
Сегодня пользователи все чаще читают электронные письма на мобильных устройствах. Каково бывает просмотр большого HTML-email'а на телефоне? Приходится много масштабировать и скроллить, в целом читать становится очень неудобно. Поэтому и письма электронной почты следует делать адаптивными.
Подготовка
Прежде всего определим основные особенности адаптивных email'ов:
- Чистый и лаконичный контент: на маленьких экранах гораздо важнее эффективно использовать полезное пространство.
- Одна колонка: очевидно, что на экране телефона контент не должен разбиваться на несколько колонок.
- Краткая тема письма: письма с короткими заголовками выделяются среди множества других в inbox'е.
- Большие «call to action» кнопки: Apple iOS Human Interface Guidelines рекомендует делать кнопку не менее 44×44 px.
- Правильный шрифт: текст должен быть удобочитаем на любом устройстве.
- Pre-header: начальный текст письма должен максимально отражать содержание.
- Выравнивание текста по левому краю: Большинство пользователей уделяют больше внимания левой части экрана. Кроме того, некоторые ОС могут не полностью отображать письмо, поэтому контент должен выравниваться по левому краю.
- Вертикальная иерархия: наиболее важная информация, в том числе кнопки «call to action», должна располагаться в верхней части письма.
- Минимум изображений: пользователь не ожидает увидеть в письмах большие картинки. К тому же, у многих отключено отображение изображений.
Начало
HTML-письма своей структурой немного отличаются от обычных простых HTML-страниц. К примеру, CSS-стили должны быть прописаны непосредственно в разметке, кроме того, некоторые почтовые клиенты вовсе игнорируют любые CSS-стили внутри тега head. Для удобства можно использовать специальные шаблоны с грамотной разметкой HTML-письма. Например HTML Email Boilerplate.
Doctype
Hotmail и Gmail принудительно добавляет в код XHTML 1.0 doctype.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Viewport и Media Queries
Для корректного отображения на мобильных устройствах, следует использовать метатег viewport. К сожалению, он не работает на Blackberry:

Также желательно определить content-type тег title. Многие почтовые клиенты это будут игнорировать, но не стоит забывать о «версии для браузера» письма. Еще можно добавить немного CSS, чтобы самим задать некоторые параметры отображения.
<head>
<meta name="viewport" content="width=device-width, initial scale=1.0"/>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Email subject or title</title>
<style type="text/css">
.ExternalClass {width:100%;}
img {display: block;}
</style>
При добавлении Media Queries скрываем элементы с классом hide с помощью display:none, если ширина экрана меньше 600 px:
@media only screen and (max-width: 600px) {
table[class="hide"], img[class="hide"], td[class="hide"] {
display:none!important;
}
}
Это стандартный подход при верстке адаптивных email'ов: перезапись CSS в head с помощью !important. При этом GMail будет игнорировать стили в head. Поэтому необходимо следить за тем, чтобы контент везде корректно отображался. С помощью Media Queries можно также ограничить ширину блока с контентом:
@media only screen and (max-width: 600px) {
table[class="content_block"] {
width: 92%!important;
}
}
Кнопки
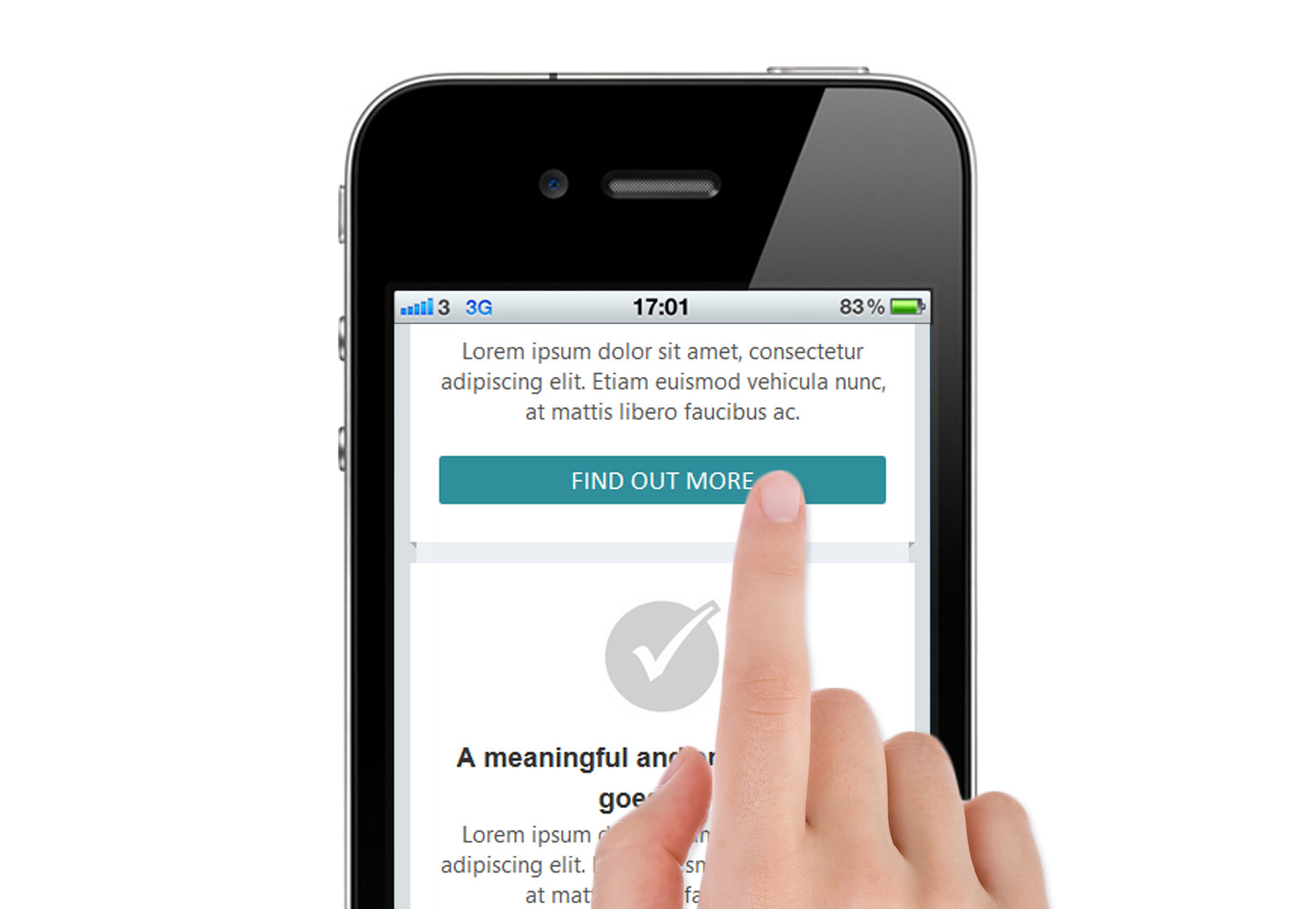
После прочтения письма пользователь, в идеале, должен совершить какое-то действие. Поэтому роль «call to action» элементов очень важна. Кнопки должны быть крупны, заметны и располагаться, по возможности, в верхней части письма.

К сожалению, не существует единого кроссплатформенного решения для кнопок в письмах. Один из вариантов:
@media only screen and (max-width:600) {
a[class="button"]{
display: block;
padding: 7px 8px 6px 8px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
color: #fff!important;
background: #f46f62;
text-align: center;
text-decoration: none!important;
}
}
Ну совсем простой способ — обычная ссылка. Однако при этом страдает юзабилити на устройствах с тач-скрином:
<a href="#" style="color:#f46f62; font-weight: bold; text-decoration: underline;">Click me!</a>
Скачать пример, описанный в статье.
«Резиновые» письма
Вместо адаптивной верстки писем, можно использовать обычную резиновую. Это намного проще, и email будет везде корректно отображаться. Однако в этом случае существует ряд недостатков. В первую очередь, будет сильно страдать юзабилити из-за того, что элементы письма нельзя перемещать в зависимости от ширины экрана устройства. Поэтому резиновая верстка — это не наш способ!
Примеры адаптивных email'ов
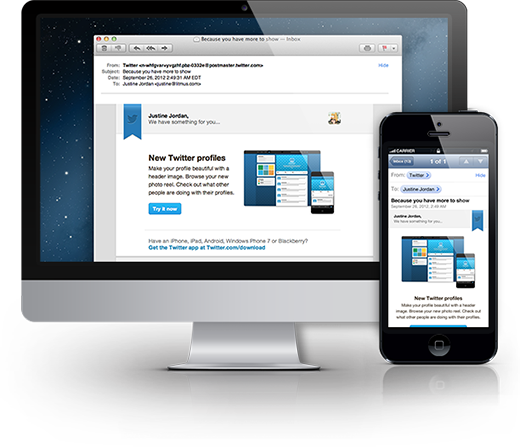
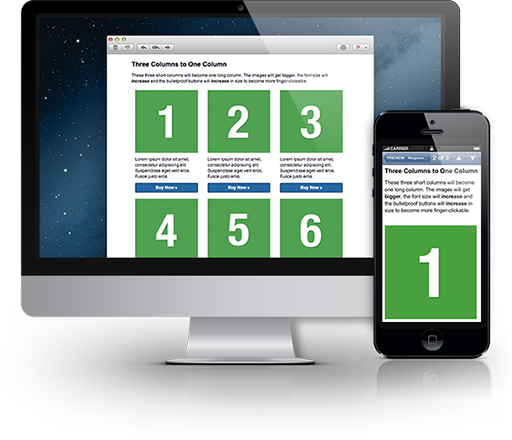
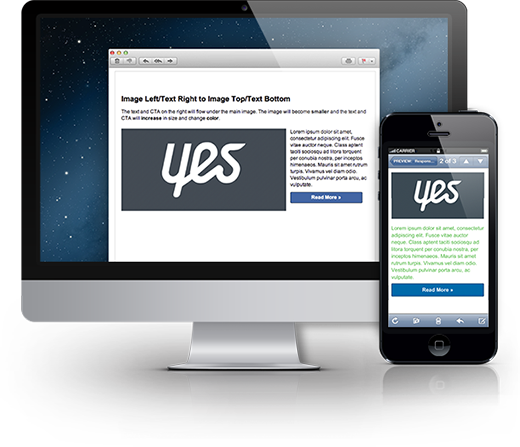
Вот пара хороших примеров того, как адаптивные письма должны отображаться на большом и мобильном экранах:


Заключение
По причине того, что существует большое количество видом платформ, устройств и экранов, очень сложно создать универсальное решение при верстке адаптивных email'ов. Если подвести итог всего вышесказанного, можно придти к одному простому правилу — «Простота — залог хорошего юзабилити писем».