Как бы это странно не звучало, но компания Microsoft официально представила расширение Node.js Tools для Visual Studio!
 Расширение NTVS предназначено для установки в Visual Studio версии 2012 и 2013. Проект имеет довольно занимательную историю своего появления. Несколько поклонников node.js практически одновременно начали разработку своих собственных расширений на базе проекта PTVS с целью создания расширения Node.js Tools для Visual Studio. В то же самое время команда разработчиков PTVS также выполняла работу по интеграции с node.js, попутно объединяя усилия сторонних разработчиков, что в итоге и привело к формированию сообщества проекта. Основные усилия при создании NTVS были приложены командой PTVS при содействии Барта Рида из Red Gate, разработавшего GUI для npm, и Дмитрия Третьякова из Clickberry, выполнившего работы по усовершенствованию отладчика и исправлению дефектов.
Расширение NTVS предназначено для установки в Visual Studio версии 2012 и 2013. Проект имеет довольно занимательную историю своего появления. Несколько поклонников node.js практически одновременно начали разработку своих собственных расширений на базе проекта PTVS с целью создания расширения Node.js Tools для Visual Studio. В то же самое время команда разработчиков PTVS также выполняла работу по интеграции с node.js, попутно объединяя усилия сторонних разработчиков, что в итоге и привело к формированию сообщества проекта. Основные усилия при создании NTVS были приложены командой PTVS при содействии Барта Рида из Red Gate, разработавшего GUI для npm, и Дмитрия Третьякова из Clickberry, выполнившего работы по усовершенствованию отладчика и исправлению дефектов.
NTVS является проектом с открытым исходным кодом, с самого начала принимающим вклад со стороны сообщества. На текущий момент расширение предоставляет средства для удобного редактирования кода, intellisense, профилирования, npm, локальной и удалённой откладки приложений (на машинах под управлением Windows/MacOS/Linux), а также публикации в Azure Веб-сайты и Облачные службы.
Но гораздо интересней посмотреть на всё это в действии, так что не упускайте момент — загружайте и экспериментируйте! Только обратите внимание, что некоторые функции могут работать непривычным образом, поскольку проект всё ещё находится в состоянии альфа версии.

NTVS использует средства профилирования V8 и Visual Studio Profiling Tools для удобного анализа производительности node.js приложений.
Одна из отличительных особенностей NTVS — это то, что не меняется привычный подход к разработке проектов в Visual Studio. Вы просто работаете с node.js проектом, который запускается при помощи node.exe, использует обычный отладчик и профилировщик V8. Но при всём при этом крайне удобно, что NTVS представляет данные профилировщика V8 в привычном интерфейсе Visual Studio Profiling Tools. Не нужно изобретать велосипед — используется уже готовый инструмент.
Рассмотрим работу расширения на следующем примере.
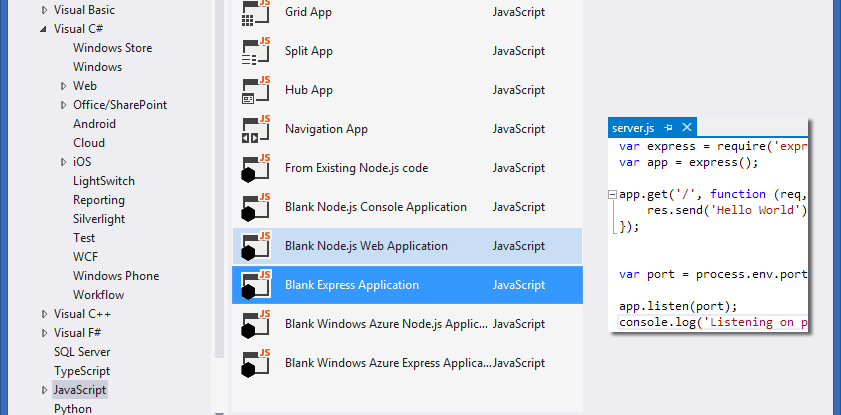
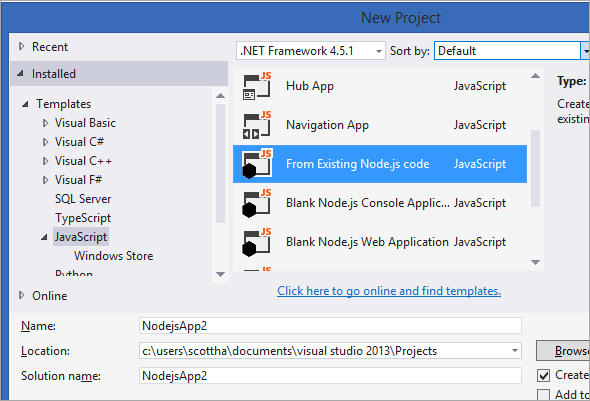
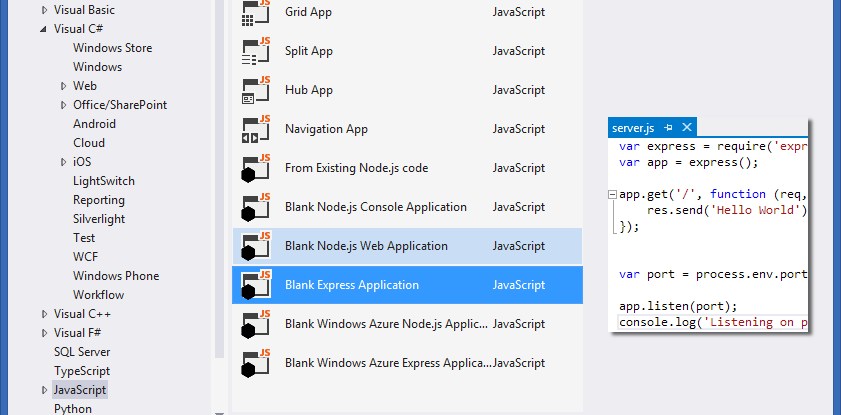
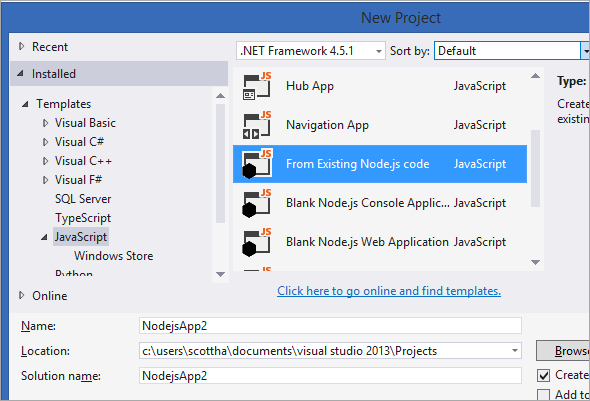
В окне Visual Studio перейдём в File | New Project, выделим категорию JavaScript и нажмём «From Existing Node.js code».

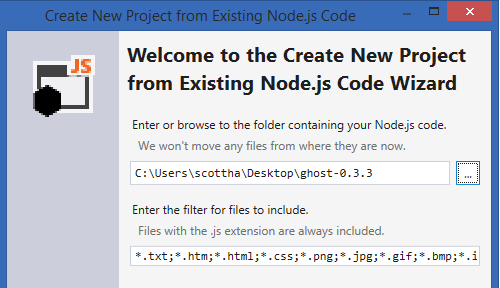
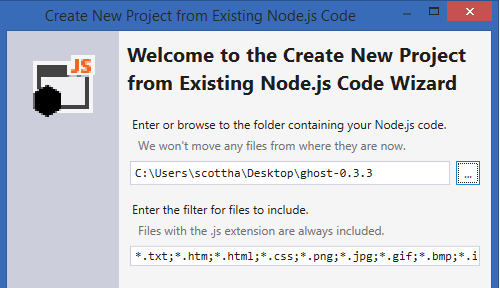
Укажем в окне NTVS путь к папке Ghost.

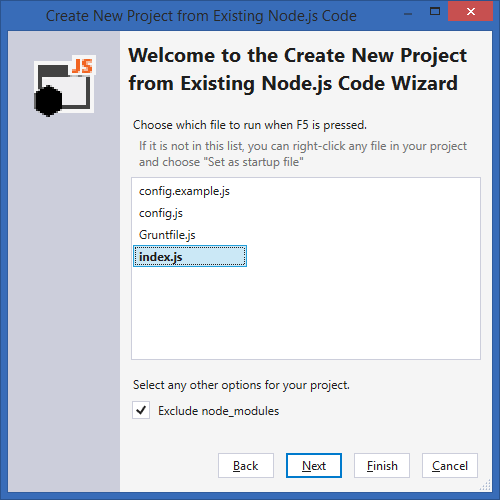
Затем укажем в NTVS, что стартовым является файл index.js, нажмём Next и сохраним проект, нажав Finish.

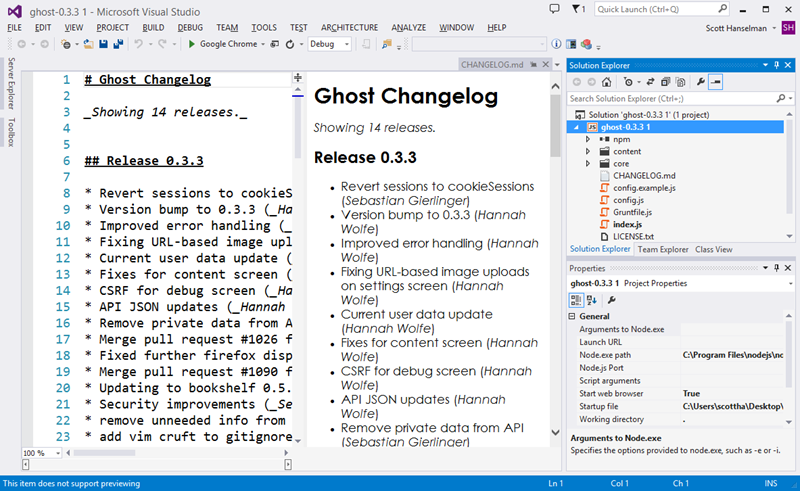
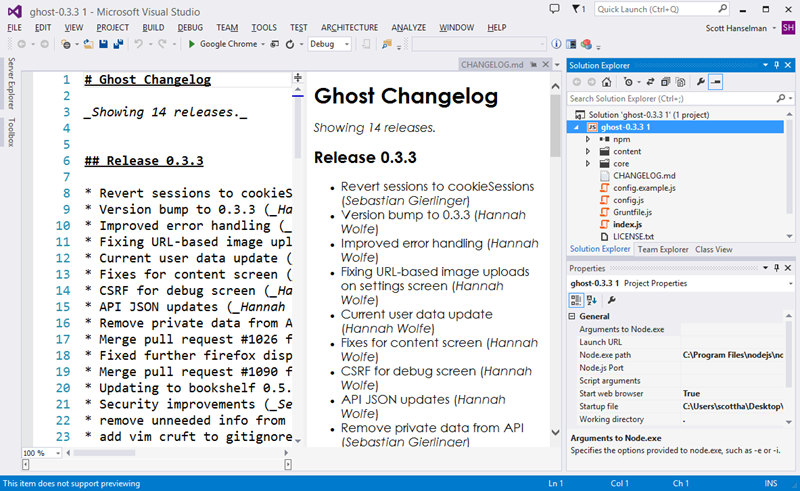
Всё готово — мы получили проект Ghost в Visual Studio.
Сейчас вы можете нажать F5 для отладки или Ctrl-F5 для запуска без отладки. Обратите внимание, что в свойствах проекта может быть изменён путь и порт отладки node.js, а также стартовый файл.

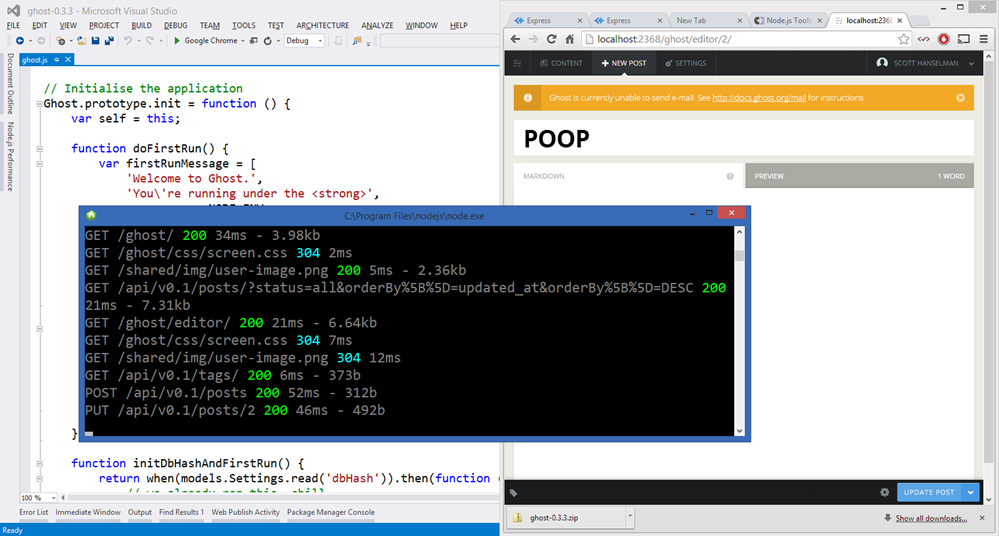
На следующем изображении вы можете увидеть Ghost, запущенный локально. Кроме того, вы видите путь к запущенному процессу node.js, файл ghost.js и окно браузера.

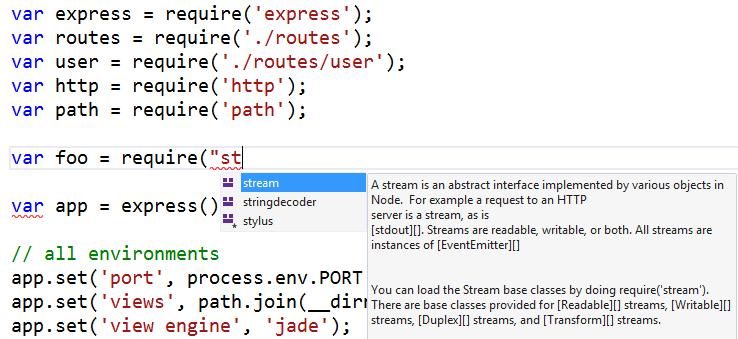
После установки NTVS становится доступен Intellisense с подробной информацией о большинстве модулей node.js.

NTVS включает полноценную отладку node.js приложения. В список функций входит пошаговая отладка, точки останова, остановка при возникновении исключений, а также окна Locals, Watch, Immediate и Call Stack.
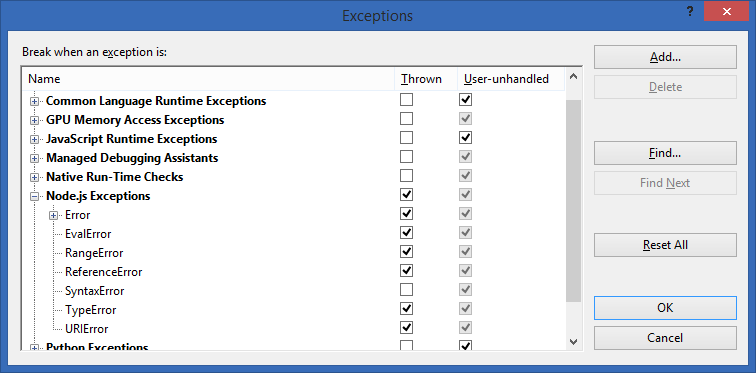
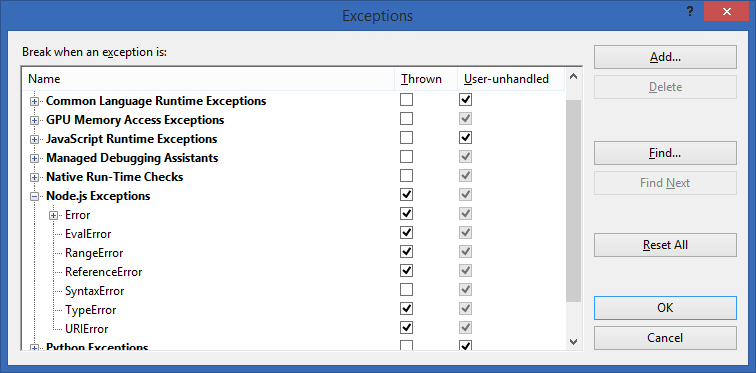
Вы можете управлять исключениями как и в любом другом языке Visual Studio. На следующем изображении приведён список исключений node.js совместно с другими типами исключений в управляемом и неуправляемом коде.

Отладка приложений выполняется традиционным для node.js способом, за исключением того, что Visual Studio подключается к отладчику V8 через отдельный сокет (не забывайте, что вы можете выполнять удалённую отладку node.js приложений, запущенных на Linux или Mac). Все остальные приёмы отладки выполняются посредством обычных элементов управления Visual Studio.
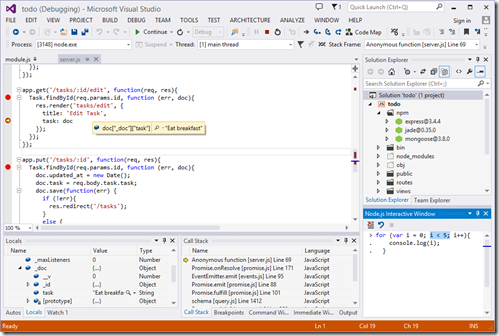
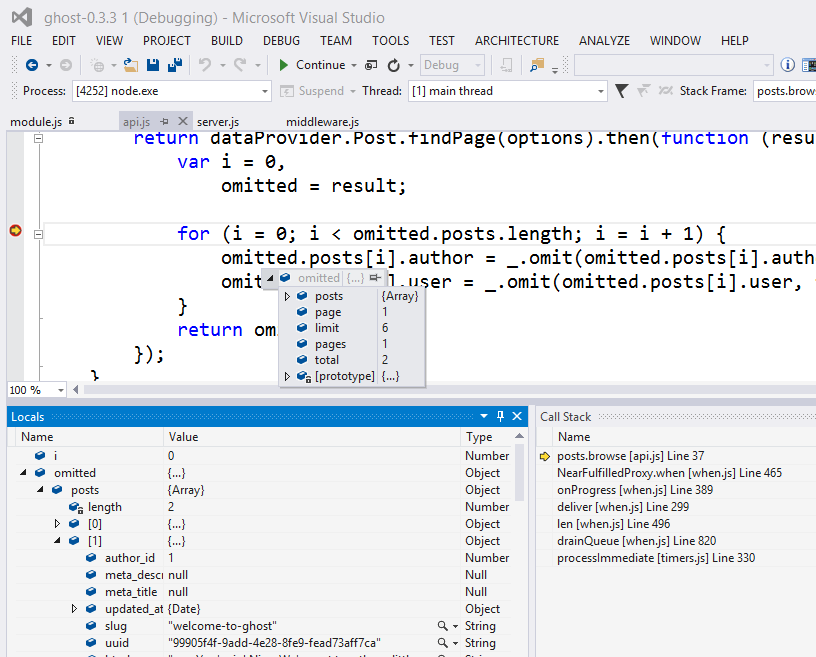
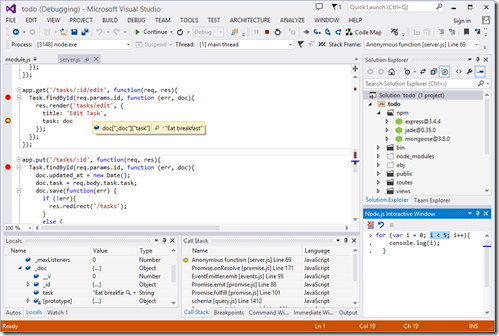
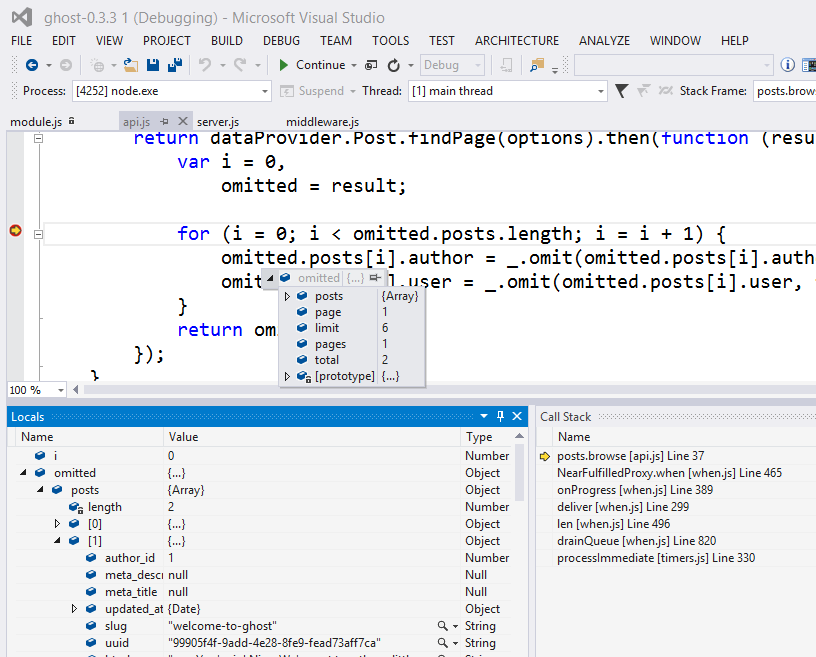
На следующем изображении запечатлён процесс отладки Ghost. Обратите внимание на окна Call Stack, Locals и Watch. Во время отладки вы можете просматривать значения переменных и выполнять шаги как и в обычном веб приложении.

Для удобства работы с npm в NTVS использовано множество средств, включающих в том числе и слежение за файловой системой проекта. Таким образом, вы можете запустить npm как из командной строки, так и из окна Immediate, а Visual Studio отследит изменения.
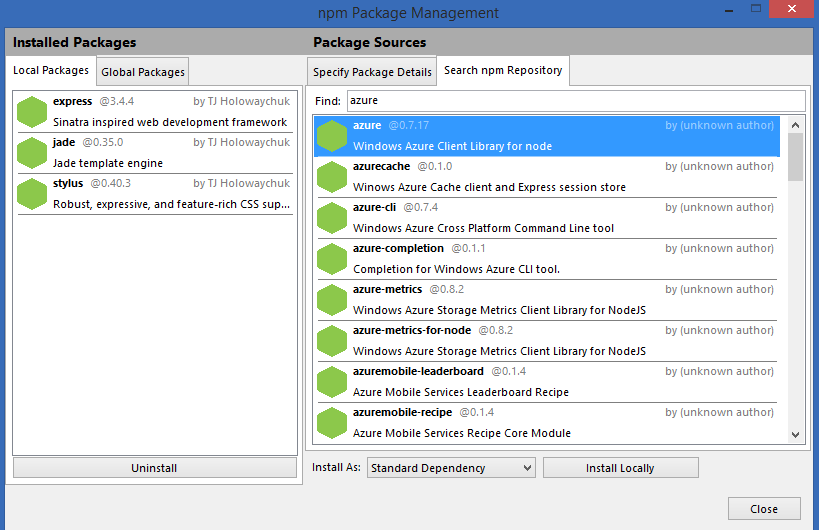
Кроме того, вы можете воспользоваться диалогом NPM Package Management для поиска по репозиторию и установки пакетов.

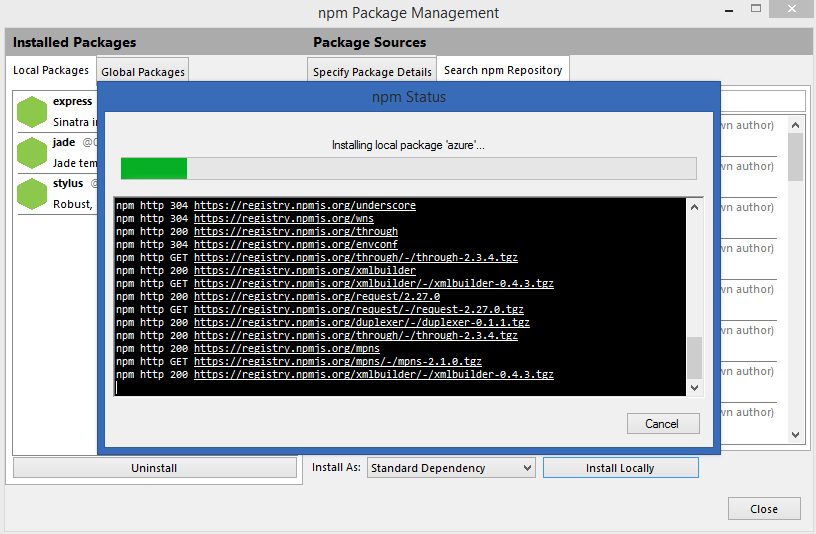
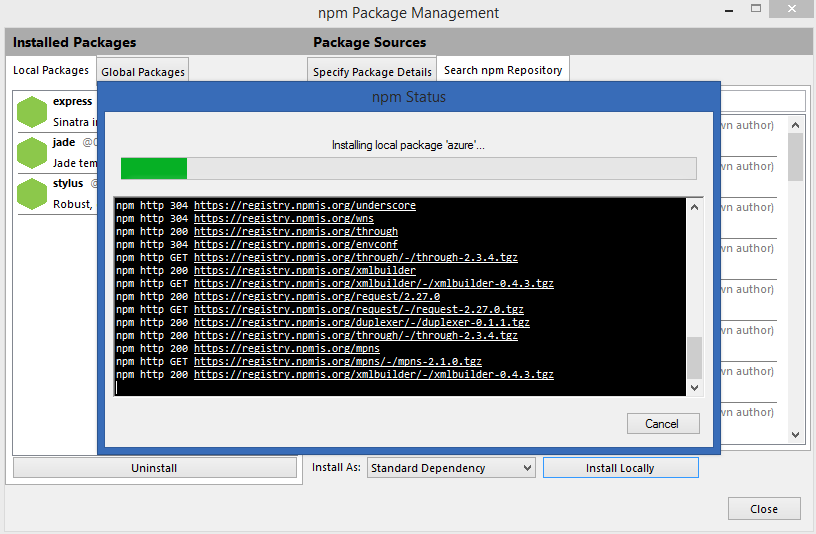
И непосредственно процесс установки пакета…

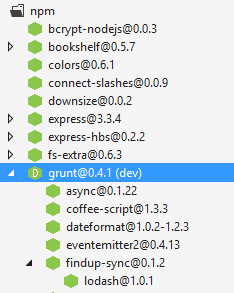
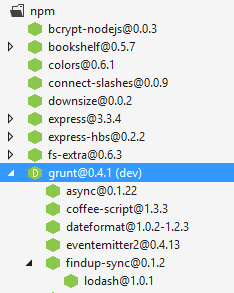
Вместо папки node_modules и файлов модулей мы видим красивую иерархию узлов в Solution Explorer.

Также здесь есть и другие интересные компоненты. Например, интерактивное окно REPL, традиционный для веб приложений мастер публикации, знакомый разработчикам ASP.NET. Вы можете публиковать приложения в Azure как при помощи Git, так и посредством мастера публикации Visual Studio.
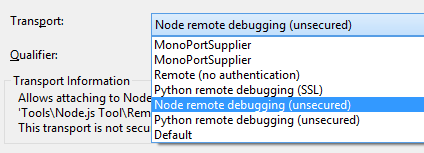
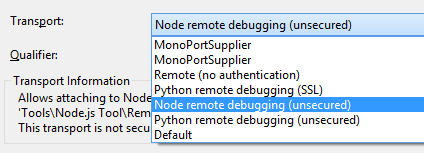
Кроме того, вы можете выполнять удалённую отладку node.js, запущенного с параметрами удалённой отладки на другой машине.

В очередной раз отметим, что удалённая отладка приложений в Visual Studio доступна для node.js, запущенного на любой серверной ОС.
Я впечатлён тем, насколько интенсивно развивается Visual Studio и превращается в удобную и современную среду разработки.
Node.js Tools для Visual Studio — проект с открытым исходным кодом, распространяющийся по лицензии Apache. Команда NTVS с нетерпением ждёт обратной связи от сообщества в виде замечаний, предложений и отчётов об ошибках. Пока доступна альфа версия, но со временем NTVS станет ещё лучше. Посмотрите на него собственными глазами. Большое спасибо всем участникам проекта!
 Расширение NTVS предназначено для установки в Visual Studio версии 2012 и 2013. Проект имеет довольно занимательную историю своего появления. Несколько поклонников node.js практически одновременно начали разработку своих собственных расширений на базе проекта PTVS с целью создания расширения Node.js Tools для Visual Studio. В то же самое время команда разработчиков PTVS также выполняла работу по интеграции с node.js, попутно объединяя усилия сторонних разработчиков, что в итоге и привело к формированию сообщества проекта. Основные усилия при создании NTVS были приложены командой PTVS при содействии Барта Рида из Red Gate, разработавшего GUI для npm, и Дмитрия Третьякова из Clickberry, выполнившего работы по усовершенствованию отладчика и исправлению дефектов.
Расширение NTVS предназначено для установки в Visual Studio версии 2012 и 2013. Проект имеет довольно занимательную историю своего появления. Несколько поклонников node.js практически одновременно начали разработку своих собственных расширений на базе проекта PTVS с целью создания расширения Node.js Tools для Visual Studio. В то же самое время команда разработчиков PTVS также выполняла работу по интеграции с node.js, попутно объединяя усилия сторонних разработчиков, что в итоге и привело к формированию сообщества проекта. Основные усилия при создании NTVS были приложены командой PTVS при содействии Барта Рида из Red Gate, разработавшего GUI для npm, и Дмитрия Третьякова из Clickberry, выполнившего работы по усовершенствованию отладчика и исправлению дефектов.NTVS является проектом с открытым исходным кодом, с самого начала принимающим вклад со стороны сообщества. На текущий момент расширение предоставляет средства для удобного редактирования кода, intellisense, профилирования, npm, локальной и удалённой откладки приложений (на машинах под управлением Windows/MacOS/Linux), а также публикации в Azure Веб-сайты и Облачные службы.
Но гораздо интересней посмотреть на всё это в действии, так что не упускайте момент — загружайте и экспериментируйте! Только обратите внимание, что некоторые функции могут работать непривычным образом, поскольку проект всё ещё находится в состоянии альфа версии.

NTVS использует средства профилирования V8 и Visual Studio Profiling Tools для удобного анализа производительности node.js приложений.
Примечание: Затрудняетесь с выбором шаблона в диалоге New Project? Visual Studio выполняет их группировку в зависимости от языка, поэтому шаблоны node.js расположены в категории JavaScript. Также здесь вы можете найти шаблоны Python и Django, iOS и Android на C#, TypeScript, VB, F# и многие другие.
Одна из отличительных особенностей NTVS — это то, что не меняется привычный подход к разработке проектов в Visual Studio. Вы просто работаете с node.js проектом, который запускается при помощи node.exe, использует обычный отладчик и профилировщик V8. Но при всём при этом крайне удобно, что NTVS представляет данные профилировщика V8 в привычном интерфейсе Visual Studio Profiling Tools. Не нужно изобретать велосипед — используется уже готовый инструмент.
Исследуем блог Ghost при помощи Node.js Tools для Visual Studio
Рассмотрим работу расширения на следующем примере.
- Перейдём на страницу загрузки http://nodejs.org и установим node.js.
- Затем загрузим Ghost https://ghost.org/download/ и извлечём содержимое архива.
- Загрузим и установим Node.js Tools для Visual Studio.
- Опционально: установим Web Essentials для удобства работы с веб проектами в Visual Studio.
В окне Visual Studio перейдём в File | New Project, выделим категорию JavaScript и нажмём «From Existing Node.js code».

Укажем в окне NTVS путь к папке Ghost.

Затем укажем в NTVS, что стартовым является файл index.js, нажмём Next и сохраним проект, нажав Finish.

Всё готово — мы получили проект Ghost в Visual Studio.
Примечание: поскольку в Visual Studio установлено расширение Web Essentials, то на скриншоте мы видим удобный редактор markdown разметки.
Сейчас вы можете нажать F5 для отладки или Ctrl-F5 для запуска без отладки. Обратите внимание, что в свойствах проекта может быть изменён путь и порт отладки node.js, а также стартовый файл.

На следующем изображении вы можете увидеть Ghost, запущенный локально. Кроме того, вы видите путь к запущенному процессу node.js, файл ghost.js и окно браузера.

После установки NTVS становится доступен Intellisense с подробной информацией о большинстве модулей node.js.

Отладка
NTVS включает полноценную отладку node.js приложения. В список функций входит пошаговая отладка, точки останова, остановка при возникновении исключений, а также окна Locals, Watch, Immediate и Call Stack.
Вы можете управлять исключениями как и в любом другом языке Visual Studio. На следующем изображении приведён список исключений node.js совместно с другими типами исключений в управляемом и неуправляемом коде.

Отладка приложений выполняется традиционным для node.js способом, за исключением того, что Visual Studio подключается к отладчику V8 через отдельный сокет (не забывайте, что вы можете выполнять удалённую отладку node.js приложений, запущенных на Linux или Mac). Все остальные приёмы отладки выполняются посредством обычных элементов управления Visual Studio.
На следующем изображении запечатлён процесс отладки Ghost. Обратите внимание на окна Call Stack, Locals и Watch. Во время отладки вы можете просматривать значения переменных и выполнять шаги как и в обычном веб приложении.

NPM для Visual Studio
Для удобства работы с npm в NTVS использовано множество средств, включающих в том числе и слежение за файловой системой проекта. Таким образом, вы можете запустить npm как из командной строки, так и из окна Immediate, а Visual Studio отследит изменения.
Кроме того, вы можете воспользоваться диалогом NPM Package Management для поиска по репозиторию и установки пакетов.

И непосредственно процесс установки пакета…

Вместо папки node_modules и файлов модулей мы видим красивую иерархию узлов в Solution Explorer.

Примечание: мне нравится этот подход. У него есть потенциал, а визуализация модулей по аналогии с ссылками в .NET проектах упрощает понимание зависимостей.
Также здесь есть и другие интересные компоненты. Например, интерактивное окно REPL, традиционный для веб приложений мастер публикации, знакомый разработчикам ASP.NET. Вы можете публиковать приложения в Azure как при помощи Git, так и посредством мастера публикации Visual Studio.
Кроме того, вы можете выполнять удалённую отладку node.js, запущенного с параметрами удалённой отладки на другой машине.

node.exe RemoteDebug.js -machineport 5860 script.js
В очередной раз отметим, что удалённая отладка приложений в Visual Studio доступна для node.js, запущенного на любой серверной ОС.
Заключение
Я впечатлён тем, насколько интенсивно развивается Visual Studio и превращается в удобную и современную среду разработки.
Node.js Tools для Visual Studio — проект с открытым исходным кодом, распространяющийся по лицензии Apache. Команда NTVS с нетерпением ждёт обратной связи от сообщества в виде замечаний, предложений и отчётов об ошибках. Пока доступна альфа версия, но со временем NTVS станет ещё лучше. Посмотрите на него собственными глазами. Большое спасибо всем участникам проекта!