Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Название говорит самое за себя. Данный ресурс — хранилище всевозможных хаков к существующим браузерам. Увидев этот сайт, сам Paul Irish мудро произнес: "Holy shit amazing".
 Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Isotope — «изысканный jQuery плагин для магических лэйаутов. Позволяет с легкостью фильтровать, сортировать и придавать динамичность макету».
imagesLoaded.js — определяет когда изображения были загружены. Включает в себя 4 события: always, done, fail, progress. Простой в использовании.
Draggabilly — аналог jQuery UI Draggable на нативном JavaScript в лучших традициях автора кода. Работает с touch интерфейсом.
Close Pixelate — «пикселизация» изображений в Canvasаля потаённые места в некоторых работах жанра НЮ.

Прочитав недавний пост "Юзабилити посадочного талона: как спасти две человеческие жизни в год", захотелось поделиться одним пэном на Codepen.


JPEGmini — замечательное приложение для Windows и Mac, в котором используются интеллектуальные алгоритмы сжатия без видимого эффекта. Бесплатная версия приложения позволяет оптимизировать не более 20мб в сутки, чего вполне достаточно блогерам. Но если говорить о "реальной" оптимизации изображений в проекте, то выбирать нужно Kraken, который обладает API и работает с JPG, PNG, GIF и SVG файлами. Стоит также сказать, что Кракен сотрудничает с Microsoft в проекте Modern.ie.

Данный сервис синхронизируется с вашим Dropbox аккаунтом, после чего отображает все существующие шрифты в выбранном .PSD и показывает где их купить на MyFont. Проект на GitHub, все работает благодаря замечательному PSD.rb
Нужная красивая CSS ленточка? В «интернетах» даже существует генератор к этому случаю:

Оба инструмента анализируют сайт и информируют о неиспользуемых CSS классах. Разница в том, что UCSS для Node.js, а Helium это клиентский JavaScript и судя по количеству старов популярнее аналога от Opera Software. Говоря о валидации CSS хочется оставить ссылку на CSS Trashman (CSS Ratiocinator GitHub)

Предыдущая подборка (Выпуск 6)
Browserhacks

Название говорит самое за себя. Данный ресурс — хранилище всевозможных хаков к существующим браузерам. Увидев этот сайт, сам Paul Irish мудро произнес: "Holy shit amazing".
5 замечательных изобретений от David DeSandro (Twitter, H5BP)
 Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин. Isotope — «изысканный jQuery плагин для магических лэйаутов. Позволяет с легкостью фильтровать, сортировать и придавать динамичность макету».
imagesLoaded.js — определяет когда изображения были загружены. Включает в себя 4 события: always, done, fail, progress. Простой в использовании.
Draggabilly — аналог jQuery UI Draggable на нативном JavaScript в лучших традициях автора кода. Работает с touch интерфейсом.
Close Pixelate — «пикселизация» изображений в Canvas
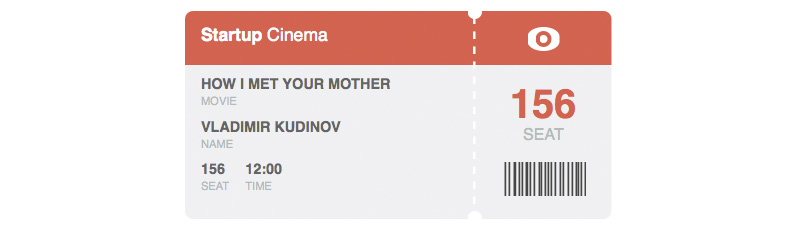
Юзабилити билета в кинотеатр

Прочитав недавний пост "Юзабилити посадочного талона: как спасти две человеческие жизни в год", захотелось поделиться одним пэном на Codepen.
Ionicons — иконочный шрифт

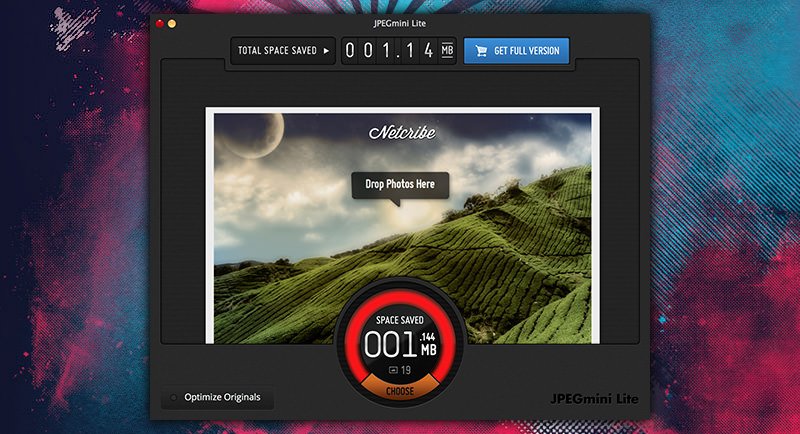
Kraken и JPGmini

JPEGmini — замечательное приложение для Windows и Mac, в котором используются интеллектуальные алгоритмы сжатия без видимого эффекта. Бесплатная версия приложения позволяет оптимизировать не более 20мб в сутки, чего вполне достаточно блогерам. Но если говорить о "реальной" оптимизации изображений в проекте, то выбирать нужно Kraken, который обладает API и работает с JPG, PNG, GIF и SVG файлами. Стоит также сказать, что Кракен сотрудничает с Microsoft в проекте Modern.ie.
PSD Fonts

Данный сервис синхронизируется с вашим Dropbox аккаунтом, после чего отображает все существующие шрифты в выбранном .PSD и показывает где их купить на MyFont. Проект на GitHub, все работает благодаря замечательному PSD.rb
Нужная красивая CSS ленточка? В «интернетах» даже существует генератор к этому случаю:

UCSS и Helium
Оба инструмента анализируют сайт и информируют о неиспользуемых CSS классах. Разница в том, что UCSS для Node.js, а Helium это клиентский JavaScript и судя по количеству старов популярнее аналога от Opera Software. Говоря о валидации CSS хочется оставить ссылку на CSS Trashman (CSS Ratiocinator GitHub)
Devtools Terminal

А еще можно красиво оформить свои контакты в консоле:
Напоследок:
- RethinkDB — построена для хранения JSON документов и способна масштабироваться на несколько машин.
- slidr — очень простой и удобный слайдер.
- Responsiveicons — интересная мысль, а еще интереснее было бы увидеть полноценный иконочный шрифт к этой затее.
- Ratchet и Clank — быстрое прототипирование мобильных приложений на HTML, CSS и JS.
- Rimg.js — простой скрипт упрощает верстку отзывчивых изображений.
- Mobify.js — универсальный помощник в создании отзывчивой верстки.
- Grunticon — Grunt плагин для работы с иконками.
- Sails.js — make it easy to build custom, enterprise-grade Node.js apps.
- Montage JS — An HTML5 framework for building modern Web Apps.
- slash-lang — новый язык программирования для веба. Со слов авторов проекта: «вдохновлен Ruby, Perl и старым добрым PHP.
- TrifleJS — эмуляция работы движка Trident (Internet Explorer) с помощью V8 и PhantomJS.
Предыдущая подборка (Выпуск 6)
Only registered users can participate in poll. Log in, please.
Понравилась ли Вам подборка?
86.79% Да486
13.21% Нет74
560 users voted. 87 users abstained.
