Большинство интернет-магазинов, новостные порталы, да и многие информационные сайты содержат большой объем элементов контента в одной категории. Одним структурированием каталога здесь не обойтись. Придется либо строить иерархию меню уровней в 5-7 (хотя и это может не решить проблемы), либо вываливать на пользователя десятки страниц выдачи в надежде, что он сам разберется, что ему нужно.
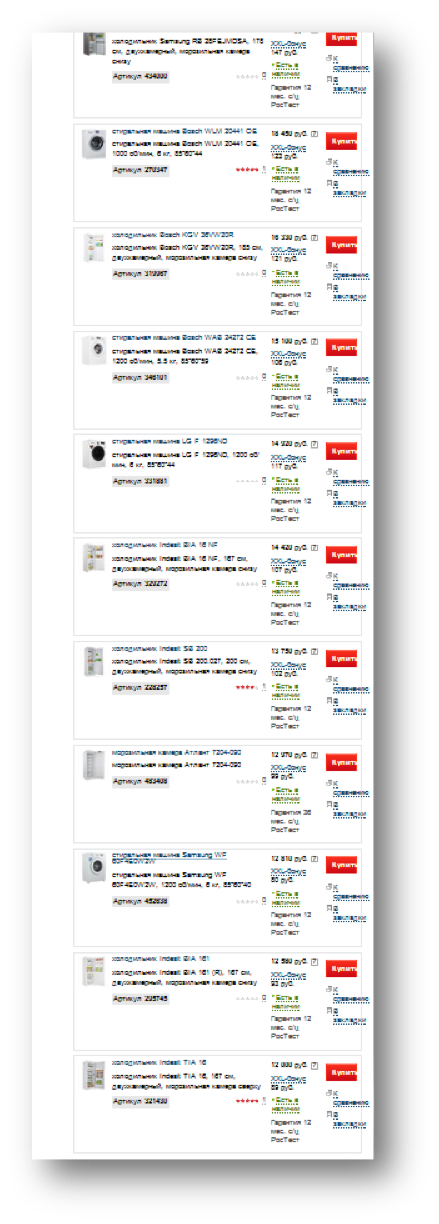
Выглядит это обычно как на картинке (плюс еще 10 экранов вниз). Деление на страницы (пейджинация), естественно, никак не улучшает опыт взаимодействия, это лишь способ снизить нагрузку на систему.

Плохая новость еще и в том, что изобилие предложений не помогает принятию решения. Наоборот.
В свое время был проведен эксперимент в супермаркетах розничной сети. Покупателям было предложено продегустировать джемы и купить понравившийся.
На один стол были выставлены 6 видов джема, на другой — 26 видов. Только 40% посетителей подошли к первому столу и 60% — ко второму. Пока счет в пользу изобилия.
Однако с обоих столов дегустаторы попробовали 2-3 джема. То есть, объем предложения не влияет на процесс выбора.
Более того, в результате дегустации купили джем: с первого стола 31% дегустаторов, со второго — 3% дегустаторов.
Такая поразительная разница в конверсии объясняется просто: во втором случае людям показалось, что они попробовали слишком мало вариантов и у них нет серьезных оснований для выбора.
Делаем вывод: для повышения конверсии необходимо сокращать количество вариантов в выдаче. При этом мы не можем сократить общее количество предложений в каталоге и не можем разбить весь каталог на микроразделы, поскольку это слишком усложнит навигацию. Что делать?
Хорошее решение — формы фильтрации каталога.
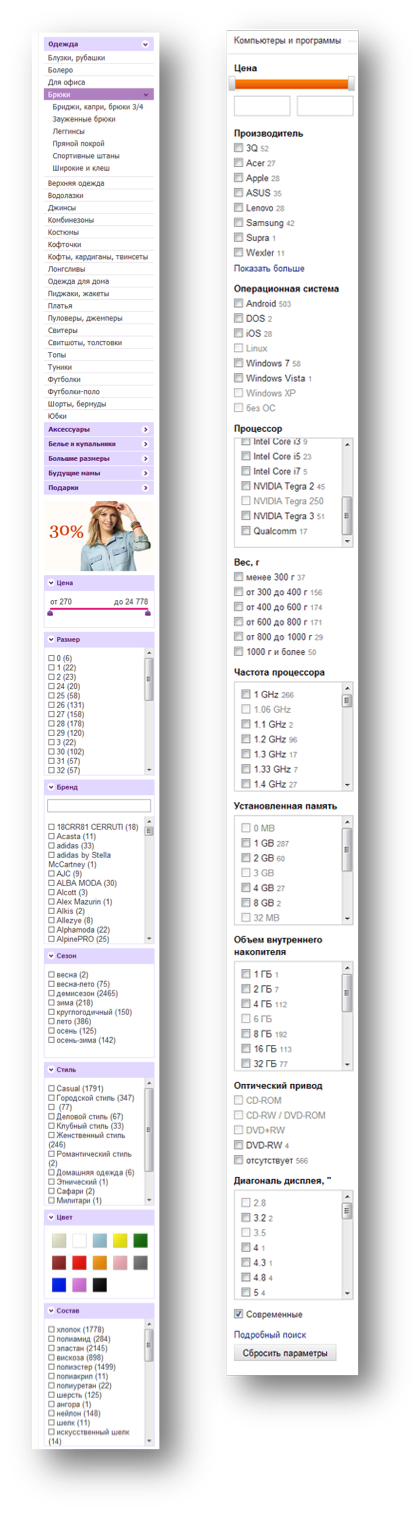
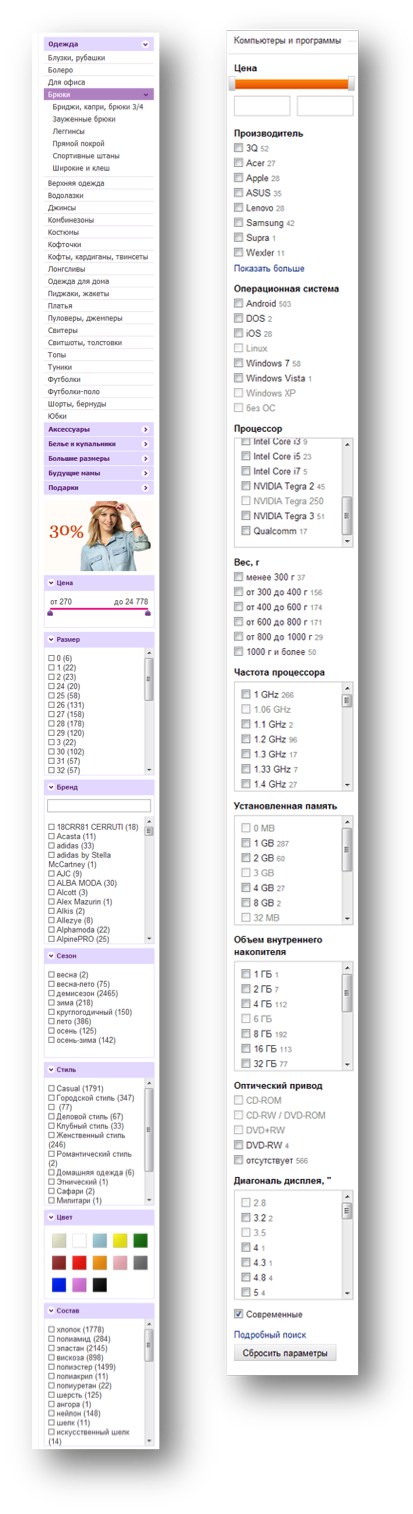
Многие (пожалуй, большинство) разработчиков сайтов осознали этот факт. Либо неосознанно копируют друг у друга фильтры, в данном случае это не имеет значения. Выглядят эти формы обычно как на картинке и традиционно вызывают у пользователей раздражение. Попробуем разобраться, почему.
Во-первых, нам снова предлагают избыточное изобилие, теперь уже на уровне параметров. Вместо просмотра сотни предложений мне предлагают просмотреть сотню параметров этих предложений и с некоторой (довольно большой) вероятностью в итоге получить не ту выдачу, на которую я расчитывал. А в клиническом случае — и вовсе сообщение «по вашему запросу ничего не найдено».
Во-вторых, при такой компановке страницы фильтр визуально отделен от самой выдачи и вынесен на боковую панель. Туда, где располагается навигация, баннеры и прочие служебные элементы, выводящие пользователя из контекста конкретной решаемой задачи. Не соблюдается один из основных принципов компановки — принцип близости, когда элементы, выполняющие сходные функции, сгруппированы в общей локальной области.
В третиих, тут нужно упомянуть о такой особенности восприятия человека, как локус внимания. Локус — это место или объект, который находится в центре нашего осознанного внимания. И он у нас в один момент времени может быть ровно один. На уровне когнитивного бессознательного мы можем взаимодействовать с множеством объектов по многим каналам, но осознанно концентрировать внимание можно только на чем-то одном. Так устроен человек, и сделать с этим ничего нельзя. Эта особенность приводит к важным последствиям. Можно воспринимать это как недостаток, но в тоже время она дает дополнительные возможности при проектировании, если уметь ей пользоваться.

В приведенных примерах форм единственность локуса — явное ограничение. Когда человек сконцентрирован на фильтрации, его локусом является вот эта бесконечная по длинне форма. Фактически, мы сузили рамки сайта как объекта взаимодействия до узкой длинной колонки, выключив из восприятия все остальное пространство сайта. Для пользователя в этот момент весь полезный объем экранного места просто не существует.

Из всего сказанного формулируется следующая задача:
В результате, получаем довольно разумное решение для расположения фильтров.
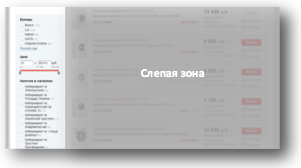
Здесь мы используем единственность локуса во благо пользователю и себе, поскольку у нас больше нет нужды в динамической фильтрации выдачи при установке каждого фильтра. Она понадобилась бы нам при фильтрах сбоку, несмотря на то, что выдача находится в слепой зоне: у нас нет переключения контекстов и нужно как-то показывать реакцию системы на действия пользователя.
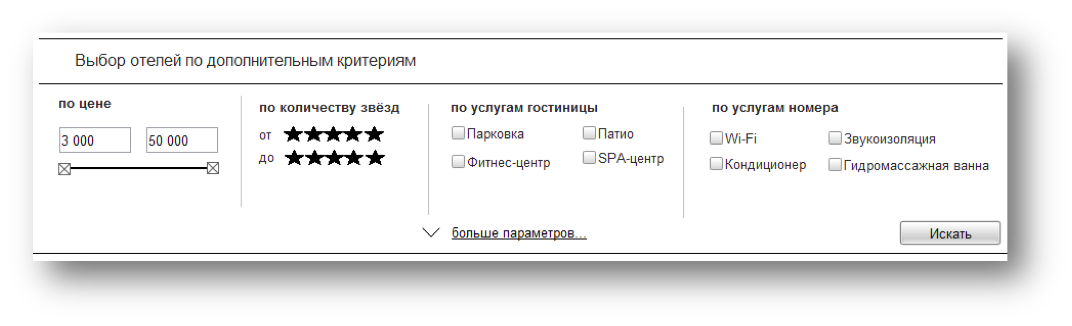
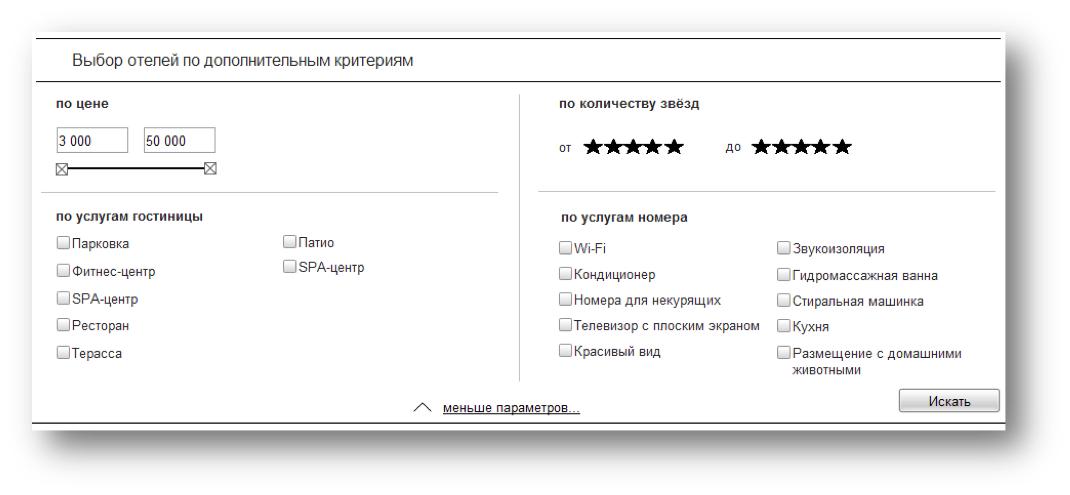
Скетч такой формы может выглядеть примерно так:


Ни в коем случае не претендую на идеальное решение, пожалуйста, воспринимайте эту картинку только как иллюстрацию подхода. Уверен, вы сможете найти десяток способ ее улучшить, и это прекрасно. Главное — она иллюстрирует суть подхода к фильтрации элементов выдачи.
Надеюсь, был полезен, доказателен и нагляден.
Выглядит это обычно как на картинке (плюс еще 10 экранов вниз). Деление на страницы (пейджинация), естественно, никак не улучшает опыт взаимодействия, это лишь способ снизить нагрузку на систему.

Почему изобилие — зло?
Плохая новость еще и в том, что изобилие предложений не помогает принятию решения. Наоборот.
В свое время был проведен эксперимент в супермаркетах розничной сети. Покупателям было предложено продегустировать джемы и купить понравившийся.
На один стол были выставлены 6 видов джема, на другой — 26 видов. Только 40% посетителей подошли к первому столу и 60% — ко второму. Пока счет в пользу изобилия.
Однако с обоих столов дегустаторы попробовали 2-3 джема. То есть, объем предложения не влияет на процесс выбора.
Более того, в результате дегустации купили джем: с первого стола 31% дегустаторов, со второго — 3% дегустаторов.
Такая поразительная разница в конверсии объясняется просто: во втором случае людям показалось, что они попробовали слишком мало вариантов и у них нет серьезных оснований для выбора.
Делаем вывод: для повышения конверсии необходимо сокращать количество вариантов в выдаче. При этом мы не можем сократить общее количество предложений в каталоге и не можем разбить весь каталог на микроразделы, поскольку это слишком усложнит навигацию. Что делать?
Хорошее решение — формы фильтрации каталога.
Внешний вид формы, или рассуждения о том, как делать не надо
Многие (пожалуй, большинство) разработчиков сайтов осознали этот факт. Либо неосознанно копируют друг у друга фильтры, в данном случае это не имеет значения. Выглядят эти формы обычно как на картинке и традиционно вызывают у пользователей раздражение. Попробуем разобраться, почему.
Во-первых, нам снова предлагают избыточное изобилие, теперь уже на уровне параметров. Вместо просмотра сотни предложений мне предлагают просмотреть сотню параметров этих предложений и с некоторой (довольно большой) вероятностью в итоге получить не ту выдачу, на которую я расчитывал. А в клиническом случае — и вовсе сообщение «по вашему запросу ничего не найдено».
Во-вторых, при такой компановке страницы фильтр визуально отделен от самой выдачи и вынесен на боковую панель. Туда, где располагается навигация, баннеры и прочие служебные элементы, выводящие пользователя из контекста конкретной решаемой задачи. Не соблюдается один из основных принципов компановки — принцип близости, когда элементы, выполняющие сходные функции, сгруппированы в общей локальной области.
В третиих, тут нужно упомянуть о такой особенности восприятия человека, как локус внимания. Локус — это место или объект, который находится в центре нашего осознанного внимания. И он у нас в один момент времени может быть ровно один. На уровне когнитивного бессознательного мы можем взаимодействовать с множеством объектов по многим каналам, но осознанно концентрировать внимание можно только на чем-то одном. Так устроен человек, и сделать с этим ничего нельзя. Эта особенность приводит к важным последствиям. Можно воспринимать это как недостаток, но в тоже время она дает дополнительные возможности при проектировании, если уметь ей пользоваться.

В приведенных примерах форм единственность локуса — явное ограничение. Когда человек сконцентрирован на фильтрации, его локусом является вот эта бесконечная по длинне форма. Фактически, мы сузили рамки сайта как объекта взаимодействия до узкой длинной колонки, выключив из восприятия все остальное пространство сайта. Для пользователя в этот момент весь полезный объем экранного места просто не существует.

Как делать?
Из всего сказанного формулируется следующая задача:
- Форму фильтрации нужно сделать максимально лаконичной с дополнительной возможностью погрузиться в детали фильтрации, если основных фильтров окажется недостаточно.
- Форму нужно разместить максимально близко к самой выдаче, создав общий поисковый контекст на странице.
- •В момент фильтрации желательно использовать все экранное пространство, поскольку пользователь в это время все равно ничего другого осознанно делать не сможет.
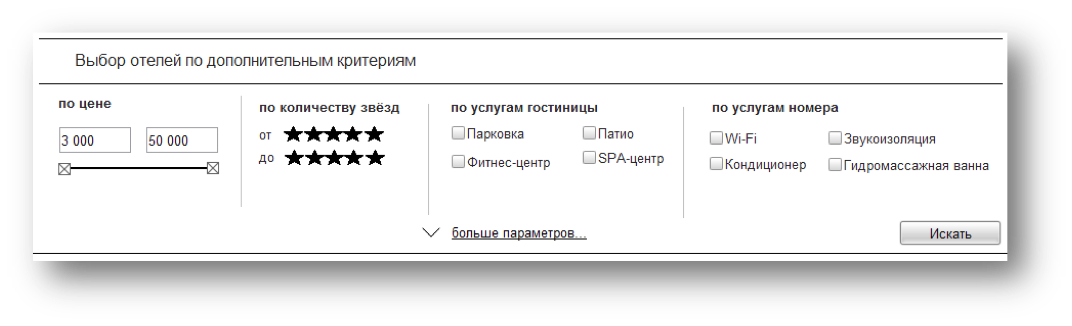
В результате, получаем довольно разумное решение для расположения фильтров.
- Располагаем форму фильтрации над выдачей в краткой форме и кнопкой «больше параметров».
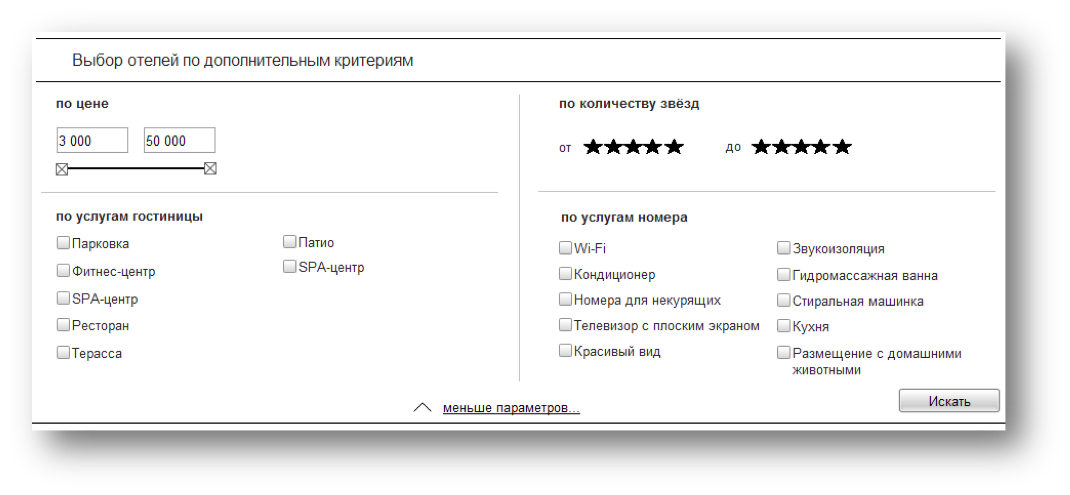
- При нажатии на кнопку разворачиваем форму на большую часть экрана, не экономя на подписях, пояснениях, иконках и других средствах визуализации.
- Даем возможность свернуть эту форму по окончании процесса фильтрации, именно в этот момент формируем финальную выдачу.
Здесь мы используем единственность локуса во благо пользователю и себе, поскольку у нас больше нет нужды в динамической фильтрации выдачи при установке каждого фильтра. Она понадобилась бы нам при фильтрах сбоку, несмотря на то, что выдача находится в слепой зоне: у нас нет переключения контекстов и нужно как-то показывать реакцию системы на действия пользователя.
Скетч такой формы может выглядеть примерно так:


Ни в коем случае не претендую на идеальное решение, пожалуйста, воспринимайте эту картинку только как иллюстрацию подхода. Уверен, вы сможете найти десяток способ ее улучшить, и это прекрасно. Главное — она иллюстрирует суть подхода к фильтрации элементов выдачи.
Надеюсь, был полезен, доказателен и нагляден.