
От переводчика
Юзабилити интернет-магазина — это конструктор, состоящий из множества разных деталей. Одна из шестерёнок этого конструктора — это «хлебные крошки». О них и пойдёт речь в статье. Это мой перевод статьи: http://baymard.com/blog/ecommerce-breadcrumbs. Неточности или ошибки перевода (если Вы такие найдёте) прошу отправлять в личные сообщения — я оперативно внесу необходимые правки. Если статья будет интересна — обязательно переведу и другие материалы подобной тематики.
Введение
«Хлебные крошки» часто считаются не самым интересным компонентом сайта. Однако, последние исследования показали, что они играют далеко не последнюю роль. Что еще более интересно, благодаря данному исследованию удалось обнаружить, что интернет-магазины должны предлагать посетителю два варианта «хлебных крошек» одновременно. Один из них отражает структуру сайта, другой – историю просмотров.
Сопоставляя различные показатели 40 крупнейших сайтов e-commerce, исследователи обнаружили, что 68% интернет-магазинов испытывают трудности с внедрением этого компонента: 45% сайтов располагают лишь одним вариантом «крошек», а у 23% сайтов «хлебные крошки» вообще отсутствуют.

Некоторые из 68% самых успешных интернет-магазинов, слабым местом которых являются «хлебные крошки»
В этой статье мы подробно рассмотрим результаты данного исследования, постараемся определить характерные черты различных вариантов «хлебных крошек» и объяснить, почему интернет-магазинам необходимо использовать оба типа «крошек».
Принципы использования «хлебных крошек»
Если на странице товара отсутствуют «хлебные крошки», для пользователя будет проблематичным просмотреть, к примеру, коллекцию целиком, поскольку отсутствует опция «на шаг вперед» или же нет возможности вернуться к предыдущему разделу. Это вынуждает пользователей предпринимать «радикальные» меры (например, выбирать категорию верхнего уровня, выполнять поиск и т.д.) или пытаться перейти на страницу со всеми товарами. С помощью «крошек» любой пользователь, который не нашел подходящий товар для сравнения или просто хочет посмотреть другие товары, может легко перемещаться по структуре веб-сайта и продолжать последовательно просматривать продукты вместо того, чтобы тратить время на лишние действия.

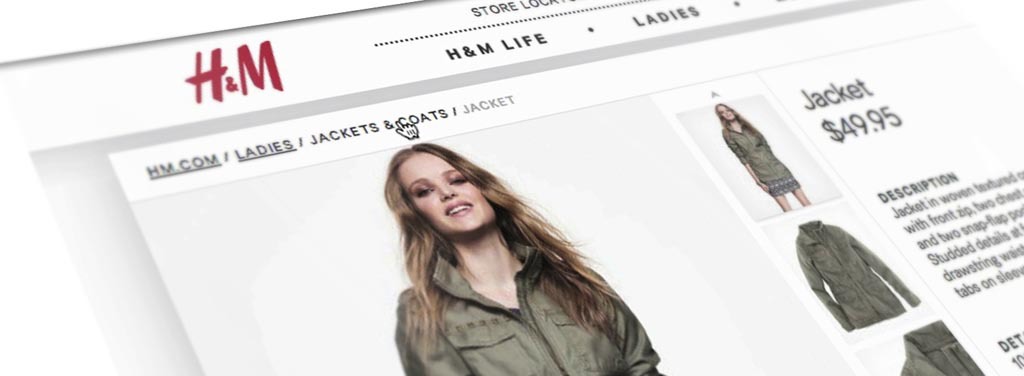
Вариант «хлебных крошек», основанный на структуре сайта, позволяет пользователям легко переходить к категориям товаров, чтобы подробнее узнать о других товарах в категории. Участник исследований, не уверенный на 100% в выборе куртки, легко перешел к категории «Куртки и пальто» на странице товаров H&M, используя структурный вариант «крошек».
Во время исследования «хлебные крошки» наиболее часто использовались для возврата к категории, в которой находился интересующий товар. Это подобно использованию кнопки «Назад» в интернет-браузере, только с тем различием, что это часть интерфейса веб-сайта. Однако кнопка «Назад» основана на истории переходов по страницам сайта, а «хлебные крошки» чаще всего базируются на его структуре. Для того, чтобы во время просмотра сайта у пользователя не возникало проблем с постоянной очисткой фильтра поиска, рекомендуется использовать «хлебные крошки», в основе которых лежит именно история. С их помощью пользователь переходит на предыдущую страницу, которая зачастую является не просто списком категорий. Например, пользователь мог поставить на этой странице фильтр по какому-либо свойству товара или изменить направление сортировки, или даже войти на страницу товаров путем поискового запроса или рекламы.

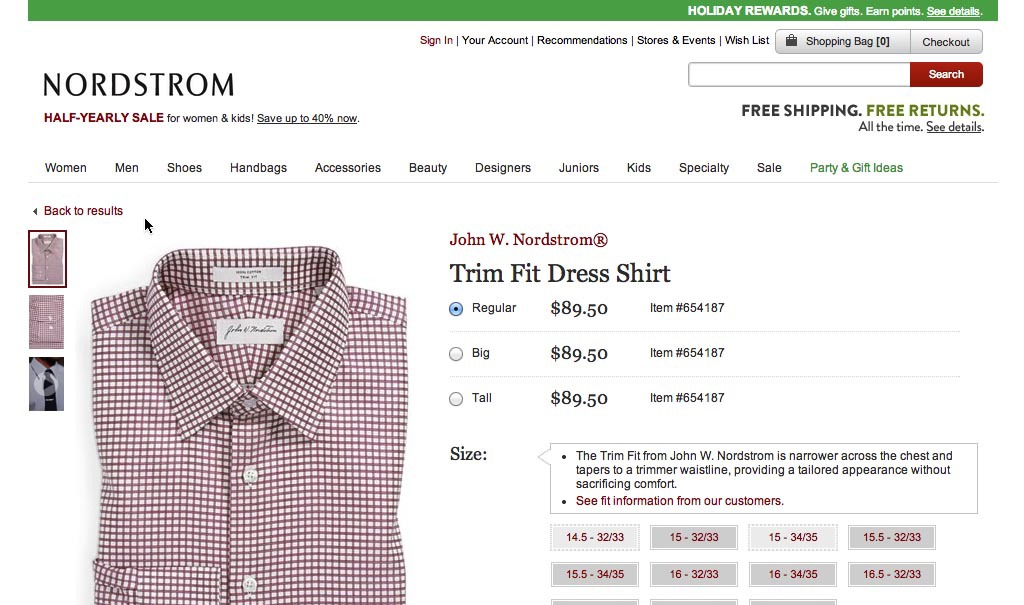
На сайте Nordstrom кнопка «Обратно к результатам» позволяем пользователю вернуться к списку товаров с сохранением всех включенных фильтров и настроек сортировки (это относится и к поиску). Однако отсутствие традиционного структурного пути, усложняет процесс возврата к товарам по иерархии (структуре) каталога для пользователей, пришедших из внешних источников.
Некоторые сайты используют «хлебные крошки», которые основаны исключительно на навигационном пути пользователя (истории просмотра страниц). Они эффективно функционируют в качестве каналов «Назад», однако, это ограничивает способность пользователя познакомиться со всем объемом товаров, которые представлены на сайте.
Почему нужно использовать оба типа «хлебных крошек»
Пользователи, которые попадают на страницу товаров нелинейно (например, при помощи внутреннего или внешнего поиска или при нажатии на рекламный баннер), будут часто пользоваться «крошками», чтобы увидеть другие продукты в той же подкатегории. В сущности, это способ найти сопутствующие товары, несмотря на изначальное получение доступа к странице товара совсем из другой части сайта или даже с совершенно другого веб-сайта. Таким образом, структурные «хлебные крошки» невероятно важны для поискового, рекламного и других нелинейных путей входа на сайт, поскольку они позволяют пользователю легко переключаться на линейный просмотр продуктов, когда это возможно.

На сайте Best Buy участник исследования перешел на страницу с переходником для ноутбука Targus из списка «Лидеры продаж» среди аксессуаров. Однако, будучи не уверенным на все 100%, он захотел посмотреть другие адаптеры для ноутбука. К счастью, ему ничего не помешало: структурные «хлебные крошки» перенаправили его, непосредственно к категории «Зарядные устройства и адаптеры для ноутбуков».
Тем не менее, такое положение вещей не всегда удовлетворяет потребностям пользователей, которые получили доступ к странице товара линейным путем. Если пользователь применил несколько фильтров на странице категорий и затем открыл какой-либо страницу определенного продукта, вернувшись обратно в категорию, он чаще всего обнаруживает, что выставленные ранее фильтры не сохранились. Все потому, что это всего лишь ссылка на страницу категории, и она не привязана к истории просмотров пользователя. Проблема решается легко, путем внедрения «хлебных крошек», в основе которых лежит именно история.
Очевидно, оба варианта имеют свои преимущества. Какой из них нужен вам? Оба. Элегантное и достаточно простое решение – установить структурные «хлебные крошки», а затем подключить опцию «Обратно к результатам». Это будет иметь двойное преимущество для пользователя: доступ к категориям, а также возможность вернуться к предыдущей странице с сохранением фильтров, сортировкой и/или поисковым запросом.


Веб-сайты Sears и Macy’s решили противостояние «история vs. структура», внедрив оба варианта. Основанная на истории опция «Обратно к результатам», которая направляет пользователей обратно к предыдущему разделу со всеми сохраненными фильтрами, дополняет структурные «хлебные крошки».
Это хороший пример, казалось бы, обычного компонента сайта, который значительно влияет на удобство пользователя при просмотре каталога товаров. Объединение двух типов «хлебных крошек» позволяет пользователям менять стратегию просмотра товаров и без малейших затруднений перемещаться по страницам товаров.