Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint
Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint
 JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.
JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.
 Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
 At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.
At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.

PhysicsJS — модульный, расширяемый и простой в использовании физический движок на JavaScript. Посмотрев на демонстрацию работы движка можно с уверенностью сказать, что с его помощью разработка игры подобной Angry Birds станет намного проще. Аналог: newton.

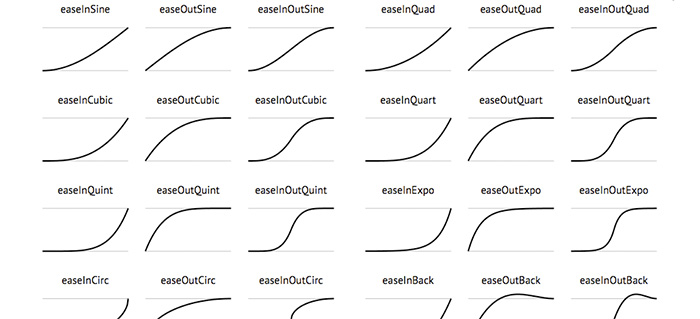
Функция смягчения (easing) определяет скорость течения анимации, делая её более реалистичной. Реальные вещи не начинают двигаться мгновенно и с постоянной скоростью. Если мы открываем ящик стола, то сначала ускоряем его, а на второй половине пути — тормозим. Если что-то упало, то оно сначала летит всё быстрее и быстрее, а ударившись о пол — слегка подпрыгивает обратно. Этот сайт поможет каждый раз подобрать нужную функцию смягчения. Проект хабраюзера Iskin на GitHub.

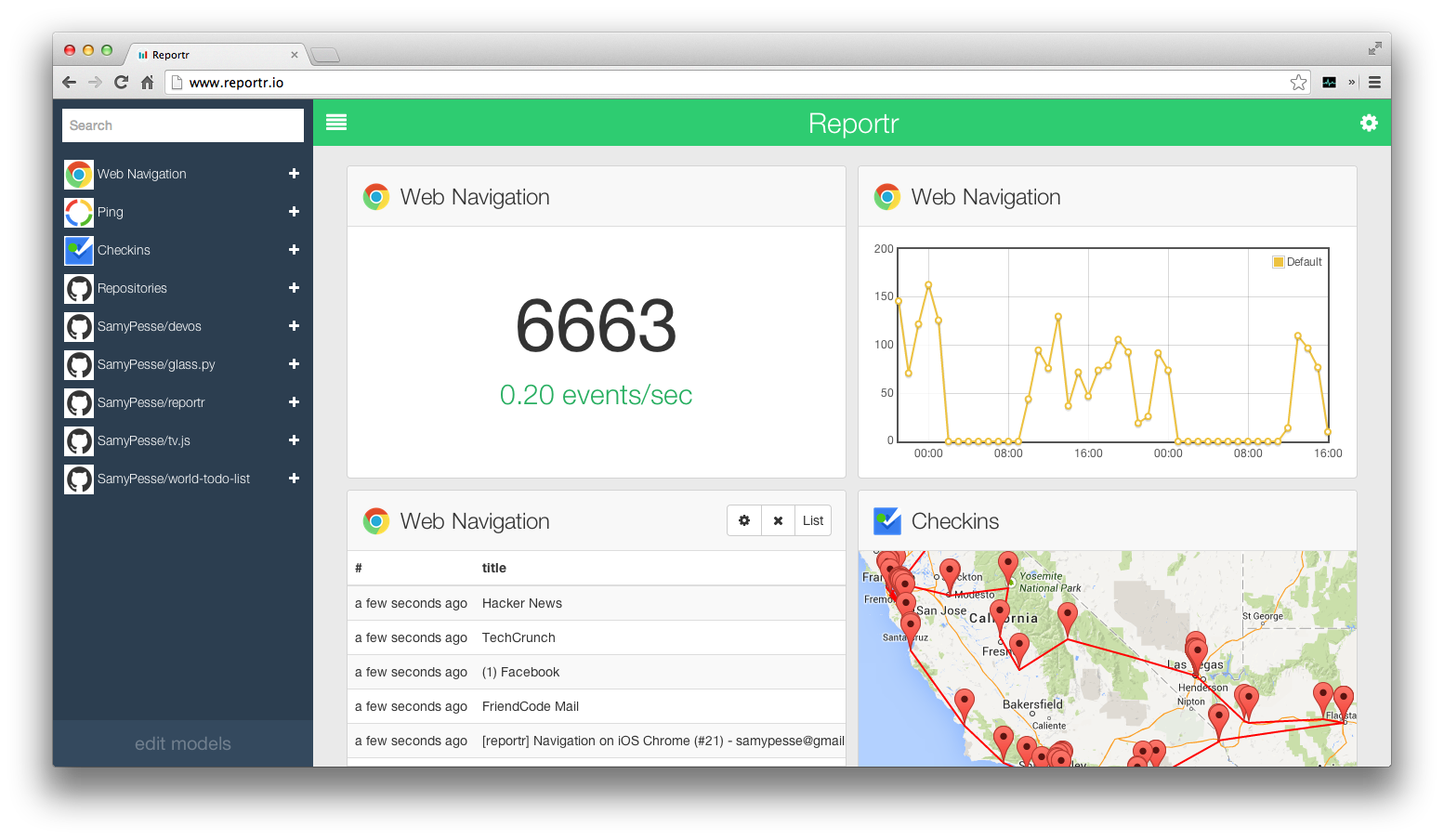
Весьма интересный проект на GitHub — персональный дашборд для каждого. Благодаря этому сервису вы сможете отслеживать свою активность в сети (с помощью расширения для Chrome), на Facebook, Twitter, Foursquare, GitHib и даже физическую активность с Runkeeper. Функциональное API на JavaScript, PHP, Python. 1000+ старов и народный фронт развивающий возможности сервиса.

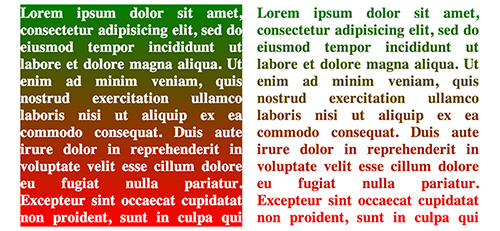
Codepen: Полноценный градиент текста (Webkit Nightly, Chrome Canary):

Большое спасибо всем за внимание.
Предыдущая подборка (Выпуск 5)
 Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint
Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint  JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.
JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.  Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.  At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.
At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.$('.atwho-inputor').atwho({
at: "@", data: ["one", "two", "three"],
});

PhysicsJS — модульный, расширяемый и простой в использовании физический движок на JavaScript. Посмотрев на демонстрацию работы движка можно с уверенностью сказать, что с его помощью разработка игры подобной Angry Birds станет намного проще. Аналог: newton.
Функций смягчения

Функция смягчения (easing) определяет скорость течения анимации, делая её более реалистичной. Реальные вещи не начинают двигаться мгновенно и с постоянной скоростью. Если мы открываем ящик стола, то сначала ускоряем его, а на второй половине пути — тормозим. Если что-то упало, то оно сначала летит всё быстрее и быстрее, а ударившись о пол — слегка подпрыгивает обратно. Этот сайт поможет каждый раз подобрать нужную функцию смягчения. Проект хабраюзера Iskin на GitHub.
Reportr

Весьма интересный проект на GitHub — персональный дашборд для каждого. Благодаря этому сервису вы сможете отслеживать свою активность в сети (с помощью расширения для Chrome), на Facebook, Twitter, Foursquare, GitHib и даже физическую активность с Runkeeper. Функциональное API на JavaScript, PHP, Python. 1000+ старов и народный фронт развивающий возможности сервиса.
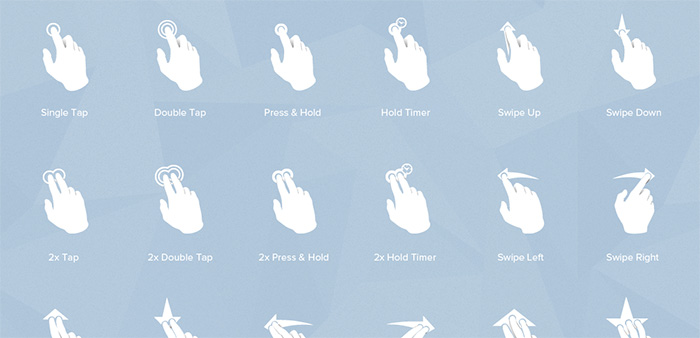
Все 30 иконок «трогательных» жестов

Напоследок:
Codepen: Полноценный градиент текста (Webkit Nightly, Chrome Canary):
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;

- NodeOS
- mitmproxy — intercept, modify, replay and save HTTP/S traffic
- Силами Open Source создается Lime — аналог Sublime Text
- Эволюция мышей от Apple с анимацией и на чистом CSS
- Самое интересное и запоминающееся резюме которое я видел
- Очень крутой UX для форм на iOS (дизайн и код)
- PSD Validator — инструмент для педантичных дизайнеров. Создан с помощью PSD.rb
- Геймифицируйте вашу работу с Git
- Рисовалка с первого Macintosh 84 года на JavaScript
Большое спасибо всем за внимание.
Предыдущая подборка (Выпуск 5)
Only registered users can participate in poll. Log in, please.
Понравилась ли Вам подборка?
84.2% Да666
15.8% Нет125
791 users voted. 131 users abstained.