
В этом посте вы найдете пошаговые инструкции, как создать прототип мобильной 3D-игры за невероятно короткое время с помощью игрового движка Project Anarchy. Для работы нам понадобятся:
- ПК с установленным Project Anarchy SDK, Android SDK и драйверами для подключения по adb;
- Подключенное по USB Android устройство;
- Установленное приложение vSceneViewer.apk;
- Набор объектов LiveCodeparisDemo.zip;
- Работающее Wi-Fi соединение у ПК и устройства Android.
Создание мира
Запустите vForge. Создайте новый проект в демо папке (LiveCodeParisDemo).
Распакуйте набор объектов поверх нового проекта.
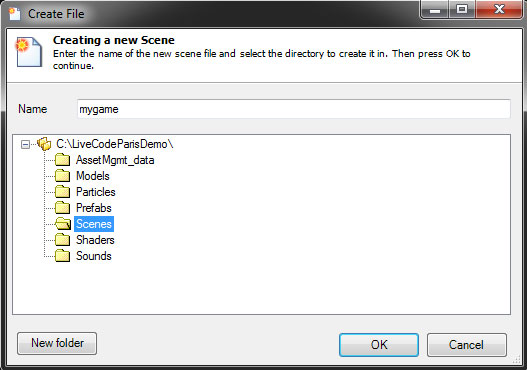
Создайте новую сцену под названием «mygame» в папке сцен.

Используя мастер сцен, выберите MobileForward Renderer, пропустите опции Post Processors и Lighting и нажмите OK.
Убедитесь, что редактор находится в режиме Default Layout и выберите закладку Shape Creators. Найдите объект Static Mesh Instance и перетащите его в середину окна Engine View. Во вкладке Properties выберите MeshFileName, чтобы открыть файловый броузер и выберите «track11k.vmesh».
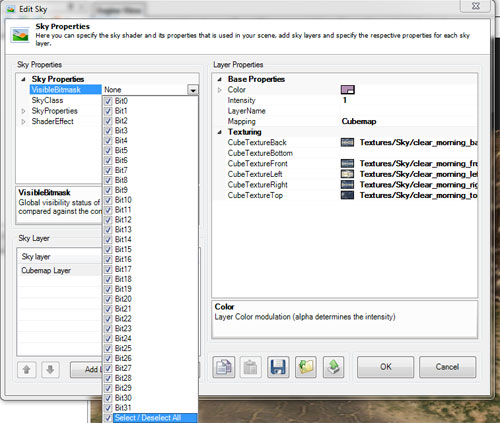
Из выпадающего меню откройте Engine->Edit Sky. Убедитесь, что значение маппинга установлено как Cubemap и для каждой из текстур CubeTexture прописан соответствующий ей «clear_morning_xxxx.bmp».

В Sky Properties выберите Visible Bitmask и убедитесь, что установлены все биты. Наконец, откройте цветовое средство в пункте Color, чтобы присвоить общему цветовому тону значение [219,156,217].
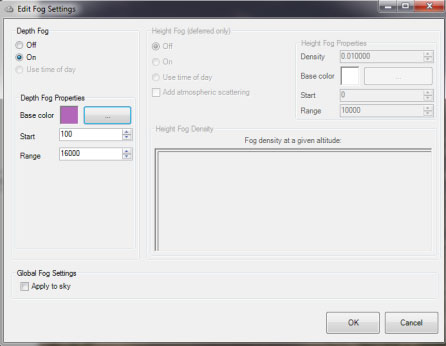
В выпадающем меню Engine->Edit Fog включите Depth Fog, значение Start установите 1000, а Range – 16000 и, если требуется, назначьте Base color [178,103,185].

Перейдите на вкладку Shape Creators tab и из секции Lighting вытащите Lights (static) – Directional Light на сцену. Установите следующие параметры:
| Pitch | 0 |
| Multiplier | 0.8 |
| Light Color | 255,164,101 |
Перейдите на вкладку Shape Creators и из секции Lighting перетащите Time-of-day sunlight в сцену. Установите Back Light в выплывающем диалоге. Установите следующие свойства:
Солнечный свет (Sunlight)
| Pitch | 30 |
| Light Color | 183,172,109 |
Фоновый свет (Back Light)
| Yaw | -180 |
| Pitch | -20 |
| Light Color | 173,150,102 |
Из выпадающего меню выберите Lighting->Calculate Lighting. Проигнорируйте предупреждение, в первый раз это нормально. Сцена теперь должна быть полностью залита светом, а тени посчитаны и добавлены.
Добавление объектов и игроков
Добавьте к сцене два новых слоя: Player и Objects.Выберите слой Player.
Откройте вкладку Asset Browser и поставьте галочку Models. Найдите ballGunBullet.model и перетащите ее в сцену. (замечание: выберите подходящее расположение на наклонной поверхности). Во вкладке Properties установите следующее:
| UniformScaling | 4 |
| CastDynamicShadows | True |
Используйте инструмент перемещения, чтобы поднять объект на несколько метров над землей.

Теперь выберите слой Objects.
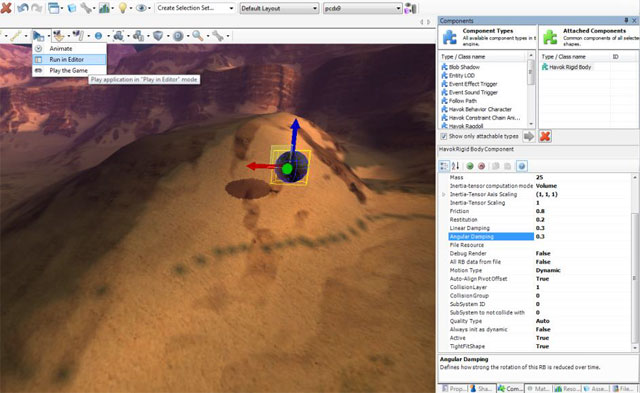
Откройте вкладку Components, найдите компонент Havok Rigid Body и перетащите его в список Attached Components. Установите свойства твердого тела:
| Mass | 25 |
| Friction | 0.8 |
| Restitution | 0.2 |
| LinearDamping | 0.3 |
| AngularDamping | 0.3 |
| TightFitShape | True |

Выберите команду Run in Editor и посмотрите результат. Потом остановите просмотр.
Вернитесь во вкладку Asset Browser и перетащите в сцену Barrel.model, разместив ее на подходящем месте внизу от мяча. Установите бочку на землю, подняв ее и во время движения нажав ПКМ Drop to Floor -> Bottom center. Выберите вкладку Components и добавьте Havok Rigid Body со следующими свойствами:
| Mass | 4 |
| TightFitShape | True |
Сделайте несколько копий бочки (совет: выделив объект, нажмите Shift и переместите объект для клонирования и размещения). Установите все бочки на земле.
Повторите этот процесс, используя TrafficCone.model со следующими свойствами:
| Mass | 2 |
| TightFitShape | True |
Запустите Run in Editor и посмотрите результат.

Визуальный дебаггер (VDB)
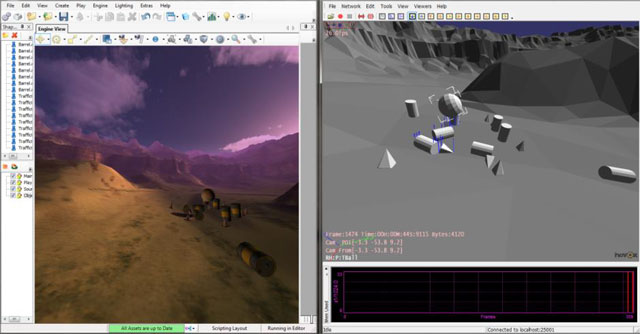
Запустите VDB и расположите окна VDB и vForge так, чтобы они оба были видны.

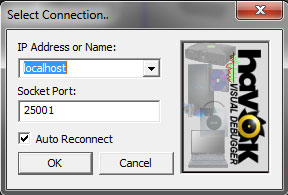
Подключите VDB к vForge через localhost и запустите симуляцию в vForge через Run in Editor.
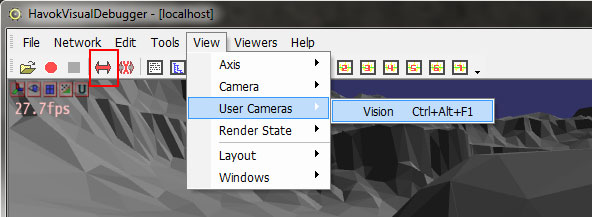
Управляйте камерой VDB, чтобы лучше увидеть симуляцию. (Совет: пункт меню View->User Cameras->Vision заставит VDB использовать камеру vForge). Через VDB можно посмотреть и изменить свойства Havok Physics. Если нажать и удерживать пробел, когда указатель находится над объектом, его можно «захватить» и перемещать по сцене. Любые манипуляции с объектом в VDB будут немедленно отражены в vForge.

Остановите симуляцию Run in Editor. На этот раз начните запись в VDB (значок с красным кружком) и введите подходящее имя файла для сохранения. Запустите Run in Editor опять и позвольте симуляции работать некоторое время, затем остановите симуляцию и ее запись (значок с черным квадратом). Загрузите запись и проиграйте симуляцию в VDB: приближайте объекты изменяйте скорость воспроизведения и делайте паузу для детального изучения кадра.
Добавление управления для игрока
В слое Player выбираем ballGunBullet.model.Открываем вкладку Components и добавляем компонент Player Camera со следующими свойствами:
| FollowFixed | True |
| CameraDistance | 1000 |
| MiniamlDistance | 1000 |
| MaximalDistance | 2000 |
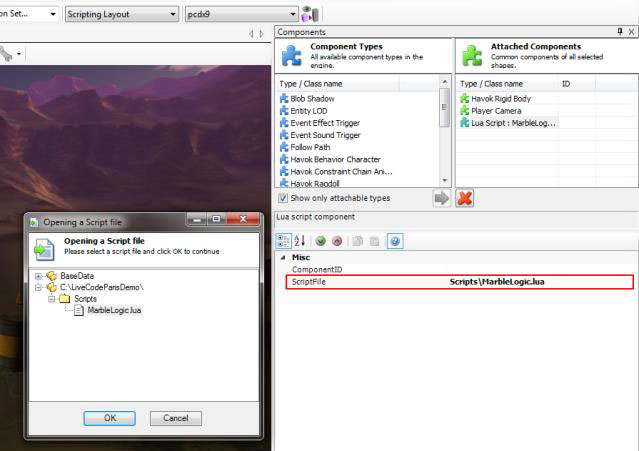
Добавляем компонент Lua Script, а в поле ScriptFile устанавливаем «Scipts\MarbleLogic.lua» через файловый броузер.
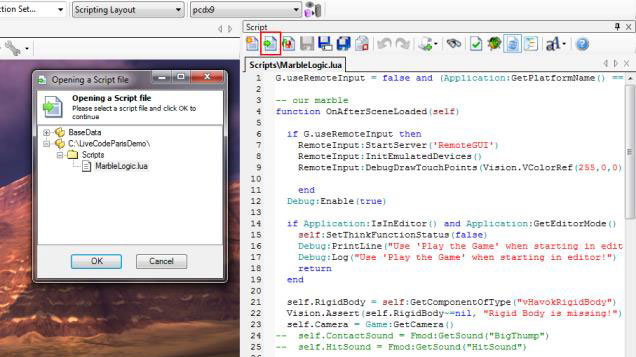
В выпадающем списке изменяем Default Layout на Scripting Layout и выбираем вкладку Script. Lua скрипт должен быть видим и редактируем. Если нет, нажмите на значок Load existing Script и выберите файл «MarbleLogic.lua».


Включите режим Play the Game. Вы сможете управлять шаром с помощью имеющегося игрового контроллера. Камера должна перемещаться плавно. Нажмите Esc для выхода из режима Play the Game.
Использование удаленного ввода
Замечание: это работает только через Wi-Fi соединение в той же сети, что и ПК разработки.Во вкладке Script измените первую строчку Lua скрипта:
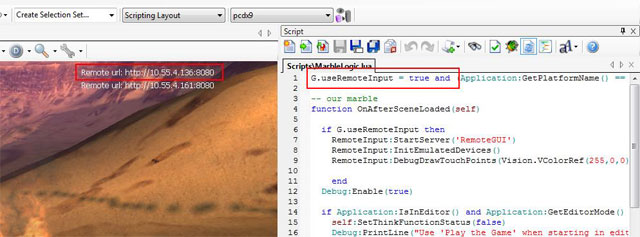
G.useRemoteInput = true and ...
Сохраните скрипт и запустите Play the Game. В верхнем правом угле экрана будет показываться IP адрес. На устройстве откройте интернет браузер и зайдите на указанный IP адрес.

Если все работает верно, прикосновения и данные акселерометра с устройства будут переданы в vForge и будут управлять шаром.
Для отключения удаленного управления исправьте скрипт обратно на
G.useRemoteInput = false and ...
Подготовка для Android
В выпадающем меню выберите Engine->Asset Profile Manager. Заблокируйте профиль для редактирования и нажмите значок Add Profile.В диалоге New Asset Profile установите Platform значение ANDROID и нажмите OK. Установите Texture: DownscaleLevel значение 1 и нажмите OK.

Процесс автоматической трансформации объектов можно отслеживать по зеленой линии прогресса внизу экрана.
Выберите профиль android из выпадающего списка. Значок справа от профиля позволяет просматривать сцену в выбранном профиле. Переключайтесь с помощью этого значка, чтобы увидеть разницу.

Когда преобразование закончится, выберите File->Export-> Export Scene и убедитесь, что Target File Name установлен как «Scenes\mygame». Нажмите Export Active Profile. Убедитесь, что внутри папки Scenes существуют «mygame.android.vscene» и «mygame.android.vscene.data».
Установка на устройство
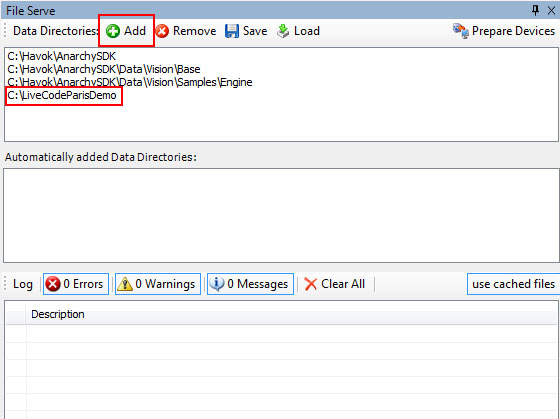
Если вкладка File Serve не отображается, откройте ее с помощью View->panels->File Serve и прикрепите ее к панели.Откройте вкладку File Serve. В Data Directories нажмите Add и добавьте путь до проектной папки.

Подключите ваше Android устройство и проверьте, что оно подключилось корректно, потом нажмите Prepare Devices.
На устройстве запустите приложение vSceneViewer и выберите mygame. Первая загрузка будет на несколько секунд дольше последующих, поскольку отсутствуют кешированные файлы. Игра должна запуститься, а шар управляться наклоном устройства.
Настройка приложения
Вы, наверное, заметили, что шар двигается на устройстве гораздо медленнее, чем в vForge. Перейдите во вкладку Script tab и измените строки 30-31 Lua файла:self.InputScaleX = 10
self.InputScaleY = 10

Сохраните файл и загрузите снова игру на устройство. Приложение будет перезагружено из кеша и только измененный Lua файл будет загружен с файлового сервера. Теперь шар должен стать гораздо более управляемым.
Добавление фоновой музыки
Создайте новый слой под названием Sound. Со вкладки Shape Creators перетащите звуковой объект в сцену и установите его свойства:| FileName | Sounds\HeavyIndustrial.ogg |
| Is3D | False |
| Background | True |
Выберите Play the Game и убедитесь, что музыка слышна. Заново экспортируйте сцену и перезагрузите ее в устройство. Музыка должна быть слышна.
Горящие бочки
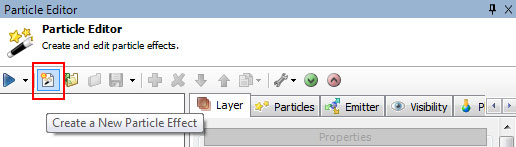
Из выпадающего списка Layout выберите Particle Editor Layout и откройте вкладку Particle Editor. Нажмите на значок Create a New particle Effect icon и из Template Selection выберите Fire Torch With Smoke .
.Откройте слой Objects и перетащите только что созданный эффект в сцену. В окне Shapes перетащите созданный эффект на одну из бочек таким образом, чтобы сделать его дочерним для бочки. ПКМ на объекте эффекте и выберите Relevant operations->align to parent
 .
.Используя инструмент перемещения, перетащите эффект к низу бочки. Во вкладке Properties установите следующее:
| Pitch | -90 |
| UniformScaling | 4 |
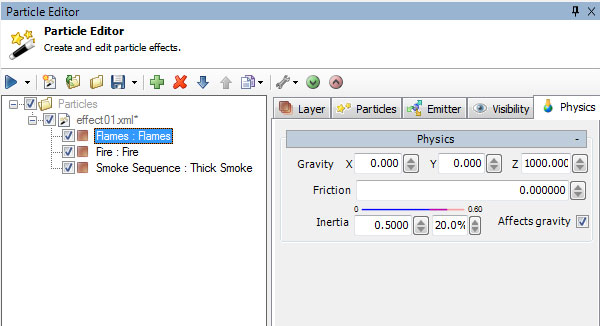
Далее назад во вкладку Particle Editor и для каждой из трех подсистем установите Z компонент во вкладке Physics и убедитесь, что Affects gravity включено:
| Flames: Flames | Z | 1000 |
| Fire: Fire | Z | 1000 |
| Smoke Sequence: Thick Smoke | Z | 300 |

Создание префаба
В окне Shapes, ПКМ на бочке с эффектом, выберите Create Prefab и в диалоге Create File назовите Name — «Flaming Barrel». Нажмите ОК и далее ОК в следующем диалоге Edit Properties. Выберите вкладку Shape Creators и откройте папку Prefabs. Новый префаб должен быть в списке. Перетащите префаб в сцену несколько раз, чтобы заполнить ее горящими бочками.
Выберите Play the Game и посмотрите результаты.
Переэкспортируйте сцену и перезагрузите ее на устройство.