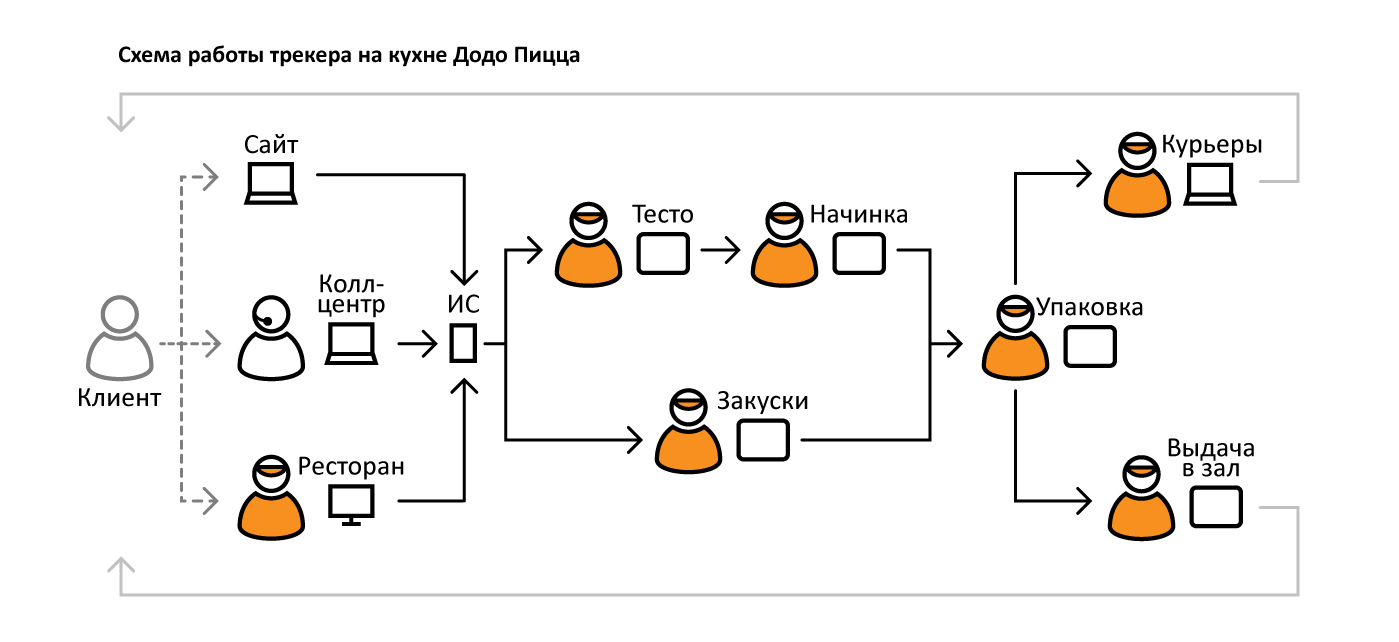
Сегодня я расскажу о трекере на кухне Додо Пиццы. На нашей кухне висят планшеты с интерфейсами трекера. Трекер — спинной мозг процесса изготовления пиццы. Он вступает в действие с момента принятия заказа и до передачи термосумки с пиццей курьеру.
Трекер состоит из интерфейсов, каждый из которых выполняет свою важную функцию. Каждый интерфейс показывает пользователю (сотруднику кухни) какие-то конкретные параметры продукта.

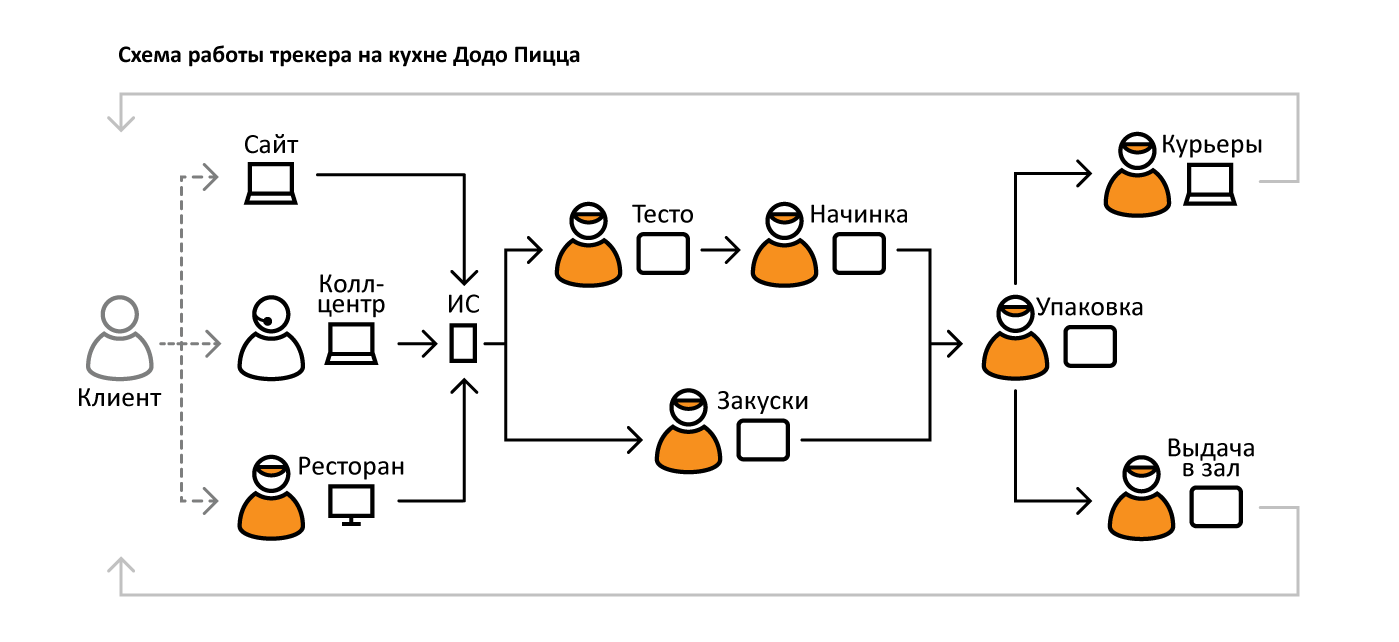
Логика трекера в одном предложении: получить информацию о заказе от клиента, распределить продукты по типам и провести продукты через кухню до выдачи конкретному курьеру. Интерфейсы находятся перед сотрудниками на экранах планшетов, сотрудник нажимает на кнопки, продукт перемещается с экрана на экран.
Типы продуктов:
Все продукты в завершении распределяются по экранам выдачи (экраны: Курьеры и Выдача в зал).
Каждый экран выводит определенное количество типов продуктов. Для каждого продукта выводятся определенные параметры (названия, размеры, толщина теста и т.д.). Цель — сделать так, чтобы работа с интерфейсами вызывала минимум ошибок у сотрудников. Я покажу, как шла работа над интерфейсами и какими были попытки сделать так, чтобы сотрудники не путали пиццы.

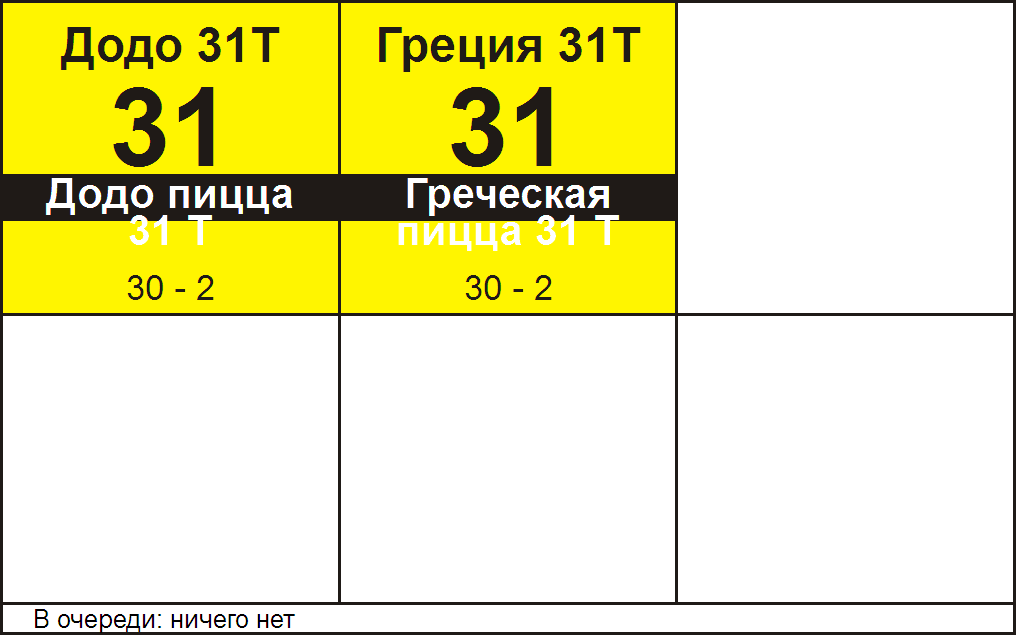
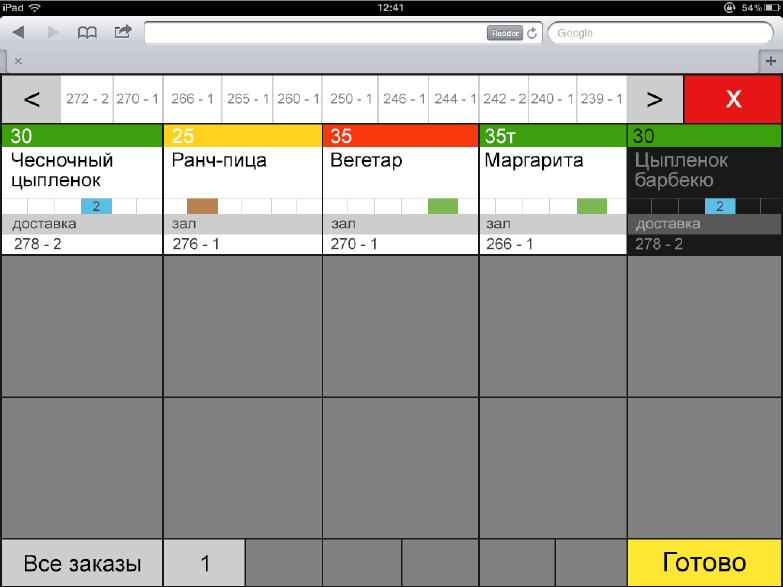
Внешний вид интерфейсов в начале моей работы над ними
Я начал работать с интерфейсами трекера, когда они уже существовали, но требовали определенных доработок верстки.
Дальше в очереди задач стояло минимизировать ошибки сотрудников при работе с интерфейсами.

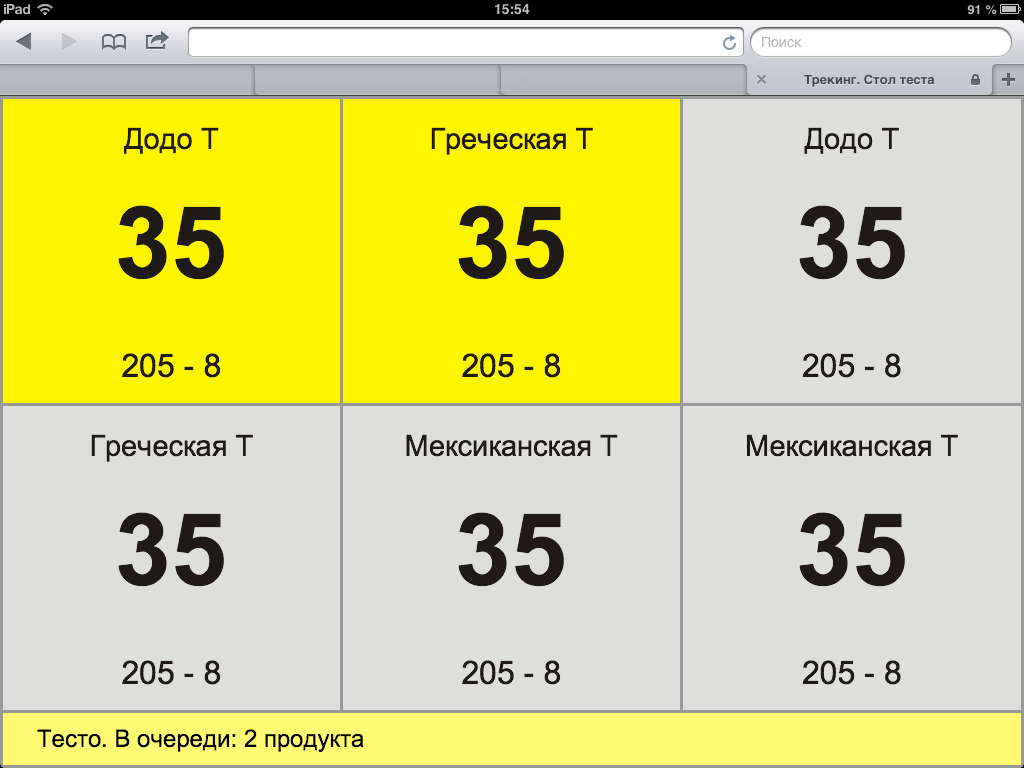
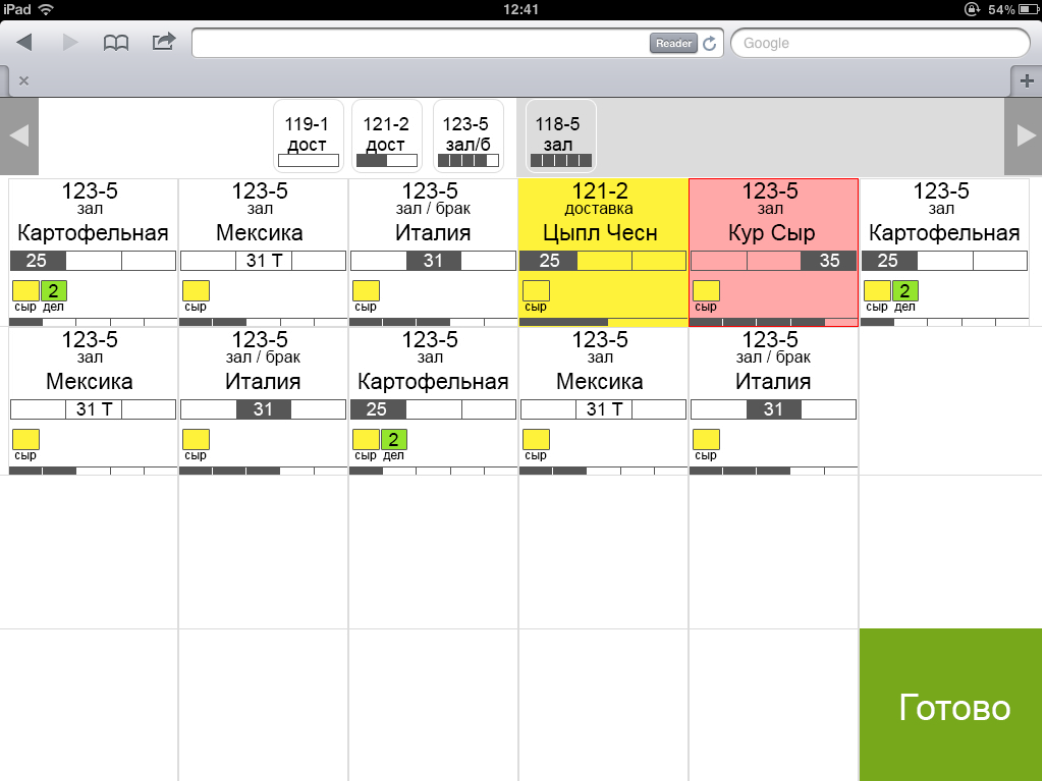
Интерфейсы Тесто и Начинка сегодня
Это два практически одинаковых интерфейса. На них отображены только основные параметры пицц. Задача пользователя: выбрать правильный размер теста, подготовить тесто под конкретную пиццу (учесть толщину, размер и рецепт при выборе соуса для основы) и разложить начинку по рецепту для конкретной пиццы.
Отображаемые параметры:
Через пиццерию проходит большой поток заказов. Производство построено по принципу конвейера. У сотрудника есть несколько секунд, чтобы взглянуть на экран и приступить к приготовлению продукта.
Нужно сделать так, чтобы сократилось количество ошибок, связанных с выбором размера теста и толщины теста: сотрудник обращает внимание на цифру с размером, но не замечает отметку «Т», которая говорит о том, что тесто нужно выбрать тонкое.

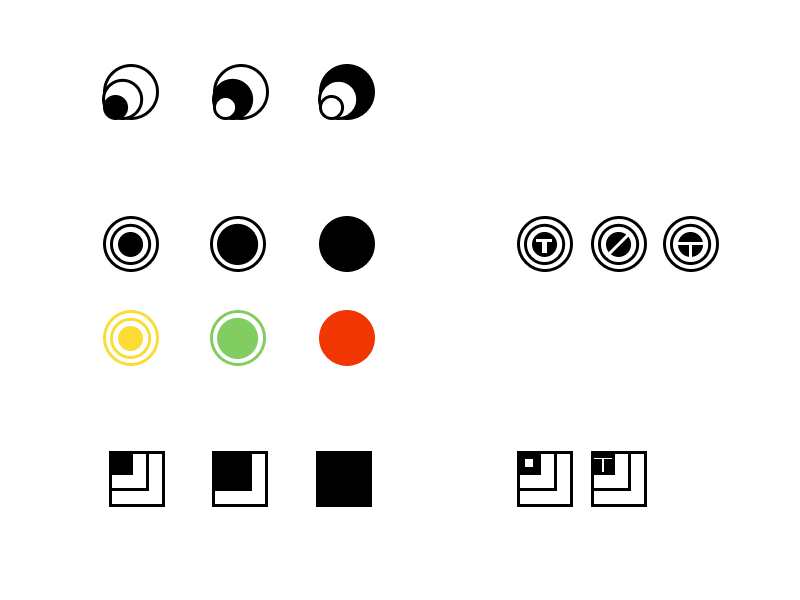
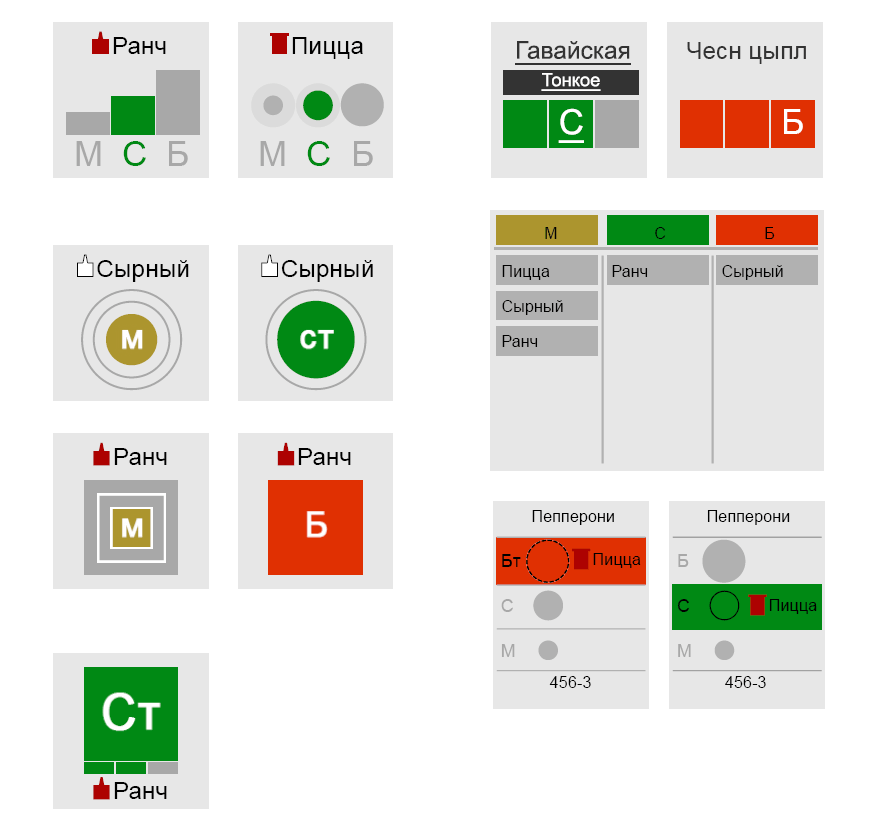
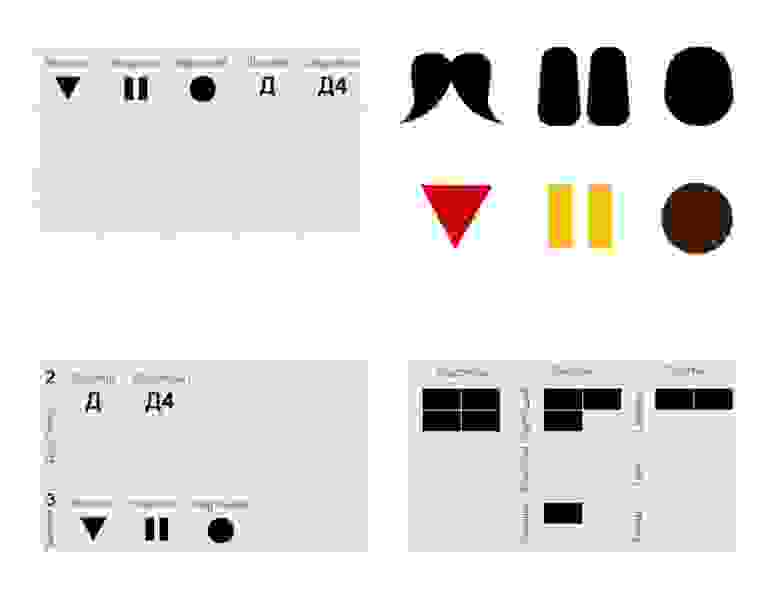
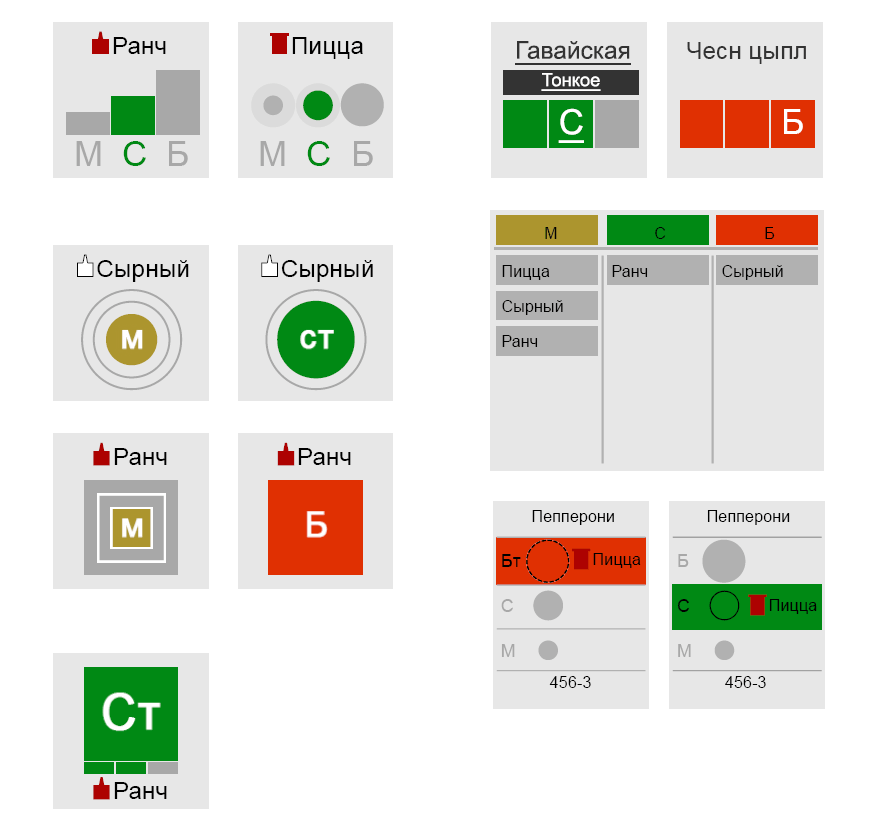
Индикация размеров пицц в графической форме
Были придуманы пиктограммы, отображающие размеры. Одна из первых попыток кодировки через цвет (сейчас у коробок для пицц разные цвета в зависимости от размера). Попытка вывести индикатор тонкого теста («Т») внутри пиктограммы.
К сожалению, такие индикаторы было бы сложно считывать в условиях высокой скорости работы. Даже такие пиктограммы слишком детальны для интерфейса, размещенного на расстоянии вытянутой руки от пользователя.

Индикация «положением»
Постоянно отображены 3 поля в каждом блоке пицц, а индикатор с буквой отображается в соответствующем поле.
Показаны варианты с цветами и без. Желтым подсвечены нажатые блоки. Предлагаю заменить цифры размеров на буквы («Б» — 35, большая; «С» — 31, средняя; «Ст» — средняя на тонком). Еще тут есть попытка отображения соусов для основы, на сегодняшний день сотруднику необходимо запоминать соусы и возможны ошибки. Пробую подчеркивать пиццы на тонком тесте.
Увы, индикация сложная для считывания, а маленькие иконки соусов будет невозможно разглядеть, если планшет висит на стене.

Еще концепты
Дальше были эксперименты с цветами, буквами, группировкой и индикацией «положением». Все получается слишком сложно для понимания и считывания.

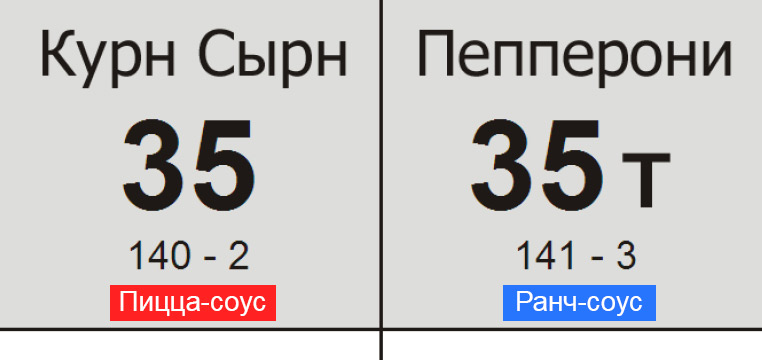
Нерадикальный вариант решения
Самый адекватный из способов индикации — выводить индикатор толщины теста рядом с размером теста. Показан соус для основы (пицца соус можно вообще не показывать, он используется по умолчанию).

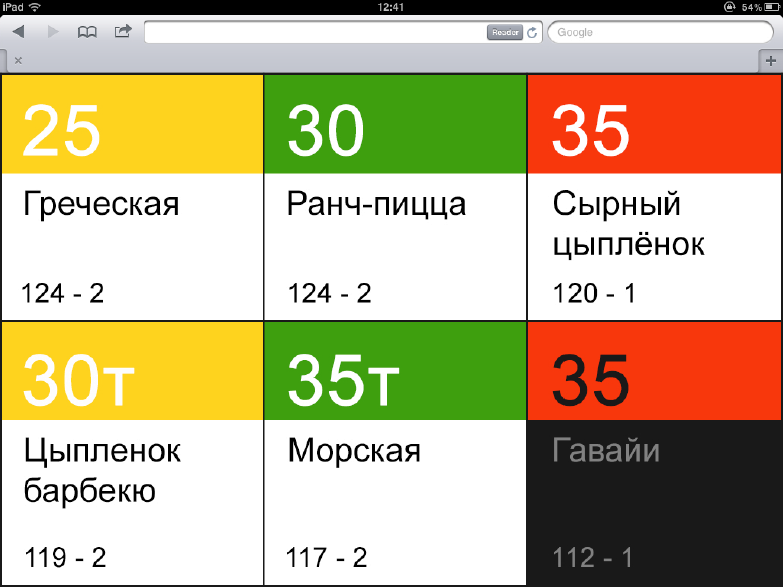
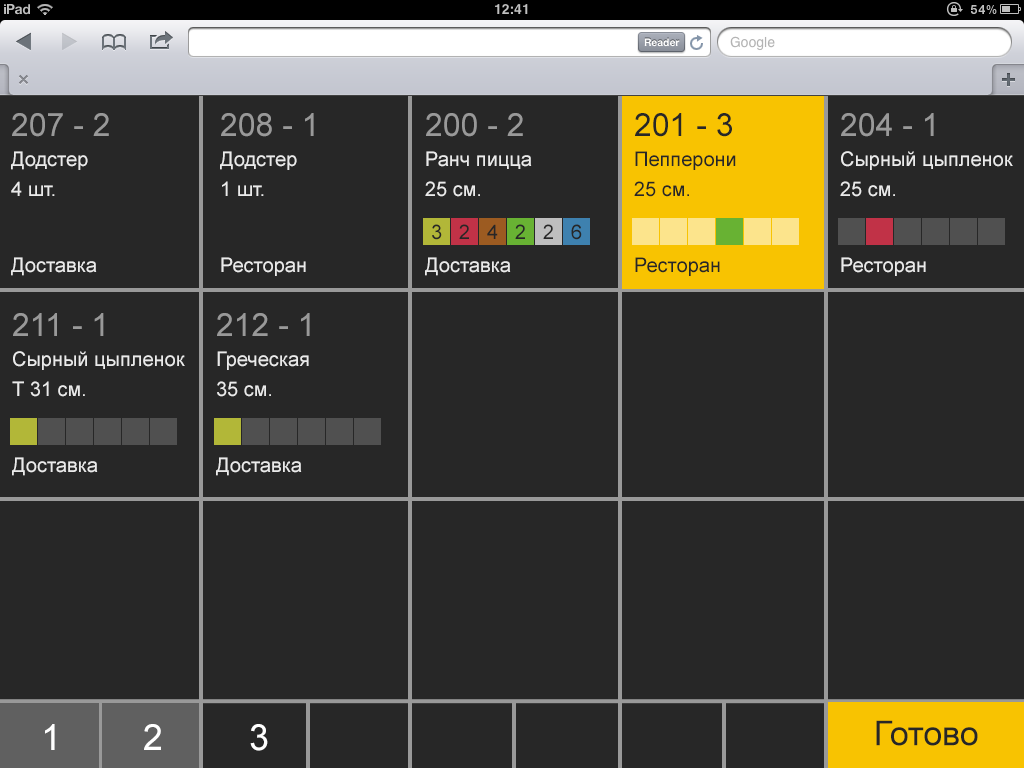
Последнее из предложений
В последнем варианте цвета для размеров соответствуют цветам коробок. Для пицц на тонком тесте показан тот же цвет, что и для пицц меньшего размера на традиционном тесте — на кухне для большой пиццы на тонком тесте используется та же заготовка, как для средней пиццы на толстом тесте (актуально на экране Тесто). Нажатый блок подсвечен темным фоном.

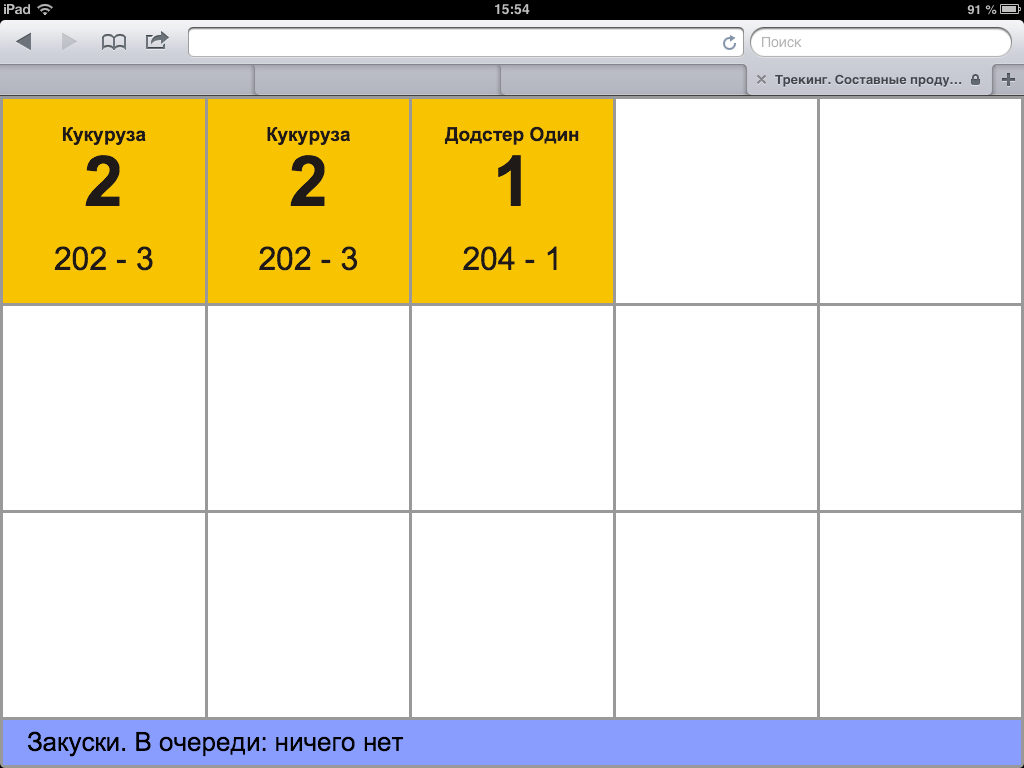
Интерфейс Закуски сегодня
Этот интерфейс расположен отдельно, нужно, чтобы он читался на расстоянии.
Здесь сотруднику важно не перепутать виды закусок, чтобы поставить их в печь.
Отображаемые параметры:
Интерфейс размещен на стене отдельно от стола приготовления пицц. Сотрудник должен заметить появление заказа и определить тип продукта (около десятка продуктов с разницей в процессе приготовления перед выдачей). Существует три вида закусок, название которых начинается на «К» (картошка, кукуруза, крылышки), отчего попытки использовать сокращения в названия приводили к ошибкам сотрудников.
Нужно сделать так, чтобы тип продукта распознавался на расстоянии (тогда сотрудник сможет сразу понять, какими будут следующие действия) и придумать считываемые обозначения для закусок со схожими названиями.

Концепты «на Закуску»
В процессе поиска предлагались пиктограммы, а также группирование выводимых продуктов по типам прямо в интерфейсе. Группирование оказалось бы слишком негибким вариантом (возможно, возникнут новые продукты или уйдут существующие). Пиктограммы сложно подобрать и еще сложнее поддерживать их актуальность в будущем.
Последнее из предложений
В последнем из вариантов закуски группируются по цветам. Попытка избавиться от путаницы в сокращениях для названий на «К». Нажатый блок подсвечен темным фоном.

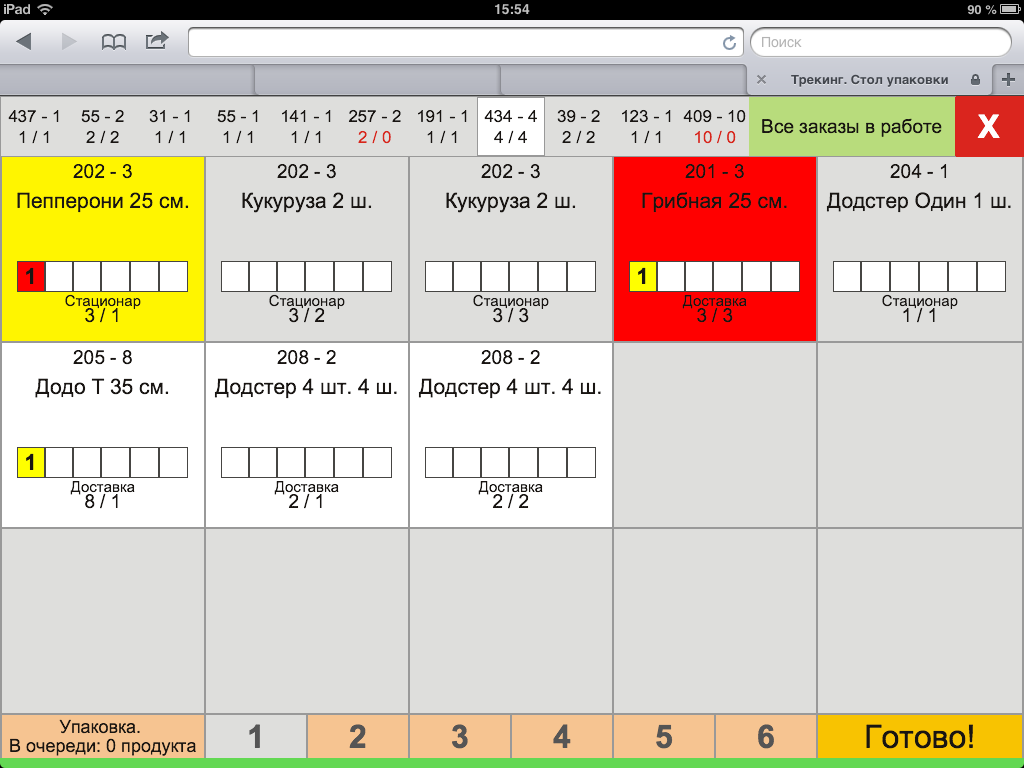
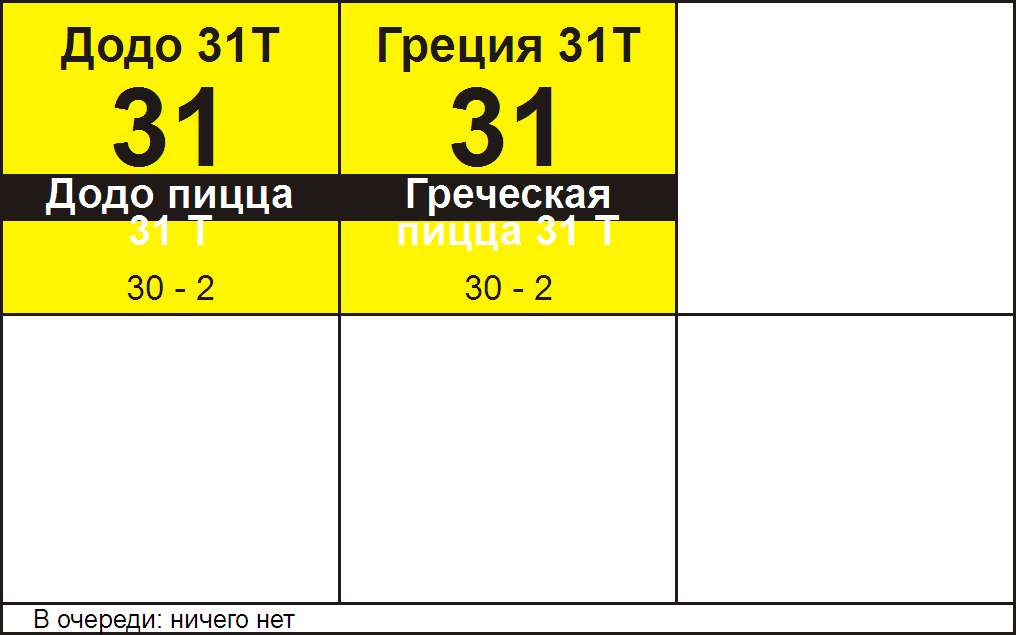
Интерфейс Упаковка сегодня
Это интерфейс, в который сходится вся информация о продуктах с трекера, отображается большое количество информации.
Отображаемые параметры:
С этим интерфейсом работает сотрудник, собирающий заказы перед выдачей, он же контролирует качество приготовления и возможность ошибок на кухне.

Один из скетчей
Показана попытка использовать индикацию «положением» для размеров пицц и для количества коробок в заказе. Пиццы на тонком тесте показаны с индикатором на белом фоне (на традиционном показаны на темном фоне). Блок с красным фоном — для продуктов, которые готовятся на кухне слишком долго. Показан эксперимент с отображением брака.

Абстрактный эксперимент с цветами и выравниванием

Последнее из предложений
В последнем варианте использована индикация размера цветом. Более явное отображение способа выдачи заказа (доставка, зал, самовывоз).
Непростая задача сокращения ошибок требует максимально простых для понимания сотрудниками решений в интерфейсах трекера.
Уже сейчас мои последние предложения мне кажутся не лучшим вариантом.
Работа над дизайном интерфейсов трекера, так же как и над другими проектами Додо продолжается и за процессом можно следить в моем блоге.
Трекер состоит из интерфейсов, каждый из которых выполняет свою важную функцию. Каждый интерфейс показывает пользователю (сотруднику кухни) какие-то конкретные параметры продукта.

Логика трекера в одном предложении: получить информацию о заказе от клиента, распределить продукты по типам и провести продукты через кухню до выдачи конкретному курьеру. Интерфейсы находятся перед сотрудниками на экранах планшетов, сотрудник нажимает на кнопки, продукт перемещается с экрана на экран.
Типы продуктов:
- Выпекаемые: пиццы (экраны: Тесто, Начинка, Упаковка)
- Полуфабрикаты: салаты, картошка, кукуруза (экраны: Закуски, Упаковка)
- Простые: напитки, маффины (добавляются в завершении, на схеме не показаны)
Все продукты в завершении распределяются по экранам выдачи (экраны: Курьеры и Выдача в зал).
Каждый экран выводит определенное количество типов продуктов. Для каждого продукта выводятся определенные параметры (названия, размеры, толщина теста и т.д.). Цель — сделать так, чтобы работа с интерфейсами вызывала минимум ошибок у сотрудников. Я покажу, как шла работа над интерфейсами и какими были попытки сделать так, чтобы сотрудники не путали пиццы.

Внешний вид интерфейсов в начале моей работы над ними
Я начал работать с интерфейсами трекера, когда они уже существовали, но требовали определенных доработок верстки.
Дальше в очереди задач стояло минимизировать ошибки сотрудников при работе с интерфейсами.
Интерфейсы: Тесто и Начинка

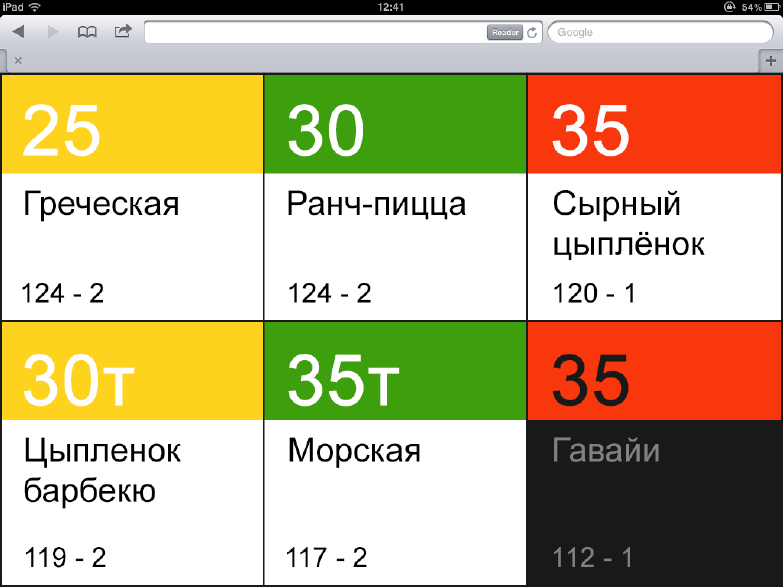
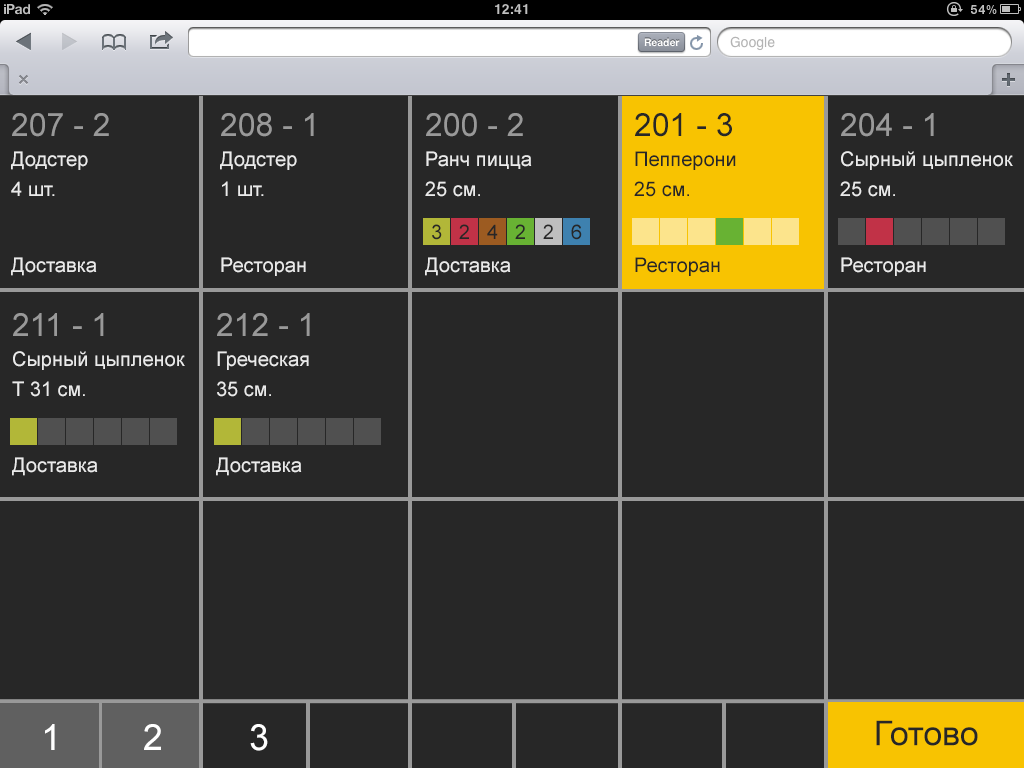
Интерфейсы Тесто и Начинка сегодня
Это два практически одинаковых интерфейса. На них отображены только основные параметры пицц. Задача пользователя: выбрать правильный размер теста, подготовить тесто под конкретную пиццу (учесть толщину, размер и рецепт при выборе соуса для основы) и разложить начинку по рецепту для конкретной пиццы.
Отображаемые параметры:
- Название пиццы
- Толщина теста
- Размер пиццы
- Номер заказа
Описание проблемы
Через пиццерию проходит большой поток заказов. Производство построено по принципу конвейера. У сотрудника есть несколько секунд, чтобы взглянуть на экран и приступить к приготовлению продукта.
Нужно сделать так, чтобы сократилось количество ошибок, связанных с выбором размера теста и толщины теста: сотрудник обращает внимание на цифру с размером, но не замечает отметку «Т», которая говорит о том, что тесто нужно выбрать тонкое.
Поиск решения

Индикация размеров пицц в графической форме
Были придуманы пиктограммы, отображающие размеры. Одна из первых попыток кодировки через цвет (сейчас у коробок для пицц разные цвета в зависимости от размера). Попытка вывести индикатор тонкого теста («Т») внутри пиктограммы.
К сожалению, такие индикаторы было бы сложно считывать в условиях высокой скорости работы. Даже такие пиктограммы слишком детальны для интерфейса, размещенного на расстоянии вытянутой руки от пользователя.

Индикация «положением»
Постоянно отображены 3 поля в каждом блоке пицц, а индикатор с буквой отображается в соответствующем поле.
Показаны варианты с цветами и без. Желтым подсвечены нажатые блоки. Предлагаю заменить цифры размеров на буквы («Б» — 35, большая; «С» — 31, средняя; «Ст» — средняя на тонком). Еще тут есть попытка отображения соусов для основы, на сегодняшний день сотруднику необходимо запоминать соусы и возможны ошибки. Пробую подчеркивать пиццы на тонком тесте.
Увы, индикация сложная для считывания, а маленькие иконки соусов будет невозможно разглядеть, если планшет висит на стене.

Еще концепты
Дальше были эксперименты с цветами, буквами, группировкой и индикацией «положением». Все получается слишком сложно для понимания и считывания.

Нерадикальный вариант решения
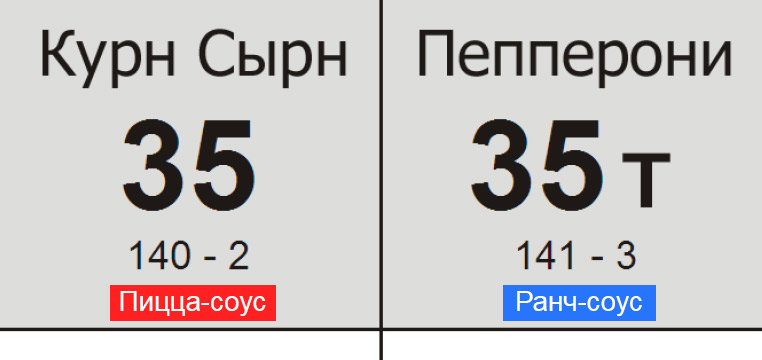
Самый адекватный из способов индикации — выводить индикатор толщины теста рядом с размером теста. Показан соус для основы (пицца соус можно вообще не показывать, он используется по умолчанию).

Последнее из предложений
В последнем варианте цвета для размеров соответствуют цветам коробок. Для пицц на тонком тесте показан тот же цвет, что и для пицц меньшего размера на традиционном тесте — на кухне для большой пиццы на тонком тесте используется та же заготовка, как для средней пиццы на толстом тесте (актуально на экране Тесто). Нажатый блок подсвечен темным фоном.
Интерфейс: Закуски

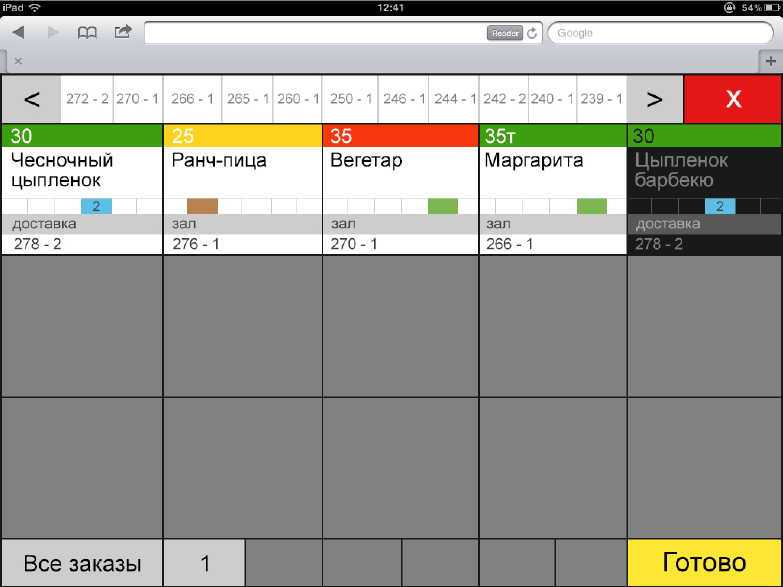
Интерфейс Закуски сегодня
Этот интерфейс расположен отдельно, нужно, чтобы он читался на расстоянии.
Здесь сотруднику важно не перепутать виды закусок, чтобы поставить их в печь.
Отображаемые параметры:
- Название продукта
- Номер заказа
Описание проблемы
Интерфейс размещен на стене отдельно от стола приготовления пицц. Сотрудник должен заметить появление заказа и определить тип продукта (около десятка продуктов с разницей в процессе приготовления перед выдачей). Существует три вида закусок, название которых начинается на «К» (картошка, кукуруза, крылышки), отчего попытки использовать сокращения в названия приводили к ошибкам сотрудников.
Нужно сделать так, чтобы тип продукта распознавался на расстоянии (тогда сотрудник сможет сразу понять, какими будут следующие действия) и придумать считываемые обозначения для закусок со схожими названиями.

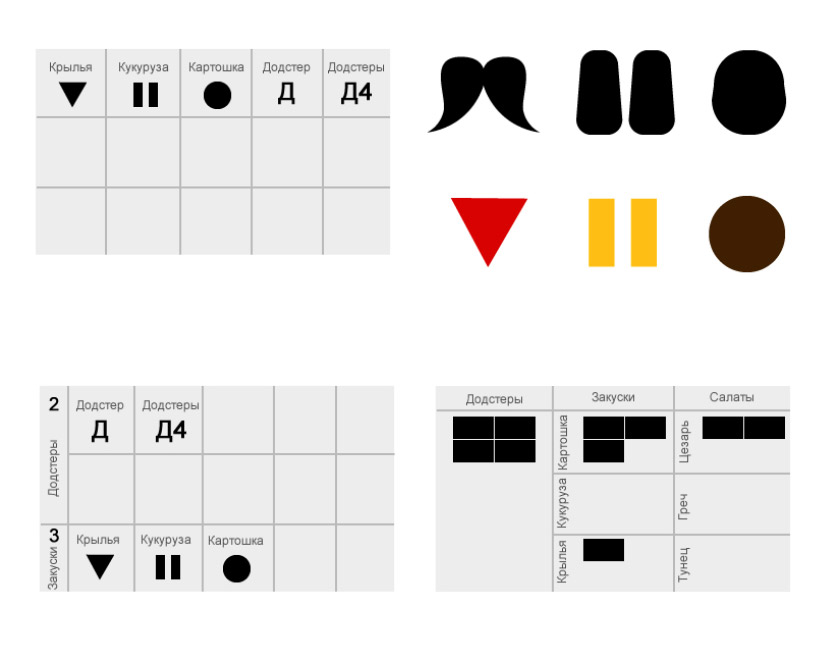
Концепты «на Закуску»
В процессе поиска предлагались пиктограммы, а также группирование выводимых продуктов по типам прямо в интерфейсе. Группирование оказалось бы слишком негибким вариантом (возможно, возникнут новые продукты или уйдут существующие). Пиктограммы сложно подобрать и еще сложнее поддерживать их актуальность в будущем.
Последнее из предложений
В последнем из вариантов закуски группируются по цветам. Попытка избавиться от путаницы в сокращениях для названий на «К». Нажатый блок подсвечен темным фоном.
Интерфейс: Упаковка

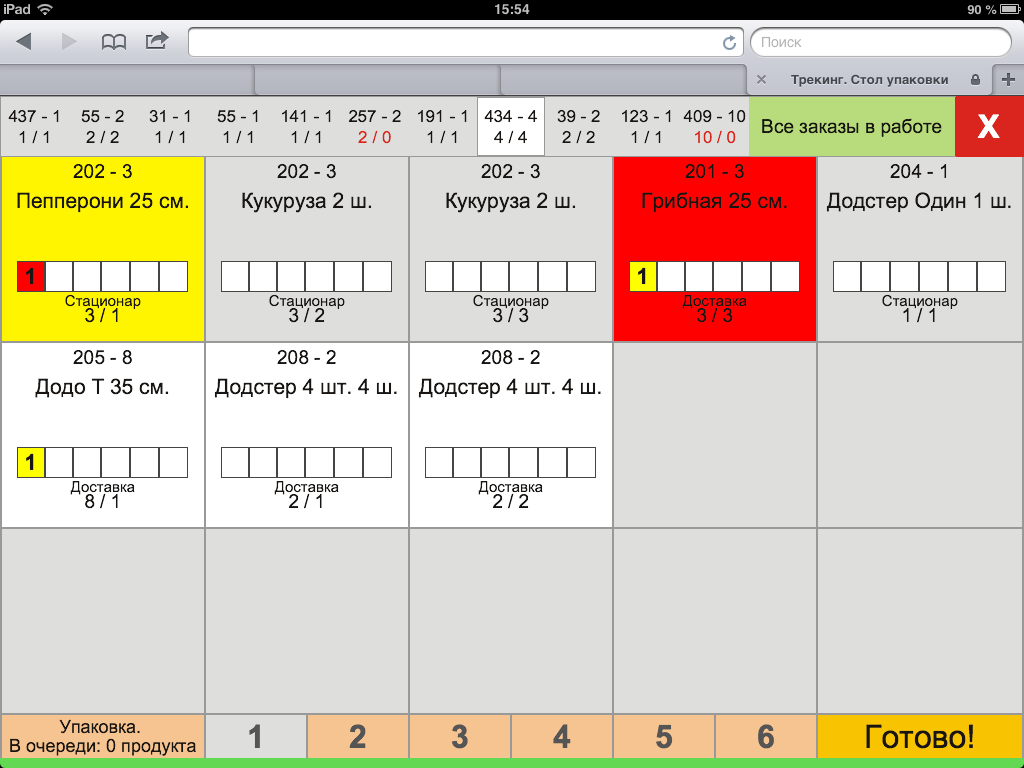
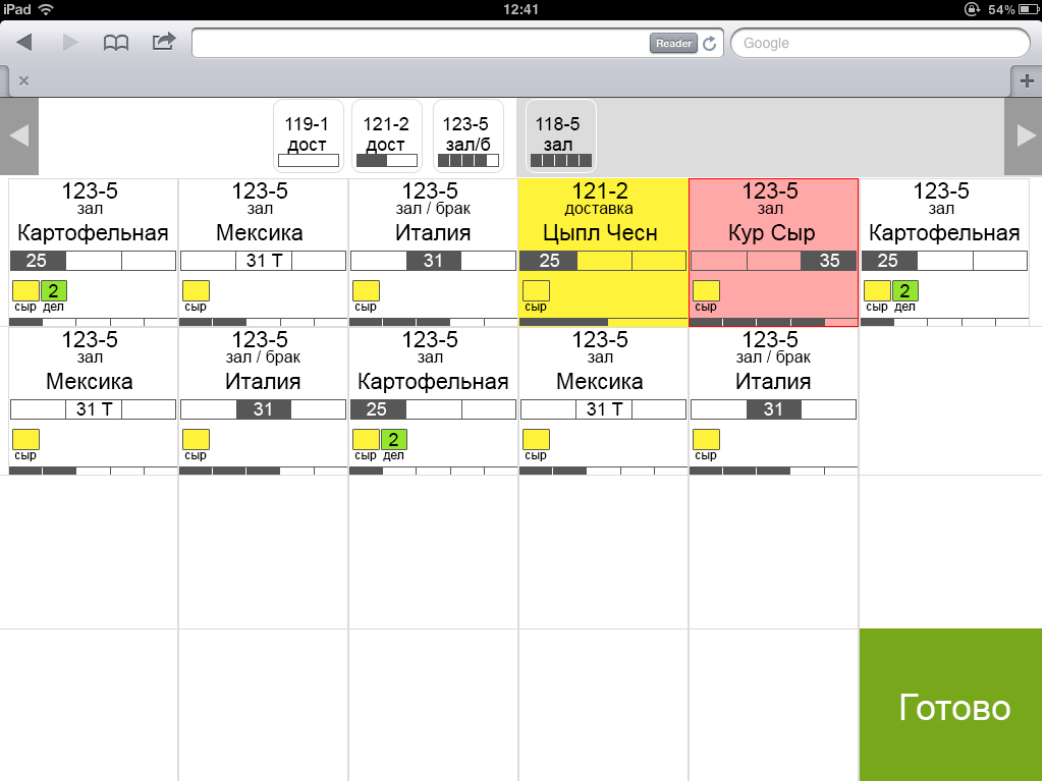
Интерфейс Упаковка сегодня
Это интерфейс, в который сходится вся информация о продуктах с трекера, отображается большое количество информации.
Отображаемые параметры:
- Название продукта
- Размер для пицц
- Толщина теста для пицц
- Бесплатный соус для пицц и некоторых закусок
- Способ продажи
- Номер заказа
- Количество собранных коробок (в одном заказе может быть больше одной коробки)
Описание проблемы
С этим интерфейсом работает сотрудник, собирающий заказы перед выдачей, он же контролирует качество приготовления и возможность ошибок на кухне.

Один из скетчей
Показана попытка использовать индикацию «положением» для размеров пицц и для количества коробок в заказе. Пиццы на тонком тесте показаны с индикатором на белом фоне (на традиционном показаны на темном фоне). Блок с красным фоном — для продуктов, которые готовятся на кухне слишком долго. Показан эксперимент с отображением брака.

Абстрактный эксперимент с цветами и выравниванием

Последнее из предложений
В последнем варианте использована индикация размера цветом. Более явное отображение способа выдачи заказа (доставка, зал, самовывоз).
Итог
Непростая задача сокращения ошибок требует максимально простых для понимания сотрудниками решений в интерфейсах трекера.
Уже сейчас мои последние предложения мне кажутся не лучшим вариантом.
Работа над дизайном интерфейсов трекера, так же как и над другими проектами Додо продолжается и за процессом можно следить в моем блоге.