Начну с того что SassyStudio распространяется под лицензией MIT и код проекта размещён на GitHub. Практически каждую неделю расширение обновляется и пополняется новыми функциями. Расширение можно найти в галерее инструментов Visual Studio.
SassyStudio в настоящий момент поддерживает два способа генерации CSS: внутренний механизм, когда на ПК ничего специально ставить не нужно, и внешний, используя Ruby и получая, внимание, базовую поддержку Compass!
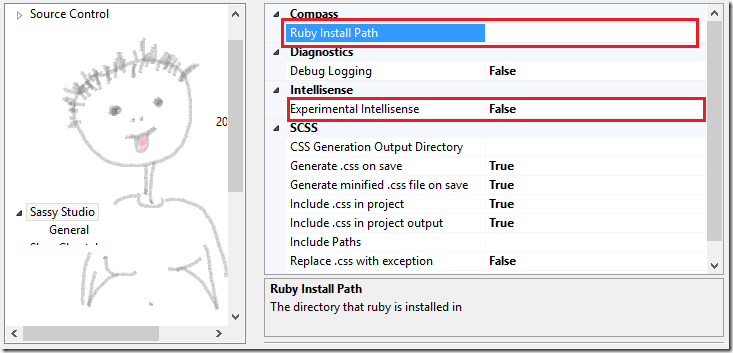
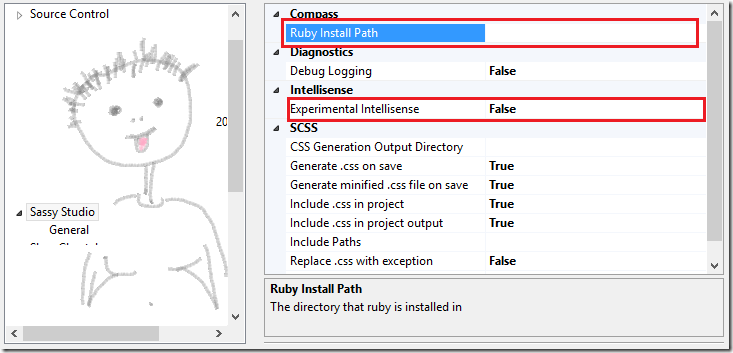
Внутренний механизм, это быстренький NSass, никакой жирноты под капотом в виде IronRuby (как это сделано в Mindscape Web Workbench). Для использования инструментария Ruby нужно заглянуть в настройки и указать путь к папке с установленным дистрибутивом Ruby (пакеты sass и compass должны быть установлены). Там-же, в настройках, включается экспериментальная поддержка IntelliSense, которая по умолчанию отключена.

Бах, и настроили поддержку Compass!

При использовании встроенного компилятора вся обработка происходит в директории обрабатываемого файла, где и появятся готовые CSS-файлы. С настройками по умолчанию там появится два файла: стандартный и минимизированный.

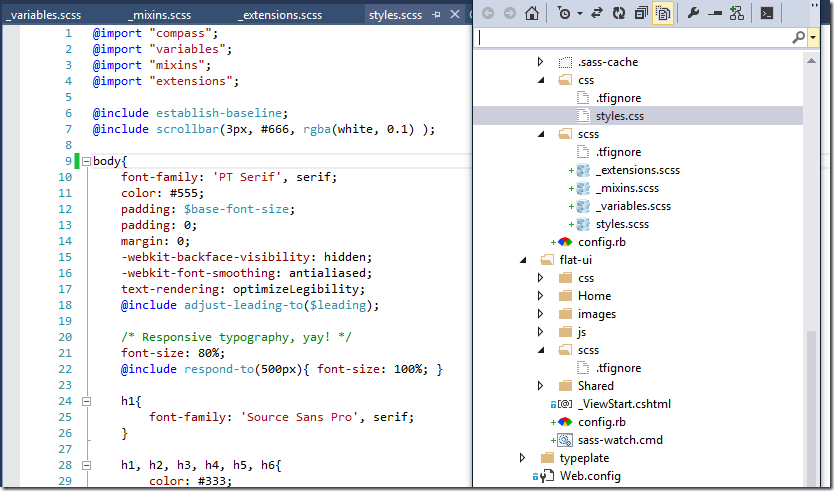
Стоит отметить факт того, что Даррен Копп хороший парень! Он заставил меня пищать от восторга и удовольствия в процессе работы! Собственно, сперва в виде картинок, а дальше я поясню:

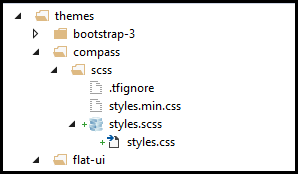
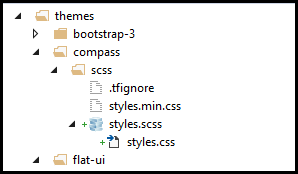
Вид ближе:

Имеется проект на базе ASP.NET MVC в котором имеется папка с темами оформления. Каждая тема оформления имеет свою папку с файлами config.rb и sass-watch.cmd, т.е. фактически является проектом в проекте, с точки зрения компилятора SCSS-файлов. Соответственно при разработке темы оформления я запускал файл sass-watch.cmd. При параллельной разработке нескольких тем оформления я запускал несколько таких файлов, что порядочно загромождало рабочую среду и порой создавало путаницу.
При использовании SassyStudio с внешним компилятором нужда в файлах sass-watch.cmd, и подобных батниках, пропала. При работе файлы config.rb подхватываются автоматически и независимо друг от друга. Открываем основной файл стилей для редактирования и сохраняем – автоматически происходит компиляция. Также автоматическая компиляция происходит при изменении файлов указанных посредством import.
Compass работает без всяких дополнительных манипуляций. Проверено.

Единственный момент, это IntelliSense. Однако и это решаемо. Обратите внимание ещё раз на параметры расширения. Пункт Include Paths это то что нам нужно. Пропишите в строке ваш путь к Compass, например:
В строке может быть и несколько путей, разделённых точкой с запятой.
Более подробная информация по фичам расширения на сайте автора и на странице GitHub – Issues, пока там самая подробная информация и все тонкости. А тонкостей много и это хорошо!
SassyStudio пока уступает в некотором функционале Mindscape Web Workbench (платной версии). С другой стороны, главное дело SassyStudio выполняет на 100%, а это компиляция, редактирование с подсветкой синтаксиса, быстрота операций (Mindscape Web Workbench в этом плане крайне неотзывчив), IntelliSense, пусть и частичный. В любом случае, для эффективной работы на уровне библиотек стилей в связке SCSS/SASS + Compass пока лучше выбрать WebStorm. А ещё можно присоединится к разработке SassyStudio и сделать этот инструмент идеальным, для всех!
Текущий функционал
- Подсветка синтаксиса
- Структуризация и сворачивание/разворачивание регионов в документе, плюс поддержка форматирования
- Частичная поддержка IntelliSense (по умолчанию отключена и требует включения в параметрах расширения)
- Генерация CSS
По поводу генерации CSS
SassyStudio в настоящий момент поддерживает два способа генерации CSS: внутренний механизм, когда на ПК ничего специально ставить не нужно, и внешний, используя Ruby и получая, внимание, базовую поддержку Compass!
Внутренний механизм, это быстренький NSass, никакой жирноты под капотом в виде IronRuby (как это сделано в Mindscape Web Workbench). Для использования инструментария Ruby нужно заглянуть в настройки и указать путь к папке с установленным дистрибутивом Ruby (пакеты sass и compass должны быть установлены). Там-же, в настройках, включается экспериментальная поддержка IntelliSense, которая по умолчанию отключена.

Бах, и настроили поддержку Compass!

При использовании встроенного компилятора вся обработка происходит в директории обрабатываемого файла, где и появятся готовые CSS-файлы. С настройками по умолчанию там появится два файла: стандартный и минимизированный.

По поводу поддержки внешнего компилятора
Стоит отметить факт того, что Даррен Копп хороший парень! Он заставил меня пищать от восторга и удовольствия в процессе работы! Собственно, сперва в виде картинок, а дальше я поясню:

Вид ближе:

Пояснение
Имеется проект на базе ASP.NET MVC в котором имеется папка с темами оформления. Каждая тема оформления имеет свою папку с файлами config.rb и sass-watch.cmd, т.е. фактически является проектом в проекте, с точки зрения компилятора SCSS-файлов. Соответственно при разработке темы оформления я запускал файл sass-watch.cmd. При параллельной разработке нескольких тем оформления я запускал несколько таких файлов, что порядочно загромождало рабочую среду и порой создавало путаницу.
При использовании SassyStudio с внешним компилятором нужда в файлах sass-watch.cmd, и подобных батниках, пропала. При работе файлы config.rb подхватываются автоматически и независимо друг от друга. Открываем основной файл стилей для редактирования и сохраняем – автоматически происходит компиляция. Также автоматическая компиляция происходит при изменении файлов указанных посредством import.
Compass
Compass работает без всяких дополнительных манипуляций. Проверено.

Единственный момент, это IntelliSense. Однако и это решаемо. Обратите внимание ещё раз на параметры расширения. Пункт Include Paths это то что нам нужно. Пропишите в строке ваш путь к Compass, например:
e:\Ruby190\lib\ruby\gems\1.9.0\gems\compass-0.12.2\frameworks\compass\stylesheets\В строке может быть и несколько путей, разделённых точкой с запятой.
Более подробная информация по фичам расширения на сайте автора и на странице GitHub – Issues, пока там самая подробная информация и все тонкости. А тонкостей много и это хорошо!
Итого
SassyStudio пока уступает в некотором функционале Mindscape Web Workbench (платной версии). С другой стороны, главное дело SassyStudio выполняет на 100%, а это компиляция, редактирование с подсветкой синтаксиса, быстрота операций (Mindscape Web Workbench в этом плане крайне неотзывчив), IntelliSense, пусть и частичный. В любом случае, для эффективной работы на уровне библиотек стилей в связке SCSS/SASS + Compass пока лучше выбрать WebStorm. А ещё можно присоединится к разработке SassyStudio и сделать этот инструмент идеальным, для всех!