Здравствуйте, сегодня я расскажу Вам о настройке и работе с текстовым редактором, под названием Geany. Итак, начнем.
Заходим сюда, здесь можете найти информацию про установку в многих дистрибутивах. Устанавливаем. Все работает.
Скачиваем setup.exe отсюда, устанавливаем. После установки придется сделать следующее:
Заходим в Правка -> Настройки -> Редактор -> Отступы. Ставим отступы пробелами, потому что так надо; любители табов могут не трогать.
Одна из самых офигенных фич geany, это встроенный терминал. Но он не всегда работает, для того чтобы он заработал, нужен libvte.so; в Ubuntu можно сделать apt-get install libvte-dev. Для остальных дистров не знаю, но можно спросить у гугла. Терминал доступен в нижней панели. Так же покопайтесь немного в настройках, там можно включить автозавершение скобок, кавычек и.т.д; настроить горячие клавиши и прочее.
Заходим сюда, выбираем способ установки для своего дистрибутива.
Скачиваем сетап отсюда, устанавливаем.
Заходим в geany, Инструменты -> Менеджер модулей. Настоятельно рекомендую включить модули:
Ну тут все просто: чтобы создать проект, нажимаем Проект -> Новый. Задаем имя, в поле имя файла пишем <путь к каталогу>/<имя проекта>.geany
Снизу соответственно пишем просто путь к каталогу. При открытии проекта автоматически будет открываться папка проекта в боковой панели, в модуле дерево файлов.
Не знаю как вы, а я иногда нуждаюсь в проверке стиля кода. В geany стандартной поддержки этого нет. Я решил использовать для этого flake8, так как он очень просто в установке. Делаем pip install flake8 pep8-naming. Открываем какой-нибудь питоновский файл, нажимаем Сборка -> Установить
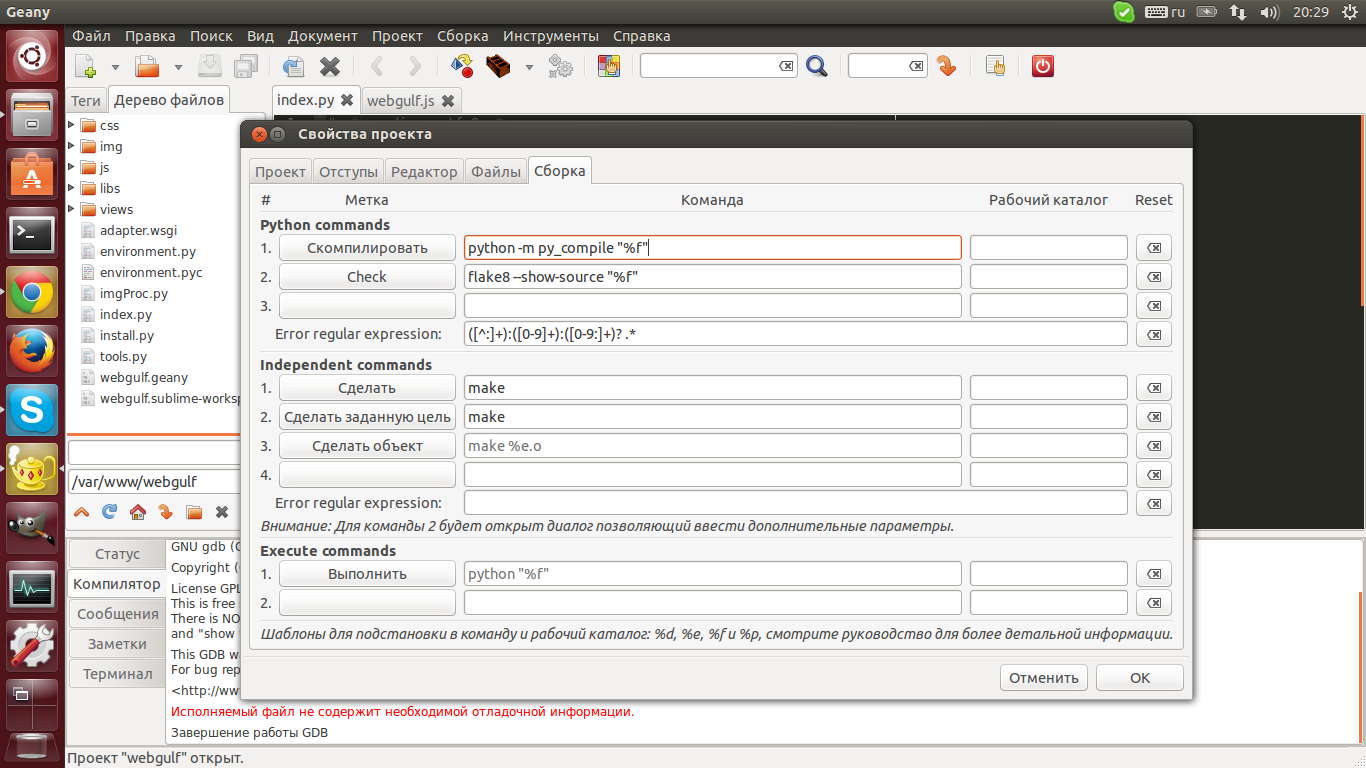
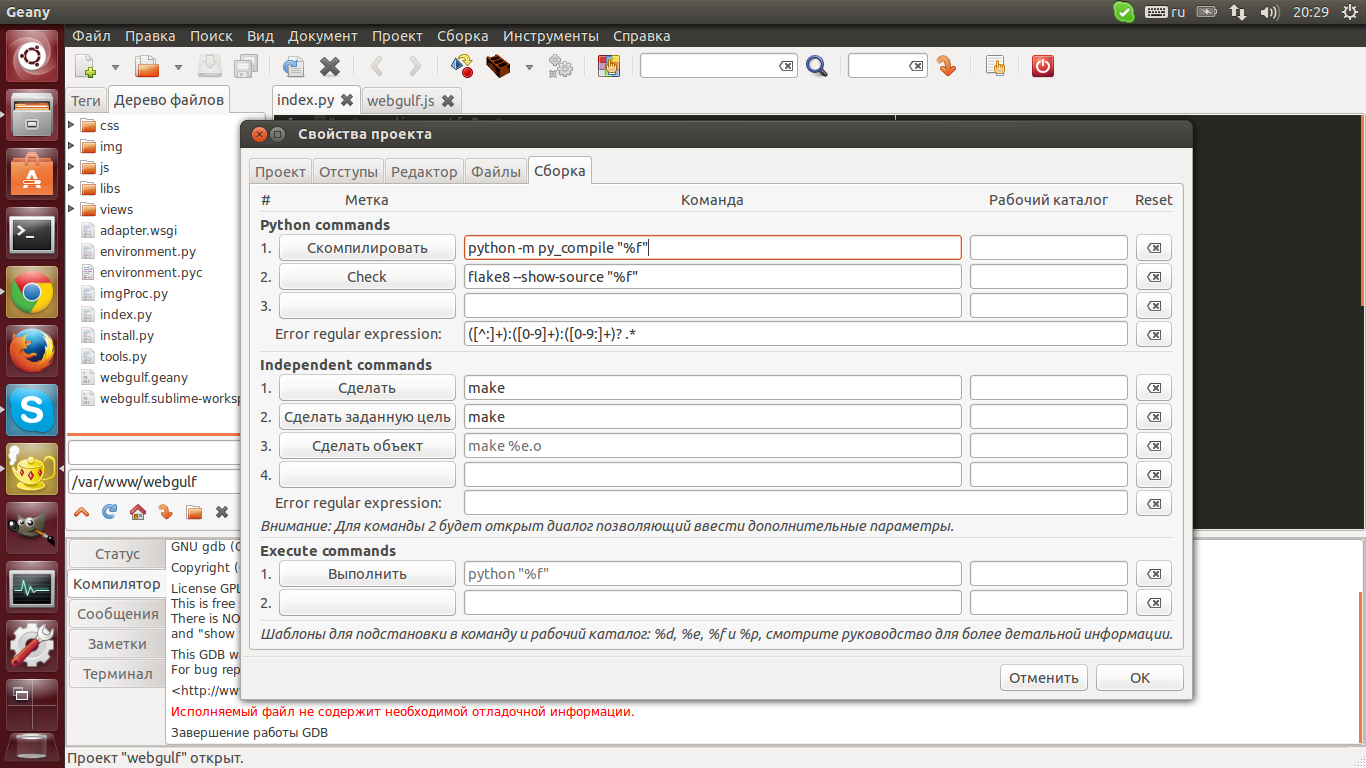
команды сборки. Под заголовком python commands ищем пункт 2, переименовываем его в check, или что-то другое, справа пишем flake8 --show-source "%f" В графе error regular expression пишем ([^:]+):([0-9]+):([0-9:]+)? .*; Должно получится так:

Биндим на горячую клавишу( по умолчанию у меня было F9). PROFIT
ВНИМАНИЕ!!! Чтобы проверка кода работала для любых питоновских файлов, нужно открыть не файл из какого-то проекта, а любой одиночный файл, и к нему только приписывать эти строки. В противном случае проверка кода будет работать только для проекта, в котором мы
активировали ее.
Следующая штука — многие люди, которые занимаются веб-разработкой, испытывают проблему, что чтобы все обновилось, нужно перезагрузить
сервер, что не всегда удобно. Конечно, можно использовать встроенный терминал, и это довольно удобно, сам так делал. Но тут мне захотелось
того, чтобы при нажатии на какую-то кнопку, сервер сам перезагружался. Открываем как это ни странно Сборка -> Установить
команды сборки. Ищем заголовок indemendent comands. В графе справа от «Сделать» пишем команду рестарта нашего сервера( у меня sudo
apachectl restart). Внимание! Чтобы этот трюк работал, надо в sudoers прописать, чтобы данная команда не просила пароль, в противном случае
ничего не заработает. Далее биндим «Сделать» на удобную кнопку, радуемся.
Стандартная цветовая схема не такая уж и плохая, но хочется, конечно, покрасивее. Заходим сюда, скачиваем архив. Все содержание архива копируем в случае линукса в ~/.config/geany. В случае windows копируем все в
C:\Users\YourUserName\AppData\Roaming\geany\. Далее заходим в Вид -> Редактор -> Цветовые схемы. Выбираем понравившуюся, перезагружаем
geany, все работает. Мой выбор — monokai, самая приятная на мой взгляд схема. Да, и если кому не нравятся эти темы можно сделать самому тут.
Надеюсь в этой статье я раскрыл основные преимущества такого редактора, как geany и помог вам ее хорошо настроить, спасибо за внимание.
Установка
Linux
Заходим сюда, здесь можете найти информацию про установку в многих дистрибутивах. Устанавливаем. Все работает.
Windows
Скачиваем setup.exe отсюда, устанавливаем. После установки придется сделать следующее:
Спойлер
Из коробки вроде все работает, кроме кнопки выполнить: будет написано, мол не знаем, что такое питон. Нажимаем Сборка -> Установить команды сборки -> внизу, справа от надписи Выполнить пишем полный путь до интерпритатора питона.

Все, теперь все работает.
Все, теперь все работает.
Первоначальная настройка
Заходим в Правка -> Настройки -> Редактор -> Отступы. Ставим отступы пробелами
Одна из самых офигенных фич geany, это встроенный терминал. Но он не всегда работает, для того чтобы он заработал, нужен libvte.so; в Ubuntu можно сделать apt-get install libvte-dev. Для остальных дистров не знаю, но можно спросить у гугла. Терминал доступен в нижней панели. Так же покопайтесь немного в настройках, там можно включить автозавершение скобок, кавычек и.т.д; настроить горячие клавиши и прочее.
Плагины
Linux
Заходим сюда, выбираем способ установки для своего дистрибутива.
Windows
Скачиваем сетап отсюда, устанавливаем.
Заходим в geany, Инструменты -> Менеджер модулей. Настоятельно рекомендую включить модули:
- XML Сниппеты: дает возможность автоматического завершения тегов
- Дерево файлов: показывает нам на боковой панели дерево файлов
- Документация: можно установить горячую клавишу, по нажатию которой будет открываться документация про про что-то, на что у нас наведен курсор
- Дополнения: маленькие удобства, типа панель задач, обрамление выделенного текста в указанный текст и прочие вкусности
- Разделить окно: позволяет открыть два файла в одном окне, дико удобно
Проекты
Ну тут все просто: чтобы создать проект, нажимаем Проект -> Новый. Задаем имя, в поле имя файла пишем <путь к каталогу>/<имя проекта>.geany
Снизу соответственно пишем просто путь к каталогу. При открытии проекта автоматически будет открываться папка проекта в боковой панели, в модуле дерево файлов.
Разные удобства
Не знаю как вы, а я иногда нуждаюсь в проверке стиля кода. В geany стандартной поддержки этого нет. Я решил использовать для этого flake8, так как он очень просто в установке. Делаем pip install flake8 pep8-naming. Открываем какой-нибудь питоновский файл, нажимаем Сборка -> Установить
команды сборки. Под заголовком python commands ищем пункт 2, переименовываем его в check, или что-то другое, справа пишем flake8 --show-source "%f" В графе error regular expression пишем ([^:]+):([0-9]+):([0-9:]+)? .*; Должно получится так:

Биндим на горячую клавишу( по умолчанию у меня было F9). PROFIT
ВНИМАНИЕ!!! Чтобы проверка кода работала для любых питоновских файлов, нужно открыть не файл из какого-то проекта, а любой одиночный файл, и к нему только приписывать эти строки. В противном случае проверка кода будет работать только для проекта, в котором мы
активировали ее.
Следующая штука — многие люди, которые занимаются веб-разработкой, испытывают проблему, что чтобы все обновилось, нужно перезагрузить
сервер, что не всегда удобно. Конечно, можно использовать встроенный терминал, и это довольно удобно, сам так делал. Но тут мне захотелось
того, чтобы при нажатии на какую-то кнопку, сервер сам перезагружался. Открываем как это ни странно Сборка -> Установить
команды сборки. Ищем заголовок indemendent comands. В графе справа от «Сделать» пишем команду рестарта нашего сервера( у меня sudo
apachectl restart). Внимание! Чтобы этот трюк работал, надо в sudoers прописать, чтобы данная команда не просила пароль, в противном случае
ничего не заработает. Далее биндим «Сделать» на удобную кнопку, радуемся.
Цветовая схема
Стандартная цветовая схема не такая уж и плохая, но хочется, конечно, покрасивее. Заходим сюда, скачиваем архив. Все содержание архива копируем в случае линукса в ~/.config/geany. В случае windows копируем все в
C:\Users\YourUserName\AppData\Roaming\geany\. Далее заходим в Вид -> Редактор -> Цветовые схемы. Выбираем понравившуюся, перезагружаем
geany, все работает. Мой выбор — monokai, самая приятная на мой взгляд схема. Да, и если кому не нравятся эти темы можно сделать самому тут.
Заключение
Надеюсь в этой статье я раскрыл основные преимущества такого редактора, как geany и помог вам ее хорошо настроить, спасибо за внимание.