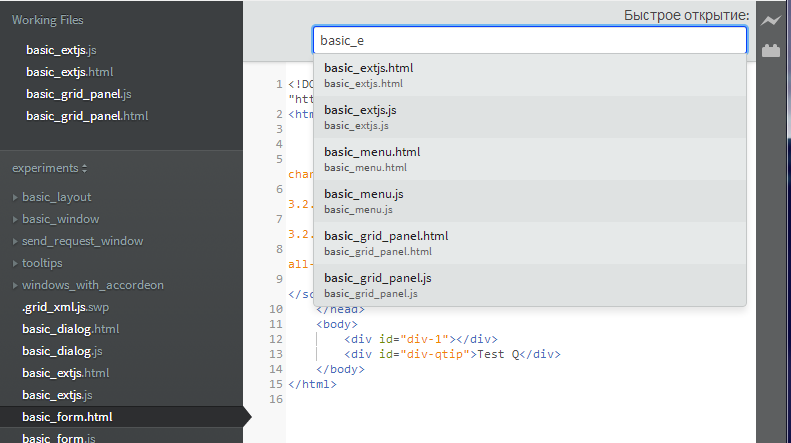
Быстрый доступ к файлам проекта (Quick Open)
При нажатии Ctrl/Cmd-Shift-O всплывает приятная панель быстрого перехода к файлам проекта. Вводим начало имени необходимого файла — получаем результат:

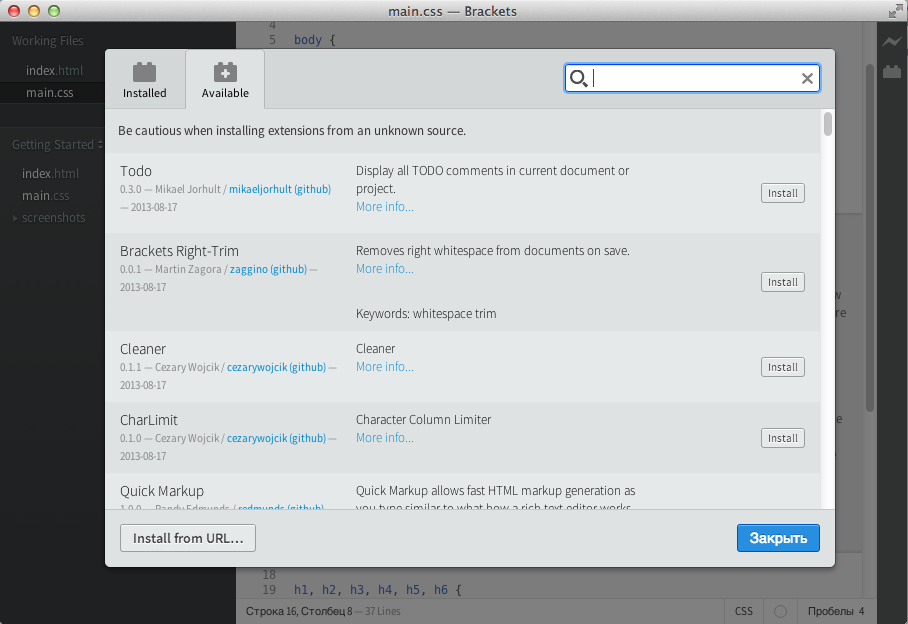
Управление плагинами
За прошедшее время у IDE появился человеческий интерфейс для управления плагинами, которым разработчики очень гордятся, и, действительно, им очень удобно пользоваться:

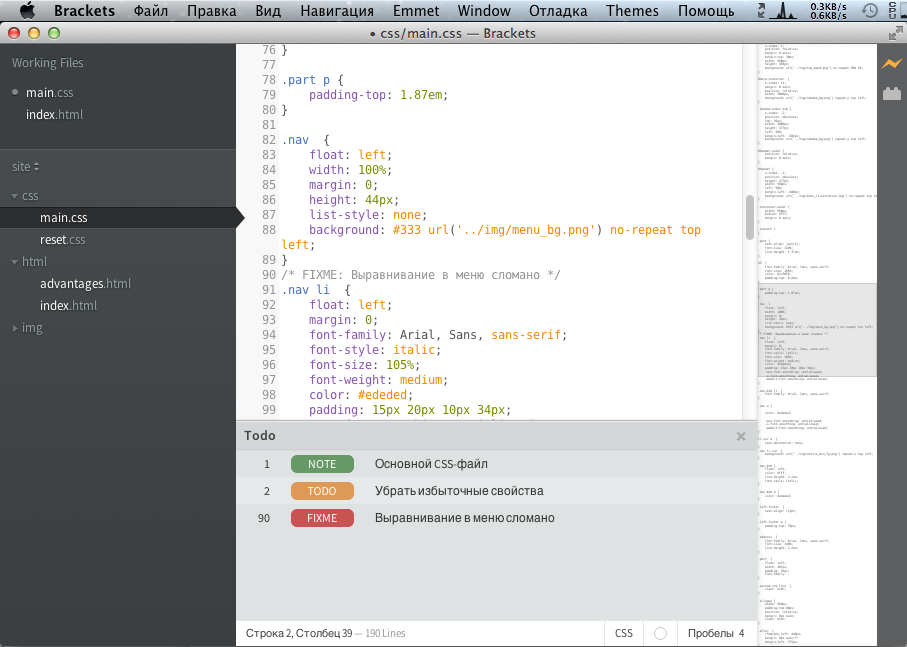
Стоит сказать, что на данный момент уже доступно более 120 дополнений, среди которых можно найти Emmet, средства интеграции c Git, мини-карту кода а-ля Sublime Text и многие другие. Также стоит отметить, что количество доступных плагинов стабильно растёт. Вид IDE с дополнительными плагинами:

Живой предпросмотр (Live Preview) на базе Node.js
По умолчанию живой предпросмотр работает благодаря локальному Node.js-серверу. В предыдущих версиях эта функция работала через file://, что могло вызывать проблемы с интеграцией внешних сервисов, таких как Typekit.
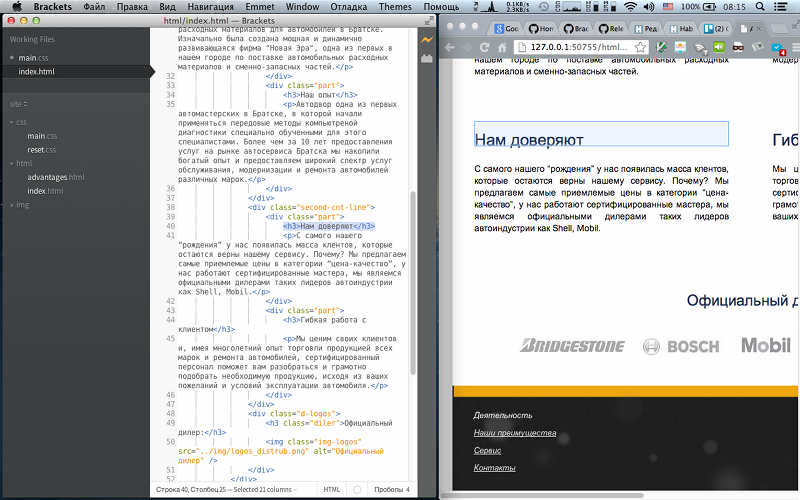
Особенность «живого предпросмотра» в том, что при редактировании CSS-файлов результаты отображаются сразу же после внесения изменений, при редактировании HTML и JavaScript — только после сохранения («живой предпросмотр» для HTML-файлов будет доступен со следующей версии, для JavaScript уже есть плагин, реализующий Live Preview). Также при редактировании HTML в Brackets в браузере подсвечивается соответствующий редактируемый элемент:

Локализации
Среда разработки доступна на 17 языках, в том числе на русском, японском, немецком, испанском, норвежском, чешском, польском языках. Поддержка русского языка не на самом высоком уровне, тем не менее работать можно. Самое большое недоразумение связано с отсутствием в семействе шрифтов Adobe Source кириллицы, поэтому используется текущий системный шрифт, что немного ломает общее восприятие программы. Конечно, это всё лечится сменой шрифта SourceCodePro, на тот, где есть поддержка кириллицы, но для этого надо немного поработать руками.
Изменение шрифта исходного кода
Моё решение не блещет элегантностью, так что если кто-то придумает лучший способ, пожалуйста, поделитесь.
Идея очень тупа — просто заменить файлы шрифтов, на тот, где есть кириллица. В Mac OS X и Linux я выбрал шрифт DejaVuSansMono.ttf (скачать который можно здесь), в Windows 7 — consolas.ttf (поставляется вместе с операционной системой). Затем я просто заменил этим шрифтом, два файла в директории ресурсов Brackets: SourceCodePro-Medium.ttf и SourceCodePro-Regular.ttf, предварительно переименовав шрифт, которым я заменял существующие шрифты от Adobe.
Пути, где располагаются файлы шрифтов, в разных операционных системах:
Идея очень тупа — просто заменить файлы шрифтов, на тот, где есть кириллица. В Mac OS X и Linux я выбрал шрифт DejaVuSansMono.ttf (скачать который можно здесь), в Windows 7 — consolas.ttf (поставляется вместе с операционной системой). Затем я просто заменил этим шрифтом, два файла в директории ресурсов Brackets: SourceCodePro-Medium.ttf и SourceCodePro-Regular.ttf, предварительно переименовав шрифт, которым я заменял существующие шрифты от Adobe.
Пути, где располагаются файлы шрифтов, в разных операционных системах:
- Linux: /opt/brackets/www/styles/fonts/SourceCodePro/
- Mac OS X: /Applications/Brackets\ Sprint\ 29.app/Contents/www/styles/fonts/SourceCodePro/
- Windows: C:\Program Files (x86)\Brackets Sprint 28\www\styles\fonts\SourceCodePro
Responsive Design Tool
В мае этого года Lee Brimelow, рассказал в своём блоге о многообещающем плагине (пока недоступен для пользователей) для упрощения работы над отзывчивым дизайном. Принцип этого плагина заключается в создании визуальной базы для работы с media queries CSS3. В общем, как говорят, лучше один раз увидеть, чем сто раз услышать:
Как было сказано выше, плагин пока находится где-то в закромах автора. На предложение разместить проект на Github'е, он ответил, что Responsive Design Tool не будет распространяться в виде плагина, а будет внедрён непосредственно в Brackets, поэтому надо ждать официального выхода.
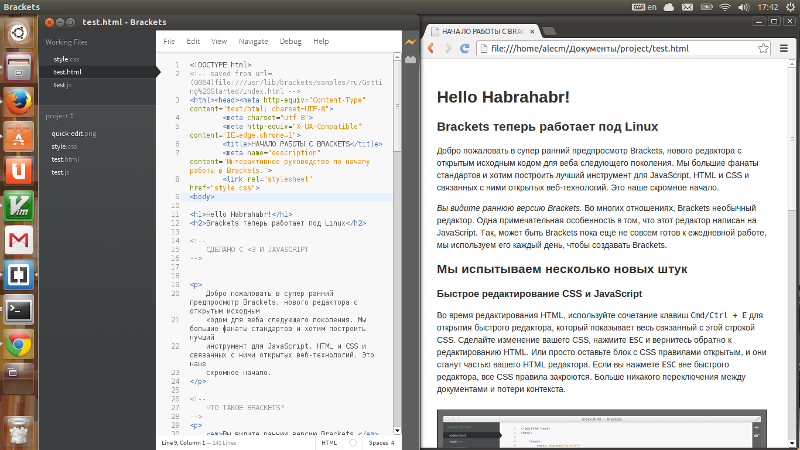
Поддержка Linux
На данный момент Linux-версия Brackets находится даже не в стадии альфа-версии, как говорят сами разработчики это своего рода «супер ранний предпросмотр», потому что ещё не вся базовая функциональность реализована/работает так как надо. Тем не менее текущую Linux-версию можно использовать для работы (с некоторыми ограничениями).

Ограничения Linux-версии и решение проблемы с запуском
Известно много проблем в версии текущей версии для Linux, самые существенные:
Также на некоторых системах может возникать проблема с запуском программы из-за неверной ссылки на libudev.so.0. В этом случае надо просто сделать символическую ссылку с libudev.so.1 на libudev.so.0. Более подробное решение проблемы можно найти здесь.
- долгий запуск программы;
- не работает подсветка в режиме живого предпросмотра;
- расширения могут быть установлены только вручную в ~/.Brackets/extensions/user;
- невозможно сохранить файлы, которые были созданы в среде (обходной путь — создавать файлы вне среды и перебрасывать их в среду с помощью мыши).
Также на некоторых системах может возникать проблема с запуском программы из-за неверной ссылки на libudev.so.0. В этом случае надо просто сделать символическую ссылку с libudev.so.1 на libudev.so.0. Более подробное решение проблемы можно найти здесь.
Итоги
Да, по возможностям и количеству плагинов, IDE Brackets на данный момент всё ещё уступает другим зрелым средам и редакторам, но тем не менее она уже сейчас может стать для web-разработчика полноценным инструментом, предоставив некоторые уникальные возможности. Недостатки, конечно, есть, например, отсутствует понятный механизм настройки IDE, не самая быстрая скорость загрузки приложения и работы определённых функций (особенно inline-редактирования JavaScript). В любом случае сам факт того, что абсолютно любой разработчик, знакомый с web-программированием, может подключиться к разработке Brackets и воплотить в жизнь свои потрясающие идеи, делает эту среду особенной.
Ссылки
Официальный сайт, страница загрузки, плагины для Brackets
Проект на Github
Обучающее видео на tuts+
Бэклог проекта
P.S. Если вы нашли ошибку или неточность в тексте, прошу сообщить мне через личные сообщения.