
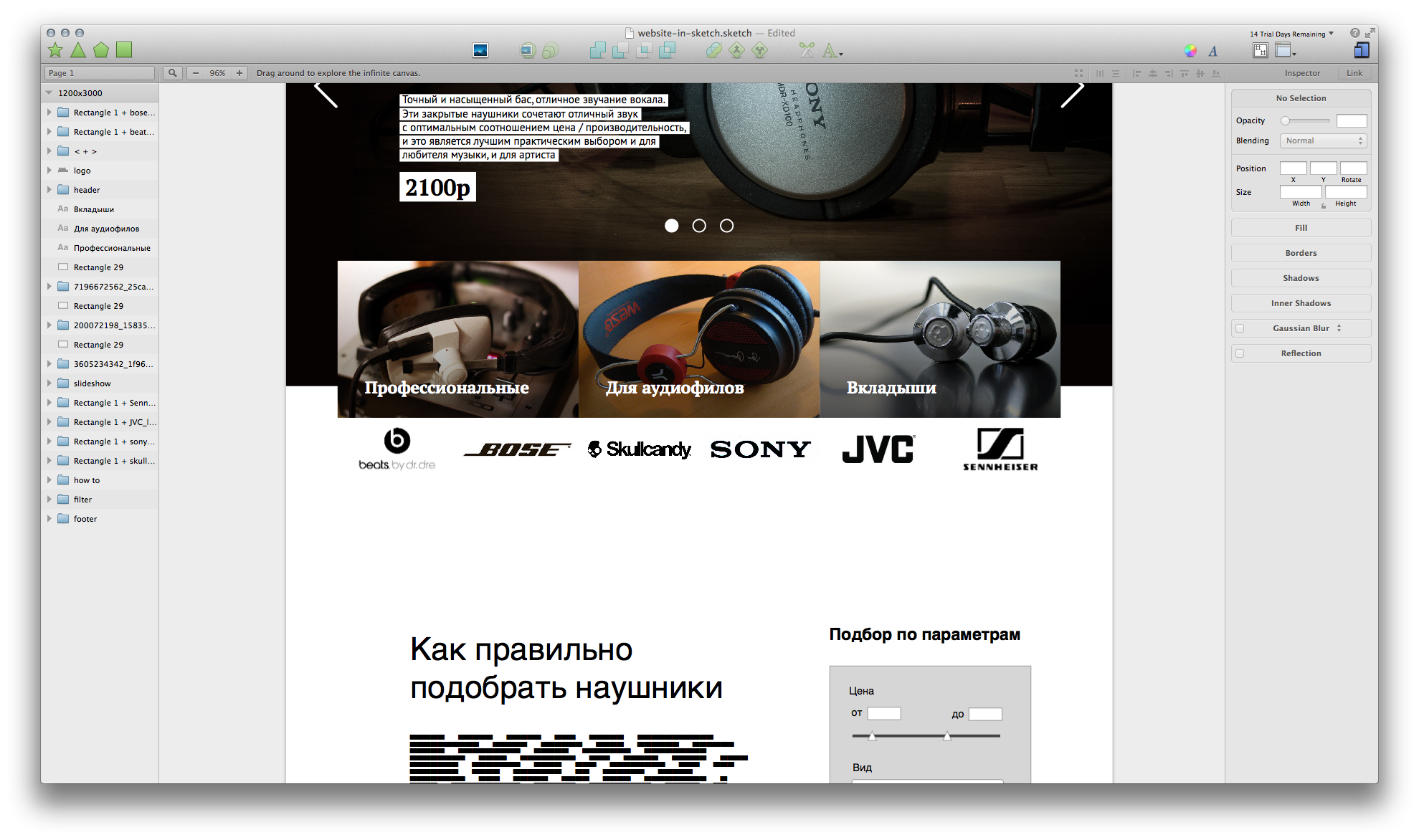
Последняя часть по работе с сайтом в Скетче.
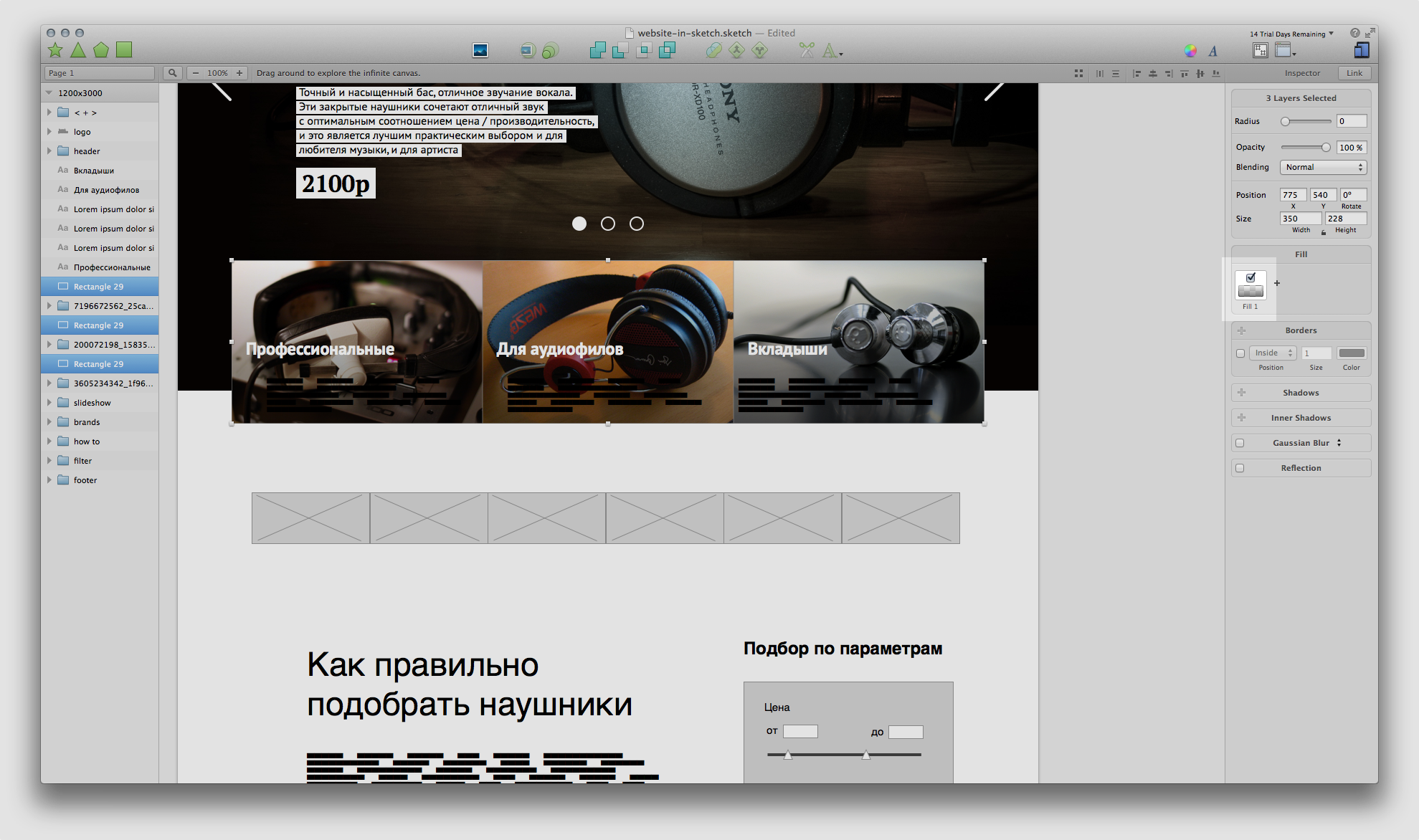
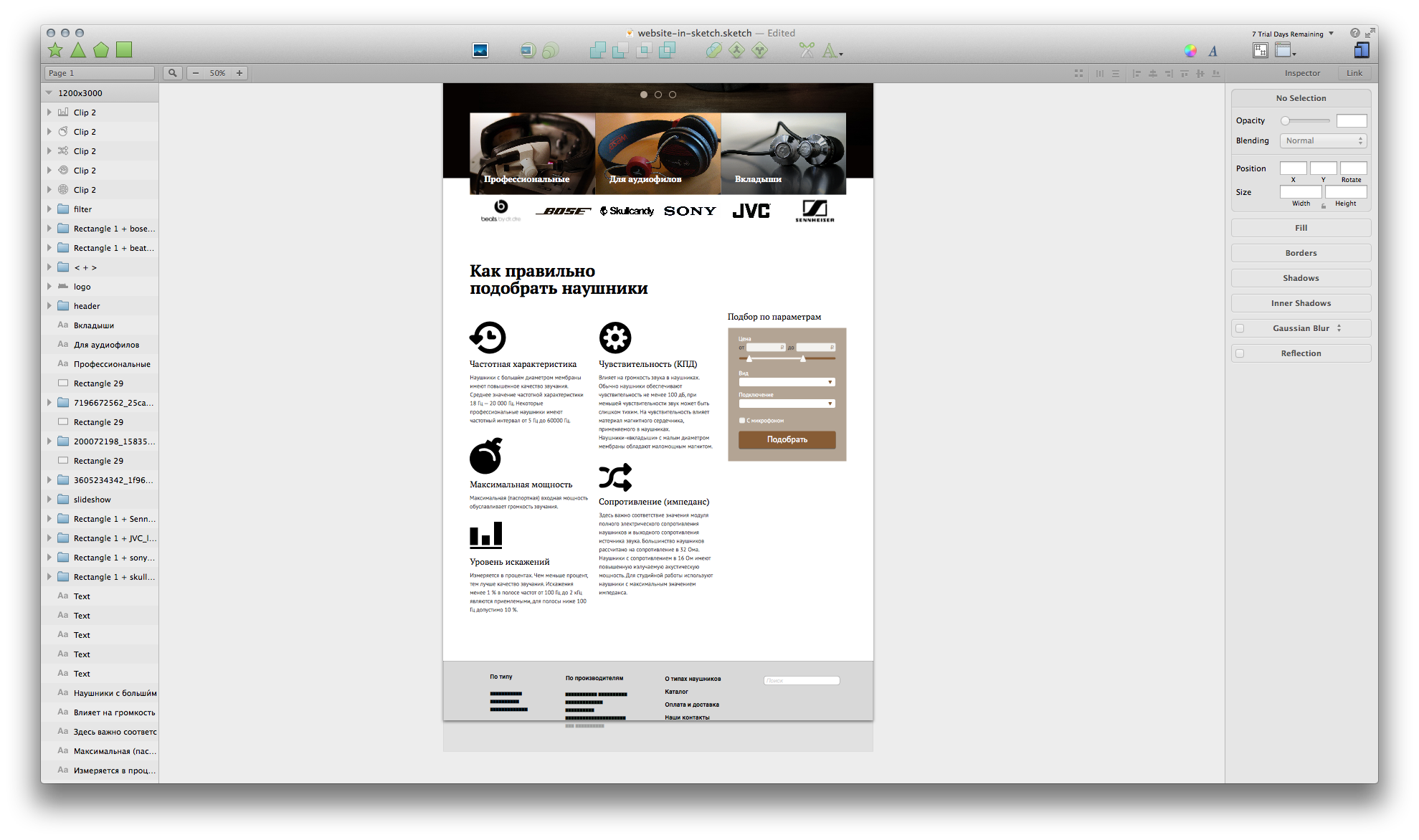
Для трех основных категорий наушников сделаем небольшие описания и поставим фотки (Фликр и тут нам поможет).
Чтобы растянуть заглушки на всю ширину сетки, сохранив при этом нулевое расстояние между ними, выделите все три и просто растяните, как обычно в любом граф. редакторе. Работает тоже и растягивание с зажатым Option — блок расширяется сразу в обе стороны.

Поставим блоки по сетке. Второй и третий блоки у нас немного пересекаются (на картинке выше), поэтому немного подправим расстояние с помощью плагина Space Horizontal. Двигаем на 0 пикселей, т.е. «склеиваем» блоки.

Плагин спрашивает у вас, на какое расстояние раздвинуть выбранные объекты. По умолчанию стоит 10пкс. Двигает с левого края и от нижнего из выбранных слоев.
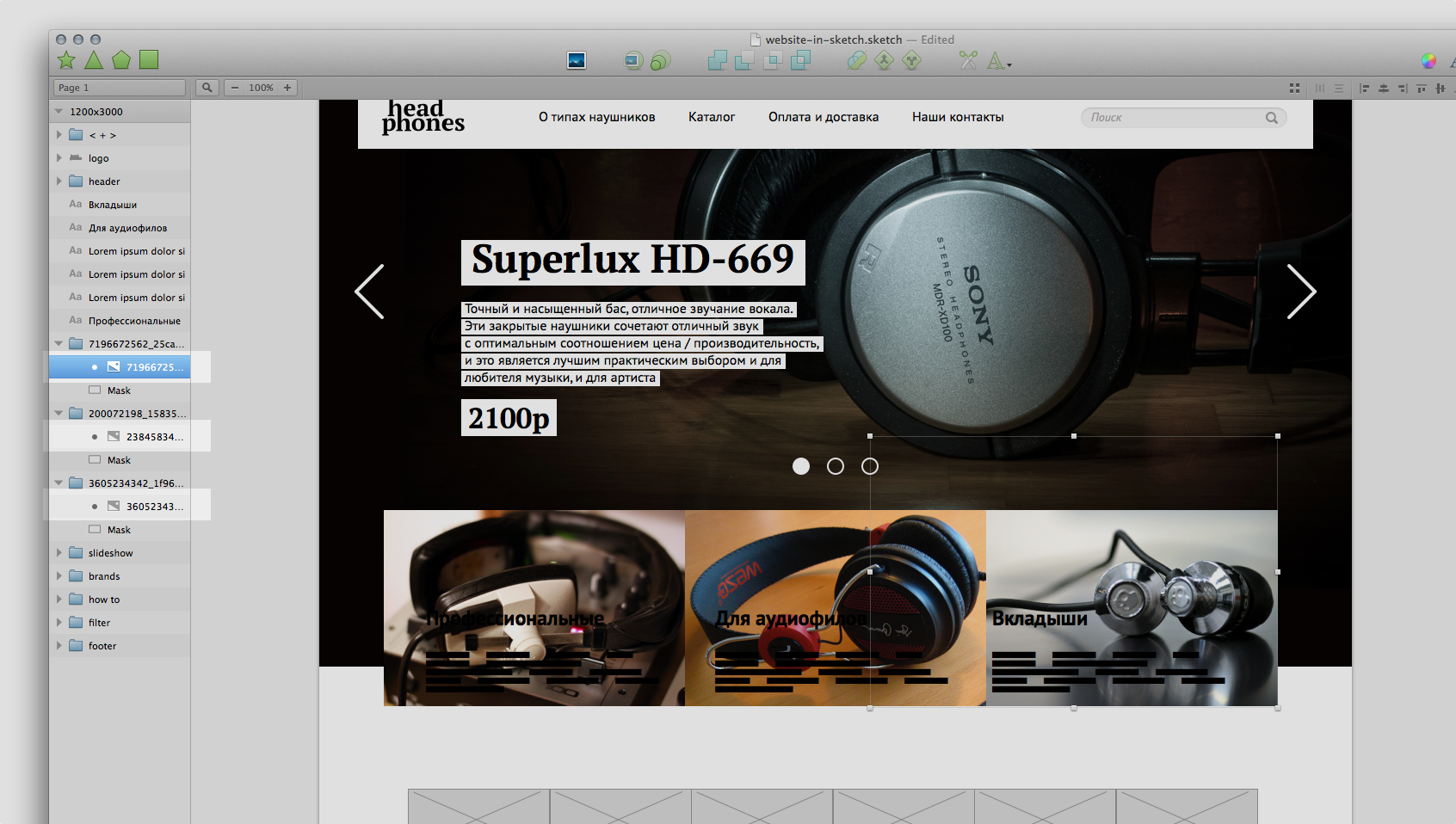
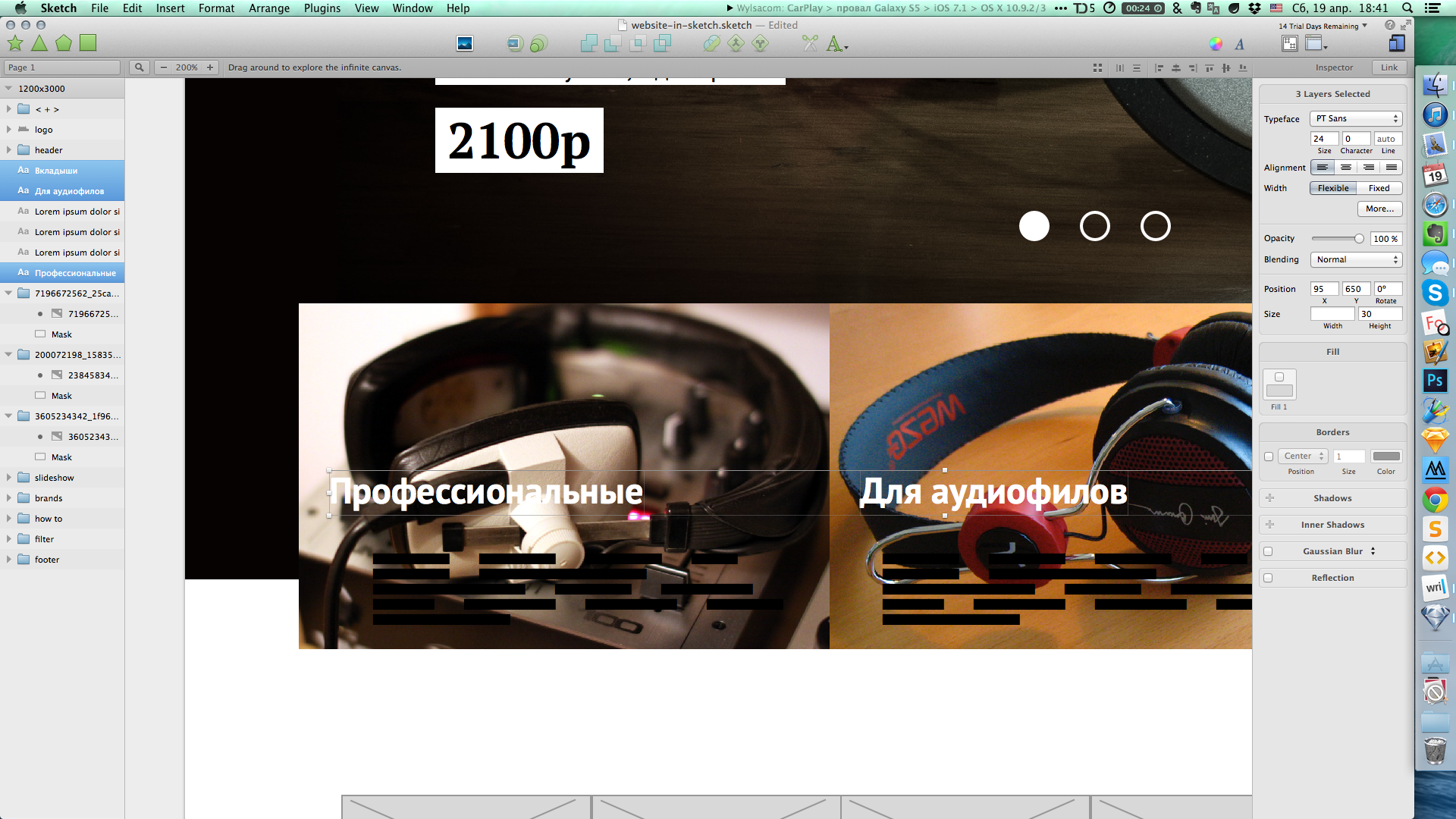
Кладем «поверх» фото наушников.

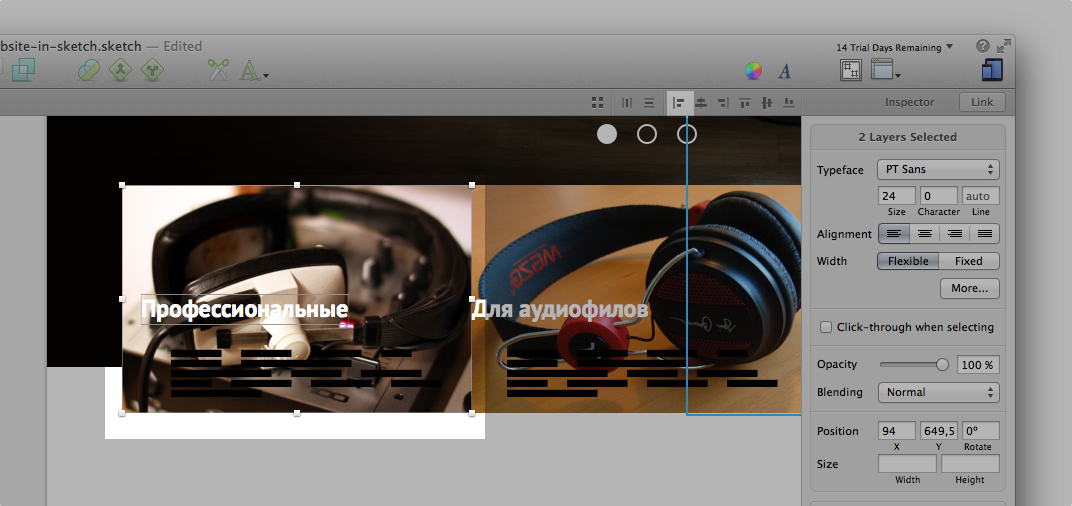
Заголовки категорий покрасим в белый и попробуем сделать плашку на все случаи, чтобы текст всегда оставался читаем. Но для начала подвинем каждый заголовок к краю соответствующего фото: выбираем текст и фотографию и жмем справа вверху «Align Left».

Затем выделим все три заголовка и подвинем «на два шифта» вправо — сделаем отступ т.е.

Выделяем фото категории и рисуем поверх прямоугольник. Красим его градиентом от черного к черному (!), но с разной прозрачностью.

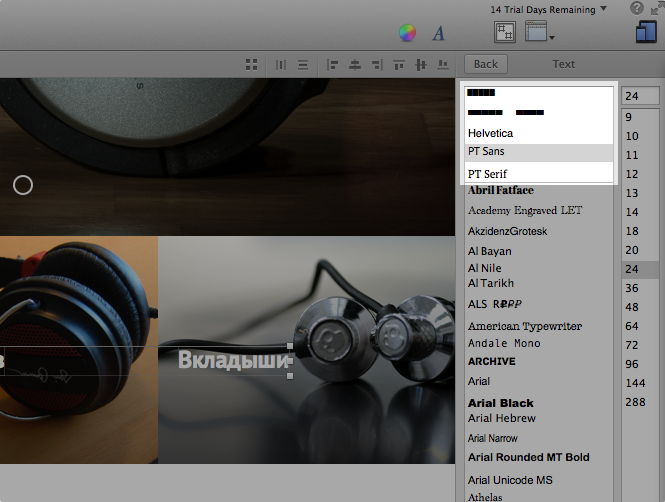
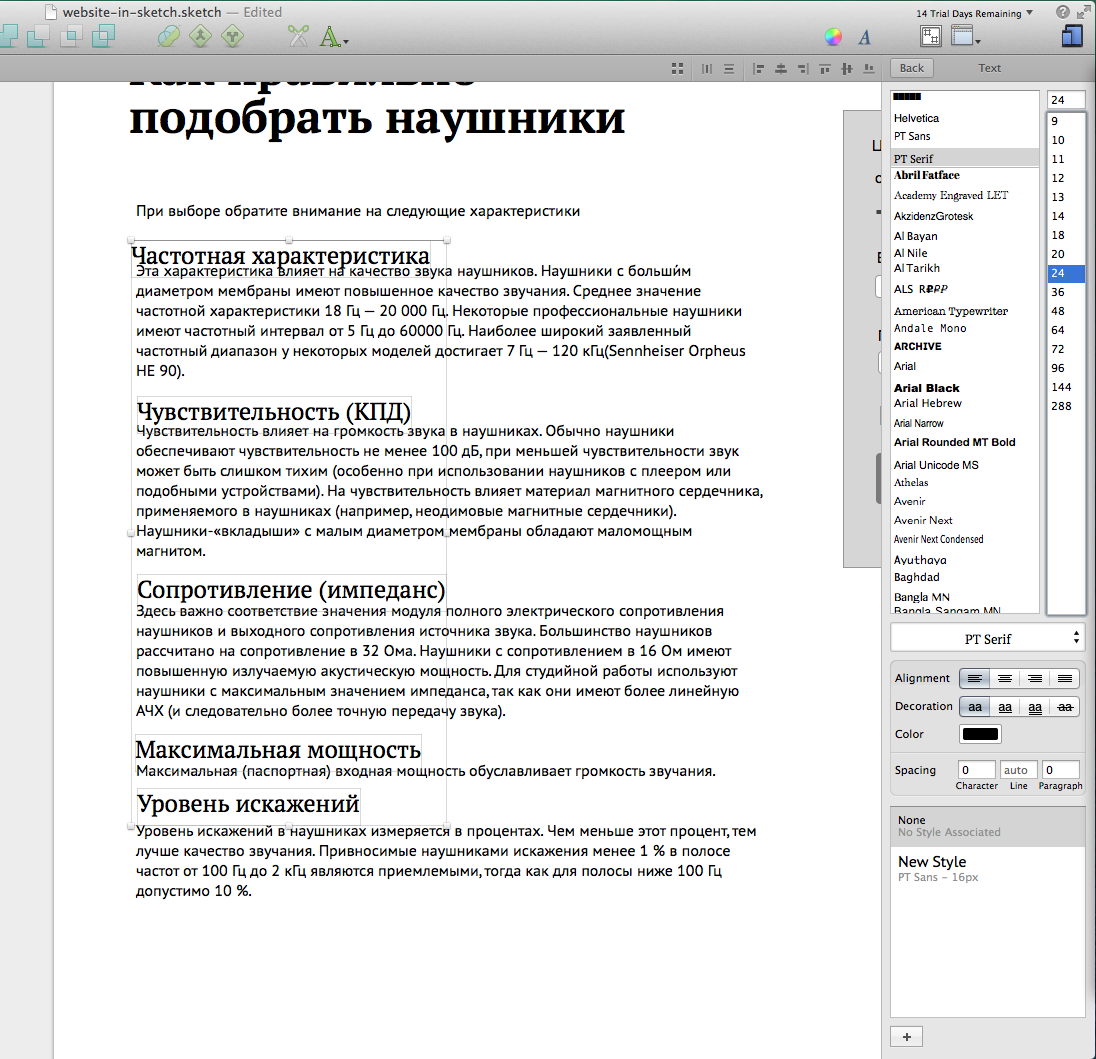
И заменим шрифт в названиях. Скетч показывает текущие использованные в панели текстовых стилей.

Торговые марки
Для примера просто найдем в интернете 6 «наушных» брендов. По возможности ищем черно-белые логотипы, но и цветные подправим, если что.

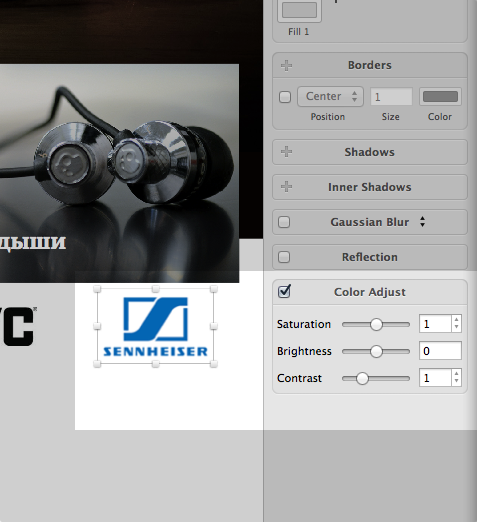
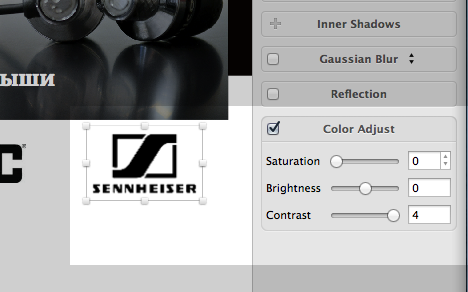
«Сенхейзер» вот цветной. Но у нас есть примитивные инструменты редактирования картинок (в правой панели свойств). Ставим галочку в «Color Adjust». Открываются три ползунка, которыми мы и сделаем из цветной картинки черно-белую.

↓

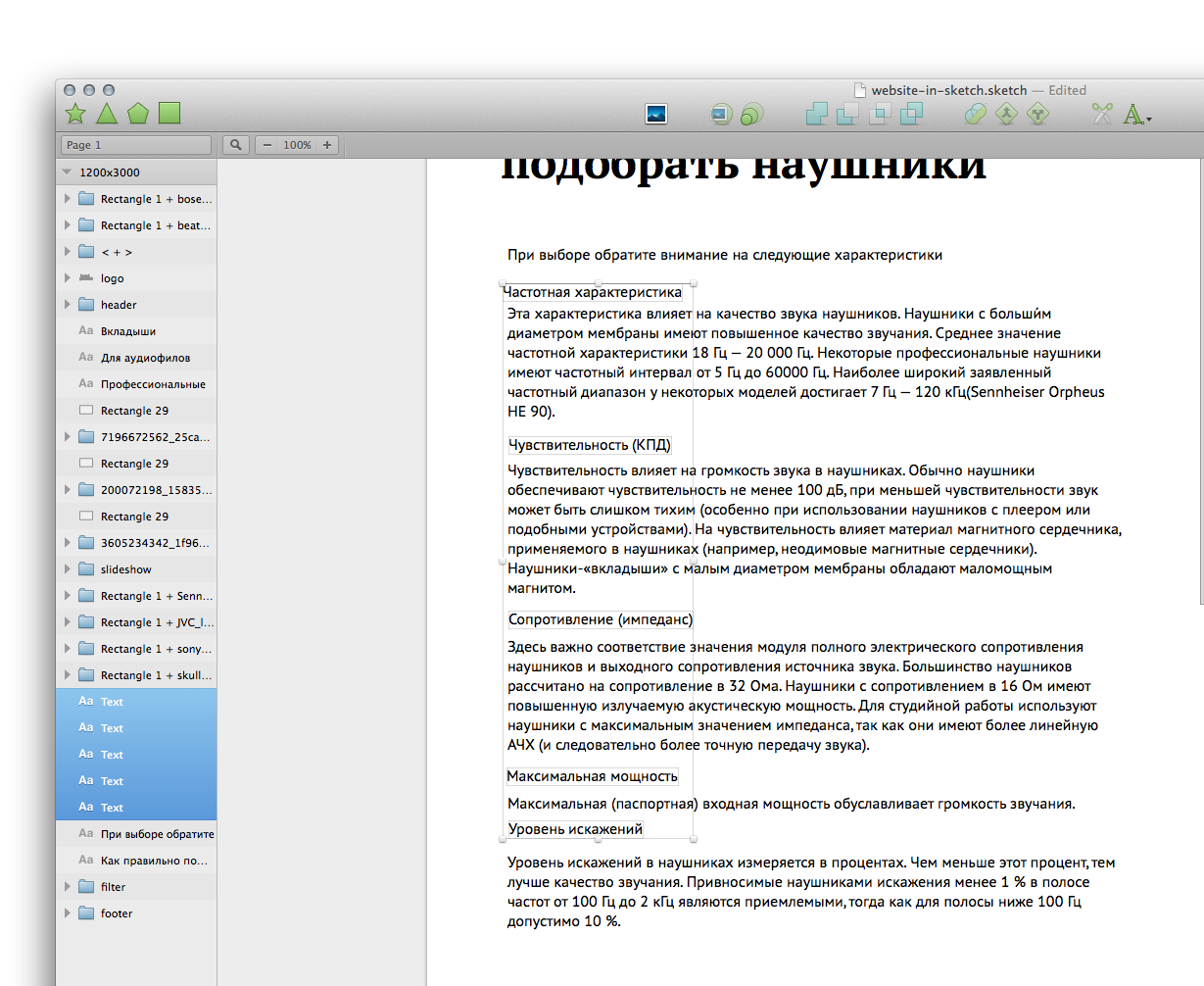
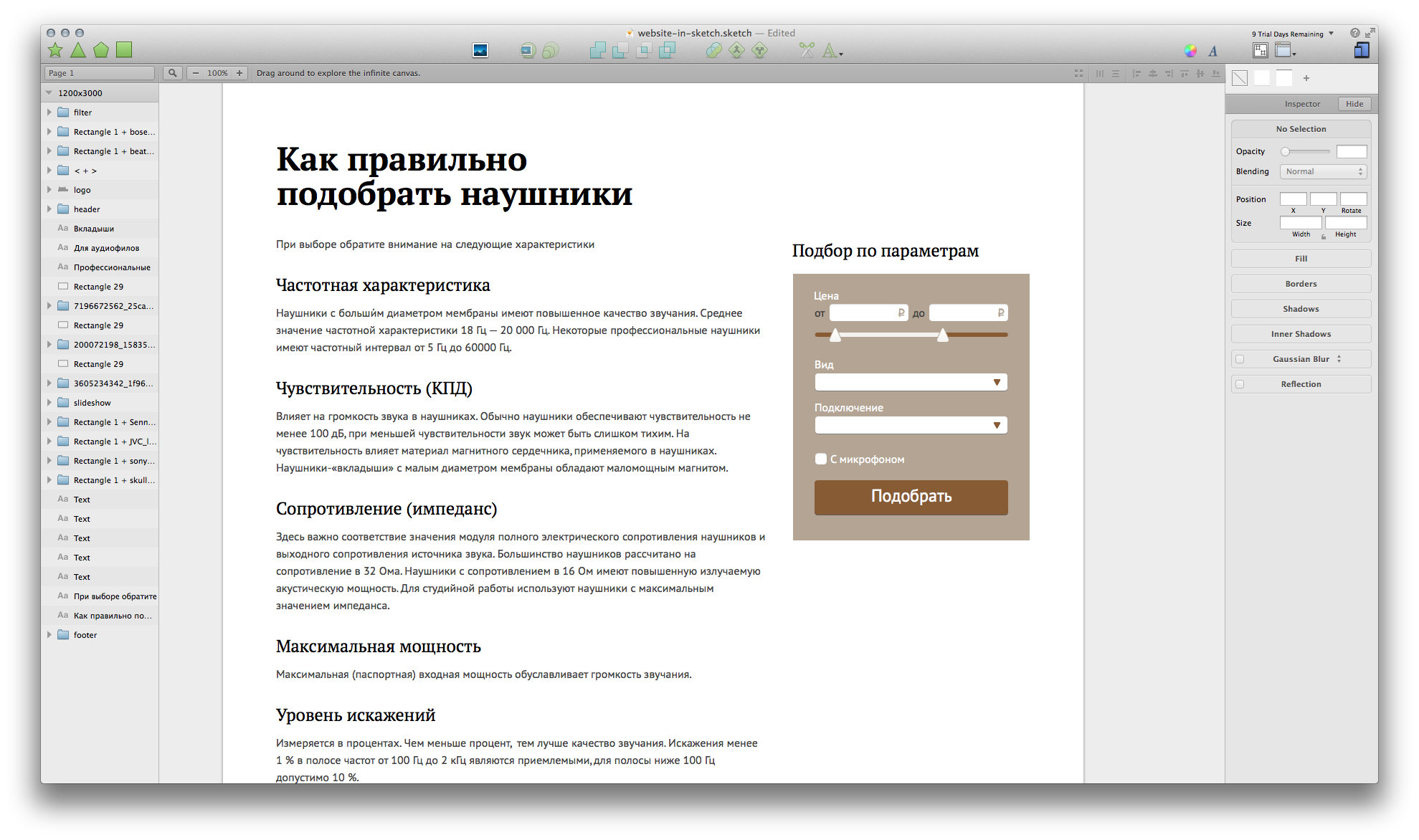
«Как правильно подобрать»
Небольшой абзац о том, на что ориентироваться при выборе. Для начала поменяем шрифт заголовка на наш PT Serif и растянем до нужной ширины. Поищем в Википедии что-то более-менее подходящее.
Если тянуть текстовый блок за нижний край, он будет увеличиваться вниз. Если за середину — и вверх и вниз. Если за верхний край — вверх.

В Скетче, как и многих други программах, кроме «Вставить» есть и команда «Вставить и заменить стиль». Вторая — на случай, если вы хотите добавить текст в блок, у которого уже настроили стили.

Выносим названия пунктов на отдельные слои (вырезать/вставить). Сделаем из них подзаголовки.

↓

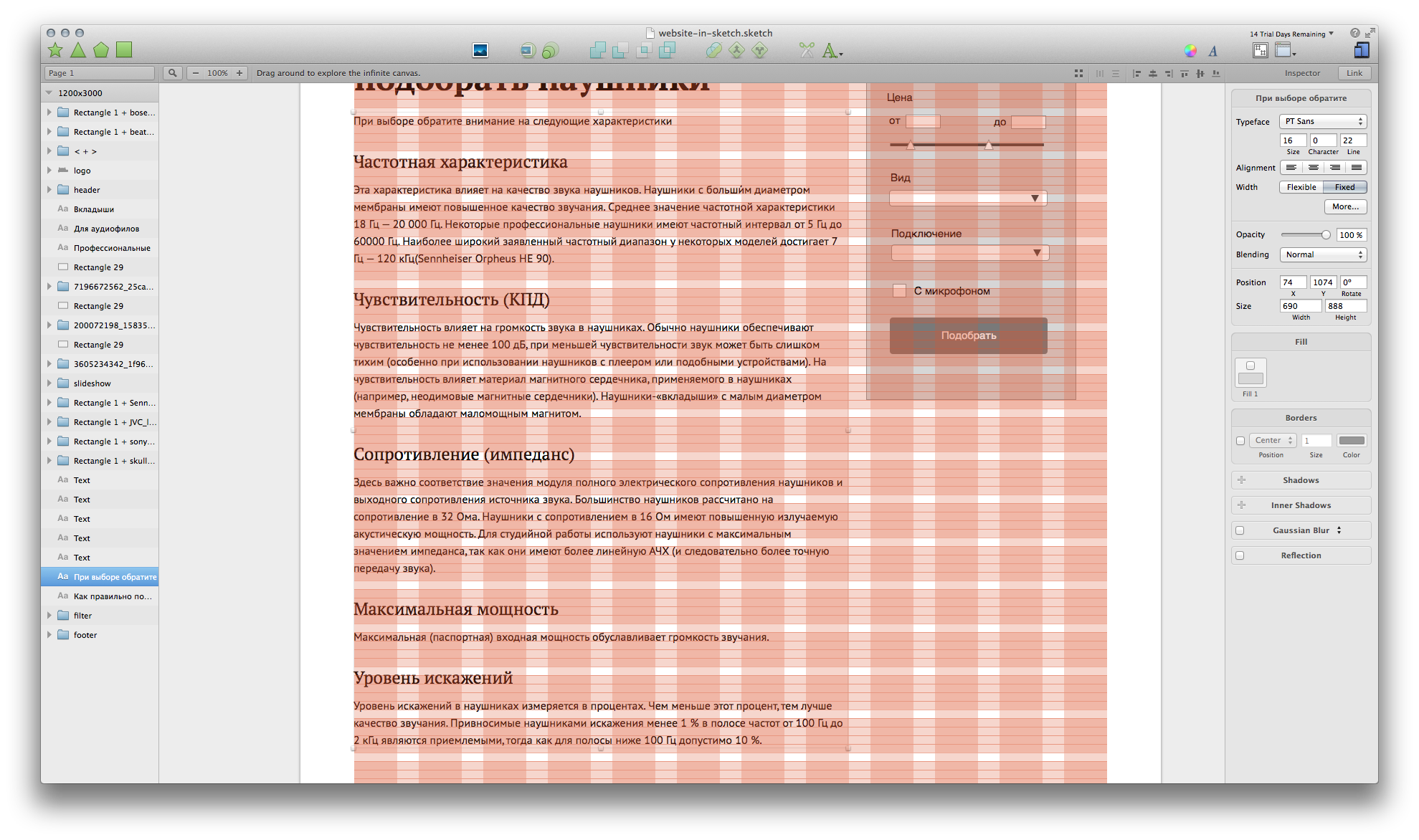
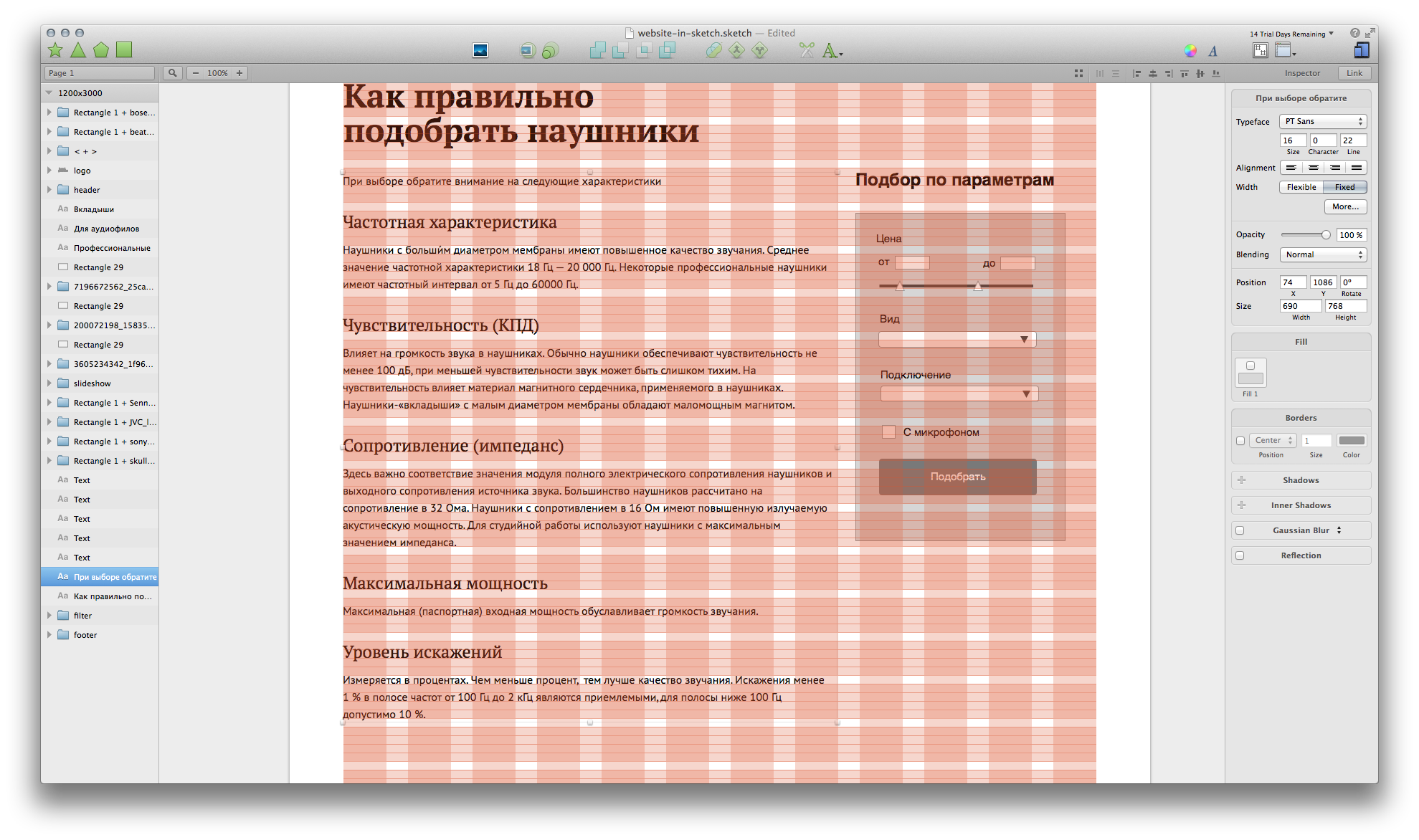
Текста получается многовато, постараемся максимально сократить все, что сможем.

↓

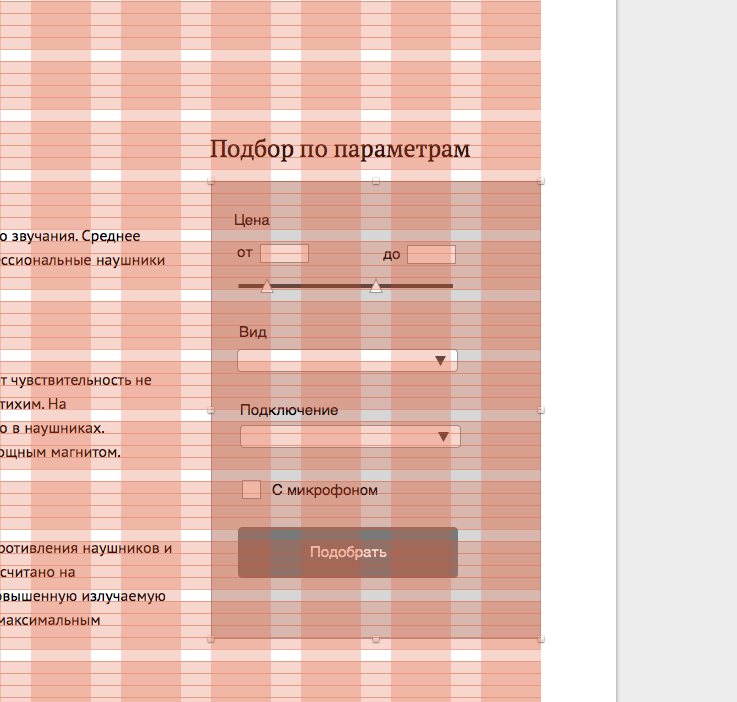
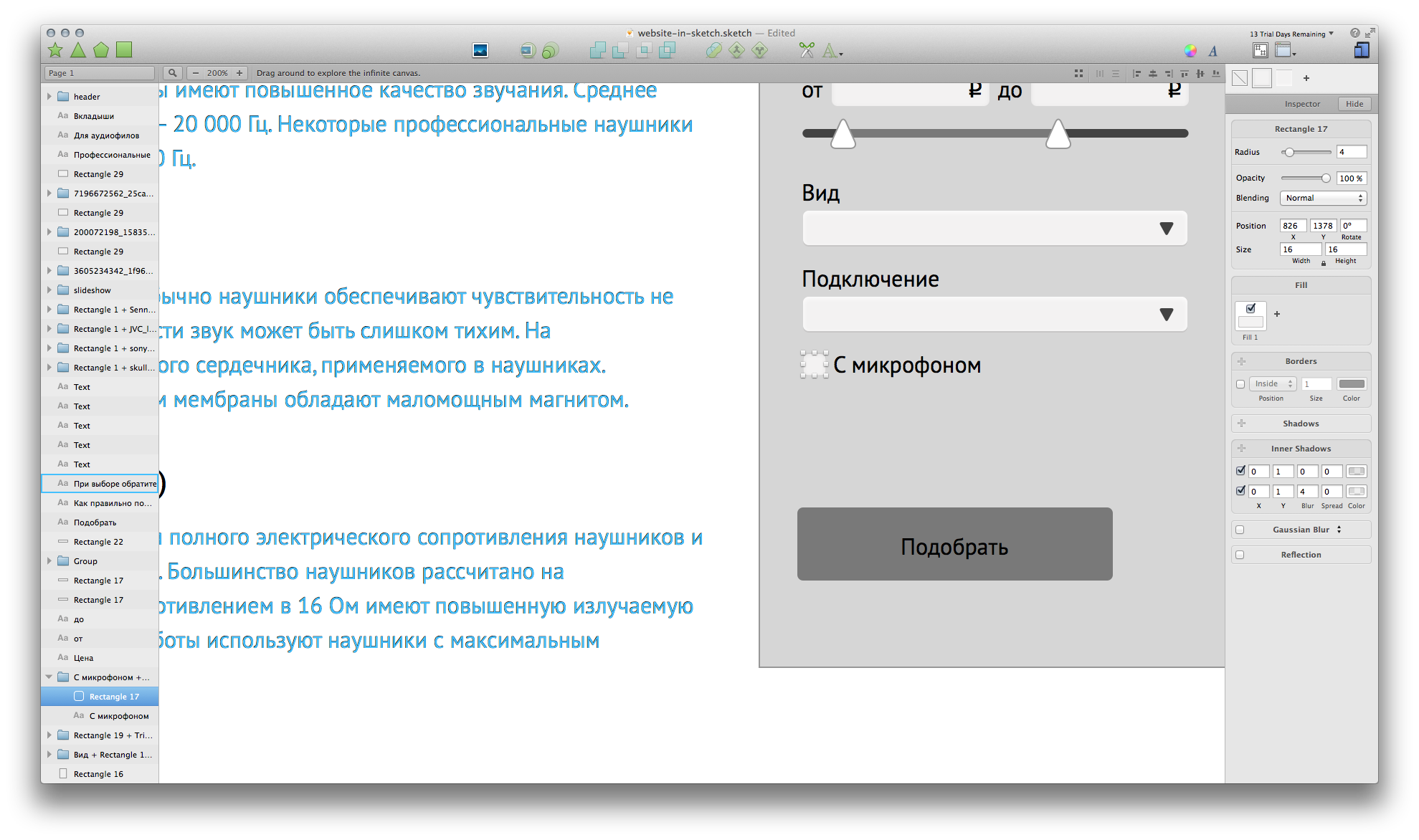
Фильтр справа чуть опустим, чтобы в первую очередь был заметен текст, а потому уже люди переходили к выбору. В верстке можно было бы этот блок просто зафиксировать, чтобы не прокручивался вместе с текстом слева.
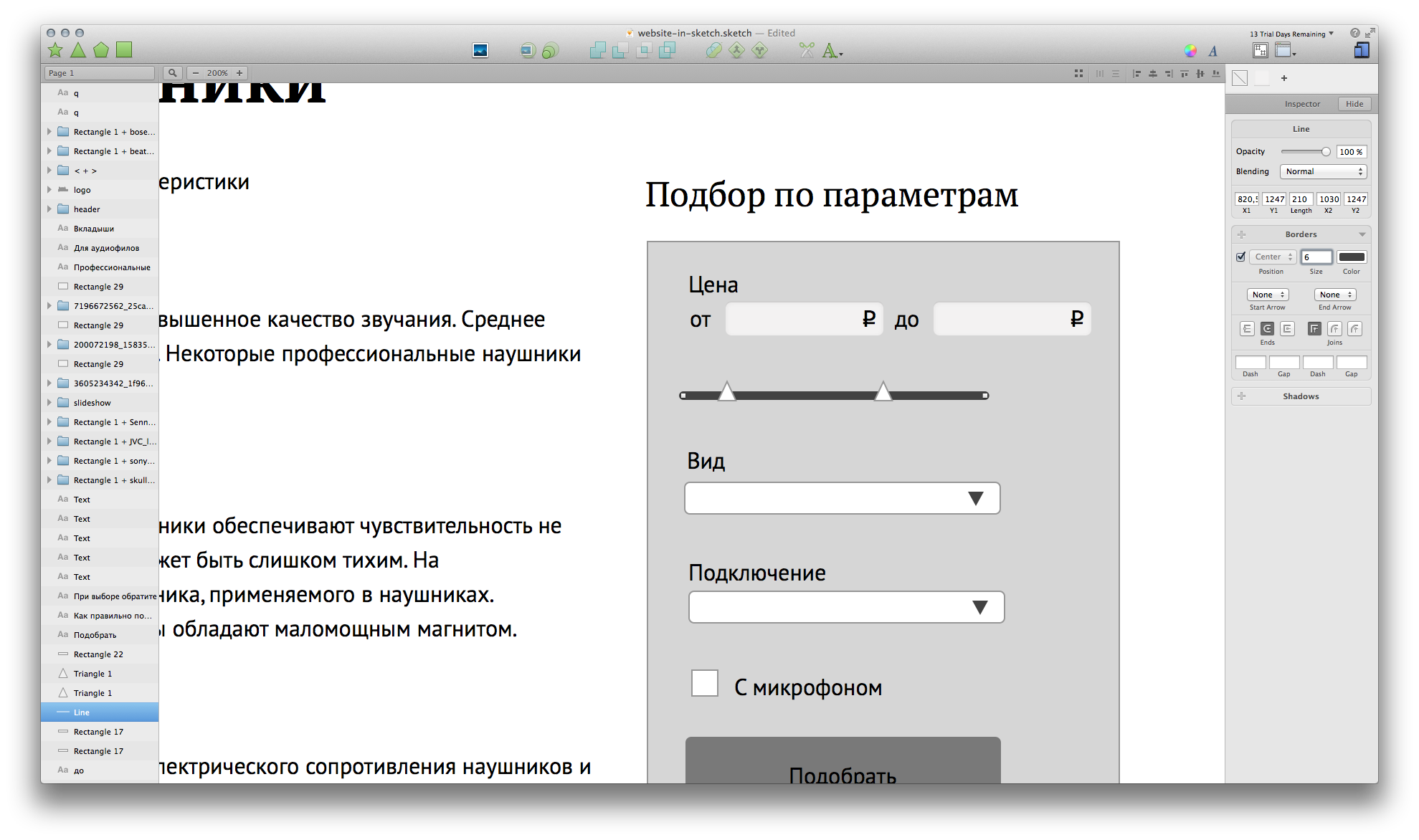
Фильтр
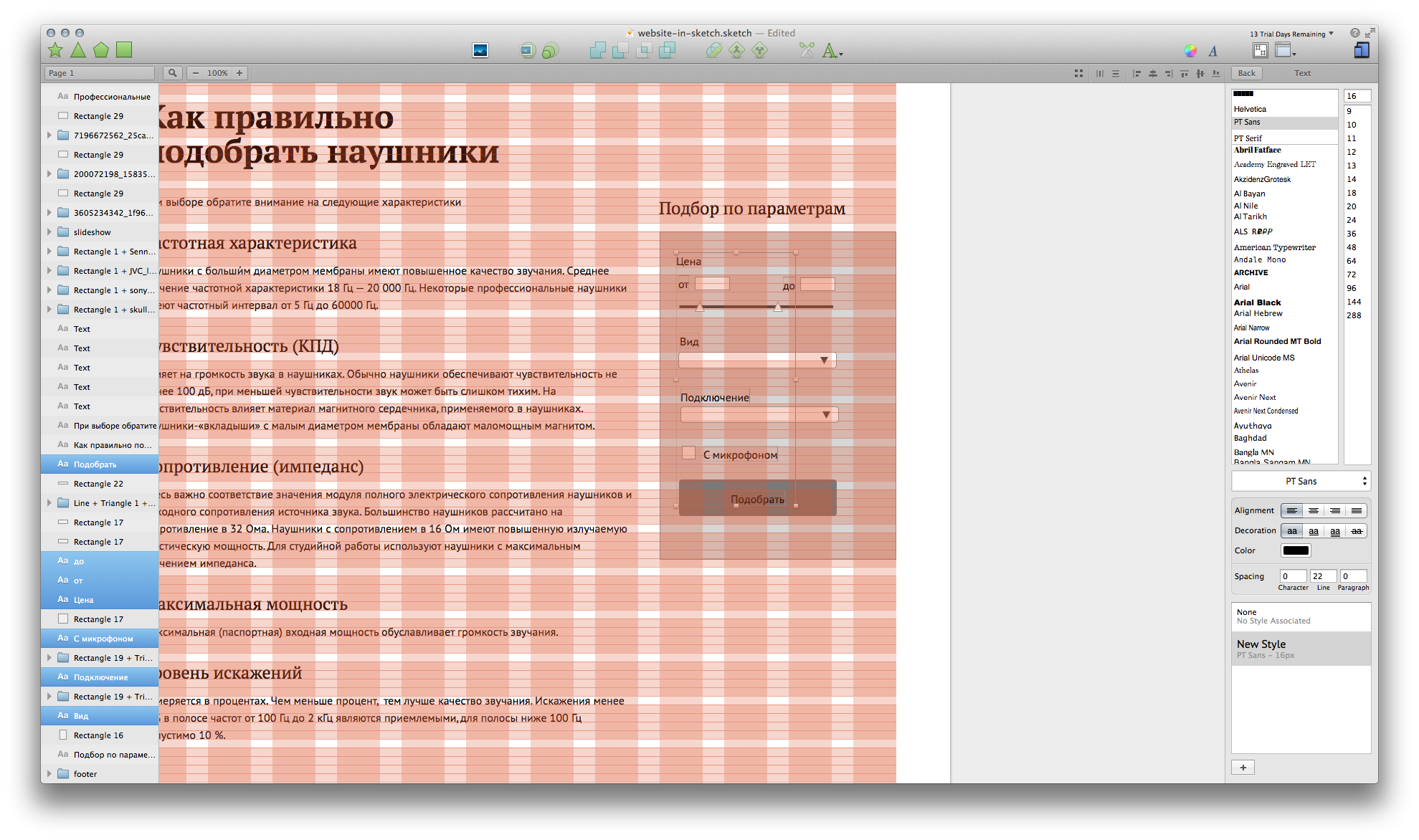
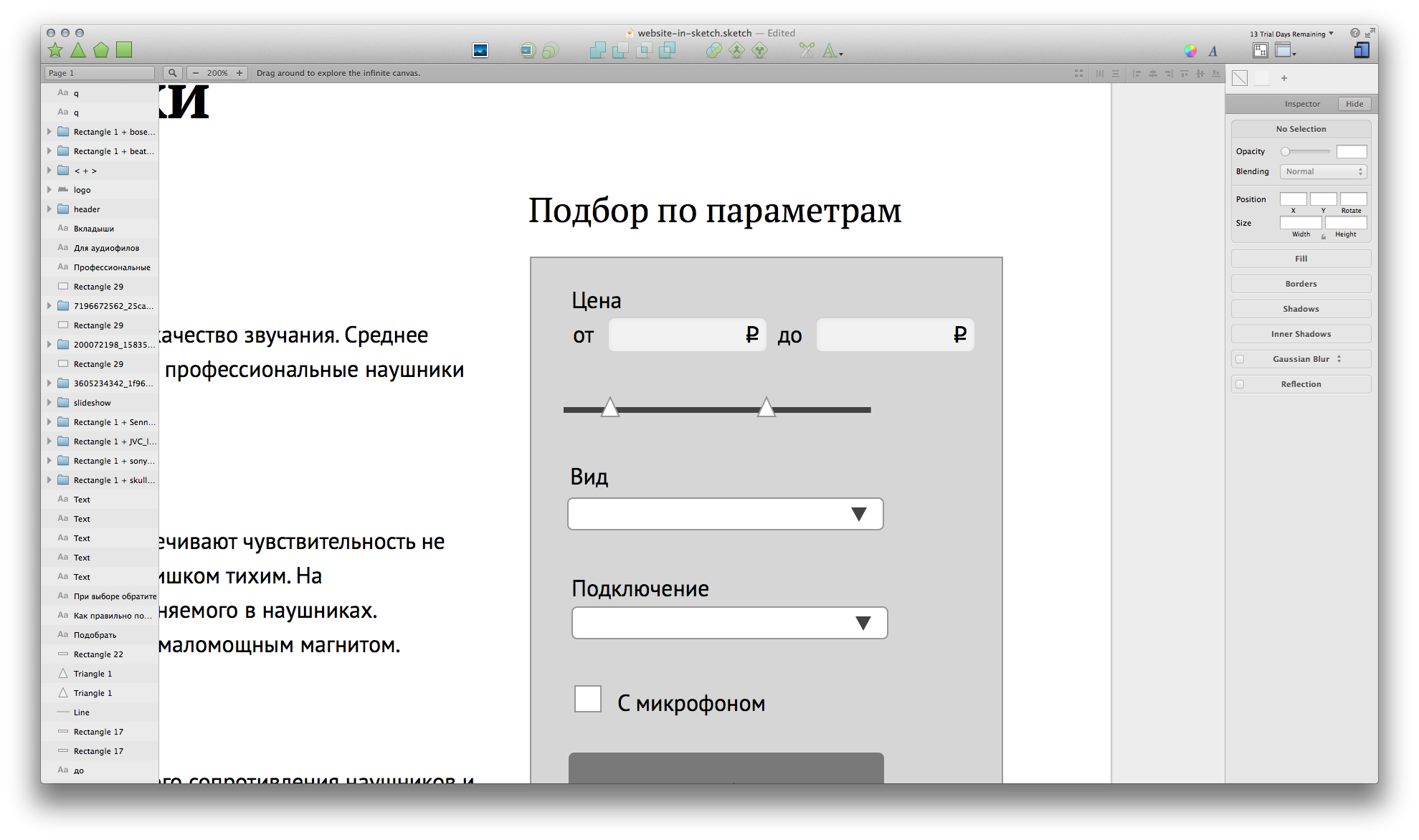
Определимся, сколько будет занимать места. Изменим стиль заголовка.

Потом — стили для названий полей и кнопки.

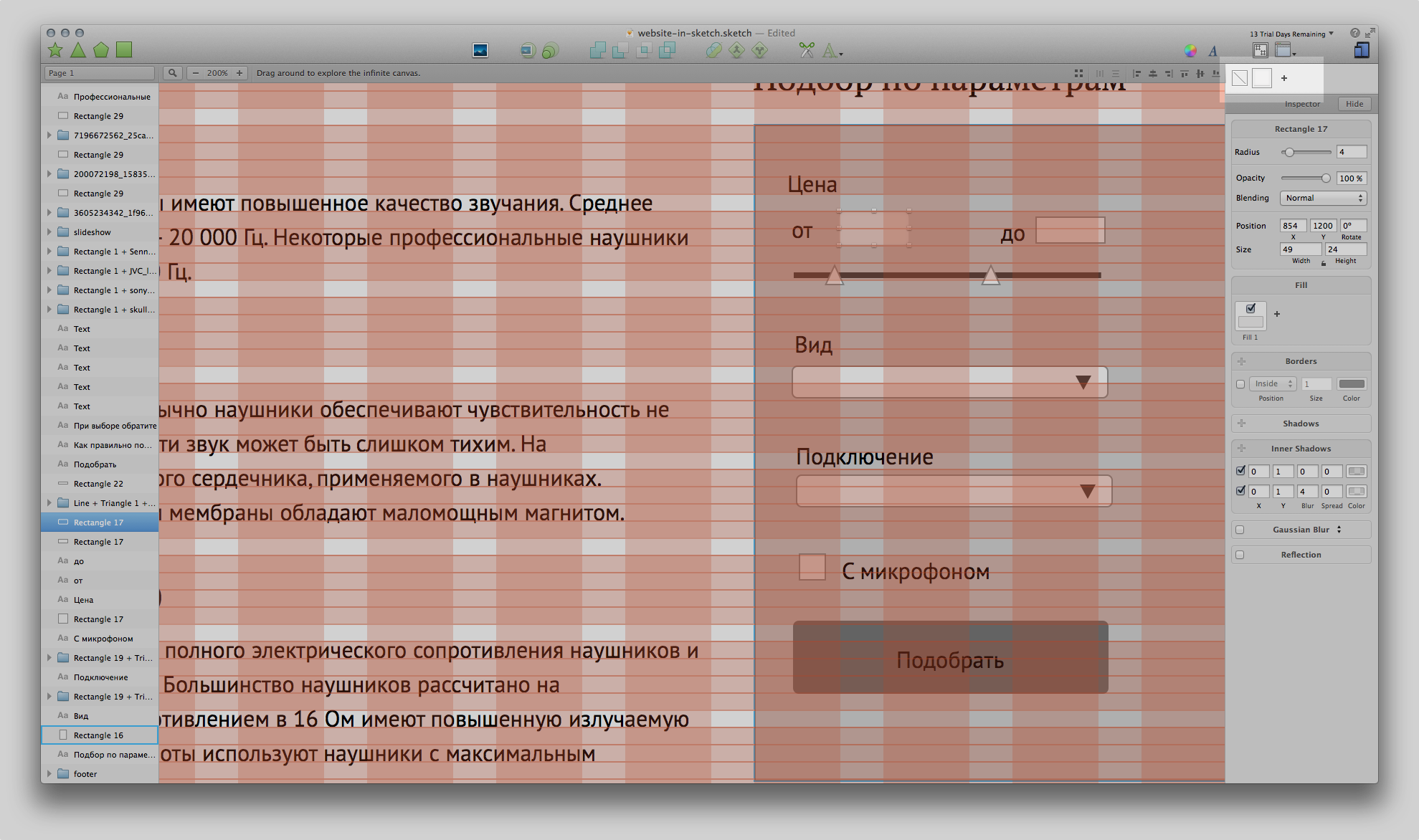
Теперь займемся полями ввода. Подправим высоту по сетке, сделаем скругленные углы и выберем сохраненный ранее граф.стиль.

Задать радиус угла можно в панели свойств (справа) или с помощью плагина «Set Radius»
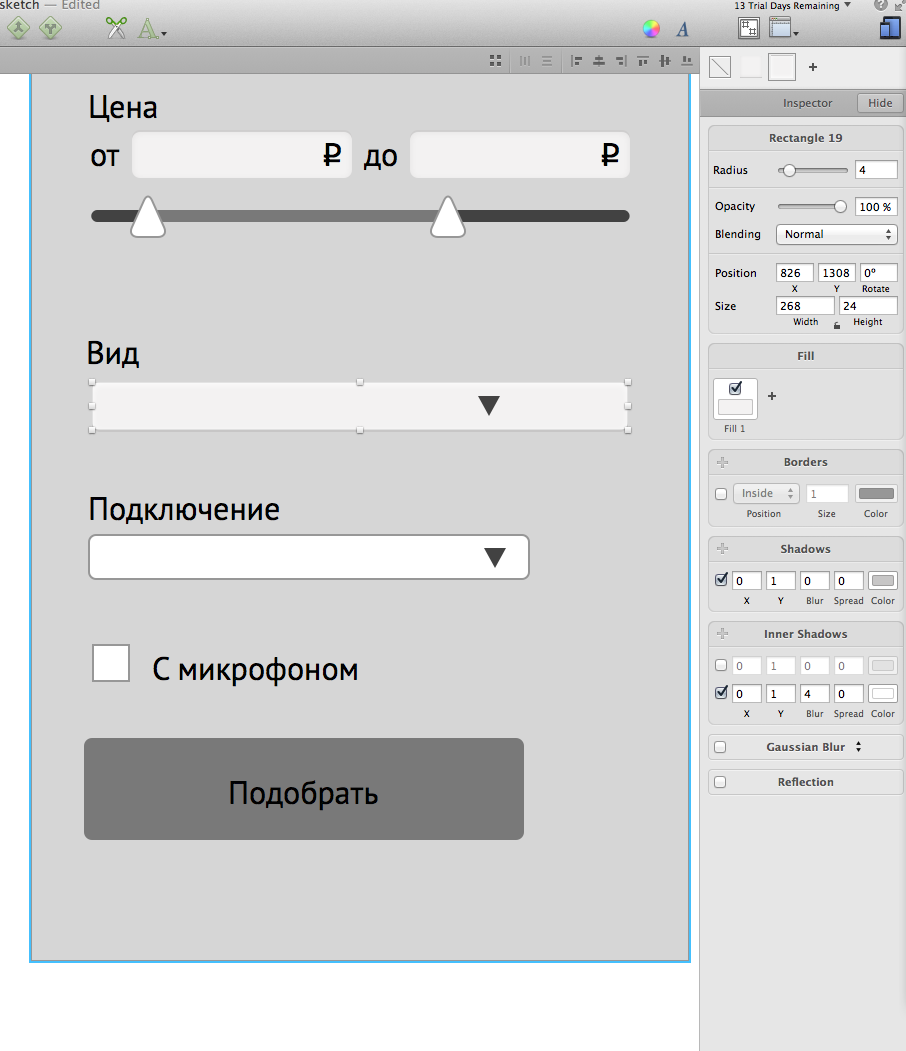
К параметрам цены хорошо бы добавить значок рубля. Используем шрифт «ALS Rubl».

Ползунок диапазона
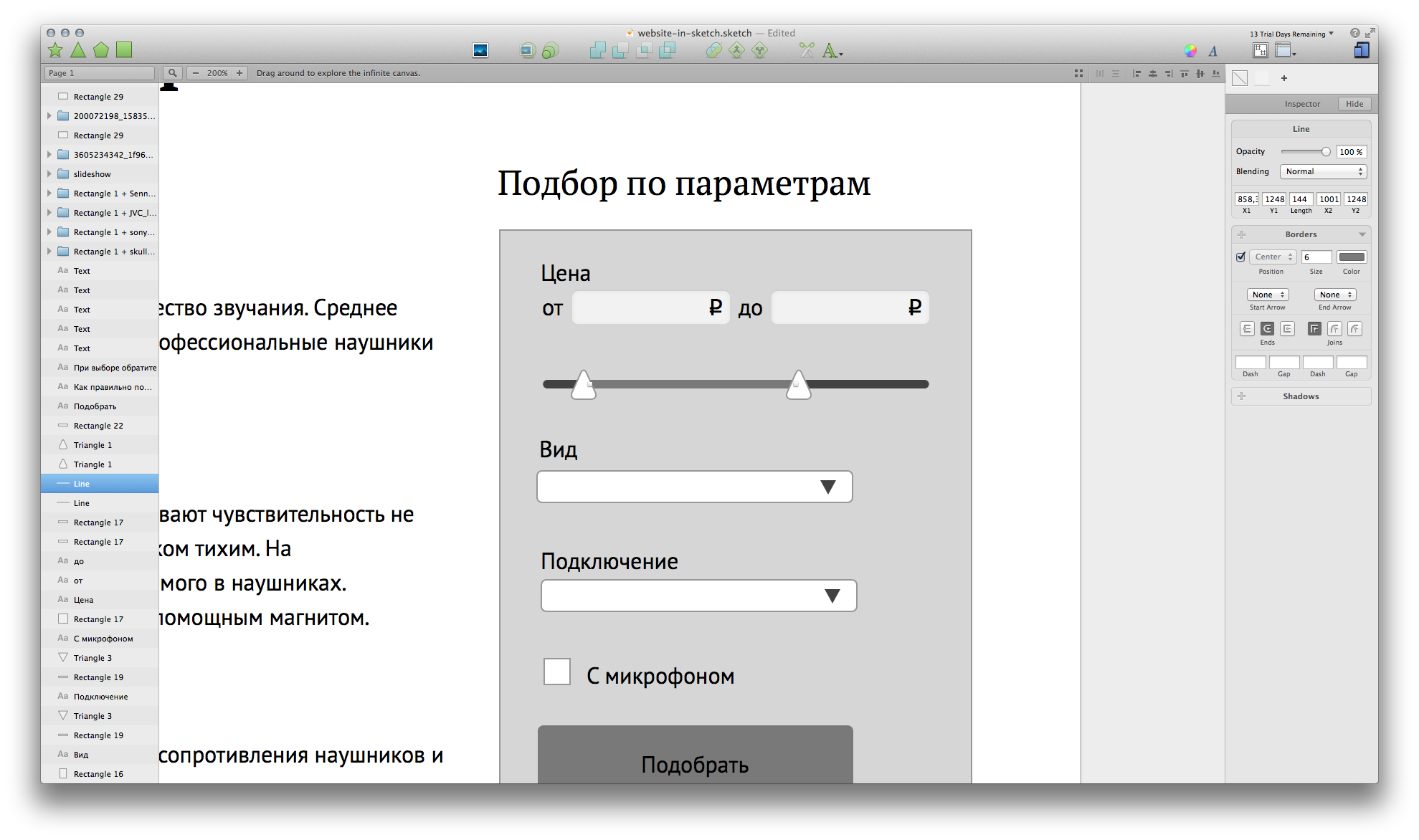
У нас есть линия с обводкой по центру. Нам остается закруглить ее и (возможно) подкрасить покрасивше. Параметры обводки — все там же справа.

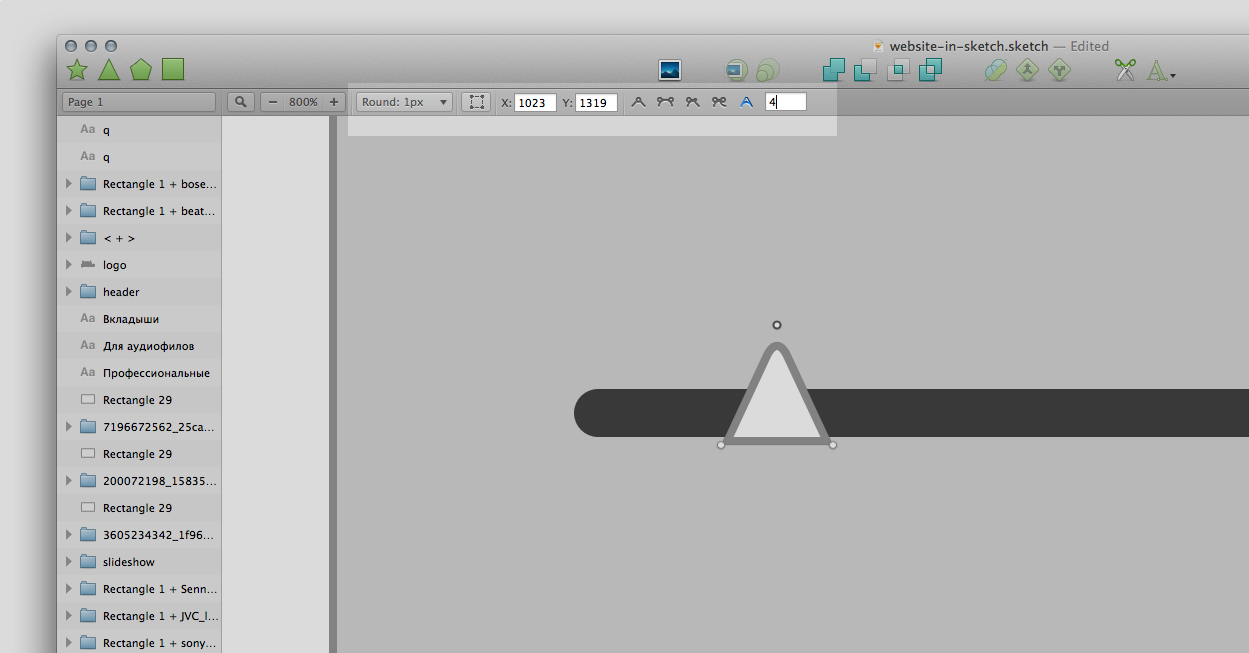
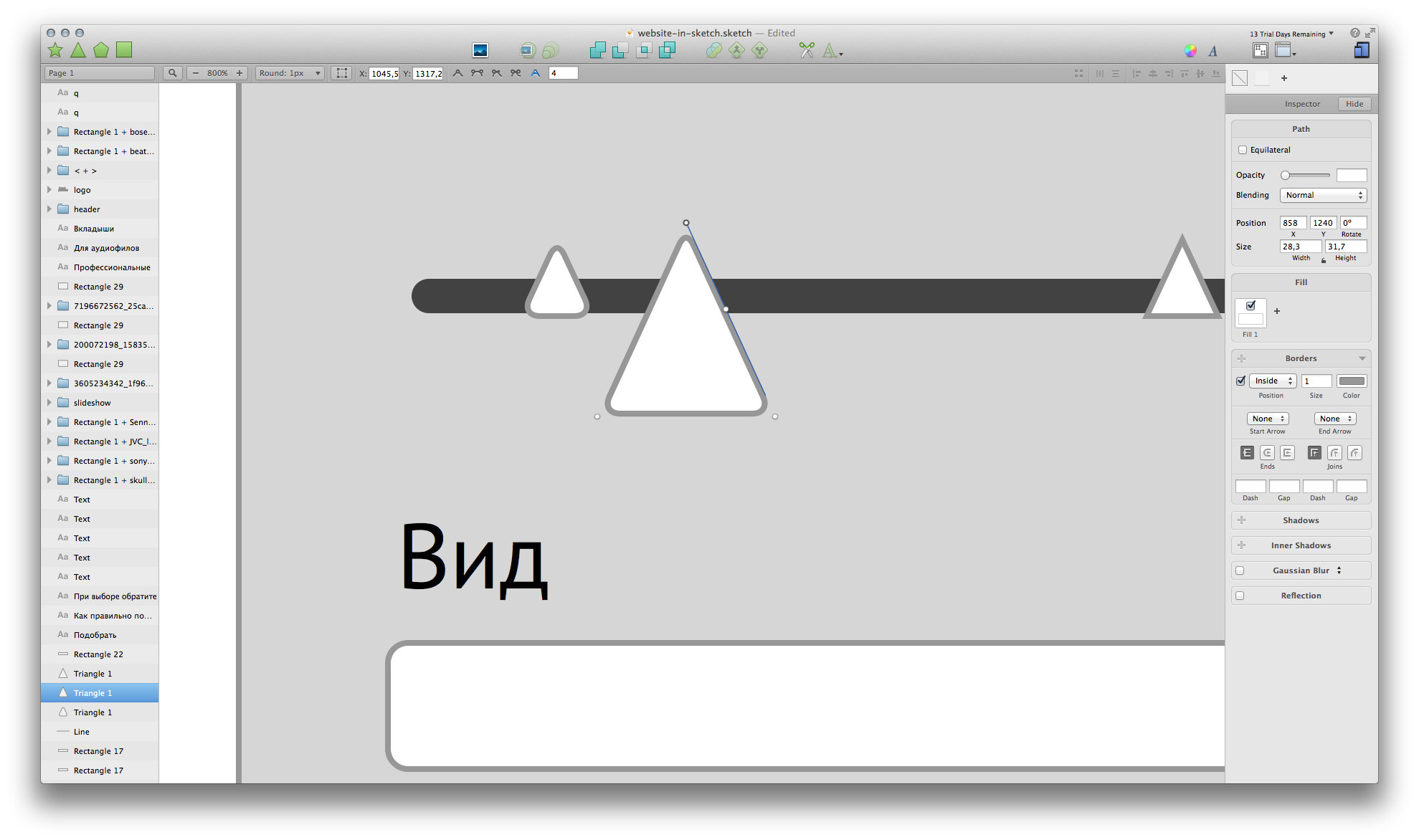
У треугольников скруглим края. Если выбрать точку в фигуре, на панельке сверху появятся параметры привязки точки к пикселям (к целому пикселю, полупикселю или вообще без привязки). Там же можем настроить скругление только у этой выбранной точки.

Можем сделать так со всеми точками треугольника. При этом если будем его растягивать, то радиус в точках не увеличится с увеличением размера всей фигуры.

Треугольник делаем примерно равным или чуть большим курсора, чтобы не целиться потом на сайте. И добавляем еще одну линию — отображение выбранного диапазона.

Выпадающие списки
Для начала скопируем стиль у полей ввода, но вместо внутренней тени сделаем внешнюю — список не «вдавленный», а «выпуклый». И сохраняем стиль.

Рисуем чекбокс — стиль уже есть, правим только размер.

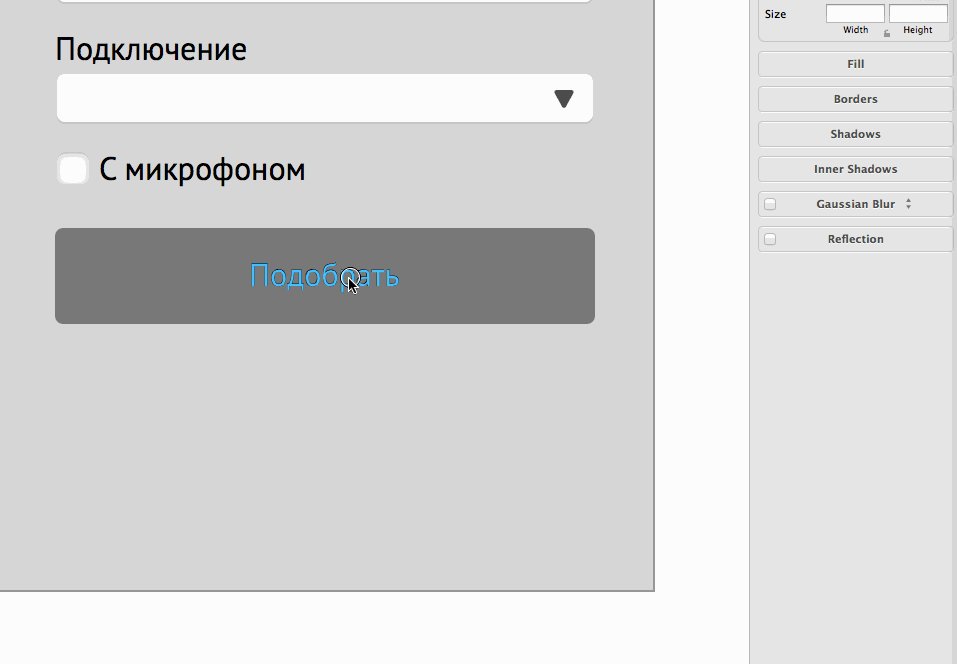
Осталась кнопка
Сначала подгоняем размер к сетке. И делаем на всю ширину фильтра, но с учетом отступов по 30пкс.

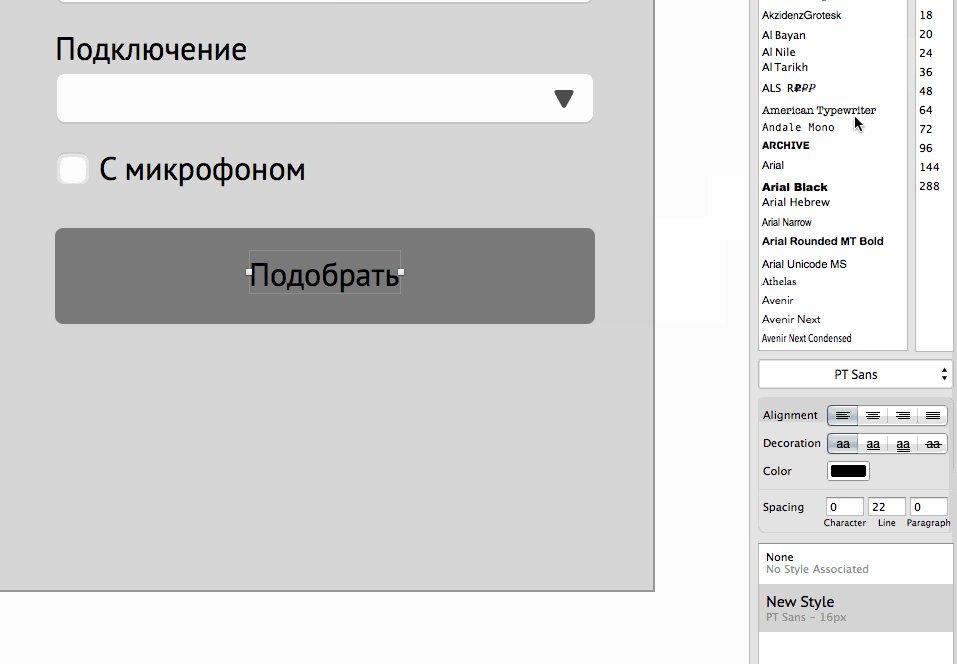
«Подобрать» ставим по центру и красим в белый (ну, пусть пока белый). Перед этим не забудьте убрать у него стиль, иначе перекрасите все текстовые объекты.

И подгоняем высоту подложки:

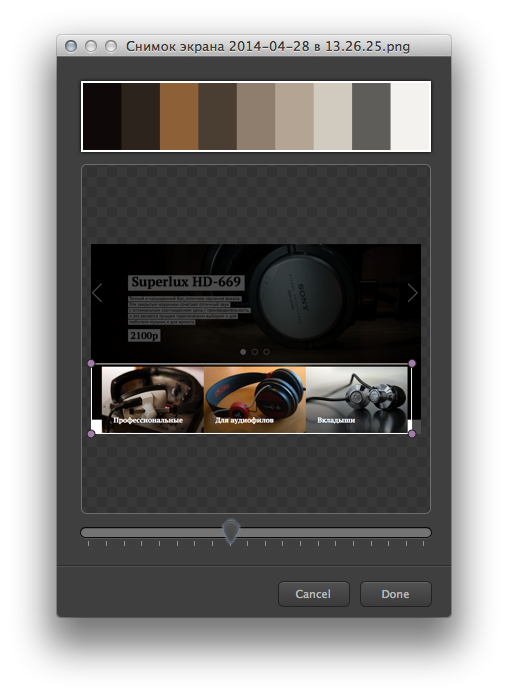
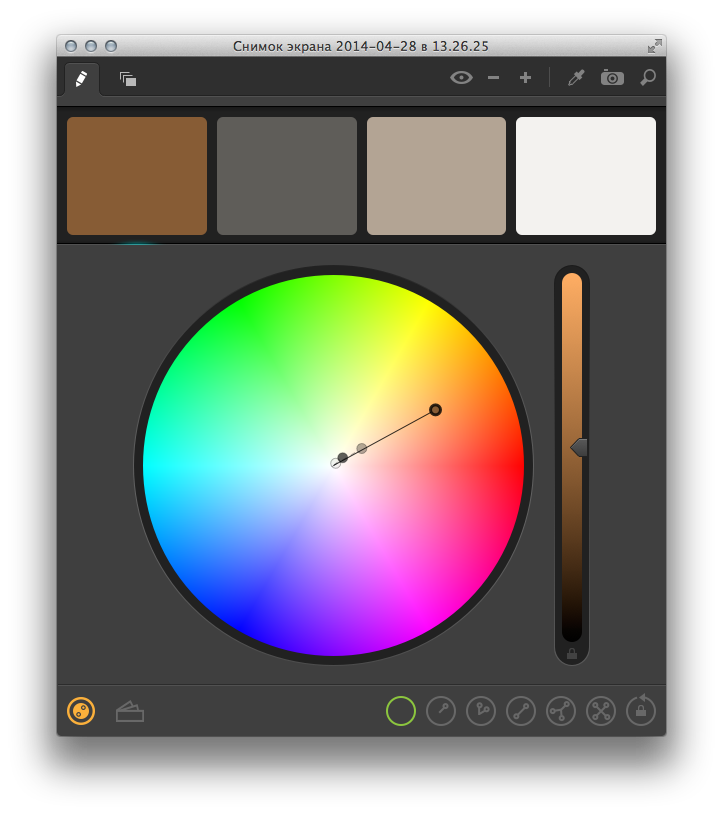
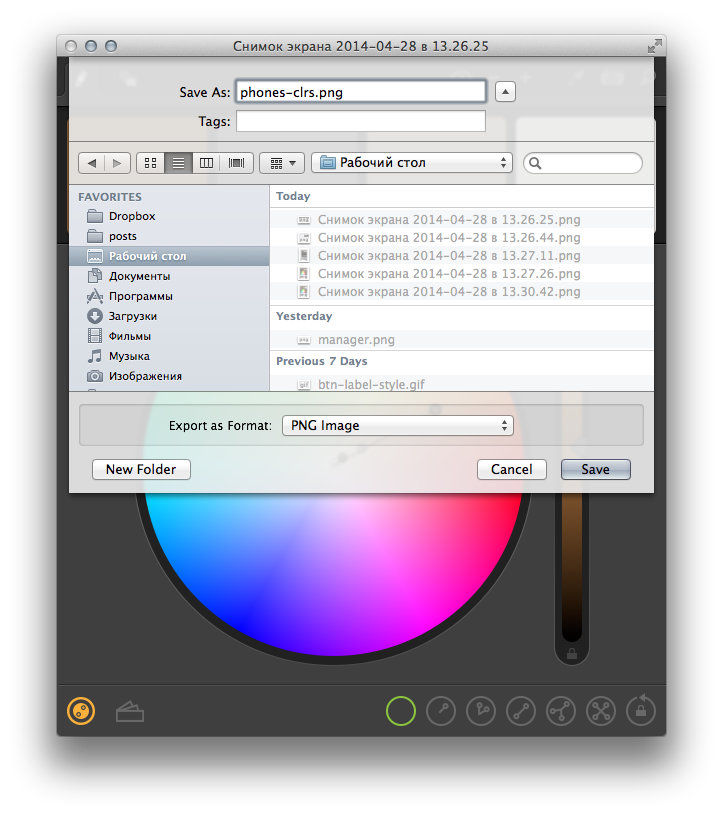
Нужно определиться с цветами. У нас пока все черно-белое, но зато есть фотографии. Сохраним верхнюю часть страницы в картинку на рабочий стол. Затем откроем картинку в приложении Spectrum — эта штука поможет нам в подборе цветов (Спектрум не обязателен, подойдет и Кулер, например, или даже системная панель цветов).

Дальше выберем 3-4 цвета и сохраним в картинку.


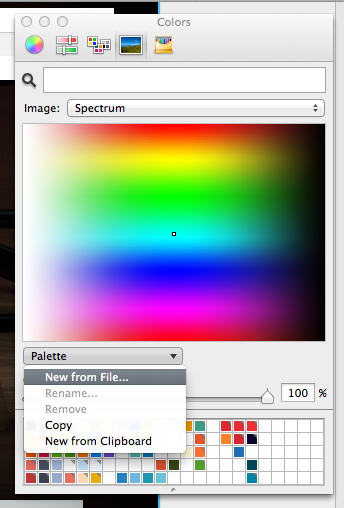
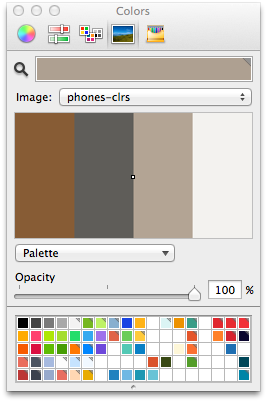
Затем в системной цветовой панели в Скетче откроем картинку

И, собственно, все — у нас есть палитра для дальнейшего использования.

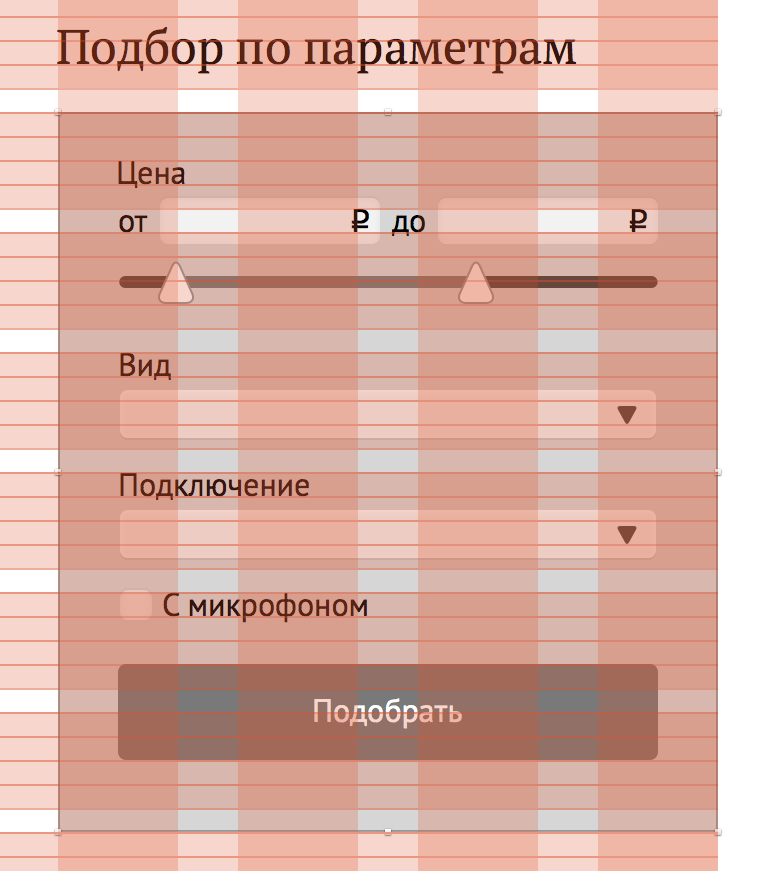
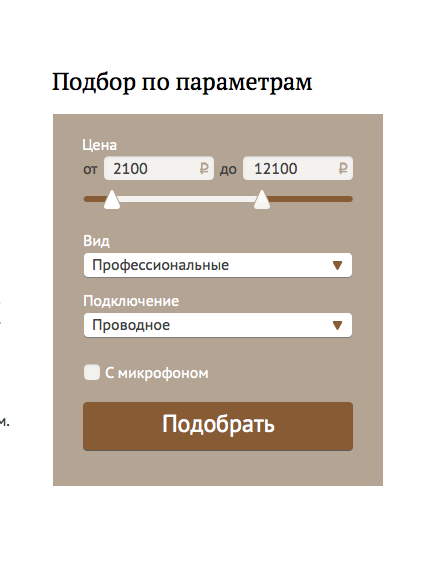
Покрасим фильтр

Текстовый блок про «Как подобрать» получился скучноватым, надо бы подать информацию поживее. Попробуем добавить иконок и расставить абзацы «плиткой». Для примера можно взять любые иконки, какие под руку попадутся.
Так чуть повеселее:

Футер
Собственно, тут все просто: делаем ссылки на разделы и копируем поиск из шапки.
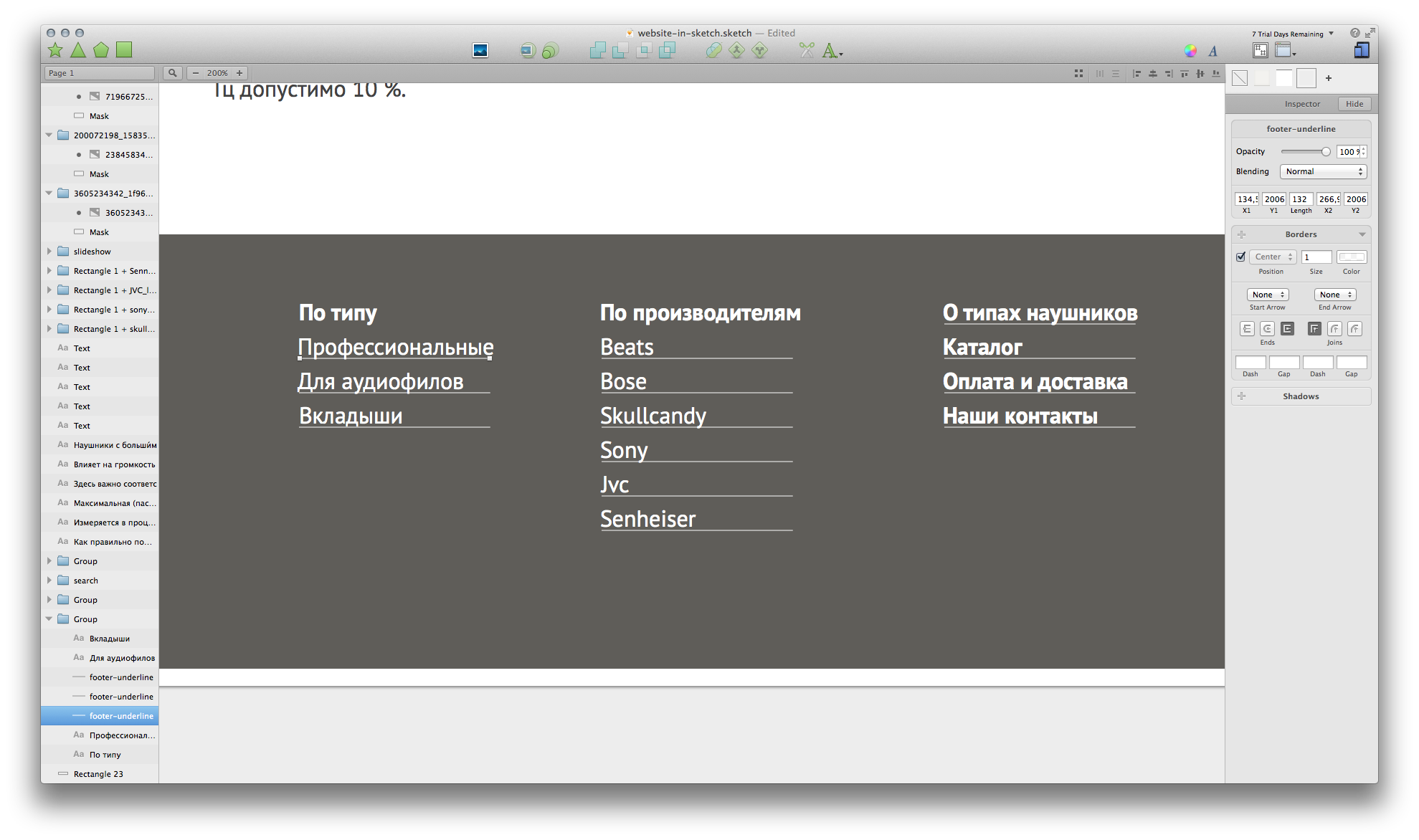
Думаю, стоит добавить подчеркивание в ссылки. Тонкое подчеркивание придется делать вручную: рисуем линию, заливаем цветом с непрозрачностью примерно 50% и сохраняем стиль.

Потом дублируем линию для каждой ссылки:

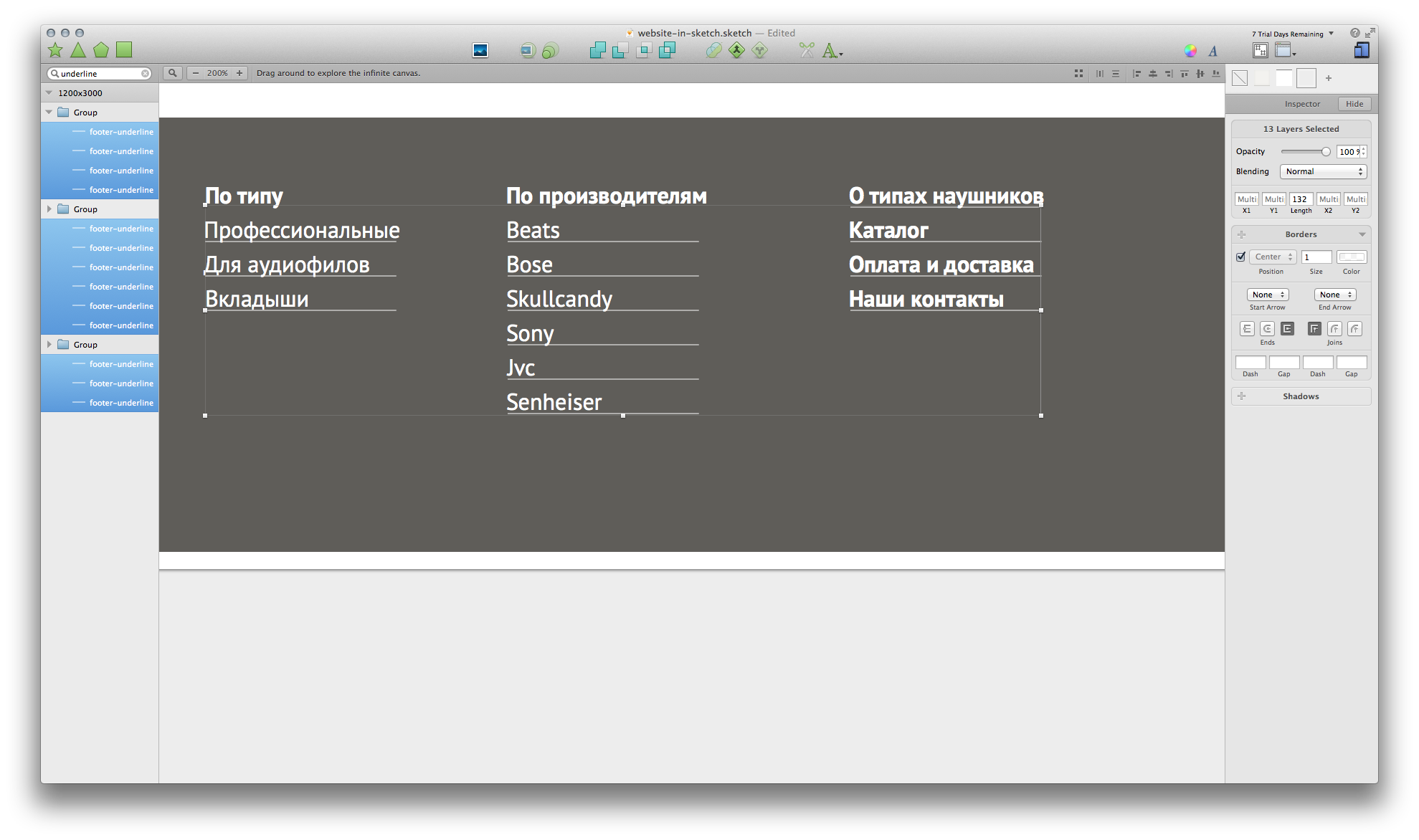
Очень советую в процессе внятно называть слои. Хотя бы самые важные. Встроенный в панель слоев поиск (Cmd+F) потом может очень пригодиться, если нужно что-то поправить в нескольких объектах одновременно. Например, сдвинуть вниз подчеркивания ссылок в футере. В поиске ищем наши подчеркивания, выделяем все сразу и двигаем на пару пикселей вниз.

Еще нужно привести длину линий в соответствие со ссылками. Используем плагин «Equalize Width...». Выбираем слово, линию и в зависимости от того, что длинее, используем «Equalize Width Down» или «Equalize Width Up» — т.е. или уменьшаем, или увеличиваем длину подчеркиваний.

С футером все.

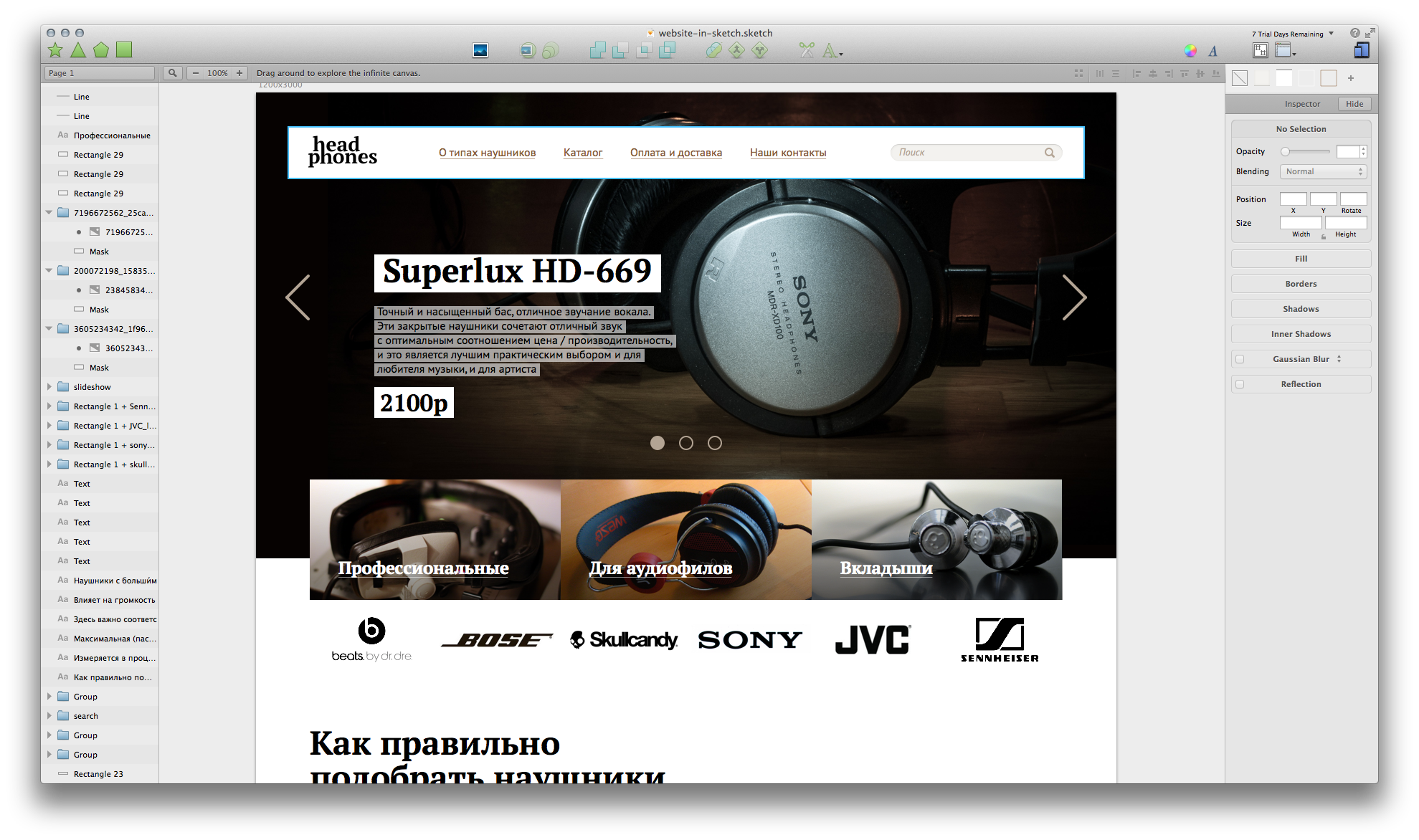
Теперь добавим подчеркивание остальным ссылкам на макете.

Заполним поля в фильтре:

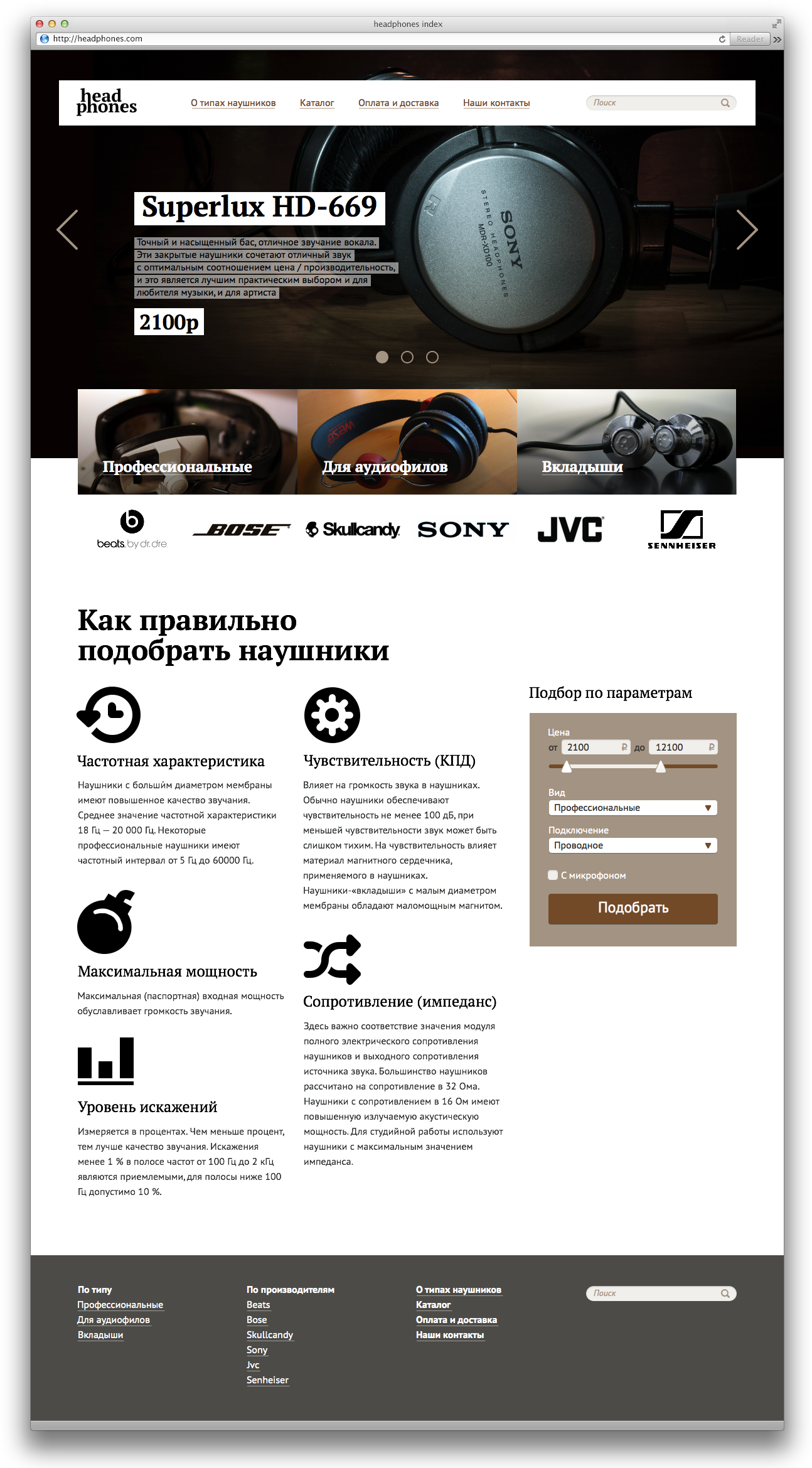
И все, макет готов.
Website-in-sketch.sketch

Эпилог
Пока я рожал статью, вышел уже 3й Скетч. И если старый справлялся вполне неплохо, то новый нужно прям бежать и брать. В связке с плагинами, которые уже как грибы, это пока самый мощный инструмент на Маке для дизайна интерфейсов (если учитывать, что Фаервокрс давно уже того).
Всем трудовых успехов и до новых встреч.
Предыдущие посты по теме:
Дизайн сайта в Sketch.app (Mac OS). Часть 1: плагины и прототип
Дизайн сайта в Sketch.app. Часть 2.1: наводим красоту