Привет, меня зовут Андрей Ситник, и я — фронтенд в Злых марсианах. Хочу пригласить вас на брейнвошинг по Ruby on Rails, который пройдет 29, 30 марта и 1 апреля в Москве.
Марсиане регулярно проводят брейнвошинг по Ruby on Rails; в этом году мы решили полностью переработать курс, чтобы сделать его еще круче. На курсе я веду секцию про фронтенд, и ниже хочу рассказать о прошедшем январском курсе, и вообще о том, какие темы мы считаем наиболее важными для прокачки в разработке на Rails.
А в конце рассказа — пара способов получить скидку на следующий мартовский Брейнвошинг.

Равиль и Лёша объясняют практическое задание по Rack
На этом курсе мы не учим Ruby или Rails с нуля, а ориентируемся на тех, кто уже программирует на Ruby в коммерческих проектах. В ежедневной рутине часто не хватает времени, чтобы полностью и как следует разобраться с задачей, понять причину ошибки или изучить правильные методологии. Бывает, что не хватает и опытных коллег, у которых можно перенять такой опыт.
На курсе мы углубляем понимание работы Rails, делимся опытом, который мы получили в крупных проектах, даем полезную выжимку знаний и развеиваем популярные заблуждения. Иными словами, за короткий срок «прокачиваем» разработчиков на Ruby on Rails, тимлидов и технических директоров Rails проектов.
Дня начала, мы изменили саму структуру курса. Таня Мисютина проводит у нас отличные брейнвошинги по визуализации данных и применяет там интересный формат: 2 дня на лекции, день перерыва на домашнюю работу и обсуждение результатов на четвёртый день. Сначала мы волновались, что формат, обкатанный на дизайнерских курсах, не приживётся у программистов, но на январском курсе мы предложили студентам в качестве самостоятельного задания закрепить знания и решить какую-то реальную проблему в их коммерческом приложении (или в опенсорс-проекте, по желанию). Такой формат для гостей был в новинку, и мы волновались за результат.

Денис показывает результат рефакторинга
Но последний день оказался просто отличным! Практически все студенты существенно улучшили свой проект. Несколько человек ускорили загрузку сайта в несколько раз (оптимизацией фронтенда). Многие отрефакторили код приложения, чтобы он был понятнее, и его было проще расширять. А один из студентов существенно улучшил код Feedbin.
Но самое ценное было в дискуссиях с лекторами. Студенты задали много уточняющих вопросов по нашим темам (лишний день помог уложить знания в голове и найти то, чего не хватало). Студенты делились с нами рабочими сложностями и мы вместе искали лучшие решения; мы затронули много тем, начиная от неожиданных проблем — сайт слишком быстро грузится (!) — и заканчивая общением с менеджерами. В ходе бурных обсуждений даже успели сделать два исправления в опенсорс-проектах.
Курс по Git — прекрасный пример, как глубокое понимание инструмента может вывести разработку на другой уровень. Все Rails-разработчики используют git, но иногда, застряв где-то посреди «мержа поверх ребейза», мы начинаем теряться в функциональности, которую он предоставляет. Однако, оказывается, что внутри Git состоит из простых и понятных базовых вещей.
Rack — фундамент веб-приложений на Ruby. Многие вещи внутри стека Ruby on Rails завязаны на Rack, и понимание его работы хорошо объясняет механизмы обработки веб-запросов в Rails.
Равиль Байрамгалин не раз коммитил непосредственно в Rack, и поэтому рассказывает про много интересных применений.
Самое главное, чему мы хотим научить вас в рамках этой темы — не бояться при первой архитектурной сложности открывать исходники Rails и копаться в них. Для этого мы делаем краткий обзор по организации кода непосредственно Rails и объясняем, как лучше расширять фреймворк.
В январском курсе мы в первую очередь рассматривали работу стека контроллеров — от попадания HTTP-запроса в приложение до рендеринга шаблонов. В Rails 4 архитектура контроллеров была сильно улучшена, и мы рассказываем как пользоваться её гибкостью как преимуществом.
Лёша не только имеет большой опыт тимлида в Rails проектах, но не раз коммитил в код Rails.
Конечно, обзора работы только контроллеров было бы мало. Так что в мартовском курсе мы постараемся расширить тему разбором ещё и Arel и Sprockets — эти две темы тоже кажутся страшными снаружи, но на самом деле очень простые и гибкие внутри.
Для рассказа про базы данных мы специально пригласили экс-марсианина и тимлида русского Групона, Ивана Евтуховича. Ваня — прекрасный спикер, и мы много раз наблюдали за тем, как он как творит настоящую магию с базой данных в Групоне.

Ваня рассказывает про БД уже в конце дня
Конечно же, вся магия Ивана строится на правильном понимании того, как PostgreSQL работает внутри. Он рассказывает, как профилировать запросы, реплицировать базу и разбивать данные на несколько БД; объясняет нюансы работы индексов и дискового кеша.
Фронтенду посвящён специальный «маленький брейнвошинг» на 4 часа, состоящий из 4-х тем — двух теоретических и двух практических.
В теоретической части я рассказываю про организацию CSS- и JS-кода. Я специально старался отойти от конкретных фреймворков, чтобы дать обзор типовых проблем JavaScript-кода; идей, которыми фреймворки решают эти проблемы; описать разные подходы фреймворков (Angular, Ember, React, Flight) и помочь сориентироваться в них.
Для практики я подобрал 2 темы, которые с одной стороны требуют максимум понимания в темах, с которыми связано множество опасных заблуждений, а с другой стороны — способны дать очень быструю отдачу для бизнеса. Я объясняю, как сильно ускорить загрузку сайта, и как быстро диагностировать и исправлять большинство «фризов» и проблем скорости интерфейса.

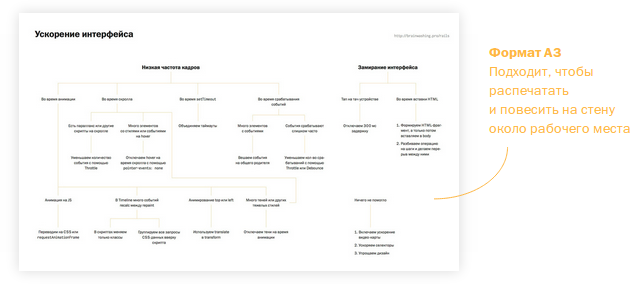
График из раздатки к курсу, который позволяет быстро найти и исправить «фриз» интерфейса
Кроме этого, я перечисляю важные инструменты фронтенда (например, про мой Автопрефиксер :-) ), затрагиваю вопросы взаимодействия с дизайнером и рассказываю много случаев из работы над Групоном, Рокетбанком и Онлайнтурс.
Пусть качественный, чистый код не даёт сразу прямой коммерческой отдачи, но он имеет очень сильное долгосрочное влияние и прямо связан с главной идеей разработки на Rails: с хорошо организованным кодом вы сможете быстро добавлять новые функции и перерабатывать старые, что очень важно для бизнеса.
За последнее время появилось много новых инструментов для отладки Ruby-кода. Хотя этот курс и посвящён больше практике, чем теории, но новые инструменты делают этот навык гораздо полезнее (например, позволяют поймать и исследовать ошибку, которая происходит очень редко и только на продакшене).
И Равиль идеально подходит для этой темы. Много раз, встречаясь с очень сложной проблемой, он отказывался делать быструю заплатку и копался внутри гемов и самого Ruby, пока полностью не понимал всех источников ошибки. В итоге у него есть коммиты в более чем 40 опен-сорс проектах — в том числе, в инструментах отладки.
Самым запоминающимся моментом для аудитории стал случай, когда Равиль во время живой сессии отладки обнаружил ошибку отладчика и без малейшего сомнения «пошёл глубже» и отладил сам отладчик :-).
В этой теме мы касаемся технологий выкатки Rails приложений — конечно же, в первую очередь, Capistrano и особенностей его новой, третьей версии. Также мы коротко поговорим об основах управления конфигурацией (Chef и Ansible). А на мартовском курсе мы сделаем небольшой разбор технологии выкатки будущего — Docker.
Курс стоит немало (знаю, что многих это останавливает), но он того стоит. Чтобы сделать его чуть доступнее, мы даём всем, кто с Хабрахабра (не забудьте сослаться на статью) скидку в 2 000 рублей. Ещё у нас есть конкурс — задавайте свои вопросы по разработке на Rails и авторам лучших мы дадим скидку в 5 000 рублей.
Марсиане регулярно проводят брейнвошинг по Ruby on Rails; в этом году мы решили полностью переработать курс, чтобы сделать его еще круче. На курсе я веду секцию про фронтенд, и ниже хочу рассказать о прошедшем январском курсе, и вообще о том, какие темы мы считаем наиболее важными для прокачки в разработке на Rails.
А в конце рассказа — пара способов получить скидку на следующий мартовский Брейнвошинг.

Равиль и Лёша объясняют практическое задание по Rack
На этом курсе мы не учим Ruby или Rails с нуля, а ориентируемся на тех, кто уже программирует на Ruby в коммерческих проектах. В ежедневной рутине часто не хватает времени, чтобы полностью и как следует разобраться с задачей, понять причину ошибки или изучить правильные методологии. Бывает, что не хватает и опытных коллег, у которых можно перенять такой опыт.
На курсе мы углубляем понимание работы Rails, делимся опытом, который мы получили в крупных проектах, даем полезную выжимку знаний и развеиваем популярные заблуждения. Иными словами, за короткий срок «прокачиваем» разработчиков на Ruby on Rails, тимлидов и технических директоров Rails проектов.
Структура курса
Дня начала, мы изменили саму структуру курса. Таня Мисютина проводит у нас отличные брейнвошинги по визуализации данных и применяет там интересный формат: 2 дня на лекции, день перерыва на домашнюю работу и обсуждение результатов на четвёртый день. Сначала мы волновались, что формат, обкатанный на дизайнерских курсах, не приживётся у программистов, но на январском курсе мы предложили студентам в качестве самостоятельного задания закрепить знания и решить какую-то реальную проблему в их коммерческом приложении (или в опенсорс-проекте, по желанию). Такой формат для гостей был в новинку, и мы волновались за результат.

Денис показывает результат рефакторинга
Но последний день оказался просто отличным! Практически все студенты существенно улучшили свой проект. Несколько человек ускорили загрузку сайта в несколько раз (оптимизацией фронтенда). Многие отрефакторили код приложения, чтобы он был понятнее, и его было проще расширять. А один из студентов существенно улучшил код Feedbin.
Но самое ценное было в дискуссиях с лекторами. Студенты задали много уточняющих вопросов по нашим темам (лишний день помог уложить знания в голове и найти то, чего не хватало). Студенты делились с нами рабочими сложностями и мы вместе искали лучшие решения; мы затронули много тем, начиная от неожиданных проблем — сайт слишком быстро грузится (!) — и заканчивая общением с менеджерами. В ходе бурных обсуждений даже успели сделать два исправления в опенсорс-проектах.
Git
Курс по Git — прекрасный пример, как глубокое понимание инструмента может вывести разработку на другой уровень. Все Rails-разработчики используют git, но иногда, застряв где-то посреди «мержа поверх ребейза», мы начинаем теряться в функциональности, которую он предоставляет. Однако, оказывается, что внутри Git состоит из простых и понятных базовых вещей.
Rack
Rack — фундамент веб-приложений на Ruby. Многие вещи внутри стека Ruby on Rails завязаны на Rack, и понимание его работы хорошо объясняет механизмы обработки веб-запросов в Rails.
Равиль Байрамгалин не раз коммитил непосредственно в Rack, и поэтому рассказывает про много интересных применений.
Архитектура Rails 4
Самое главное, чему мы хотим научить вас в рамках этой темы — не бояться при первой архитектурной сложности открывать исходники Rails и копаться в них. Для этого мы делаем краткий обзор по организации кода непосредственно Rails и объясняем, как лучше расширять фреймворк.
В январском курсе мы в первую очередь рассматривали работу стека контроллеров — от попадания HTTP-запроса в приложение до рендеринга шаблонов. В Rails 4 архитектура контроллеров была сильно улучшена, и мы рассказываем как пользоваться её гибкостью как преимуществом.
Лёша не только имеет большой опыт тимлида в Rails проектах, но не раз коммитил в код Rails.
Конечно, обзора работы только контроллеров было бы мало. Так что в мартовском курсе мы постараемся расширить тему разбором ещё и Arel и Sprockets — эти две темы тоже кажутся страшными снаружи, но на самом деле очень простые и гибкие внутри.
Реляционные базы данных
Для рассказа про базы данных мы специально пригласили экс-марсианина и тимлида русского Групона, Ивана Евтуховича. Ваня — прекрасный спикер, и мы много раз наблюдали за тем, как он как творит настоящую магию с базой данных в Групоне.

Ваня рассказывает про БД уже в конце дня
Конечно же, вся магия Ивана строится на правильном понимании того, как PostgreSQL работает внутри. Он рассказывает, как профилировать запросы, реплицировать базу и разбивать данные на несколько БД; объясняет нюансы работы индексов и дискового кеша.
Фронтенд
Фронтенду посвящён специальный «маленький брейнвошинг» на 4 часа, состоящий из 4-х тем — двух теоретических и двух практических.
В теоретической части я рассказываю про организацию CSS- и JS-кода. Я специально старался отойти от конкретных фреймворков, чтобы дать обзор типовых проблем JavaScript-кода; идей, которыми фреймворки решают эти проблемы; описать разные подходы фреймворков (Angular, Ember, React, Flight) и помочь сориентироваться в них.
Для практики я подобрал 2 темы, которые с одной стороны требуют максимум понимания в темах, с которыми связано множество опасных заблуждений, а с другой стороны — способны дать очень быструю отдачу для бизнеса. Я объясняю, как сильно ускорить загрузку сайта, и как быстро диагностировать и исправлять большинство «фризов» и проблем скорости интерфейса.

График из раздатки к курсу, который позволяет быстро найти и исправить «фриз» интерфейса
Кроме этого, я перечисляю важные инструменты фронтенда (например, про мой Автопрефиксер :-) ), затрагиваю вопросы взаимодействия с дизайнером и рассказываю много случаев из работы над Групоном, Рокетбанком и Онлайнтурс.
Оптимизация кода
Пусть качественный, чистый код не даёт сразу прямой коммерческой отдачи, но он имеет очень сильное долгосрочное влияние и прямо связан с главной идеей разработки на Rails: с хорошо организованным кодом вы сможете быстро добавлять новые функции и перерабатывать старые, что очень важно для бизнеса.
Отладка и профилирование
За последнее время появилось много новых инструментов для отладки Ruby-кода. Хотя этот курс и посвящён больше практике, чем теории, но новые инструменты делают этот навык гораздо полезнее (например, позволяют поймать и исследовать ошибку, которая происходит очень редко и только на продакшене).
И Равиль идеально подходит для этой темы. Много раз, встречаясь с очень сложной проблемой, он отказывался делать быструю заплатку и копался внутри гемов и самого Ruby, пока полностью не понимал всех источников ошибки. В итоге у него есть коммиты в более чем 40 опен-сорс проектах — в том числе, в инструментах отладки.
Самым запоминающимся моментом для аудитории стал случай, когда Равиль во время живой сессии отладки обнаружил ошибку отладчика и без малейшего сомнения «пошёл глубже» и отладил сам отладчик :-).
Выкатка
В этой теме мы касаемся технологий выкатки Rails приложений — конечно же, в первую очередь, Capistrano и особенностей его новой, третьей версии. Также мы коротко поговорим об основах управления конфигурацией (Chef и Ansible). А на мартовском курсе мы сделаем небольшой разбор технологии выкатки будущего — Docker.
Скидки
Курс стоит немало (знаю, что многих это останавливает), но он того стоит. Чтобы сделать его чуть доступнее, мы даём всем, кто с Хабрахабра (не забудьте сослаться на статью) скидку в 2 000 рублей. Ещё у нас есть конкурс — задавайте свои вопросы по разработке на Rails и авторам лучших мы дадим скидку в 5 000 рублей.